一、css word-spacing属性设置字间距(单词的间距)
word-spacing 属性增加或减少单词间的空白(即字间隔);在这个属性中,“字” 定义为由空白符包围的一个字符串。也就是说该属性是以空格为基准进行调节间距的,如果多个字母被连在一起,则会被word-spacing视为一个单词;如果汉字被空格分隔,则分隔的多个汉字就被视为不同的单词,word-spacing属性此时有效。
语法:word-spacing:值;
normal:定义单词间的标准空间,默认值。
length:定义单词间的固定空间(长度值)。
inherit:规定应该从父元素继承 word-spacing 属性的值。
说明:
如果指定为长度值,会调整字之间的通常间隔;所以,normal 就等同于设置为 0。允许指定负长度值,这会让字之间挤得更紧。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css word-spacing属性设置字间距</title>
<style>
.demo{
width:500px;
height: 500px;
margin: 50px auto;
}
p{
word-spacing:20px;
}
</style>
</head>
<body>
<div class=demo">
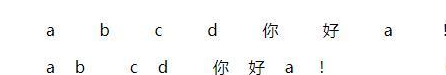
<p>abcd你好a!</p>
<p>ab cd 你好a! </p></div>
</body>
</htm1>
两个p标签里的内容是一样的,区别就在于第一个p标签里的每个字符都用空格隔开了,第二个p标签里不是每个都用空格隔开的,我们来看看设置间距 距离为20px后的效果图:
二、css letter-spacing属性设置字间距
letter-spacing 属性增加或减少字符间的空白(字符间距),该属性定义了在文本字符框之间插入多少空间。由于字符字形通常比其字符框要窄,指定长度值时,会调整字母之间通常的间隔。因此,normal 就相当于值为 0。
对于这个属性来说:每一个中文文字作为一个“字”,而每一个英文字母也作为一个“字”!。
属性:该属性所支持的属性值与word-spacing属性相似,可以参考word-spacing属性。

效果图:
如上:与word-spacing 属性相比,letter-spacing属性无论有没有把每个字符字母等用空格隔开都设置了其文字与左右文字的间距,甚至连空格字符与其他字符之间也设置了间距。
三、word-spacing属性与letter-spacing属性的简单比较
word-spacing属性
1、检索或设置对象中的单词之间插入的空格数,允许为负值。 该属性适用英文使用。
2、对于英文,如果多个字母被连在一起,则会被word-spacing视为一个单词;对汉字,如果汉字被空格分隔,则分隔的多个汉字就被视为不同的单词,word-spacing属性此时有效。
letter-spacing属性
1、设置对象中的文字之间的间隔.每一个中文文字以及英文字母之间,都被隔开了所设置的距离,此属性是控制字间距的。该属性是中英文都适用 ;
2、只对文字起作用 对于图片失效的;
3、对汉字是以一个字进行间隔的, 对于英文是以一个字母进行间隔的。
以上内容转载:CSS 设置文字间距_css字间距_CamilleZJ的博客-CSDN博客
延伸阅读
css:字体超出长度显示省略号_橙-极纪元的博客-CSDN博客
html首行缩进,行高,每行文字对齐,两端文字对齐,修剪文本解决方案_橙-极纪元的博客-CSDN博客












![[C语言][小游戏][猜数游戏]](https://img-blog.csdnimg.cn/e5924e40d8c34f159c6c8a7242c0b58e.png)