
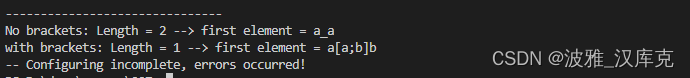
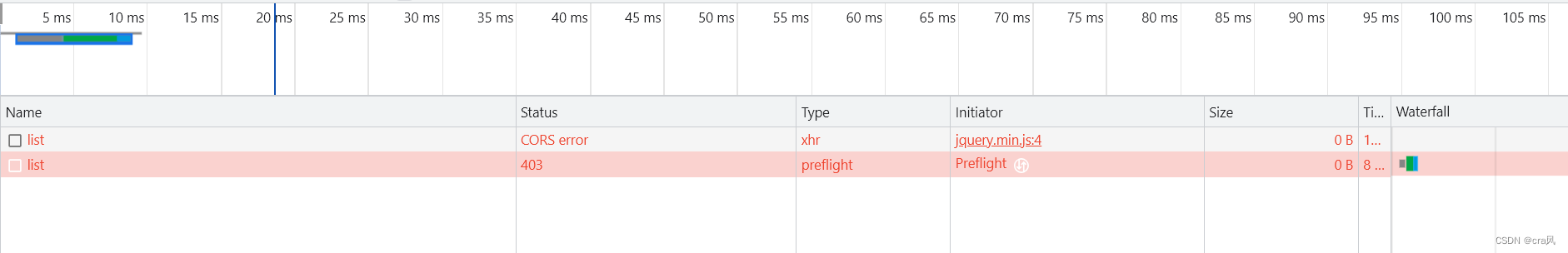
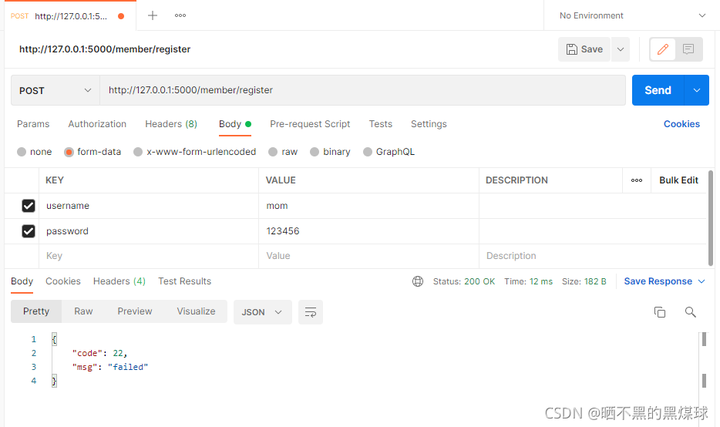
这就是报错信息,可以看出这里是一个请求发送了两次,这是什么原因呢?
这种请求是因为它是applocayion/json格式的请求,在请求一个资源的时候,先会发送一个预检请求,然后才会发送真正的请求,那为什么报错了跨域问题呢,是因为当前这个请求的Content-Type请求值不被支持
要解决此类问题需要,在请求头上添加对应的规则:
1.#允许请求的header
add_header 'Access-Control-Allow-Headers' '*';
同时还需要加上同意OPTIONS的请求
2.#这里不能少,否则导致JSON请求跨域失败
if ($request_method = 'OPTIONS') {
return 204;
}
3.Nginx解决请求跨域相对于的规则,将下面这一段放置到location中
#允许跨域请求的域,* 代表所有
add_header 'Access-Control-Allow-Origin' '*';
#允许带上cookie请求
add_header 'Access-Control-Allow-Credentials' 'true';
#允许请求的方法,比如 GET/POST/PUT/DELETE
add_header 'Access-Control-Allow-Methods' '*';
#允许请求的header
add_header 'Access-Control-Allow-Headers' '*';
#这里不能少,否则导致JSON请求跨域失败
if ($request_method = 'OPTIONS') {
return 204;
}4.Nginx的特点就是 反向代理 负载均衡 动静分离
4.1 反向代理也就是说,我们通过ip访问一个资源的时候,其实他并不是你浏览器输入的ip地址,你在访问的时候他就给你跳转到了反向代理的地址,比如说,nginx默认端口是80,通过浏览器访问,就是欢迎你来到nginx,但是,我不想它是这个页面怎么办呢,我想访问80的时候就是打开百度呢,这个时候就是访问80,你需要设置反向代理到百度,这就是反向代理具体实例。
4.2 负载均衡也就是说,我通过ip访问一个资源的时候,如果用户的并发量大了,一台服务够嘛,我相信是不够的,这个时候肯定就会出现多个服务,来解决用户的并发量,将用户的并发量分布到这个服务,一般默认是使用轮询策略,也可以增加权重,将比较好的服务器用户访问量大一些。
4.3 动静分离也就是说,我们在开发前后端分离的项目中,前端是独立的,后端也是独立的,我们需要把前端部署到服务器上,这个时候就可以使用nginx管理这个静态资源,这个静态资源可以上传到nginx中的html文件目录中。
如果帮助到您了,请收藏或点赞吧










![[C语言][小游戏][猜数游戏]](https://img-blog.csdnimg.cn/e5924e40d8c34f159c6c8a7242c0b58e.png)