官网传送门
1.echarts-介绍
是一个js插件
性能好可流畅远行PC和移动设备
兼容主流浏览器
提供很多图标,用户且可自行修改。
2.使用npm安装
npm install echarts
3.echarts-基础配置
series
-- 系列列表。每个系列通过 type 决定自己的图表类型
-- 大白话:图标数据,指定什么类型的图标,可以多个图表重叠。
xAxis:直角坐标系 grid 中的 x 轴
-- boundaryGap: 坐标轴两边留白策略 true,这时候刻度只是作为分隔线,标签和数据点都会在两个刻度之间的带(band)中间。
yAxis:直角坐标系 grid 中的 y 轴
grid:直角坐标系内绘图网格。
-- 当刻度标签溢出的时候,grid 区域是否包含坐标轴的刻度标签。如果为true,则显示刻度标签
-- 如果left right等设置为 0% 刻度标签就溢出了,此时决定是否显示刻度标签
title:标题组件
tooltip:提示框组件
legend:图例组件
color:调色盘颜色列表
数据堆叠,同个类目轴上系列配置相同的stack值后 后一个系列的值会在前一个系列的值上相加。
echarts所有配置项、
使用示例
<template>
<div>
<el-tabs v-model="tabActive" class="demo-tabs">
<el-tab-pane v-for="item in tab" :key="item.name" :label="item.label" :name="item.name"></el-tab-pane>
</el-tabs>
<el-button :type="btnIndex===1?'primary':'default'" @click="handleBtnClick(1)">日</el-button> <el-button :type="btnIndex===2?'primary':'default'" @click="handleBtnClick(2)">周</el-button> <el-button :type="btnIndex===3?'primary':'default'" @click="handleBtnClick(3)">月</el-button>
<div class="curve-echarts">
<TypeChat v-if="tabActive === 1" ></TypeChat>
<Charts v-else></Charts>
</div>
</div>
</template>
<script lang="ts" setup>
import { ref, provide } from "vue";
import type { TabsPaneContext } from "element-plus";
const tabActive = ref(1);
import Charts from "./charts.vue";
import TypeChat from "./typeChat.vue";
const handleClick = (tab: TabsPaneContext, event: Event) => {
console.log(tab, event);
};
const btnIndex = ref<number>(1)
const tab = [
{ label: "办理类型", name: 1 },
{ label: "公司类型", name: 2 }
];
const handleBtnClick = (index:number)=>{
btnIndex.value = index;
}
</script>
<style lang="less" scoped>
.title-box {
text-align: center;
margin-bottom: 20px;
.chart-title {
color: #1e85f1;
font-family: Microsoft YaHei-Bold, Microsoft YaHei;
font-weight: bold;
}
}
</style>
上面是引入了下面两个图表
<template>
<div class="box">
<figure>
<v-chart :option="bar" :autoresize="true" />
</figure>
</div>
</template>
<script lang="ts" setup>
import { ref, provide } from "vue";
