目录
一、CSS入门
1.基本介绍 :
2.CSS的作用 :
3.CSS的语法 :
二、CSS样式
1.字体颜色:
1° 说明
2° 演示
2.边框 :
1° 说明
2° 演示
3.背景颜色 :
1° 说明
2° 演示
4.字体样式 :
1° 说明
2° 演示
5.div块居中 :
1° 说明
2° 演示
6.div文本居中 :
1° 说明
2° 演示
7.超链接去下划线 :
1° 说明
2° 演示
8.表格细线 :
1° 说明
2° 演示
9.无序列表去样式 :
1° 说明
2° 演示
三、CSS引入方式
1.行内式:
1° 说明
2° 演示
3° 问题分析
2.写在head标签的style子标签中 :
1° 说明
2° 问题分析
3.以外部文件的形式引入 :
1° 说明
2° 演示
四、CSS选择器
1.元素选择器 :
1° 介绍
2° 演示
2.ID选择器 :
1° 介绍
2° 演示
3.类选择器 :
1° 介绍
2° 演示
4.组合选择器 :
1° 介绍
2° 演示
5.选择器优先级 :
1° 说明
五、CSS总结
一、CSS入门
1.基本介绍 :
CSS,全称Cascading Style Sheets,指层叠样式表。
2.CSS的作用 :
1. 在没有 CSS 之前,修改 HTML 元素的样式需要为每个 HTML 元素单独定义样式属性,不方便,所以 CSS 应运而生。
2. 使用 CSS 可以将 HTML 页面的 内容与样式分离。HTML中内容与样式原本杂糅在一块儿,若使用CSS来控制样式,就可以做到样式的统一管理,从而更好的控制页面,提高了 web 开发的工作效率(针对前端开发)。
3.CSS的语法 :
格式如下:(主要包含选择器和声明两部分)
选择器 {
声明1;
声明2;
声明3;
......
}
注意事项:
1° 声明由属性和属性值组成,属性值可以由程序⚪指定。2° 除最后一条声明外,所有声明都必须加分号“;”结尾,最后一条声明可不加分号。
3° 当运行页面时,选择器对应的标签就会被渲染和修饰。
4° 可以通过修改颜色属性或大小属性来调试CSS。
5° CSS中的注释格式为: /* ...... */。
6° CSS语句要写在HTML页面——<head></head>标签中的<style></style>子标签中。
二、CSS样式
1.字体颜色:
1° 说明
颜色可以写英文的颜色名,eg : cyan ;也可以写 rgb 值,eg : rgb(0 255 255)和十六进制表示 值 比如 #00FFFF。使用格式:color : cyan;color : #00FFFF; ( 16进制的方式使用频率最高 )color : rgb(0,255,255);
2° 演示
代码如下 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>color demo</title>
<style type="text/css">
div {
width:250px;
height: 75px;
color:cornflowerblue;
background-color: rgb(0,255,255);
}
</style>
</head>
<body>
<div>
Hello, my name's Cyan_RA9
</div>
<br/>
<div>
I like play basketball.
</div>
<br/>
<div>
What about you?
</div>
</body>
</html>运行效果 :

2.边框 :
1° 说明
边框使用格式 :
<head>
<style type="text/css">
选择器 {
border : 2px solid darkcyan;
}
</style>
</head>
注意事项:
①2px代表边框的宽度,也可以使用百分比的形式(eg : 50%);②solid表示边框为实线,虚线用dashed表示;
③对border属性修饰的属性值没有顺序要求,中间用空格隔开。
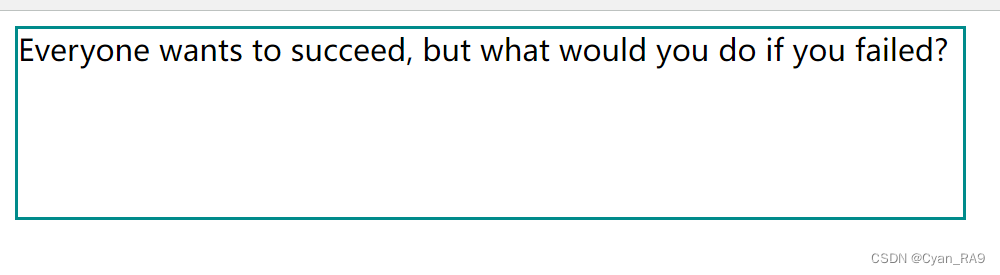
2° 演示
代码如下 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>border demo</title>
<style type="text/css">
div {
width: 50%;
height: 100px;
border: 2px darkcyan solid
}
</style>
</head>
<body>
<div>
Everyone wants to succeed, but what would you do if you failed?
</div>
</body>
</html>运行效果 :

