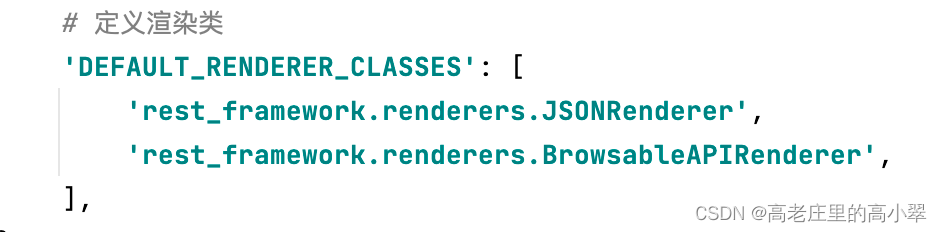
一、sqlite-manage介绍
sqlite-manage 是 SQLite 数据库可视化管理插件,更方前期查看和操作SQLite数据库,给APP开发者提供方便,避免重复造轮子。
内置增删改查工具类,可按需全局引用或单独引用。
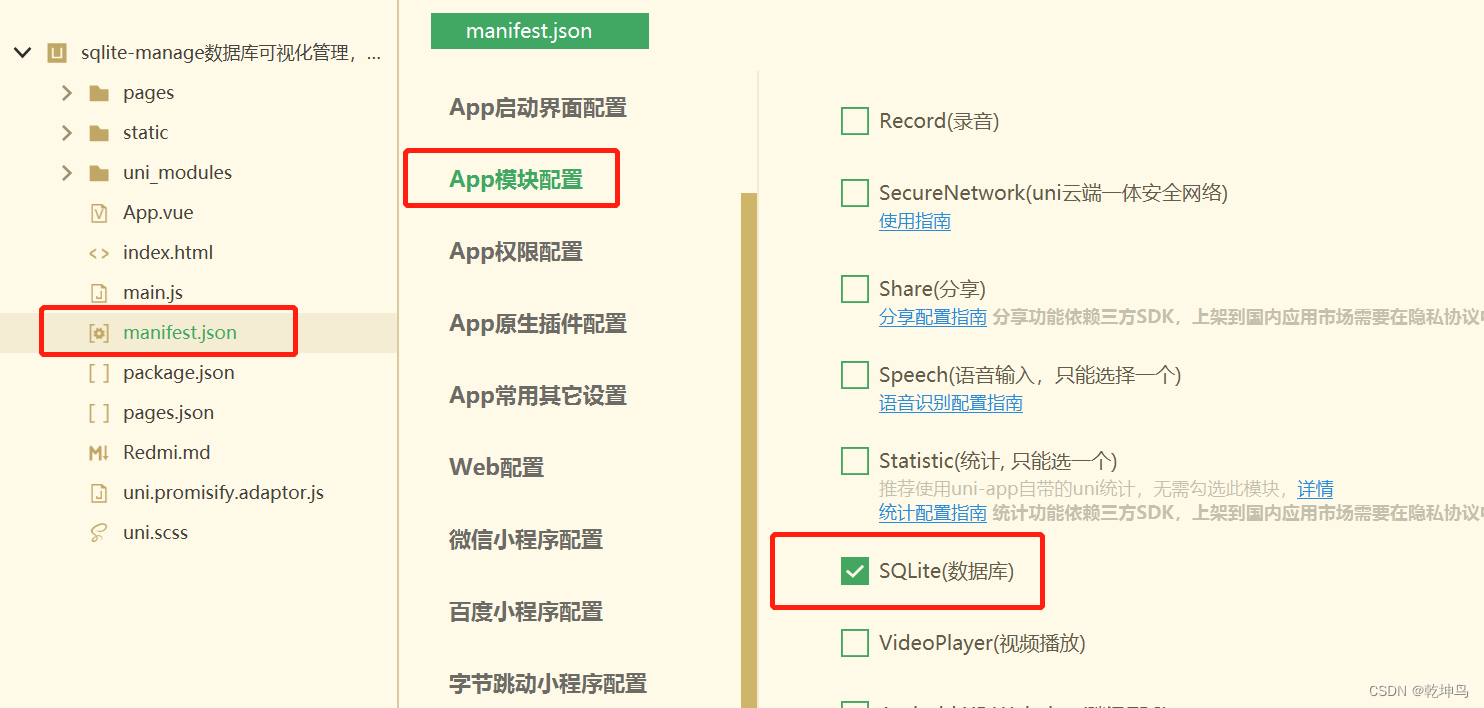
二、使用sqlite要打开模块选项

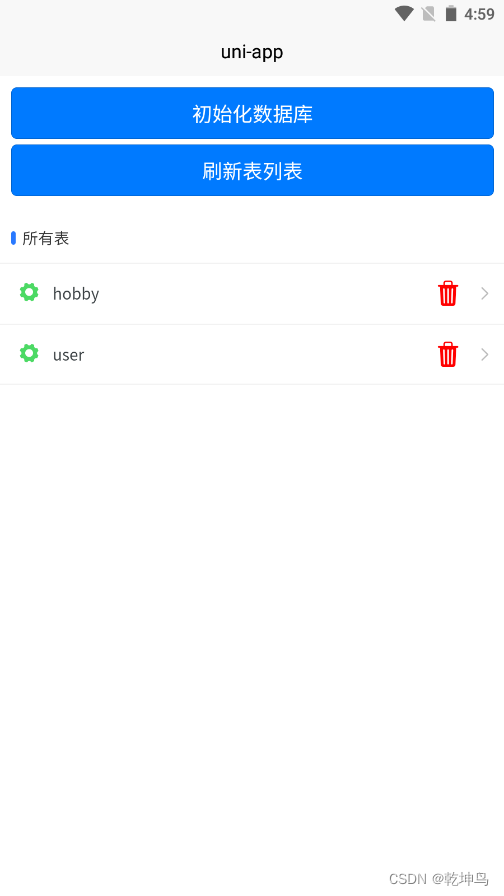
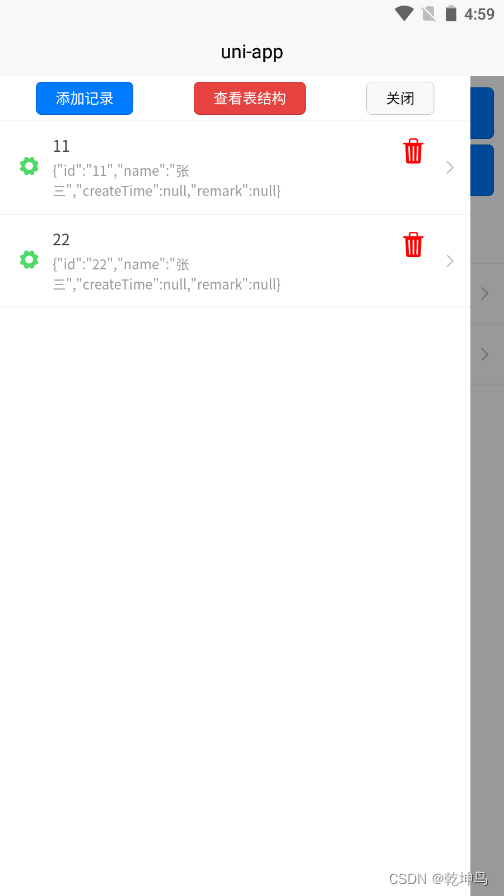
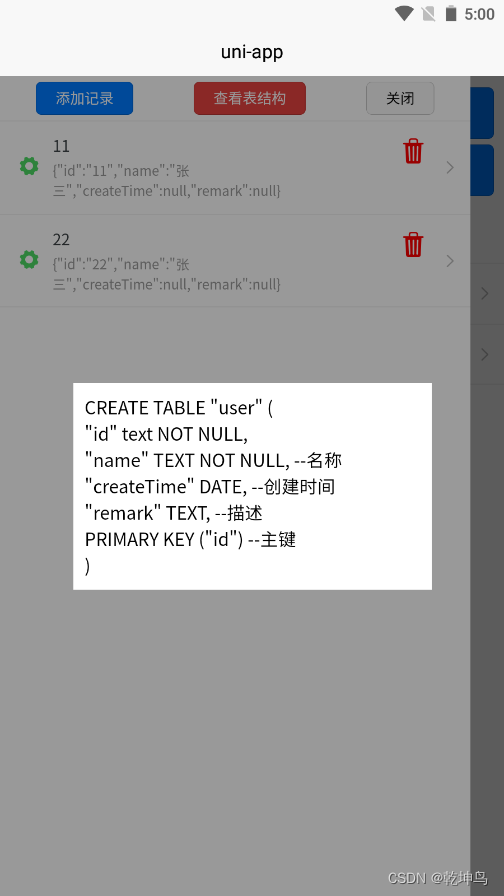
三、页面展示
 |  |  |
四、可视化使用方法
1、下载插件
https://ext.dcloud.net.cn/publish?id=13429&op=edit

2、使用可视化模块
新建页面导入 sqliteManage模块
接收参数
| 参数名称 | 类型 | 描述 |
|---|---|---|
| dbName | String | 数据库名称 |
| tableSqls | Array | 创建表的Sql语句 |
<template>
<view>
<sqlite-manage :dbName="dbName" :tableSqls="tableSqls"></sqlite-manage>
</view>
</template>
<script>
// 导入可视化页面组件