import { use } from "echarts/core";
import { CanvasRenderer } from "echarts/renderers";
import { BarChart, LineChart, PieChart, MapChart, RadarChart, ScatterChart, EffectScatterChart, LinesChart } from "echarts/charts";
import { GridComponent, PolarComponent, GeoComponent, TooltipComponent, LegendComponent, TitleComponent, VisualMapComponent, DatasetComponent, ToolboxComponent, DataZoomComponent } from "echarts/components";
import VChart, { THEME_KEY } from "vue-echarts";
use([BarChart, LineChart, PieChart, MapChart, RadarChart, ScatterChart, EffectScatterChart, LinesChart, GridComponent, PolarComponent, GeoComponent, TooltipComponent, LegendComponent, TitleComponent, VisualMapComponent, DatasetComponent, CanvasRenderer, ToolboxComponent, DataZoomComponent]);
provide(THEME_KEY, "westeros");
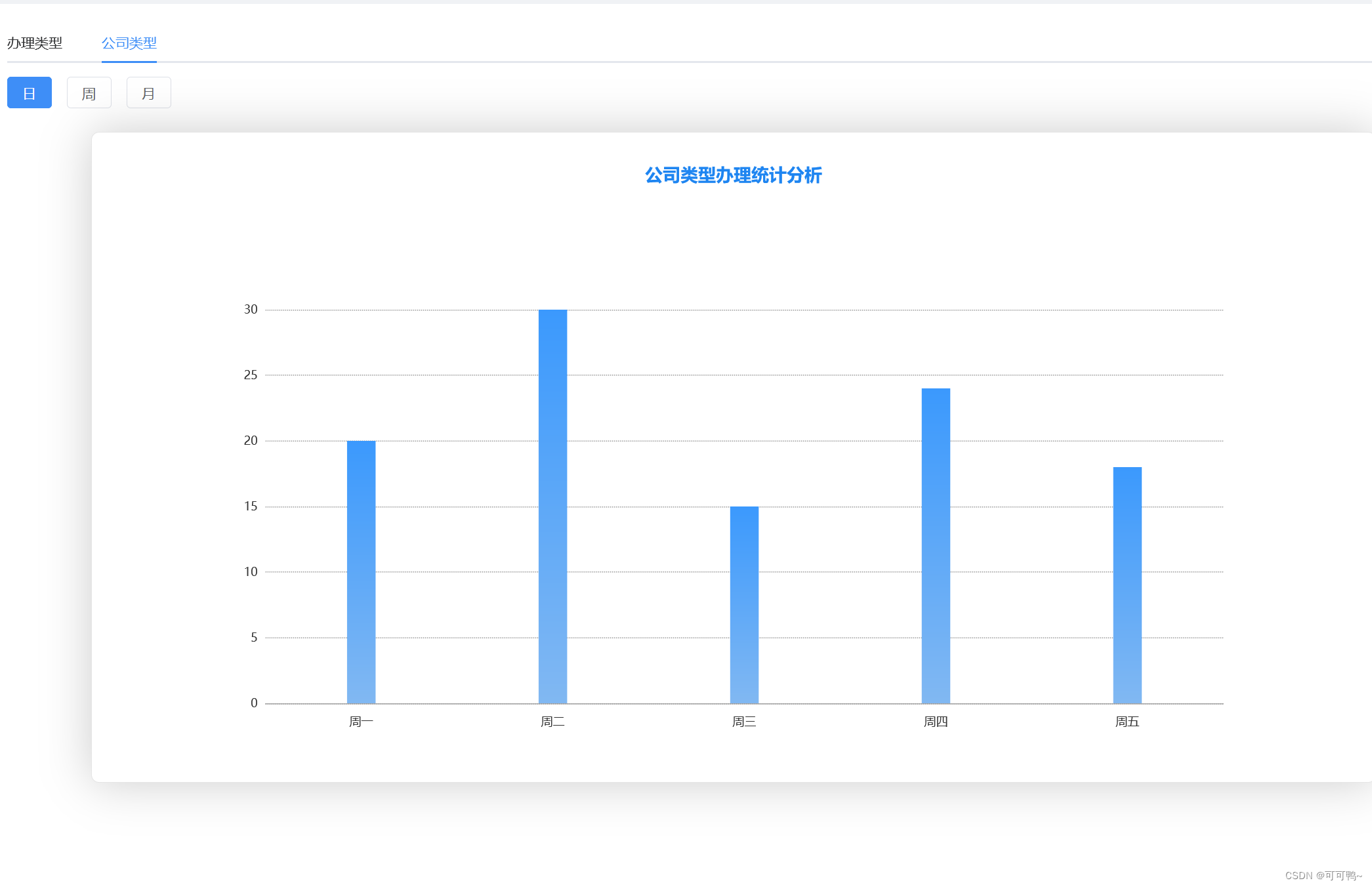
const bar = {
title: {
text: "公司类型办理统计分析",
left: "center",
textStyle:{
color:"#1E85F1"
}
},
// 是否开启渲染动画
calculable: true,
// 距离dom四周的距离
grid: {
top: "25%",
left: "10%",
right: "10%",
bottom: "5%",
containLabel: true
},
// 鼠标移上去显示悬浮信息
tooltip: {
show: true,
trigger: "axis",
axisPointer: {
type: "shadow" // 默认为直线,可选为:'line' | 'shadow'
}
},
// x轴坐标系
xAxis: [
{
type: "category", // 默认显示类目名
boundaryGap: true, // 坐标轴两端是否留白
nameTextStyle: {
color: "#333",
fontSize: 14
},
// 坐标轴轴线相关设置
axisLine: {
lineStyle: {
color: "#979797",
type: "dotted" // solid、dashed、dotted(实线、虚线、圆点虚线)
}
},
// 坐标轴刻度标签相关设置
axisLabel: {
interval: "auto",
color: "#333",
padding: [5, 0, 0, 0],
rotate: 0
},
// 坐标轴刻度相关设置
axisTick: {
show: false
},
data: ["周一", "周二", "周三", "周四", "周五"]
}
],
// y轴坐标系
yAxis: [
{
type: "value",
nameTextStyle: {
color: "#333",
fontSize: 14
},
axisLine: {
lineStyle: {
color: "#979797",
type: "dotted" // solid、dashed、dotted(实线、虚线、圆点虚线)
}
},
// 坐标轴在grid区域的分隔线
splitLine: {
show: true,
lineStyle: {
color: "#979797",
type: "dotted" // solid、dashed、dotted(实线、虚线、圆点虚线)
}
},
axisLabel: {
color: "#333"
},
axisTick: {
show: false
}
}
],