3.背景颜色 :
1° 说明
使用格式:
<head>
<meta charset="UTF-8">
<title>背景</title>
<style>
div {
width: 175px;
height: 50px;
background-color: blue
}
</style>
</head>
2° 演示
代码如下 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>background_color demo</title>
<style type="text/css">
div {
width:400px;
height:75px;
background-color: pink
}
</style>
</head>
<body>
<div>
When faced with a big challenge where potential failure lurk at every corner,
</div>
<div>
Maybe you've heard this advice before---be more confident, and this is
</div>
<div>
what you think when you hear it : if only it were that simple.
</div>
</body>
</html>运行效果 :

4.字体样式 :
1° 说明
1. font-size: 指定字体大小,可以按照像素大小2. font-weight : 指定是否是粗体(粗体为bold)3. font-family : 指定字体类型(需要该电脑的字体库中有对应的字体)4. color : 指定字体颜色
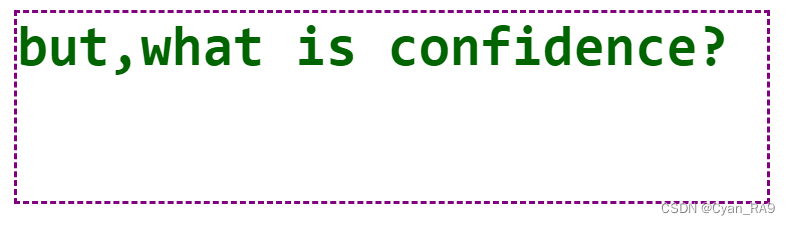
2° 演示
代码如下 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>font-style demo</title>
<style type="text/css">
div {
border: 2px purple dashed;
width: 400px;
height:100px;
font-size: 30px;
font-weight: bolder;
font-family: consolas;
color:darkgreen
}
</style>
</head>
<body>
<div>
but,what is confidence?
</div>
</body>
</html>运行效果 :

5.div块居中 :
1° 说明
margin-left : auto;
margin-left : auto;
两个都写,可以达到块居中的效果。
2° 演示
代码如下 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>div block center Demonstration</title>
<style type="text/css">
div {
border: 5px darkcyan solid;
width: 500px;
font-size: 20px;
font-weight: bold;
font-family: consolas;
color:hotpink;
margin-left: auto;
margin-right: auto
}
</style>
</head>
<body>
<div>
Take the belief that you're valuable,worthwhile and capable,<br/>
also known as self-esteem, adding the optimism that comes when <br/>
you're certain of your abilities, and then empowered by these, <br/>
act courageously to face the challenge head on.
</div>
</body>
</html>运行效果 :

6.div文本居中 :
1° 说明
text-align:center;
可以使块中的文本居中显示
2° 演示
代码如下 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>div block center Demonstration</title>
<style type="text/css">
div {
border: 5px darkcyan solid;
width: 550px;
font-size: 20px;
font-weight: bold;
font-family: consolas;
color:hotpink;
margin-left: auto;
margin-right: auto;
text-align: center
}
</style>
</head>
<body>
<div>
this is confidence. It turns thoughts into action,<br/>
so where does confidence even come from?
</div>
</body>
</html>运行效果 :

7.超链接去下划线 :
1° 说明
text-decoration : none;
该声明可以去掉文本的修饰(包括超链接的下划线)
2° 演示
代码如下 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>href none decoration demo</title>
<style type="text/css">
a {
border: 2px black dashed;
text-decoration:none;
}
</style>
</head>
<body>
<a href="https://www.baidu.com/" target="_blank">点我去百度捏</a>
</body>
</html>运行效果 :

