作者:CSDN @ _养乐多_
为了方便使用,总结了几种可视化参数。
文章目录
- 一、连续型
- 1.1
- 1.2
- 1.3
- 1.4
- 1.5
- 二、离散型
- 2.1
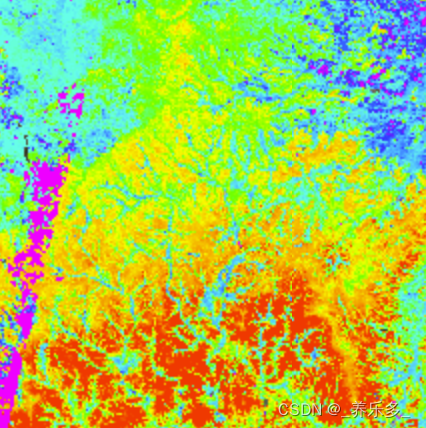
一、连续型
1.1
var phenoPalette = ['ff0000','ff8d00','fbff00','4aff00','00ffe7','01b8ff','0036ff','fb00ff']

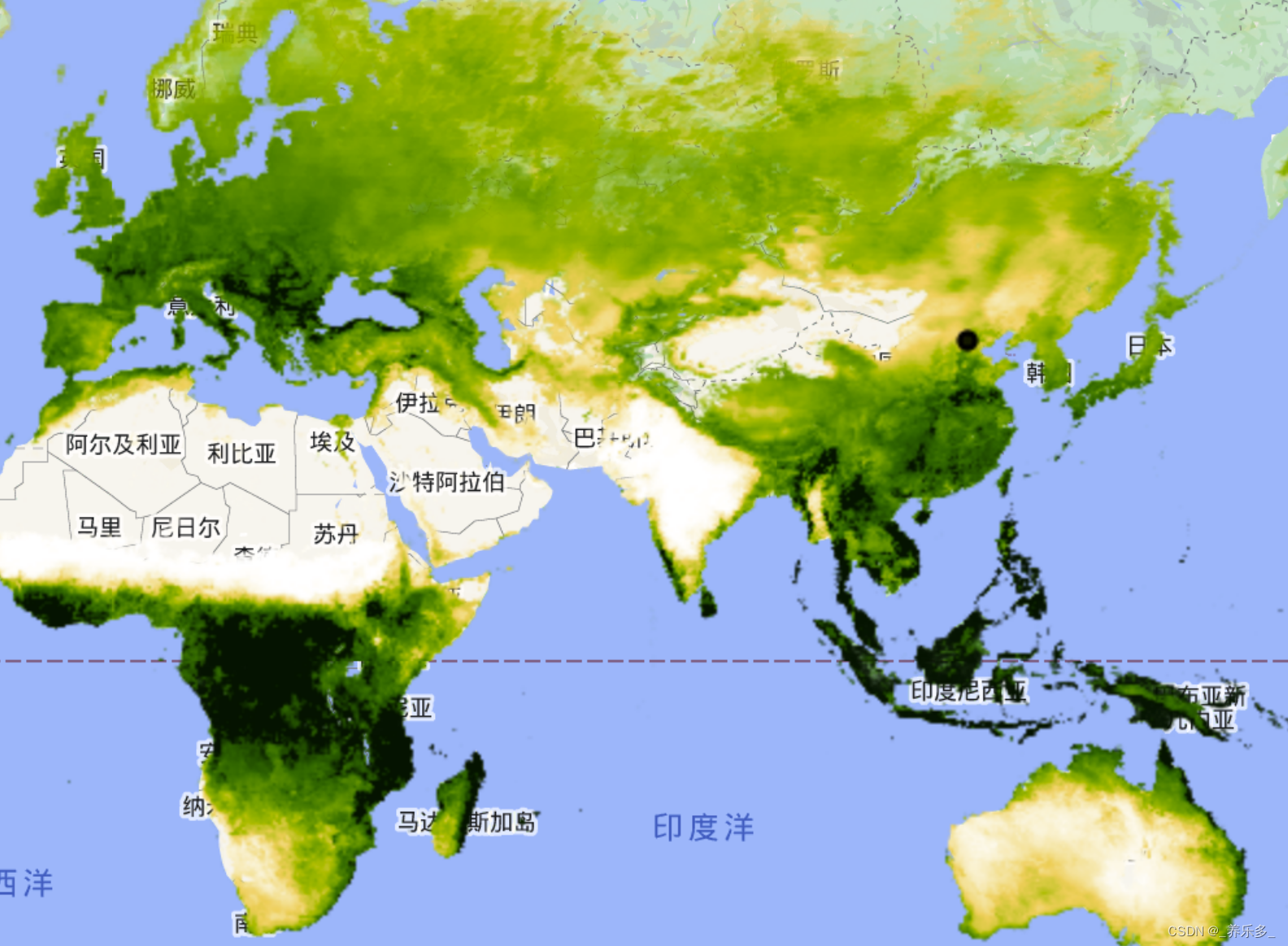
1.2
