摘要
微信小程序的充电桩预约管理系统是一个复杂的系统,需要遵循不同的设计原则和方法,在实现高可用性、高性能、高安全性和高稳定性等特点的同时,还要注重用户体验和易用性,不断改进和迭代优化,以提高系统性能和用户满意度。
本文开发一套基于微信小程序的智能充电系统软件,主要用于帮助那些找到复杂问题的充电包,微信小程序的程序自动登录认证,以及主页上的充电站模块、可以看到附近的充电桩模块、个人中心3模块,该程序操作使用方便,通过实现官方微信接口的API直接放置访问系统。
关键词:小程序、充电、软件
目录
1绪论
1.1研究背景
1.2研究内容
2关键技术介绍
2.1JavaScript
2.2WXML简介
2.3WXSS简介
3. 系统分析
3.1可行性分析
3.2系统性能分析
3.3系统功能分析
3.3.1充电桩管理分析
3.3.2用户管理分析
3.3.3预约管理分析
3.3.4订单管理分析
4. 系统设计与实现
4.1系统总体设计
4.2系统功能的实现
4.2.1个人中心页面的实现
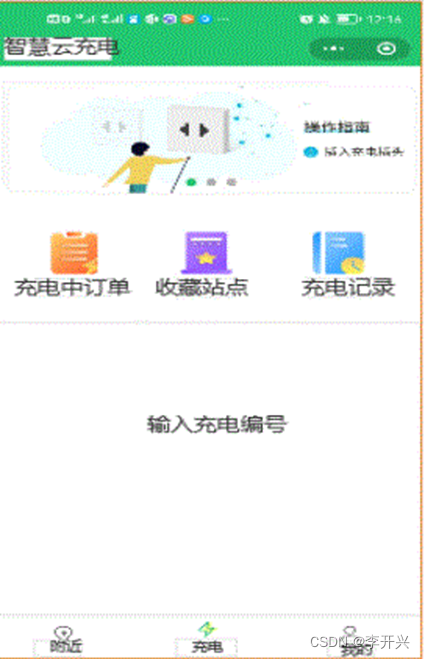
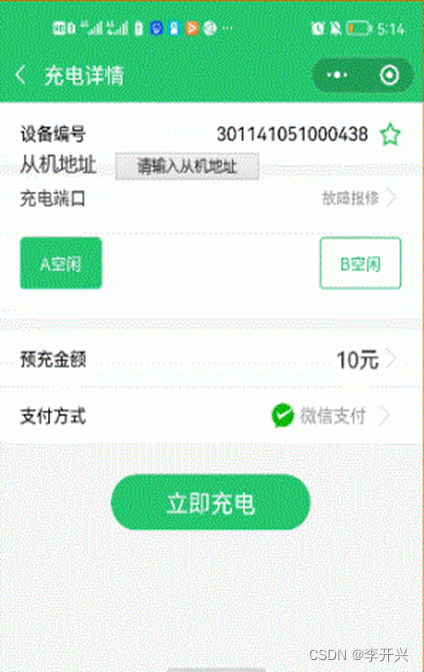
4.2.2充电功能页面的实现
4.2.3附近充电站页面的实现
4.2.4充值页面的实现
4.2.5故障报修页面的实现
总结
参考文献
致谢
1绪论
1.1研究背景
随着电动汽车的普及,充电设施的建设和管理成为了一个重要的问题。而在充电设施中,充电桩是最基础、最重要的一种设备。当前世界汽车工业呈现飞速发展的趋势,传统车对燃油的需求量也增加了,这导致能源需求量剧增,汽车尾气排放导致的大气污染问题也逐渐加剧。为解决燃油等不可再生能源紧缺,促进全球能源可持续发展,同时达到保护环境 的目的,全球范围内很多国家开始大力推进新能源汽车的研发和制造,其中就包括电动车。我国也针对新能源汽车的发展出台了一系列扶持政策。为推动电动汽车的发展,我国政府2015年颁布《电动汽车基础设施发展指南(2015— 2020)年》,计划到2020年,建成480万个充电桩。随之而来的问题是对充电桩的建设、管理以及推广。然而,目前我国的充电桩建设和管理情况还存在一些问题,例如充电设施分布不均、使用效率低下等。
基于此,为充分提高充电桩的有效利用率,及时为电动车的推广提供便利,本文提出“基于微信小程序的充电桩预约管理系统”研究课题。
本文设计的预约管理系统有以下功能:实现对充电桩充电时长、充电次数等进行实时监控,如遇问题可实时触发警报,提高调度效率、减少人力成本、降低充电站运营成本、实现经济效益提升;用户可通过移动智能终端查看个人的充电数据,可以在小程序里管理个人信息,充电可远程操控进行,系统性能从根本上得到了提升,传统系统存在的问题得以解决,人机交互界面简洁实用;充电桩利用率得以提高。基于此,研究和设计充电桩预约管理系统有了一定的生活意义和经济意义。
1.2研究内容
本课题旨在搭建一个便捷简单,随时可以查询充电桩状况的便捷充电服务系统。用户可以在系统上查看自己所需适配的充电桩情况,使使用充电桩充电的过程更加效率便捷。
2关键技术介绍
2.1JavaScript
JavaScript是一种动态、解释型的编程语言,也是Web前端开发中最常用的一种脚本语言。它最初由Netscape公司(现为Mozilla)的布兰登·艾奇(Brendan Eich)所创建,在1995年首次推出。
JavaScript语言具有以下特点:
1.轻量级:JavaScript代码可以直接嵌入到HTML文件中,无需额外的编译和运行环境,因此非常轻量级。