color: {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0, color: '#3B99FD' // 0% 处的颜色
}, {
offset: 1, color: '#81B8F2' // 100% 处的颜色
}],
global: false // 缺省为 false
}
};
</script>
<style lang="less" scoped>
.box {
display: flex;
flex-direction: column;
justify-content: center;
figure {
display: inline-block;
position: relative;
margin: 2em auto;
border: 1px solid rgba(0, 0, 0, 0.1);
border-radius: 8px;
box-shadow: 0 0 45px rgba(0, 0, 0, 0.2);
padding: 30px;
.echarts {
width: 70vw;
min-width: 500px;
height: 600px;
}
}
}
</style>

<template>
<div class="box">
<figure>
<v-chart :option="option" :autoresize="true" />
</figure>
</div>
</template>
<script lang="ts" setup>
import { ref, provide } from "vue";
import { use } from "echarts/core";
import { CanvasRenderer } from "echarts/renderers";
import { BarChart, LineChart, PieChart, MapChart, RadarChart, ScatterChart, EffectScatterChart, LinesChart } from "echarts/charts";
import { GridComponent, PolarComponent, GeoComponent, TooltipComponent, LegendComponent, TitleComponent, VisualMapComponent, DatasetComponent, ToolboxComponent, DataZoomComponent } from "echarts/components";
import VChart, { THEME_KEY } from "vue-echarts";
use([BarChart, LineChart, PieChart, MapChart, RadarChart, ScatterChart, EffectScatterChart, LinesChart, GridComponent, PolarComponent, GeoComponent, TooltipComponent, LegendComponent, TitleComponent, VisualMapComponent, DatasetComponent, CanvasRenderer, ToolboxComponent, DataZoomComponent]);
provide(THEME_KEY, "westeros");
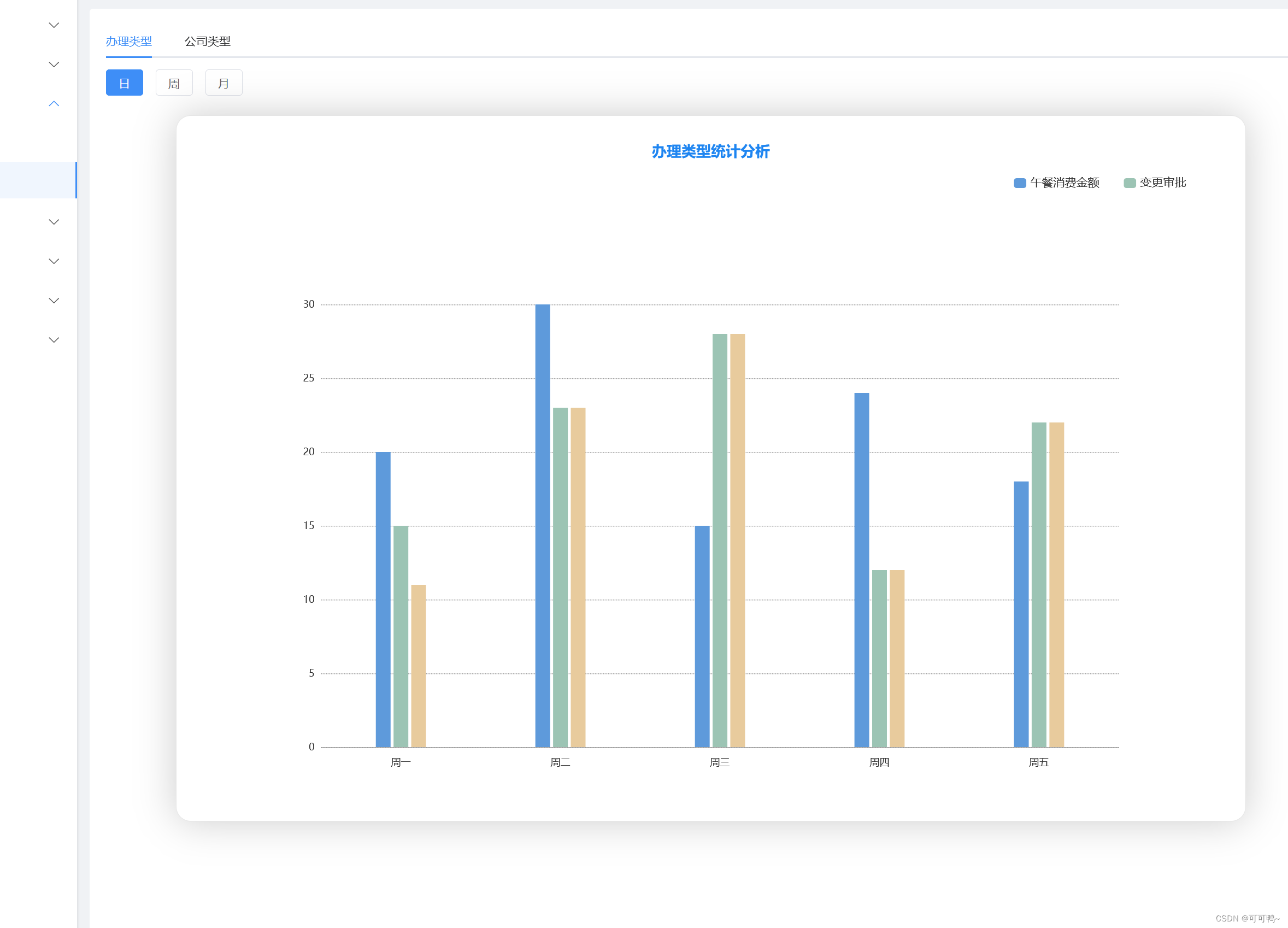
const option = {
title: {
text: "办理类型统计分析",
left: "center",
textStyle:{
color:"#1E85F1"
}
},
// 是否开启渲染动画
calculable: true,
// 距离dom四周的距离
grid: {
top: "25%",
left: "10%",
right: "10%",
bottom: "5%",
containLabel: true
},
// 图例组件,用来显示不同系列的标记
legend: {
data: ["午餐消费金额", "变更审批"],
align: "left",
right: "3%",
top: "5%",
itemGap: 30,
icon: "roundRect",
itemWidth: 15, // 图例图形宽度
itemHeight: 12, // 图例图形高度
textStyle: {
color: "#333",