var evapotranspirationVis = {
min: 0.0,
max: 300.0,
palette: [
'ffffff', 'fcd163', '99b718', '66a000', '3e8601', '207401', '056201',
'004c00', '011301'
],
};

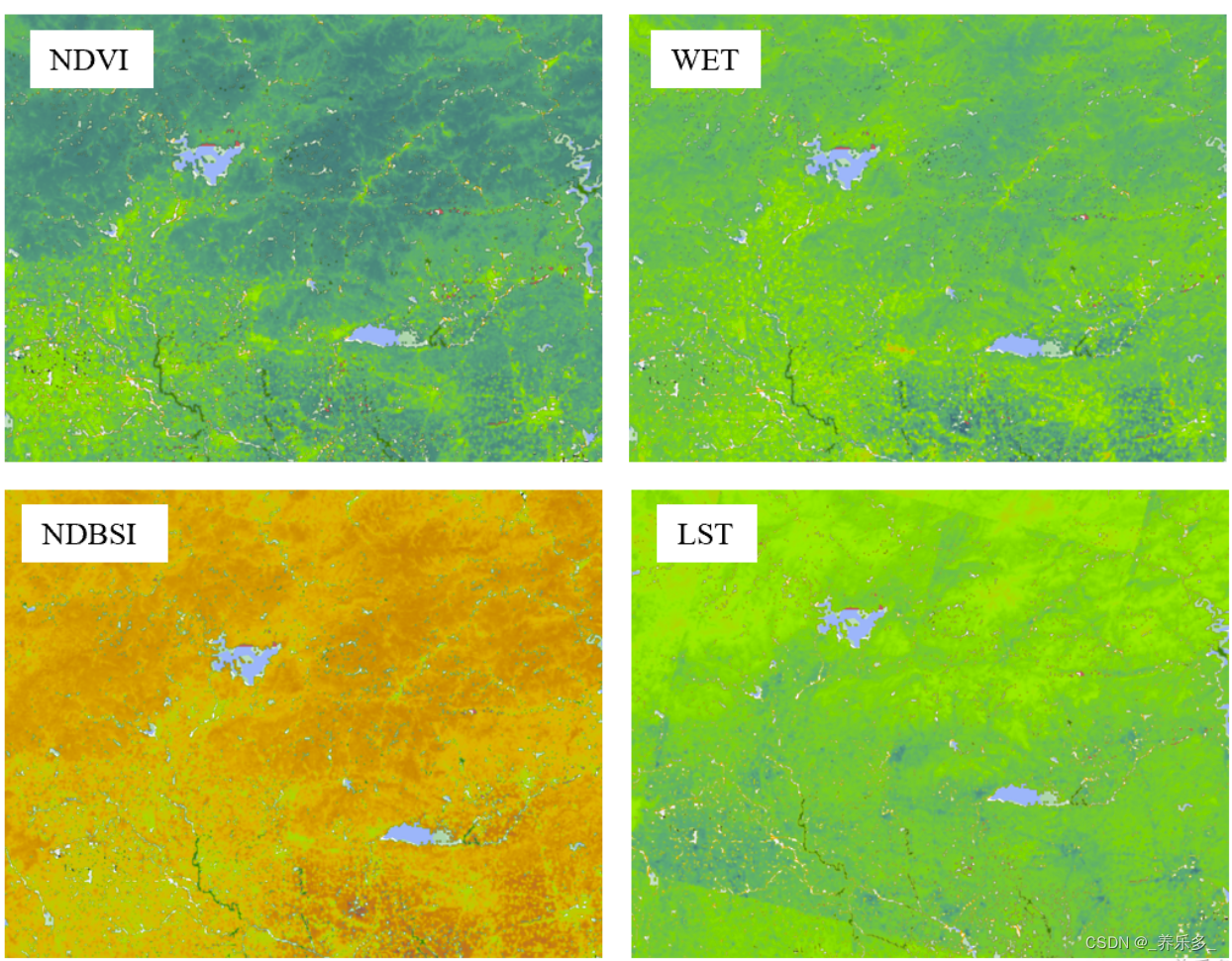
1.3
var Single_bandVisParam = {
min: 0,
max: 1,
palette: ['C2523C','F2B60E','77ED00','1BAA7D','0B2C7A',]