2.跨平台:JavaScript同样适用于不同的操作系统和平台,如Windows、Linux、MacOS等,且可以在各种网页浏览器中运行。
3.面向对象:JavaScript是一种面向对象的编程语言,支持面向对象编程思想,并提供了类、继承、封装、多态等概念。
4.动态性:JavaScript是一种动态语言,它具有动态类型、动态函数、动态对象等特点,使得程序的开发和调试变得更加灵活和高效。
5.客户端脚本:JavaScript主要应用于客户端脚本开发,可以实现动态交互、数据验证、页面渲染等功能。
6.速度较慢:相对于其他编程语言,JavaScript的执行速度较慢,但是随着浏览器技术和硬件的升级,这种缺点已经在很大程度上得到了改善。
JavaScript作为一种编程语言,具有轻量级、跨平台、面向对象、动态性等特点。它在Web前端开发中拥有广泛的应用,可以实现各种动态交互和数据验证的功能,是现代Web应用开发不可或缺的一部分。
2.2WXML简介
WXML(WeiXin Markup Language)是一种用于构建微信小程序页面的标记语言。与HTML很类似,WXML也使用标签和属性来描述页面结构和样式。
WXML具有以下特点:
1.数据绑定:WXML支持数据绑定,在WXML标签中可以直接引用JS代码中的变量。当变量发生改变时,相关的数据也会自动更新。
2.视图容器:WXML提供了视图容器的概念,可以将多个组件包含在一个盒子内,并通过样式控制其排列方式和布局形式。
3.模板引入:WXML支持模板引入,可以将重复的结构封装为组件,然后在不同的页面中引用。这样做可以避免代码冗余,提高代码的可维护性。
4.自定义组件:WXML还支持自定义组件,开发者可以根据需要创建自己的组件,并在不同的页面中复用。
5.过滤器:WXML支持过滤器,可以对数据进行格式化和处理,实现更加灵活多样的展示效果。
WXML是一种用于构建微信小程序页面的标记语言,具有数据绑定、视图容器、模板引入、自定义组件、过滤器等特点。它与HTML非常相似,但是在功能和表现形式上更加灵活和方便。开发者可以通过WXML来实现丰富多彩的用户界面和交互效果。
2.3WXSS简介
WXSS(WeiXin Style Sheets)是一种用于为微信小程序页面添加样式的语言。它与CSS类似,但有一些小差异。
WXSS具有以下特点:
1.样式规则:和CSS一样,WXSS也使用样式规则来定义元素的样式和布局。
2.盒子模型:WXSS采用盒子模型来描述元素的大小、边距和内边距等属性。
3.布局方式:WXSS支持多种布局方式,如弹性盒子布局、浮动布局等,并可以通过定位和层级关系实现更加复杂的布局效果。
4.模块化:WXSS支持模块化开发,可以将样式规则分成多个独立的文件,然后在页面中引用。
5.样式限制:为了保证小程序的安全性和性能,WXSS对样式的使用进行了一些限制,如不支持HTML中的所有选择器、不支持@import等。
WXSS是一种用于为微信小程序页面添加样式的语言,具有样式规则、盒子模型、布局方式、模块化等特点。它与CSS的使用方式类似,但也存在一些小差异,主要是为了保证小程序的安全性和性能。开发者可以通过WXSS来实现各种样式效果,使小程序页面更加美观、生动。
3.系统分析
3.1可行性分析
在微信小程序的充电桩预约管理系统中,需要考虑以下几个方面的可行性:
1.技术实现可行性:微信小程序可以提供丰富的API和开发工具,支持JavaScript、WXML、WXSS等前端技术的应用。同时,后端技术也可以根据业务需求进行选择,如Node.js、Java、Python等。因此,从技术实现上来说,开发一个微信小程序的充电桩预约管理系统是可行的。
