今日任务
目录
503.下一个更大元素 II - Medium
42.接雨水 - Hard
503.下一个更大元素 II - Medium
题目链接:力扣-503. 下一个更大元素 II
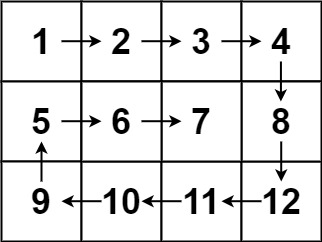
给定一个循环数组 nums ( nums[nums.length - 1] 的下一个元素是 nums[0] ),返回 nums 中每个元素的 下一个更大元素 。
数字 x 的 下一个更大的元素 是按数组遍历顺序,这个数字之后的第一个比它更大的数,这意味着你应该循环地搜索它的下一个更大的数。如果不存在,则输出 -1 。
提示:如何处理循环数组 - 将两个nums数组拼接在一起,使用单调栈计算出每一个元素的下一个最大值,最后再把结果集即result数组resize到原数组大小;或者也可以不扩充nums,而是在遍历的过程中模拟走了两边nums
class Solution:
def nextGreaterElements(self, nums: List[int]) -> List[int]:
ans = [-1] * len(nums)
stack = []
for i in range(len(nums)*2):
while len(stack)>0 and nums[i%len(nums)] > nums[stack[-1]]:
ans[stack[-1]] = nums[i%len(nums)]
stack.pop()
stack.append(i%len(nums))
return ans42.接雨水 - Hard
题目链接:力扣-42. 接雨水
给定
n个非负整数表示每个宽度为1的柱子的高度图,计算按此排列的柱子,下雨之后能接多少雨水。
提示:单调栈是按照行方向来计算雨水;从栈头(元素从栈头弹出)到栈底的顺序应该是从小到大的顺序,因为一旦发现添加的柱子高度大于栈头元素了,此时就出现凹槽了,栈头元素就是凹槽底部的柱子,栈头第二个元素就是凹槽左边的柱子,而添加的元素就是凹槽右边的柱子
class Solution:
def trap(self, height: List[int]) -> int:
# 单调栈
'''
单调栈是按照 行 的方向来计算雨水
从栈顶到栈底的顺序:从小到大
通过三个元素来接水:栈顶,栈顶的下一个元素,以及即将入栈的元素
雨水高度是 min(凹槽左边高度, 凹槽右边高度) - 凹槽底部高度
雨水的宽度是 凹槽右边的下标 - 凹槽左边的下标 - 1(因为只求中间宽度)
'''
# stack储存index,用于计算对应的柱子高度
stack = [0]
result = 0
for i in range(1, len(height)):
if height[i] < height[stack[-1]]:
stack.append(i)
elif height[i] == height[stack[-1]]:
stack.pop()
stack.append(i)
else:
while stack and height[i] > height[stack[-1]]:
mid_height = height[stack[-1]]
stack.pop()
if stack:
left_height = height[stack[-1]]
right_height = height[i]
h = min(left_height, right_height) - mid_height
w = i - stack[-1] - 1
result += h * w
stack.append(i)
return result