Vue3中的Treeshaking特性是什么?并举例说明。
是什么?
treeshaking是一种通过清除多余代码方式来优化项目打包体积的技术。
简单来讲,就是在保持代码运行结果不变的前提下,去掉无用的代码。
如果把代码打包比作制作蛋糕,传统的方法是把鸡蛋(带壳)全部丢进去搅拌,然后放入烤箱,最后把没有用的蛋壳全部挑选并剔除出去。
而treeshaking则是一开始就把有用的蛋白蛋黄放入搅拌,最后直接做出蛋糕。
也就是说,treeshaking其实就是找出使用的代码。
在vue2中,无论我们使用什么功能,他们最终都会出现在生产代码中。主要原因是vue实例在项目中是单例的,捆绑程序无法检测到该对象的哪些属性在代码中被使用到。
而vue3引入treeshaking属性,将全局API进行分块。如果您不使用某些功能,他们将不会包含在基础包中。
如何做?
treeshaking是基于es6模版语法 import与export,主要借助es6模块的静态编译思想,在编译时就能确定模块的依赖关系,以及收入和输出的变量。
treeshaking无非就是做了两件事:
编译阶段利用es6 module判断哪些模块已经加载
判断哪些模块和变量未被使用或者引用,进而删除对应代码
作用
减少程序体积(更小)
减少程序执行时间(更快)
便于将来对程序架构进行优化(更友好)
Vue组件通信方式有哪些?
组件间通信的概念
都知道组件是vue最强大的功能之一,vue中每一个.vue我们都可以视之为一个组件。
通信指的是发送者通过某种媒体以某种格式来传递信息到收信者以达到某个目的。
广义上,任何信息的交通都是通信。
组件间通信,即组件通过某种方式传递信息来达到某个目的。
举个例子,我们在使用ui框架中的table组件,可能会往table组件中传入某些数据,这个本质就形成了组件之间的通信。
组件之间通信解决了什么?
每个组件之间都有独自的作用域,组件间的数据是无法共享的但实际开发工作中我们常常需要让组件之间共享数据,这也是组件通信的目的要让他们互相之间能进行通讯,这样才能构成一个有机的完整系统。
组件间通信的分类
组件间通信的分类如下:
父子
兄弟
祖孙与后代
非关系组件
组件间通信的方案
整理vue中8中常规的通信方案:
通过props传递
通过$emit触发自定义时间
使用res
EventBut
$parent或 $root
attrs与listeners
Provide与Inject
Vuex
props传递数据

使用场景:父组件传递数据给子组件
子组件设置props属性,定义接受父组件传递过来的参数
父组件在使用子组件标签中通过字面量来传递值
$emit触发自定义时间
使用场景:子组件传递数据给父组件
子组件通过 $ emit触发自定义事件,第二个参数为传递的数值
父组件绑定监听器获取到子组件传递过来的参数
ref
父组件在使用子组件的时候设置ref
父组件通过设置子组件ref来获取数据
eventbus
使用场景:兄弟通信
创建一个中央时间总线eventbus
兄弟组件通过$emit触发自定义时间,第二个参数为传递的数值
另一个兄弟组件通过 $on监听自定义事件
$parent或 $ root
通过共同祖辈搭建通信侨联
兄弟组件
this. $parent. $on(‘add’,this.add)
另一个兄弟组件
this. $parent. $emit(‘add’)
$attrs与 $listeners
使用场景:祖先传递数据给子孙
设置批量向下传属性 $attrs和 $listeners
包含了父级作用域中不作为prop被识别的特性绑定
可以通过v-bind=“ $attrs”传入内部组件
provide与inject
在祖先组件定义provide属性,返回传递的值
在后代组件通过inject接受组件传递过来的值
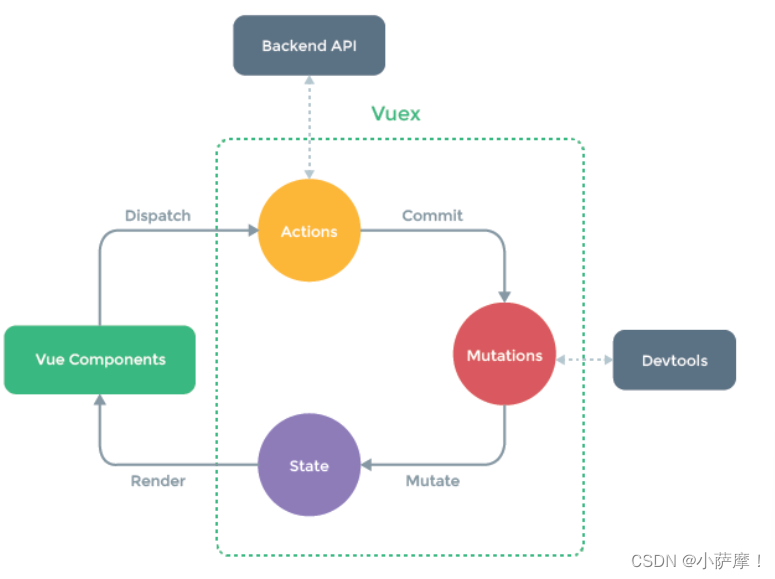
vuex
使用场景:复杂关系的组件数据传递
vuex作用相当于一个用来存储共享变量的容器

state用来存放共享变量的地方
getter可以增加一个派生状态,用来获得共享变量的值
mutations用来存放修改state的方法
actions也是用来存放修改state的方法,不过action是在mutations的基础上进行。常用来做一些异步操作。
React和vue在技术层面的区别?