fontSize: 14
}
},
// 鼠标移上去显示悬浮信息
tooltip: {
show: true,
trigger: "axis",
axisPointer: {
type: "shadow" // 默认为直线,可选为:'line' | 'shadow'
}
},
// x轴坐标系
xAxis: [
{
type: "category", // 默认显示类目名
boundaryGap: true, // 坐标轴两端是否留白
nameTextStyle: {
color: "#333",
fontSize: 14
},
// 坐标轴轴线相关设置
axisLine: {
lineStyle: {
color: "#979797",
type: "dotted" // solid、dashed、dotted(实线、虚线、圆点虚线)
}
},
// 坐标轴刻度标签相关设置
axisLabel: {
interval: "auto",
color: "#333",
padding: [5, 0, 0, 0],
rotate: 0
},
// 坐标轴刻度相关设置
axisTick: {
show: false
},
data: ["周一", "周二", "周三", "周四", "周五"]
}
],
// y轴坐标系
yAxis: [
{
type: "value",
nameTextStyle: {
color: "#333",
fontSize: 14
},
axisLine: {
lineStyle: {
color: "#979797",
type: "dotted" // solid、dashed、dotted(实线、虚线、圆点虚线)
}
},
// 坐标轴在grid区域的分隔线
splitLine: {
show: true,
lineStyle: {
color: "#979797",
type: "dotted" // solid、dashed、dotted(实线、虚线、圆点虚线)
}
},
axisLabel: {
color: "#333"
},
axisTick: {
show: false
}
}
],
// 专门用来放数据和设置图表类型等属性
series: [
{
name: "午餐消费金额",
type: "bar", // 图表类型
barWidth: 18,
data: [20, 30, 15, 24, 18]
},
{
name: "变更审批",
type: "bar",
barWidth: 18,
data: [15, 23, 28, 12, 22]
},
{
name: "变更审批3",
type: "bar",
barWidth: 18,
data: [11, 23, 28, 12, 22]
}
],
color: ["#5e9adb", "#9cc4b4", "#e8cb9d"]
};
</script>
<style lang="less" scoped>
.box {
display: flex;
flex-direction: column;
justify-content: center;
figure {
display: inline-block;
position: relative;
margin: 2em auto;
border: 1px solid rgba(0, 0, 0, 0.1);
border-radius: 18px;
box-shadow: 0 0 45px rgba(0, 0, 0, 0.2);
padding: 30px;
.echarts {
width: 70vw;
min-width: 500px;
height: 800px;
}
}
}
</style>
可以看出基本的配置
//标题
title: {
text: "公司类型办理统计分析",
left: "center",
textStyle:{
color:"#1E85F1"
}
},
//渐变色
color: {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0, color: '#3B99FD' // 0% 处的颜色
}, {
offset: 1, color: '#81B8F2' // 100% 处的颜色
}],
global: false // 缺省为 false
}
//系列列表
series: [
{
name: "午餐消费金额",
type: "bar", // 图表类型
barWidth: 29,
data: [20, 30, 15, 24, 18]
}
],

感谢观看~