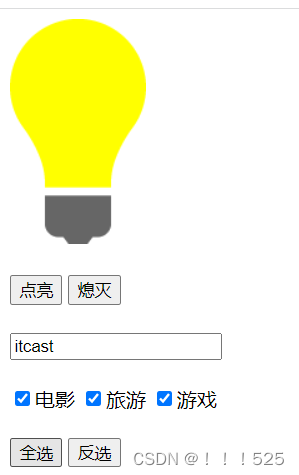
1.页面内容实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>常见事件案例</title>
</head>
<body>
<img id="light" src="img/off.gif"> <br>
<input type="button" value="点亮"> <input type="button" value="熄灭">
<br> <br>
<input type="text" id="name" value="ITCAST">
<br> <br>
<input type="checkbox" name="hobby"> 电影
<input type="checkbox" name="hobby"> 旅游
<input type="checkbox" name="hobby"> 游戏
<br>
<input type="button" value="全选" > <input type="button" value="反选" >
<script>
</script>
</body>
</html>2.动作监听
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="off.gif" id="light">
<br><br>
<button id="button1" onclick="on()">点亮</button>
<button id="button2" onclick="off()">熄灭</button>
<br><br>
<input type="text" value="ITCAST" id="name" onblur="Upper()" onfocus="Lower()">
<br><br>
<input type="checkbox" name="hobby">电影
<input type="checkbox" name="hobby">旅游
<input type="checkbox" name="hobby">游戏
<br><br>
<input type="button" value="全选" onclick="checkAll()">
<input type="button" value="反选" onclick="reverse()">
</body>
<script>
function checkAll(){
var hobbies =document.getElementsByName("hobby");
for (let i = 0; i < hobbies.length; i++) {
const element = hobbies[i];
element.checked=true;
}
}
function reverse(){
var hobbies =document.getElementsByName("hobby");
for (let i = 0; i < hobbies.length; i++) {
const element = hobbies[i];
element.checked=false;
}
}
function on(){
var light=document.getElementById("light");
light.src="on.gif";
}
function off(){
var light=document.getElementById("light");
light.src="off.gif";
}
function Upper(){
var input=document.getElementById("name");
input.value=input.value.toLowerCase();
}
function Lower(){
var input=document.getElementById("name");
input.value=input.value.toUpperCase();
}
</script>
</html>