css 中的几种颜色格式
css有一系列不同的颜色格式: 十六进制代码、RGB()、HSL()、lch()等等。
我们在使用的时候可能并不太注重这些。但是它们之前存在非常重要区别。本文会介绍不同的颜色格式及区别。
命名颜色
这并不是一种真正的颜色格式,但是对于初学者还是非常容易使用的。
HTML有提供了140种命名颜色。它们是一些特殊的关键字,例如red、pink 以及tomato这些。
body {
background: red;
color: blue;
}
当我们在写demo或者原型并且需要一个临时颜色时,使用color: red非常简便。但在生产环境中通常不使用命名颜色。140种颜色是不够的。
使用命名颜色会出现奇怪现象:
从上图可以看到,暗灰色比灰色更亮,这是因为140种命名的Web颜色来自不同的地方,包括html4规范、x11 UNIX窗口系统等,它是一个不同调色板的大杂烩,所以并不总是一致。
rgb
就像大多数色彩格式一样,rgb 是个首字母缩写(red、green、blue)。它代表着 红绿蓝。
在我们今天将要了解的所有颜色格式中, rgb 是最不抽象的。电脑或者手机屏幕显示器实际上只是数百万个微小的红色、绿色和蓝色LED的集合,组装成像素。因此,rgb 颜色格式可以让我们直接调整那些灯光的亮度。
具体颜色可以查看rgb颜色对照表
rgb颜色的巧妙之处在于它是基于光的物理学。可以把红色、绿色和蓝色的光线混合在一起来创造任何颜色。把他们调到255,就白了。把他们都调到0,就剩下黑了。
rgb也允许设置透明度(从0 (完全隐形)1 (完全不透明))。
div {
background: rgb(255 0 0 / 0.1);
}

在css中,通常使用,来分隔rgb中的值的设置。
比如:
body {
background: rgb(255, 0, 0);
}
但是如果要通过rgb来设置透明度颜色,则需要一个rgba函数。
body {
background: rgba(255, 0, 0, 0.5);
}
但是后来css引入了一个标准化的符号(/)来使用扩展rgb的颜色格式,也就是rgb(255 0 0 / 0.1)这种,不需要使用rgba。/是一个分隔符,它表示前3个值是组的一部分,而最后一个值是不同的值(透明度)。
十六进制码
这可能是网站上最常用的彩色格式,例如下面的:
body {
background: #FF0000;
}
工作原理: 一个6位数的十六进制代码包含三个2位数的值,每个值对应一个(红/绿/蓝)。它使用的不是十进制系统,而是十六进制系统。
上面例子的颜色其实就是#FF、00、00三个十六进制数字组成。
基本上,十六进制代码与rgb值相同。在这两种格式中,都提供了红色、绿色和蓝色的值。
在十进制系统中,两位数的值可以包含100个可能值(10×10)。但是在十六进制中,总数为256(16×16)。所以就跟rgb非常类似,都为每个R/G/B值指定了一个0到255之间的数字。
而且通过传递八位数的十六进制,也可以设置透明度。比如:
body {
background: #FF000080;
}
上面的例子也可以看成是在rgb中传递了#FF、00、00、80这四个参数。指定80,等于十进制系统中的128,因此也是0.5(128/56)的透明度
IE不支持使用8位数的十六进制代码
hsl
前面讲到的rgb和十六进制码都是对于颜色格式的不同的包装(其基本理念相同:传递一个特定值到 红色/绿色/蓝色 中)。但是,rgb 模型对人类而言其实并不直观,比如我说一种颜色是由 60 红, 30 绿和 90 蓝组成的,你应该很难想象出来,这到底是哪种颜色?
hsl是跟前面两种完全不同的一种颜色格式。HSL是色相(Hue)、饱和度(Saturation)和亮度(Lightness)这三个颜色属性的简称。
body {
background-color: hsl(305deg 73% 71%);
}
这种格式需要3个不同的值:
Hue:色彩的基本属性,就是平常所说的颜色名称,如红色、黄色等。有效值由0至360不等,我们以不同程度指定,因为比例尺是圆形的,所以0deg和360deg代表相同的红色。Saturation:色彩的纯度,是一个百分比值(0-100%),值越高色彩越纯,低则逐渐变灰。Lightness:色彩的亮度,是一个百分比值(0-100%),值越大,颜色会向白色变化;值越小,颜色会向黑色变化。
这是一种非常直观的颜色方式。 不再直接控制R/G/B值,而是转向更高层次的抽象,与人类通常对颜色的更加一致。
跟rgb一样,也可以使用/字符来声明透明度
body {
background-color: hsl(305deg 73% 71% / 0.5);
}
更现代化的颜色格式
前面提到的颜色格式已经存在了很多年了,hsl·甚至在IE9`(2011年发布)就得到了支持。
不过近些年也有一些新的格式,我们来稍微了解一下。
lch
这篇文章是关于css中的颜色格式,用来指定颜色的语法。前面提到的rgb()、十六进制,以及hsl()通常简称为 SRgb。
一个颜色空间是一个集合的可用颜色。在sRgb中可能有数百万种颜色,但是它并没有接近于捕捉人类眼睛能够看到的全部颜色。
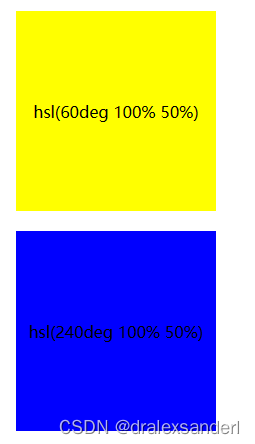
我们看看下面这种图:

这两种颜色的亮度都是50%,但是,从肉眼上看黄色就是比蓝色还亮是吧。
HSL颜色格式是以数学/物理为模型的。它没有考虑到人类的感知。人类并不能非常精确地感知颜色。
lch是一种颜色格式,目的是在感知上与人类一致。 两种颜色具有相同的亮度值,肉眼的感受到的亮度应该是相同的。
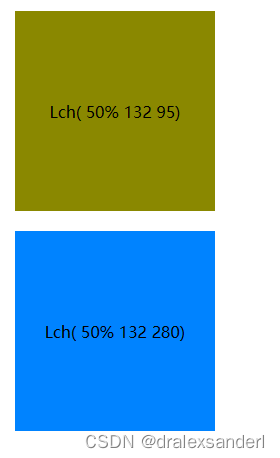
将上面的demo使用lch重新写看看效果是怎么样的。

lch代表"浅色色度色相"。"色度"基本上是"饱和"的同义词。它在概念上与hsl非常相似,但有两大不同:
- 如前所述,它优先考虑的是人类的感知,所以两种具有相同亮度的颜色给人的感觉应该同样亮。
- 它不受任何颜色空间的约束。
在HSL中,饱和度从0%(无饱和度)到100%(完全饱和)不等。因为我们知道我们正在谈论sRgb色彩空间,这是一个有限的色彩调色板。
但是Lch并没有与一个特定的颜色空间联系在一起,所以我们还不知道最高饱和极限的多少。而且这并不是静态的,随着显示技术的不断改进,我们可以期待一下显示器能够覆盖更广泛的颜色色度。
颜色格式选择总结
从个人来说,我更倾向于使用HSL,虽然十六进制非常简洁、易于在设计软件时在不同模块代码之间复制/粘贴并且通用。但是它其实非常难解读,比如#FF0000是什么颜色?
而hsl可以非常容易理解,并且与我们思考色彩的方式密切相关,比如想要颜色更暗一点,就可以减少亮度百分比。





![[MySQL]数据类型(图文详解)](https://img-blog.csdnimg.cn/img_convert/88c03c46b32d8103d27bfcbd2d0eba41.png)