日期:2023年7月5日
作者:Commas
签名:(ง •_•)ง 积跬步以致千里,积小流以成江海……
注释:如果您觉得有所帮助,帮忙点个赞,也可以关注我,我们一起成长;如果有不对的地方,还望各位大佬不吝赐教,谢谢^ - ^
1.01365 = 37.7834;0.99365 = 0.0255
1.02365 = 1377.4083;0.98365 = 0.0006

文章目录
- 一、前言
- 二、问题描述与解决方案
- (1)运行闪退情况一
- (1-1)问题描述
- (2-2)解决方案
- (2)运行闪退情况二
- (2-1)问题描述
- (2-2)解决方案
- 四、远程调试相关的命令行参数和选项
一、前言
Lorca 是一个用于构建跨平台桌面应用程序的开源库,专为 Go 语言设计。它使用了 Chromium 浏览器作为应用程序的 UI 层,以及 Go 语言作为后端处理逻辑的编程语言。然而这么一个优秀而又轻量级的 UI 库却在今年 Chrome 更新后无法使用,着实令人头大。

二、问题描述与解决方案
(1)运行闪退情况一
(1-1)问题描述
运行程序闪退,或者可以看到一个浏览器窗体打开后又立马关闭了,报错如下所示:

示例代码:
package main
import (
"log"
"net/url"
"github.com/zserge/lorca"
)
func main() {
// Create UI with basic HTML passed via data URI
ui, err := lorca.New("data:text/html,"+url.PathEscape(`
<html>
<head><title>Hello</title></head>
<body><h1>Hello, world!</h1></body>
</html>
`), "", 480, 320)
if err != nil {
log.Fatal(err)
}
defer ui.Close()
// Wait until UI window is closed
<-ui.Done()
}
(2-2)解决方案
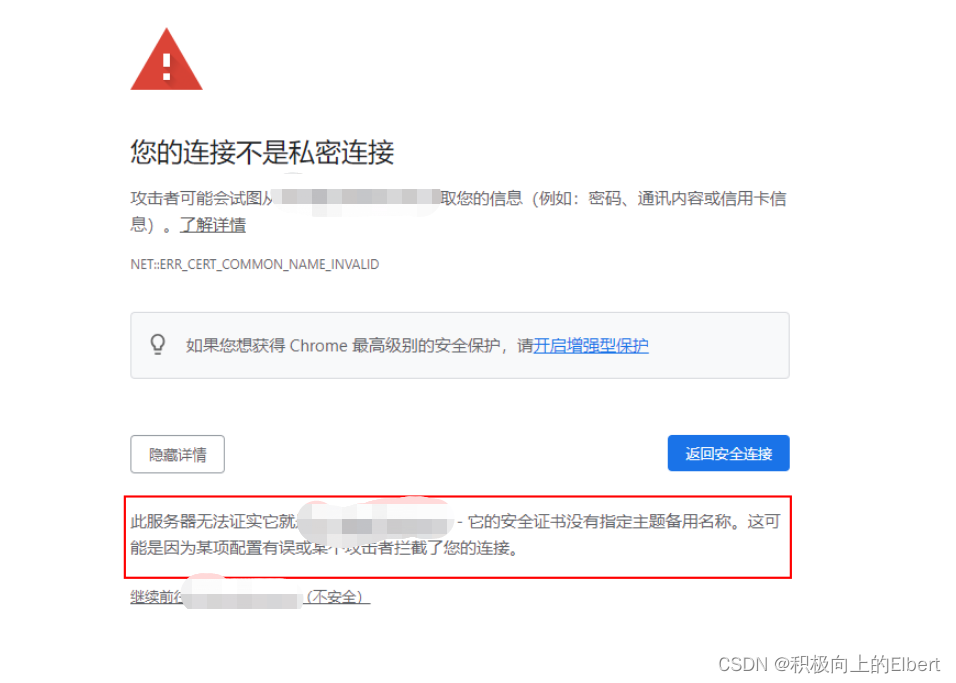
从报错来看,我们推测可能是websocket无法正常连接。Chrome 更新前可以正常运行程序的,更新后就报错无法运行。
Google 或许是为了安全,对 Chromium 做了对应的限制,当然也不会禁用 websocket。由此可见,应该是有提供对应命令行参数来控制的。
顺着这个思路,我找到了 "--remote-allow-origins=*",将其参数加入到 lorca.New(url, "", width, height, "--remote-allow-origins=*") 后,测试发现真的可以正常运行了。
lorca.New(url, "", width, height, "--remote-allow-origins=*
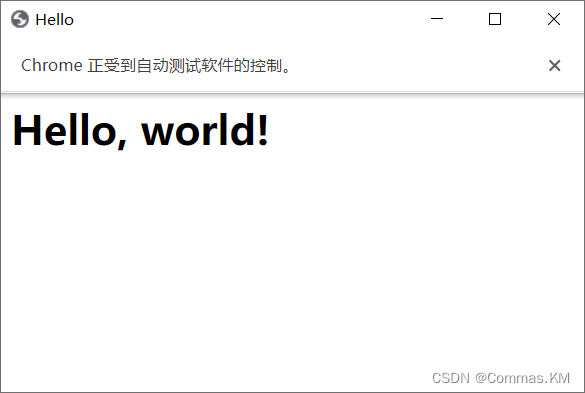
效果如下:

代码如下:
package main
import (
"log"
"net/url"
"github.com/zserge/lorca"
)
func main() {
// Create UI with basic HTML passed via data URI
ui, err := lorca.New("data:text/html,"+url.PathEscape(`
<html>
<head><title>Hello</title></head>
<body><h1>Hello, world!</h1></body>
</html>
`), "", 480, 320, "--remote-allow-origins=*")
if err != nil {
log.Fatal(err)
}
defer ui.Close()
// Wait until UI window is closed
<-ui.Done()
}
(2)运行闪退情况二
(2-1)问题描述

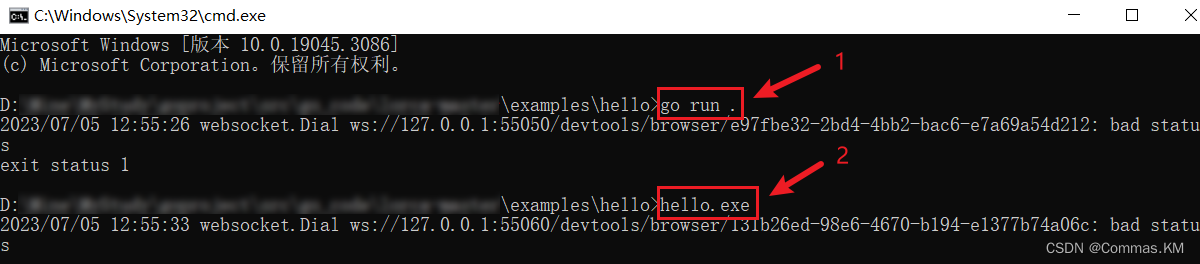
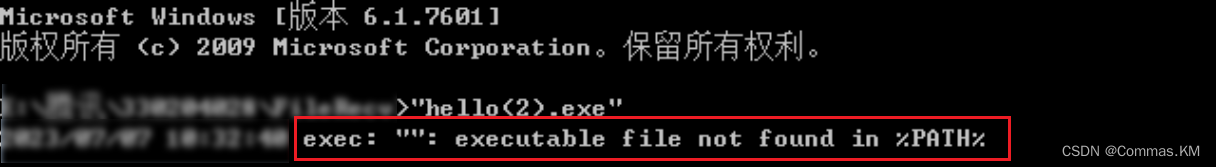
- 表现:双击运行闪退,命令行运行报错如图所示。
- 错误:
exec:"": executable file not found in %PATH% - 翻译:执行:“”,可执行文件在
%PATH%未被找到
(2-2)解决方案
可能是安装 Chrome 的时候,环境变量未勾选,或者别的原因导致的。解决这个问题很简单,以下有两个解决方案:
一个方案是重装 Chrome 浏览器,环境变量就会自动添加上去,这个操作很简单,但是要重装就感觉麻烦了些;
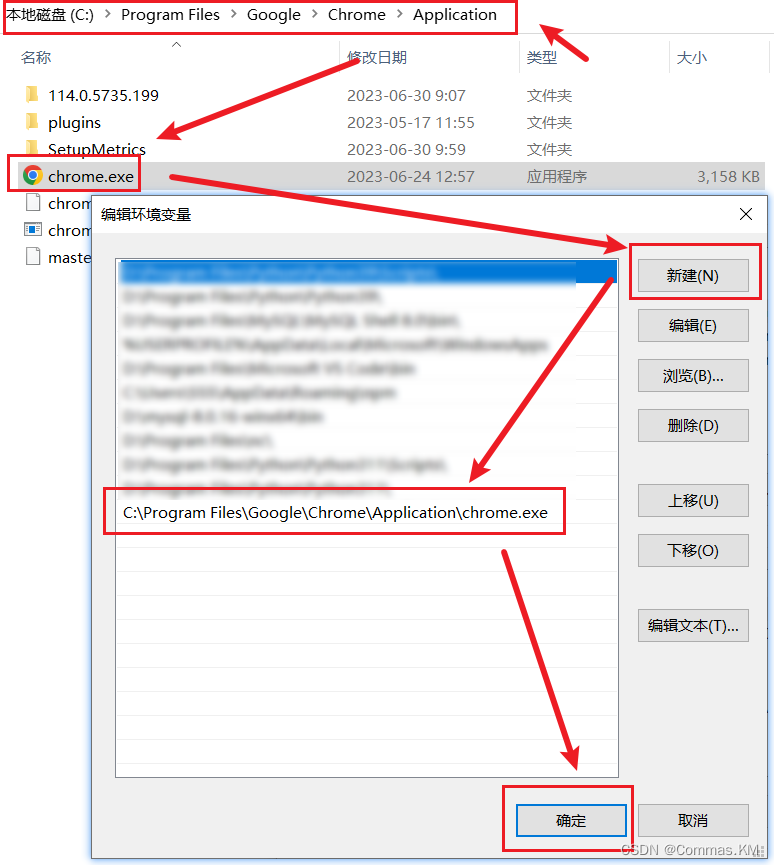
另外一个方案是,只要我们在环境变量中加上 Chorme.exe 的路径就可以了,如下图所示:

四、远程调试相关的命令行参数和选项
| 命令行参数 | 参数说明 |
|---|---|
--remote-allow-origins | 指定允许访问远程调试功能的源(origin)。远程调试功能允许通过网络连接到 Chromium 浏览器的调试接口,以进行远程调试和控制。使用 --remote-allow-origins 参数,您可以指定允许访问远程调试的源,这通常是一个 URL 或 IP 地址。 |
-remote-debugging-port=0 | 用于禁用远程调试端口。Chromium 浏览器默认情况下会打开一个用于远程调试的端口,允许开发者通过远程连接来调试和控制浏览器的行为。该参数允许您指定要使用的特定端口号,但使用0会禁用远程调试端口。 |
--remote-debugging-address=<address> | 指定监听的地址。默认为本地回环地址 127.0.0.1。 |
--remote-debugging-port=<port> | 指定远程调试的端口号。默认端口号为 9222。 |
--remote-debugging-pipe | 用于指定远程调试使用的命名管道名称。它允许通过命名管道进行与 Chrome 浏览器实例之间的通信,以便进行远程调试操作。 |
--remote-debugging-socket-name | 用于指定远程调试使用的 UNIX 域套接字名称。它允许通过 UNIX 域套接字进行与 Chrome 浏览器实例之间的通信,以便进行远程调试操作。 |
--remote-debugging-targets | 用于指定要远程调试的目标。该参数用于列出当前正在运行的 Chrome 实例或其他已连接的调试目标。 |
参考文章:
- 《github.com/zserge/lorca》
- 《Lorca框架问题总结》
- 《List of Chromium Command Line Switches》
我的微信公众号 会飞的小猴子,等你来关注哦 ^ - ^
版权声明:本文为博主原创文章,如需转载,请给出:
原文链接:https://blog.csdn.net/qq_35844043/article/details/131574676