};

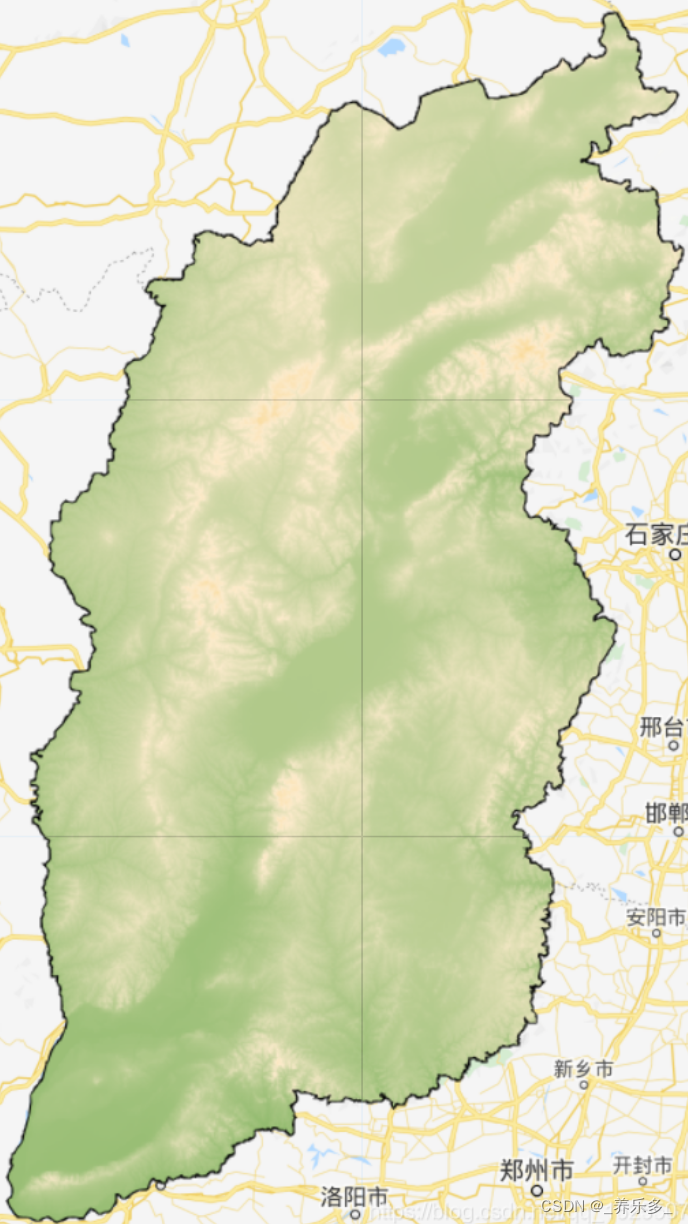
1.4
var palette = 'blue, white, green';

1.5
palette: 'green, blanchedalmond,orange,black '

二、离散型
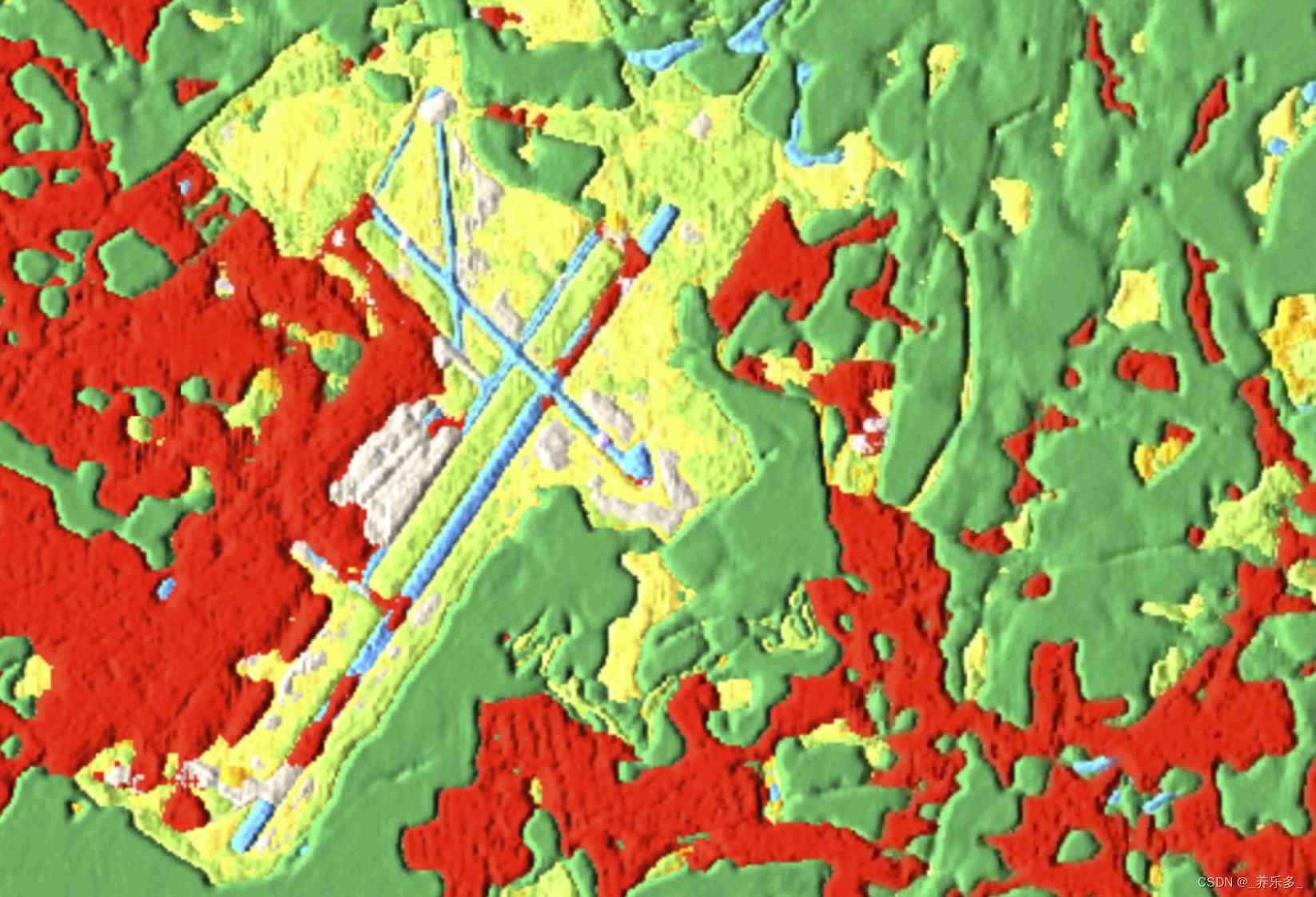
2.1
var dwVisParams = {
min: 0,
max: 8,
palette: ['#419BDF', '#397D49', '#88B053', '#7A87C6',
'#E49635', '#DFC35A', '#C4281B', '#A59B8F', '#B39FE1']
};

声明:
本人作为一名作者,非常重视自己的作品和知识产权。在此声明,本人的所有原创文章均受版权法保护,未经本人授权,任何人不得擅自公开发布。
本人的文章已经在一些知名平台进行了付费发布,希望各位读者能够尊重知识产权,不要进行侵权行为。任何未经本人授权而将付费文章免费或者付费(包含商用)发布在互联网上的行为,都将视为侵犯本人的版权,本人保留追究法律责任的权利。
谢谢各位读者对本人文章的关注和支持!