import sqliteManage from '@/uni_modules/zjy-sqlite-manage/components/zjy-sqlite-manage/zjy-sqlite-manage.vue'
export default {
components: {
sqliteManage
},
data() {
return {
title: 'Hello',
//数据库名称
dbName: 'testDb',
//初始化的表
tableSqls: [{
tableName: 'user',
sql: `CREATE TABLE "user" (
"id" text NOT NULL,
"name" TEXT NOT NULL, --名称
"createTime" DATE, --创建时间
"remark" TEXT, --描述
PRIMARY KEY ("id") --主键
);`
}, {
tableName: 'hobby',
sql: `CREATE TABLE "hobby" (
"id" text NOT NULL, --ID
"userId" text, --用户ID
"hobby" text, --爱好
"createTime" DATE, --创建时间
"remark" TEXT, --描述
PRIMARY KEY ("id") --主键
);`
}]
}
},
}
</script>
<style>
</style>
五、使用数据库工具类
1、dbUtils工具包
(局部导入)
在页面中直接引用工具包使用即可。
// 使用内置SQLite数据库操作工具类
import dbUtils from '@/uni_modules/zjy-sqlite-manage/components/zjy-sqlite-manage/dbUtils.js'
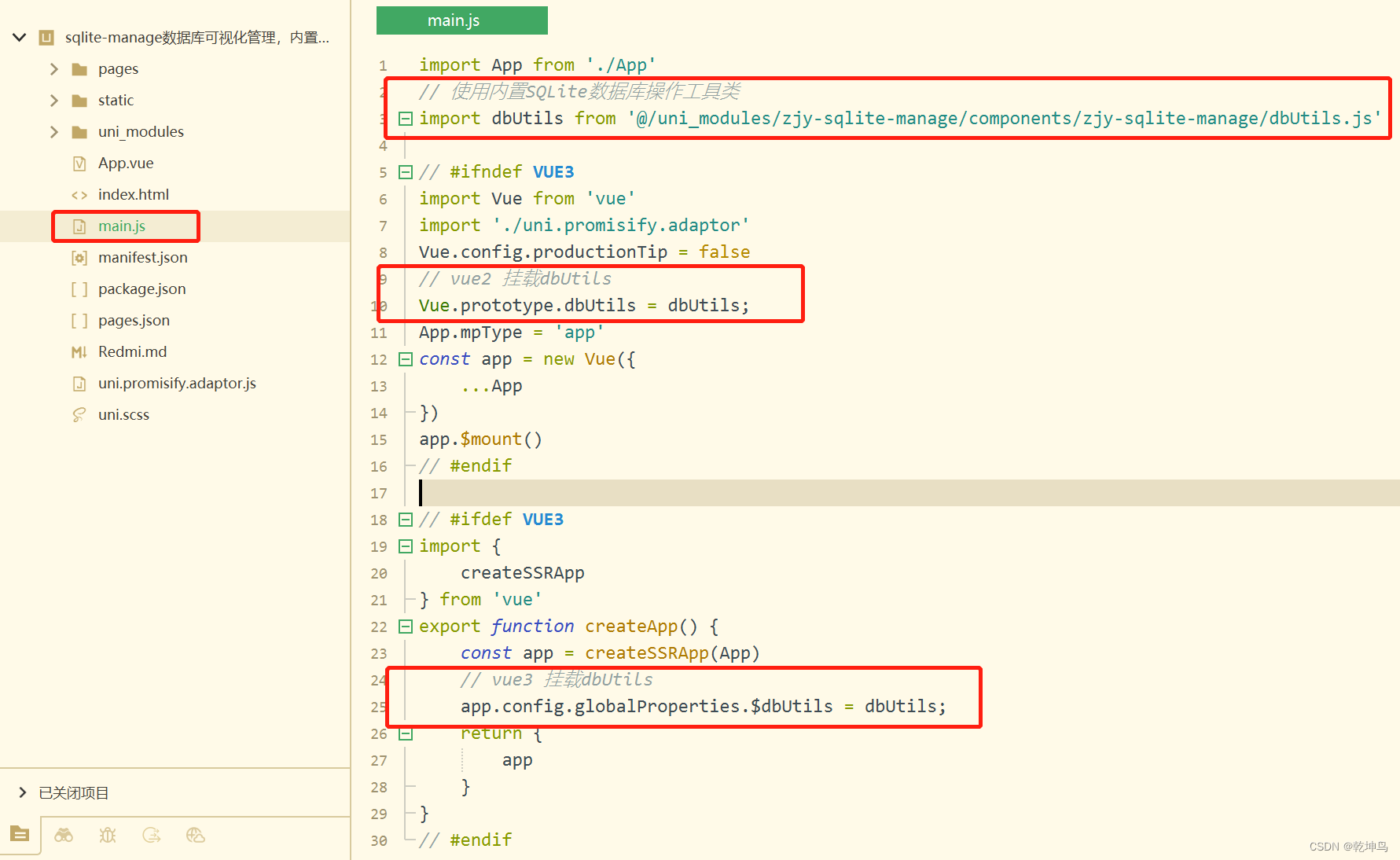
(全局导入)
在main.js文件中导入工具包,并挂载到全局变量中。
import dbUtils from "/common/dbUtils.js"
// Vue2
Vue.prototype.$dbUtils = dbUtils
// Vue3
app.config.globalProperties.$dbUtils = dbUtils;

2、方法使用说明
全局引用时使用方法:
this.$dbUtils.open('testDb');
局部引用时使用方法:
dbUtils.open('testDb');
| 方法名称 | 参数含义 | 描述 |
|---|---|---|
| openDb(name) | (库名) | 打开数据库 |
| init(name, tableSqls) | (库名,创建表的Sql语句的数组) 数组格式[{tableName:‘’,sql:‘’},tableName:‘’,sql:‘’}] | 初始化数据库 |
| getTable(name) | (库名) | 获取所有的表信息 |
| getCount(name, tabName) | (库名,表名) | 查询表数据总条数 |
| isTable(name, tabName) | (库名,表名) | 表是否存在 |
| updateSQL(name, tabName, setData, setName, setVal) | (库名,表名,要更新的对象如:{id:1,name:‘张三’,age:18},条件名如:id,条件值如:1) | 修改数据 |
| delData(name, tabName, setData) | (库名,表名, 条件如:{name:‘张三’,age:18}) | 删除数据库数据 |
| closeSQL(name) | (库名) | 关闭数据库 |
| isOpen(name) | (库名) | 监听数据库是否开启 |
| delTable(name, tabName) | (库名,表名) | 删除表 |
| addTab(name, sql) | (库名,创建表的Sql语句) | 创建表 |
| addTabItem(name, tabName, obj) | (库名,表名,插入的对象如:{id:1,name:‘张三’,age:18}) | 添加数据 |
| mergeSql(name, tabName, tabs) | (库名,目标表名如:user, 数据源表名集合如:[‘user1’,‘user2’,‘user3’]) | 合并数据 |
| getDataList(name, tabName, num, size, byName, byType) | (库名,表名, 第几页, 每页条数, 排序字段, 排序类型) | 获取分页数据库数据 |
| selectDataList(name, tabName, setData, byName, byType) | (库名,表名, 查询条件, 排序字段, 排序类型) | 查询数据库数据 |
| selectCount(name, tabName, setData) | (库名,表名, 查询条件) | 查询数据条数 |