8.表格细线 :
1° 说明
border-collapse : collapse;
可以设置表格内边框为细线。
2° 演示
代码如下 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>table line demonstration</title>
<style type="text/css">
table, tr, th, td {
border: 2px pink solid;
width: 300px;
border-collapse:collapse;
text-align: center
}
table {
border: 5px cornflowerblue solid;
}
</style>
</head>
<body>
<table>
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>1</td>
<td>Cyan</td>
<td>21</td>
</tr>
<tr>
<td>2</td>
<td>Five</td>
<td>20</td>
</tr>
</table>
</body>
</html>运行效果 :

9.无序列表去样式 :
1° 说明
list-style:none;
可以去除无序列表的样式。
2° 演示
代码如下 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>unorderedList</title>
<style type="text/css">
ul {
width: 500px;
border: 3px solid cornflowerblue;
list-style: none;
}
</style>
</head>
<body>
<ul>
<li>持国天王</li>
<li>增长天王</li>
<li>广目天王</li>
<li>多闻天王</li>
</ul>
</body>
</html>运行效果 :

三、CSS引入方式
1.行内式:
1° 说明
直接使用HTML标签的style属性引入CSS。
2° 演示
代码如下 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>The way to introduce CSS No.1</title>
</head>
<body>
<div style="border: 2px darkcyan dashed; width:500px;text-align: center;font-family: consolas">
Two, how you're treated? This includes the social pressure of your environment.
</div>
<br/>
<div style="border: 2px darkcyan dashed; width:500px;text-align: center;">
And three, the part you have control over:the choice you make, the risk you take,<br>
and how you respond to challenges and setbacks.
</div>
<br/>
<div style="border: 2px darkcyan dashed; width:500px;text-align: center;">
It isn't possible to completely untangle these three factors, but the personal <br/>
choices we make certainly play a major role in confidence development.
</div>
</body>
</html>运行效果 :

3° 问题分析
1.标签数量很多时,样式使用种类很多时,造成代码量庞大,代码臃肿。
2.代码拥挤在一行,可读性差;
3.CSS 代码的复用率不高;可维护性差。
2.写在head标签的style子标签中 :
1° 说明
使用选择器来修饰对应的内容。
eg :
<head>
<!-- ...... -->
<syle type="text/css">
div {
/*.......*/
}
span {
/* ...... */
}
ul {
/* ...... */
}
</style>
</head>
2° 问题分析
1.只能在同一页面内复用,代码维护不方便;
2.实际项目中会有很多页面,需要到对应页面去修改,工作量大。
3.以外部文件的形式引入 :
1° 说明
在HTML文件外部另外写一个CSS文件,然后以链接的形式将外部的CSS文件引入到HTML页面中。
需要用到<link/>单标签。<link/>单标签中有两个属性很重要——
①href : CSS文件的路径;②rel : 表示关联(必须有该属性)。rel="stylesheet"表示关联了样式表,即CSS文件。
PS :
Δ实际开发中,推荐第三种方式!
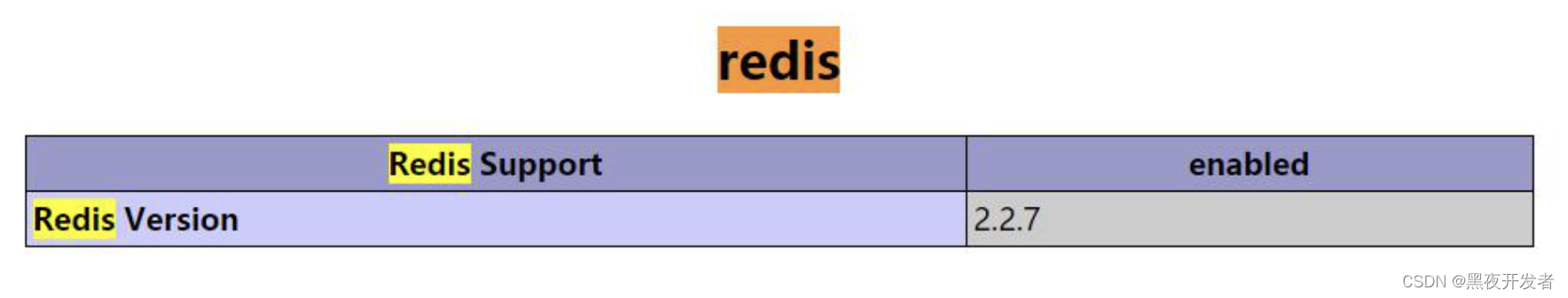
2° 演示
首先创建CSS文件,如下图所示 :

demo.css代码如下 :
div {
border: 3px plum solid;
width:450px;
background-color: cornflowerblue;
font-family: consolas;
font-weight:bold;
text-align:center
}
span {
font-size: 20px;
color: peru;
}HTML文件代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>The way to introduce CSS No.3</title>
<link href="../../../css/demo.css" type="text/css" rel="stylesheet"/>
</head>
<body>
<div>
So,by keeping in mind some practical tips, we do actually have the power
to cultivate our own confidence.
</div>
<span>tip one---a quick fix</span>
</body>
</html>运行结果 :

