⭐️ 往期链表相关OJ
💫链接1:链表分割
💫链接2:链表中倒数第k个结点(快慢指针问题)
💫链接3:leetcode 876.链表的中间结点(快慢指针问题)
💫链接4:leetcode 206.反转链表
💫链接5:leetcode 203.移除链表元素
💫链接6:合并两个有序链表
💫链接7:链表相交
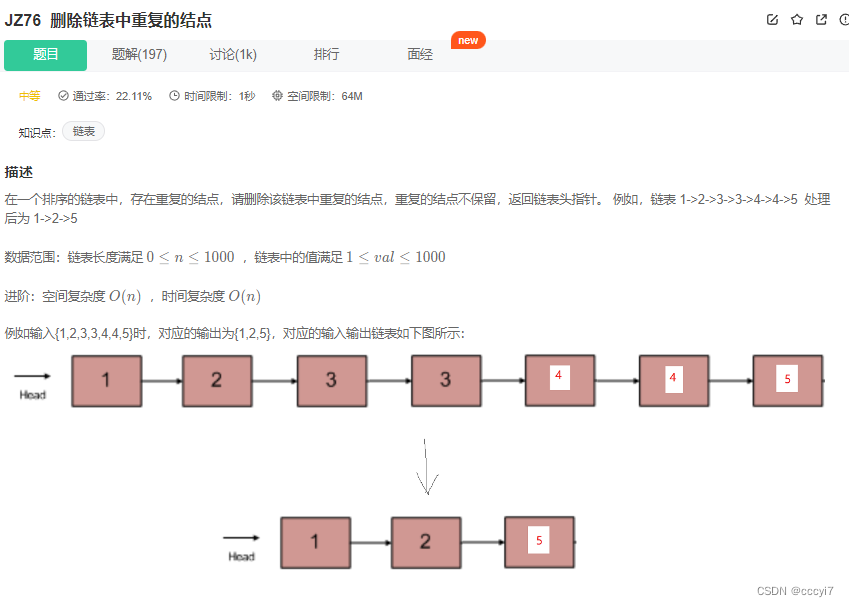
⭐️ 题目描述

🌟 牛客链接:删除链表中重复的结点
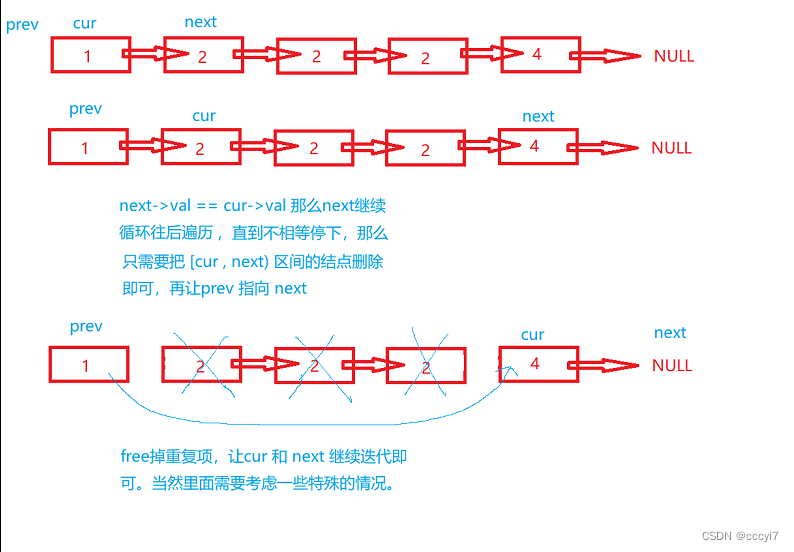
图解和思路:

1️⃣ c代码:
/**
* struct ListNode {
* int val;
* struct ListNode *next;
* };
*/
/**
* 代码中的类名、方法名、参数名已经指定,请勿修改,直接返回方法规定的值即可
*
*
* @param pHead ListNode类
* @return ListNode类
*/
struct ListNode* deleteDuplication(struct ListNode* pHead ) {
// 空链表
if (pHead == NULL)
return pHead;
struct ListNode* cur = pHead;
struct ListNode* prev = NULL;
struct ListNode* next = pHead->next;
while (next != NULL) {
if (cur->val != next->val){
prev = cur;
cur = next;
next = next->next;
} else {
while ((next != NULL) && (next->val == cur->val)) {
next = next->next;
}
// 如果不相等 停下
// 删除 [cur , next) 区间的元素
while (cur != next) {
// 保存下一个结点的位置
struct ListNode* curNext = cur->next;
free(cur);
cur = curNext;
}
// 调整 prev == NULL 代表是头出现重复结点 所以要单独处理
if (prev != NULL) {
prev->next = next;
} else {
pHead = cur;
}
// 如果 next 已经提前到尾 则不需要调整
if (next != NULL)
next = cur->next;
}
}
return pHead;
}