- 组件化方式不同:react是基于组件实现的,组件包含了状态和行为,所以组件共享一个状态树。vue也是基于组件实现的,但是每个组件都有自己的状态,并且可以很容易地将数据和行为绑定在一起。
- 数据驱动方式不同:react使用单向数据流来管理数据,即从父组件到子组件的传递,所以react中组件之间的数据交互相对更加复杂。vue则使用双向数据绑定来管理数据,使得组件之间的数据交互更加简洁。
- 模版语法不同:react使用jsx语法,将html和JavaScript结合在一起,使得编写组件更加直观和灵活。vue则使用模版语法,并且支持模版内的表达式和指令,使得编写组件具有更高的可读性和可维护性。
- 生命周期不同:react组件的生命周期分为三个阶段:初始化、更新和卸载。Vue组件的生命周期分为八个阶段:创建、挂载、更新和销毁等。
- 状态管理方式不同:react使用redux或者mobx来管理应用程序的状态。vue则提供了自己的状态管理库vuex,可以更方便的管理组件之间的共享状态。
- 性能优化方式不同:react使用虚拟dom技术来实现高效的渲染性能,可以减少每次渲染时候需要操作真实dom的次数。vue则使用模版编译和响应式系统来实现高效的渲染性能,并且还提供了一些优化技术,例如懒加载和缓存等。
单页面如何提高加载速度?
- 使用代码分割:将代码拆分成小块并按需加载(懒加载),以避免不必要的网络请求和减少加载时间
- 缓存资源:利用浏览器缓存来存储重复使用的文件,例如css和js文件、图片等
- 预加载关键资源:在首次渲染之前,先提前加载关键资源,例如首页所需要的JS、css或者数据,以保证关键内容的快速呈现。
- 使用合适的图片格式:根据需要进行压缩以减少文件大小。对于一些小图标,可以使用iconfont等字体文件来代替。
- 启用Gzip压缩:使用服务器端的Gzip压缩算法对文件进行压缩,以减少传输时间和带宽消耗。
- 使用CDN:使用内容分发网络来缓存和传递文件,以提高文件的下载速度和可靠性。
- 使用API请求:尽可能减少API调用的数量,并使用缓存和延迟加载等技术来优化API请求的效率。
- 使用服务器端渲染:使用服务器端渲染ssr来生产html,以减少客户端渲染所需要的时间和资源。但需要主要,ssr也可能增加了服务器的负担并使网站更复杂。
为什么v-if和v-for不建议一起使用?
作用
v-if指令用于条件性地渲染一块内容,只有在条件符合的时候才被渲染。
v-for基于一个数组来渲染一个列表。他需要使用item in items形式的特殊语法,其中items是源数据数组或者对象,而item是被迭代的数组元素的别名,
在v-for的时候,建议设置key值,并且保证每个key值都是独一无二的,这便于diff算法进行优化
优先级
在vue2中,v-for的优先级更高,vue3中相反
在vue3中,做了v-if的优化,去除了没必要的计算,但同时也会带来一个无法取到v-for当中遍历的item的问题,这就需要开发者们采取其他灵活的方式去解决这种问题。
注意事项
不要把v-if和v-for同时用在同一个元素上,带来性能方面的浪费(每次渲染都会先循环再进行条件判断)
如果避免出现这种情况,则在外层嵌套template(页面渲染不生产dom节点),在这一层进行v-if判断,然后在内部进行v-for循环
如果条件出现在循环内部,可以通过计算属性computed提前过滤掉那些不需要显示的项