四、CSS选择器
1.元素选择器 :
1° 介绍
1.元素选择器是CSS最常见的一种选择器。换句话说,HTML文档的元素就是最基本的选择器。
2. CSS (元素/标签)选择器通常是某个 HTML 元素, 比如 p、h1、a、div 等。
2° 演示
上文中用到的选择器全部是元素选择器。
2.ID选择器 :
1° 介绍
元素选择器会修饰对应类型的所有元素;如果想单独修饰某个元素,可以使用id选择器。
id 选择器可以为标有特定 id 的 HTML 元素设置指定的样式;使用 id 选择器前,必须先在要修饰的标签中添加 id 属性,id属性值是唯一的,不能重复。
在<style> 标签中使用指定 id 选择器时,以 "# + id属性值" 来定义。
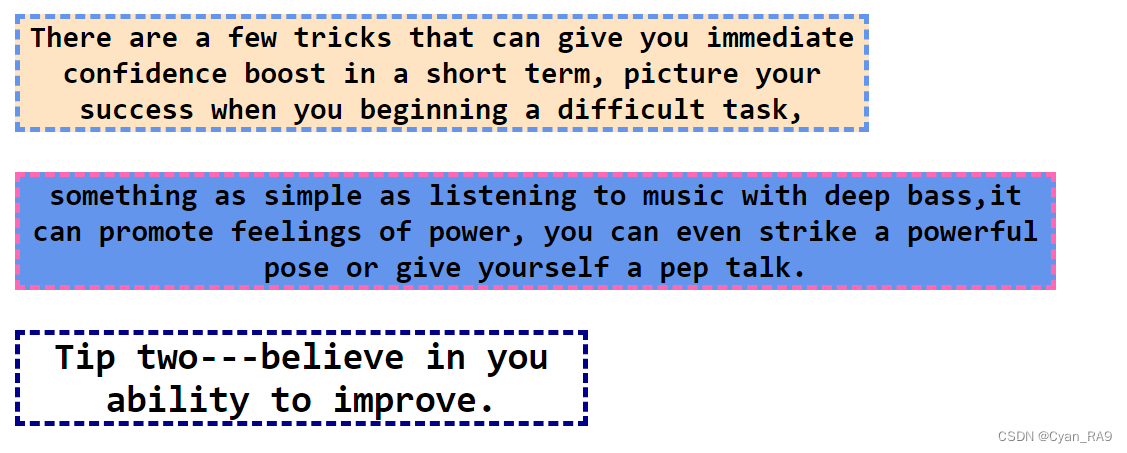
2° 演示
代码如下 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>id selector</title>
<style type="text/css">
#div1 {
border:3px cornflowerblue dashed;
background-color: bisque;
width: 450px;
font-weight: bold;
font-family: consolas;
text-align: center;
}
#div2 {
border:3px hotpink dashed;
background-color: cornflowerblue;
width: 550px;
font-weight: bold;
font-family: consolas;
text-align: center;
}
#div3 {
border:3px darkblue dashed;
width: 300px;
font-weight: bold;
font-family: consolas;
font-size: 20px;
text-align: center;
}
</style>
</head>
<body>
<div id="div1">
There are a few tricks that can give you immediate confidence boost in a short term,
picture your success when you beginning a difficult task,
</div>
<br/>
<div id="div2">
something as simple as listening to music with deep bass,it can promote
feelings of power, you can even strike a powerful pose or give yourself a pep talk.
</div>
<br/>
<div id="div3">
Tip two---believe in you ability to improve.
</div>
</body>
</html>运行效果 :