2.用户需求可行性:在当前电动汽车普及的背景下,用户对充电设施的需求非常强烈。通过开发微信小程序的充电桩预约管理系统,可以为用户提供方便快捷的充电服务,并且可以让用户更好地了解充电桩的使用情况。因此,在用户需求方面,这种系统的可行性较高。
3.市场营销可行性:微信小程序具有便捷、快速传播的优势,可以通过微信公众号、微信群、微信朋友圈等途径进行推广。同时,对于电动汽车用户群体而言,社交媒体的传播效果也非常好。因此,在市场营销方面,该系统的可行性也比较高。
4.经济可行性:开发和维护一个微信小程序的充电桩预约管理系统需要一定的成本和人力投入,包括前端设计、后端开发、服务器租赁等方面。然而,如果能够通过用户付费或者广告收益等方式获得回报,或者通过与其他企业或机构合作获取相关资源,那么该系统的经济可行性也是有保障的。
综合以上分析,微信小程序的充电桩预约管理系统的可行性较高,但在开发过程中需要综合考虑技术实现、用户需求、市场营销和经济可行性等多方面的因素,以确保开发出符合市场需求的系统。
3.2系统性能分析
对于微信小程序的充电桩预约管理系统,需要进行以下几个方面的系统性能分析:
1.并发访问量:在高峰期用户数量可能会激增,需要确保系统能够承受并发访问的压力。可以通过使用负载均衡、缓存技术等手段来优化系统性能。
2.响应时间:为了提供更好的用户体验,系统需要具备较短的响应时间。可以通过优化代码、使用高性能服务器和CDN等手段来提高系统的响应速度。
3.数据处理能力:充电桩预约管理系统需要处理大量的数据,包括用户信息、充电桩信息、订单信息等。因此,需要考虑数据库设计和索引优化等方面来提升数据处理的效率。
4.系统可靠性:在长期运行过程中,系统必须保持稳定和可靠,避免出现宕机、崩溃等情况。可以通过使用备份和恢复机制、监控和预警机制等手段来提高系统的可靠性。
5.安全性能:用户信息和交易记录等数据必须得到保护。可以通过加密传输、权限控制、防火墙等手段来提高系统的安全性能。
综合以上分析,微信小程序的充电桩预约管理系统需要充分考虑系统的性能问题,包括并发访问量、响应时间、数据处理能力、系统可靠性和安全性能等方面。只有在满足这些要求的前提下,才能够提供高效、稳定和安全的服务,满足用户的需求。
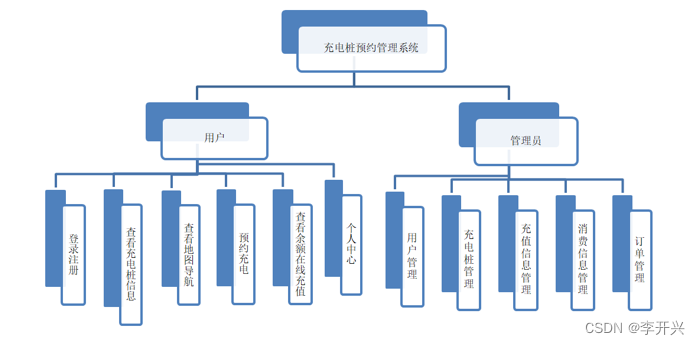
3.3系统功能分析
微信小程序的充电桩预约管理系统需要提供以下功能:
1.充电桩管理:包括充电桩信息的录入、修改和删除等操作,以及对充电桩状态的监控和报警等功能。
2.用户管理:包括用户信息的录入、修改和删除等操作,以及用户权限的管理和控制等功能。
3.预约管理:包括用户预约充电桩的操作,支持预约时间的设定、取消预约等功能,并且要能够实时反馈充电桩的使用情况。
4.订单管理:包括订单信息的生成、查询和支付等功能,可以通过第三方支付平台实现在线支付功能。
5.数据统计与分析:根据充电桩的使用情况,对数据进行收集、整理和分析,生成各种图表和报表,为系统管理者提供决策依据。
6.系统设置和配置:包括系统参数的设置和配置,如充电桩的费用标准、预约时段、报警阈值等,以及对系统日志、安全策略等方面的管理。
7.用户服务和反馈:为用户提供咨询、投诉、建议等渠道,及时处理用户反馈,并提供用户文档、帮助中心等服务内容,提高用户体验。
8.系统维护和管理:包括系统备份、恢复、升级、维修等操作,确保系统的稳定性和可靠性。
综上所述,微信小程序的充电桩预约管理系统需要提供多个方面的功能,并且需要将前后端技术结合起来,实现完整的业务流程。同时,还需要保证系统的稳定性、安全性和易用性,以满足用户需求