记录 vue element 表单验证有值但验证失败问题

<el-form ref="form" :model="form" :rules="rules" class="baseForm"label-width="160px">
<div class="sub-body">
<el-row>
<el-col :span="24">
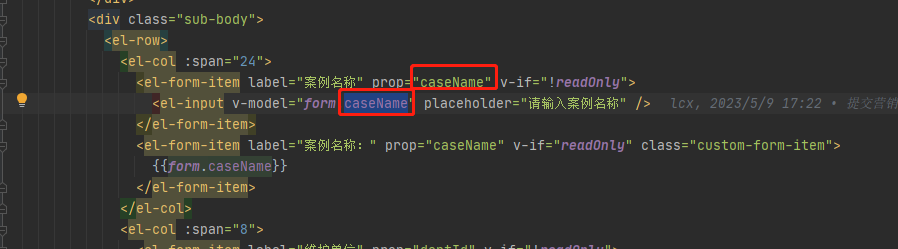
<el-form-item label="案例名称" prop="caseName" v-if="!readOnly">
<el-input v-model="form.caseName" placeholder="请输入案例名称" />
</el-form-item>
<el-form-item label="案例名称:" prop="caseName" v-if="readOnly" class="custom-form-item">
{{form.caseName}}
</el-form-item>
</el-col>
<el-row>
</div>
</el-form>
rules: {
caseName: [
{ required: true, message: "案例名称不能为空", trigger: "blur" }
]
}
data () {
return {
form:{
caseName: undefined
}
}
}
以上是赋上了正确的验证的部分代码。
一、一种比较常见的校验失败问题


1、prop 必须要和v-model 属性一致,form中必须声明该属性
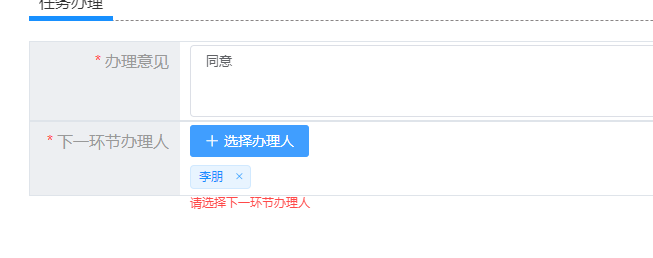
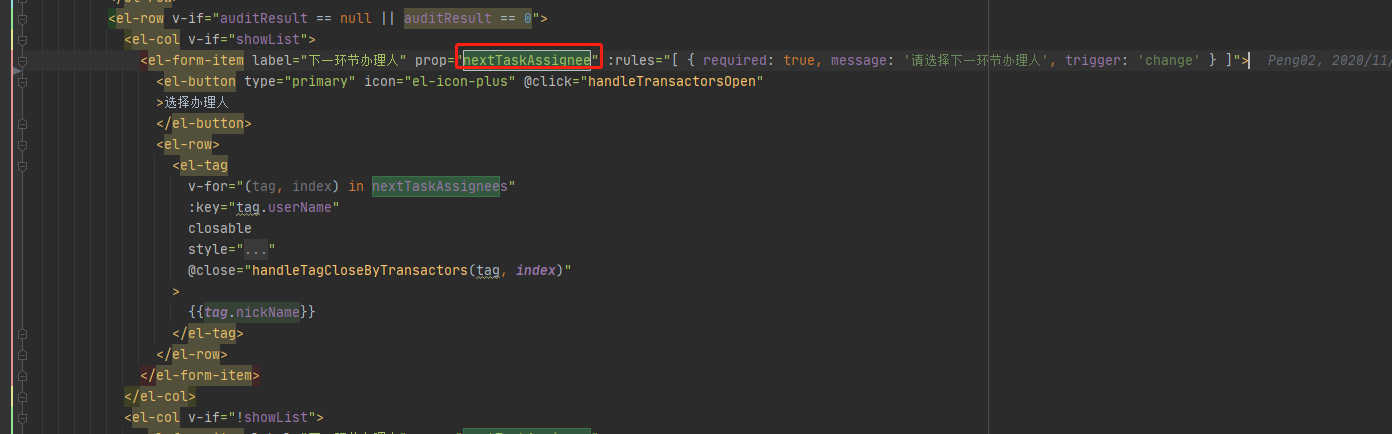
二、因为form表单中引用了封装的组件

这里没有v-model,赋值的时候怎么也无法触发校验
赋值代码
this.form.nextTaskAssignee = this.nextTaskAssignees.map(item => item.userName).join(',')
这种情况下就要使用this.$set了
this.$set(this.form,'nextTaskAssignee',this.nextTaskAssignees.map(item => item.userName).join(','))
完美解决问题,下班