3.类选择器 :
1° 介绍
如果既不想修饰某类元素的全部整体,也不想单独修饰某类元素的单个个体,就可以考虑使用类选择器,类选择用于修饰某类元素的部分元素(一部分)。
类选择器与id选择器在使用上有以下几点区别——
①类选择器在使用前,也需要在要修饰的元素中添加属性,只不过是class属性;②class属性的值可以重复。
③在<style> 标签中使用指定 类选择器时,以". + class属性值"的形式来定义。
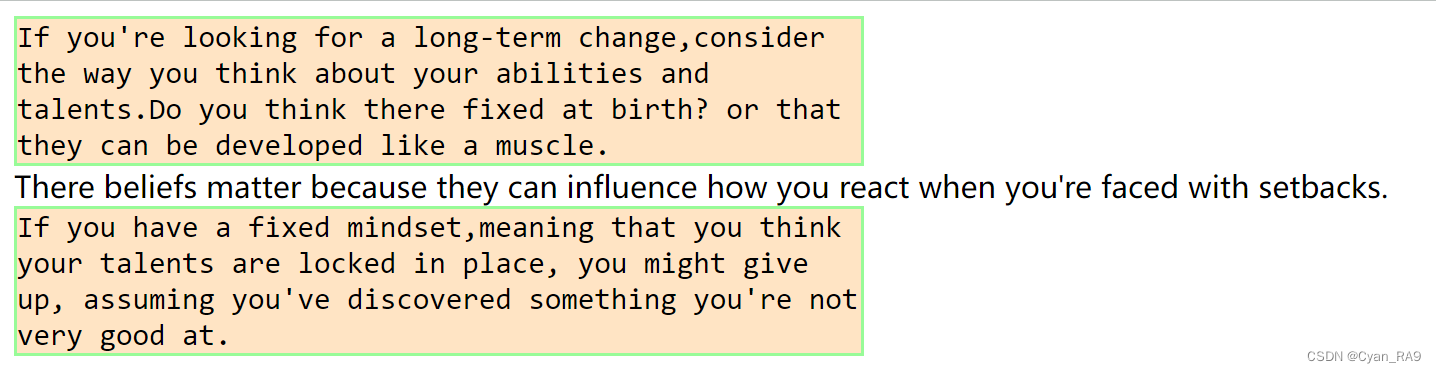
2° 演示
代码如下 :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>class selector demo</title>
<style type="text/css">
.c1 {
border: 2px palegreen solid;
background-color: bisque;
width: 450px;
font-family: consolas;
}
</style>
</head>
<body>
<div class="c1">
If you're looking for a long-term change,consider the way you think about
your abilities and talents.Do you think there fixed at birth? or that they
can be developed like a muscle.
</div>
<div>
There beliefs matter because they can influence how you react when you're
faced with setbacks.
</div>
<div class="c1">
If you have a fixed mindset,meaning that you think your talents are locked in place,
you might give up, assuming you've discovered something you're not very good at.
</div>
</body>
</html>运行效果 :

4.组合选择器 :
1° 介绍
组合选择器可以让多个选择器共用同一个 css 样式代码(样式公用)。
格式如下 :
选择器1,选择器2...选择器n {
声明1;
......
}
2° 演示
代码如下 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>combination of selector</title>
<style type="text/css">
p,#pDemo,.pDemo2 {
border:3px cornflowerblue solid;
background-color: palegreen;
width: 450px;
font-family: consolas;
font-weight: bold;
}
</style>
</head>
<body>
<p>
But if you have a growth mindset and think your abilities can improve,
a challenge is an opportunity to learn and growth.
</p>
<span id="pDemo">
Neuroscience supports the growth mindset.
</span>
<br/><br/>
<div class="pDemo2">
The connections in your brain do get stronger and grow with study and practice.
</div>
</body>
</html>运行效果 :

5.选择器优先级 :
1° 说明
同多种选择器同时存在时,优先级从高到低如下 :
行内样式 > id选择器 > 类选择器 > 元素选择器
巧记 :
贴身 > 个体 > 部分 > 全部
五、CSS总结
CSS虽然只是前端基础三件套之一,但CSS的内容其实很多很丰富。本篇博文中仅仅列举了最常用的一些CSS样式和CSS的一些重要知识点,还有很多知识没有总结到,因为up以后端为主。
除了一些常用样式外,CSS的三种引入方式,以及几种选择器(元素,id,class)的使用都要掌握。