目录
- 一、准备工作
- 二、简单使用Vue
- 2.1 初步使用Vue绑定
- 2.2 Vue中数据绑定(用于表单元素,即有value属性的元素)
- 2.2.1 单向数据绑定
- 2.2.2 双向双向数据绑定
- 2.2.3 数据绑定的简写
- 2.3 Vue中el与data的两种书写方式
- 2.3.1 el的写法——方式一
- 2.3.2 el的写法——方式二
- 2.3.3 data的写法——方式一
- 2.3.4 data的写法——方式二
一、准备工作
Vue2.0官网:https://v2.cn.vuejs.org/
开发版Vue:https://v2.cn.vuejs.org/js/vue.js
生产版:https://v2.cn.vuejs.org/js/vue.min.js
html页面引用示例:<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
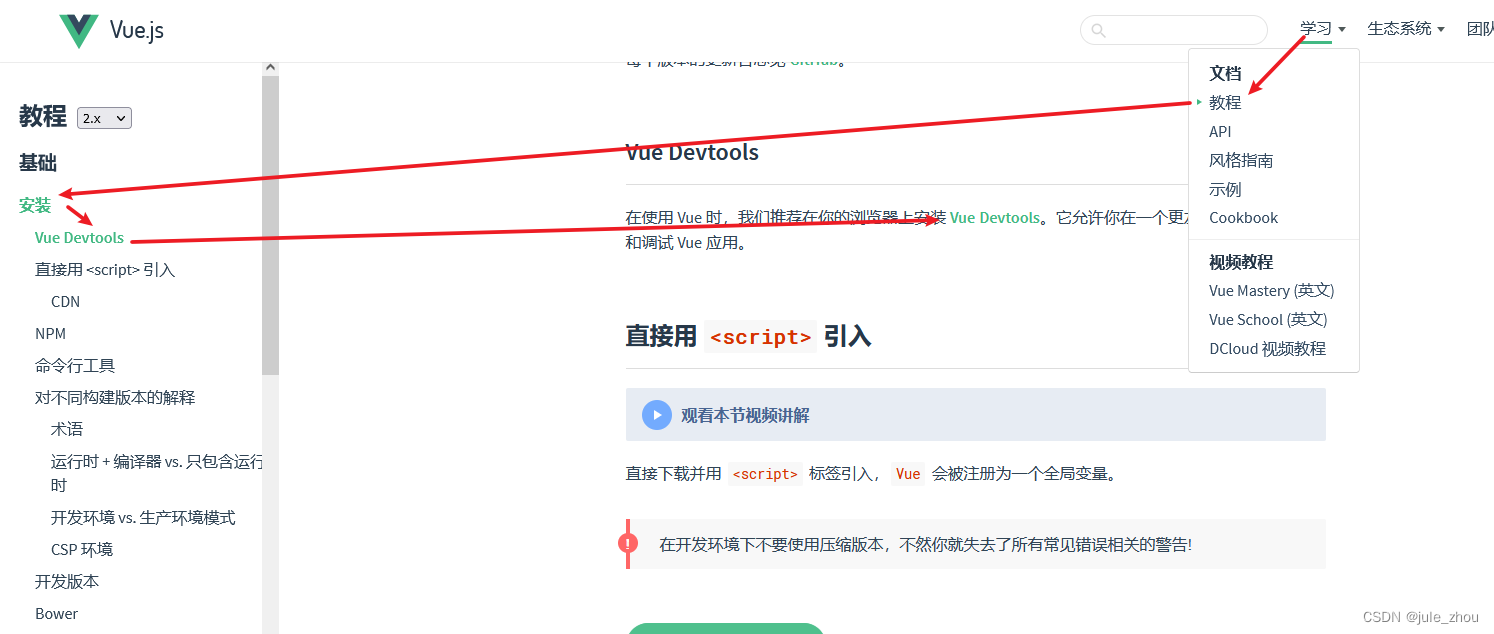
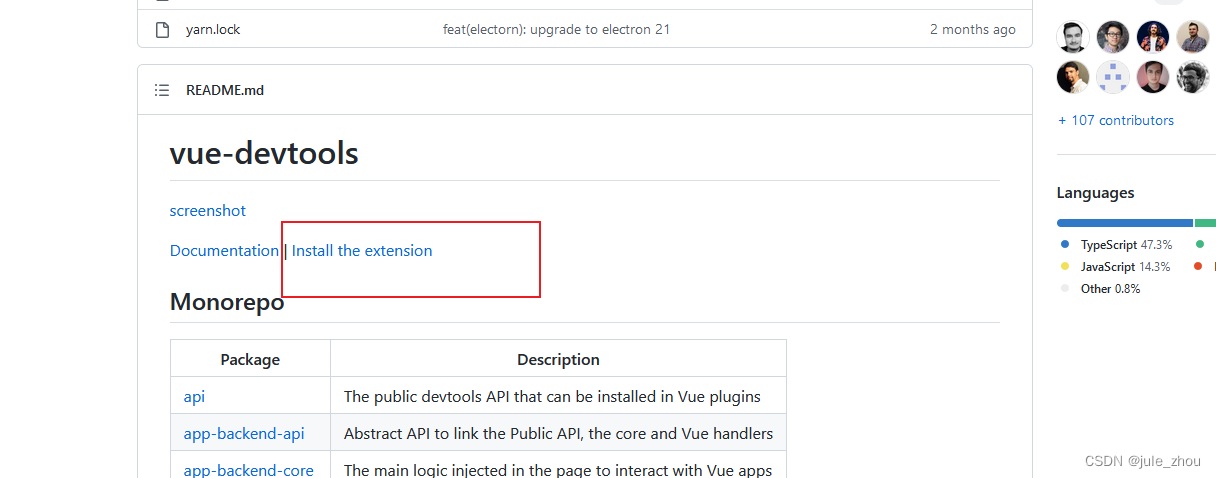
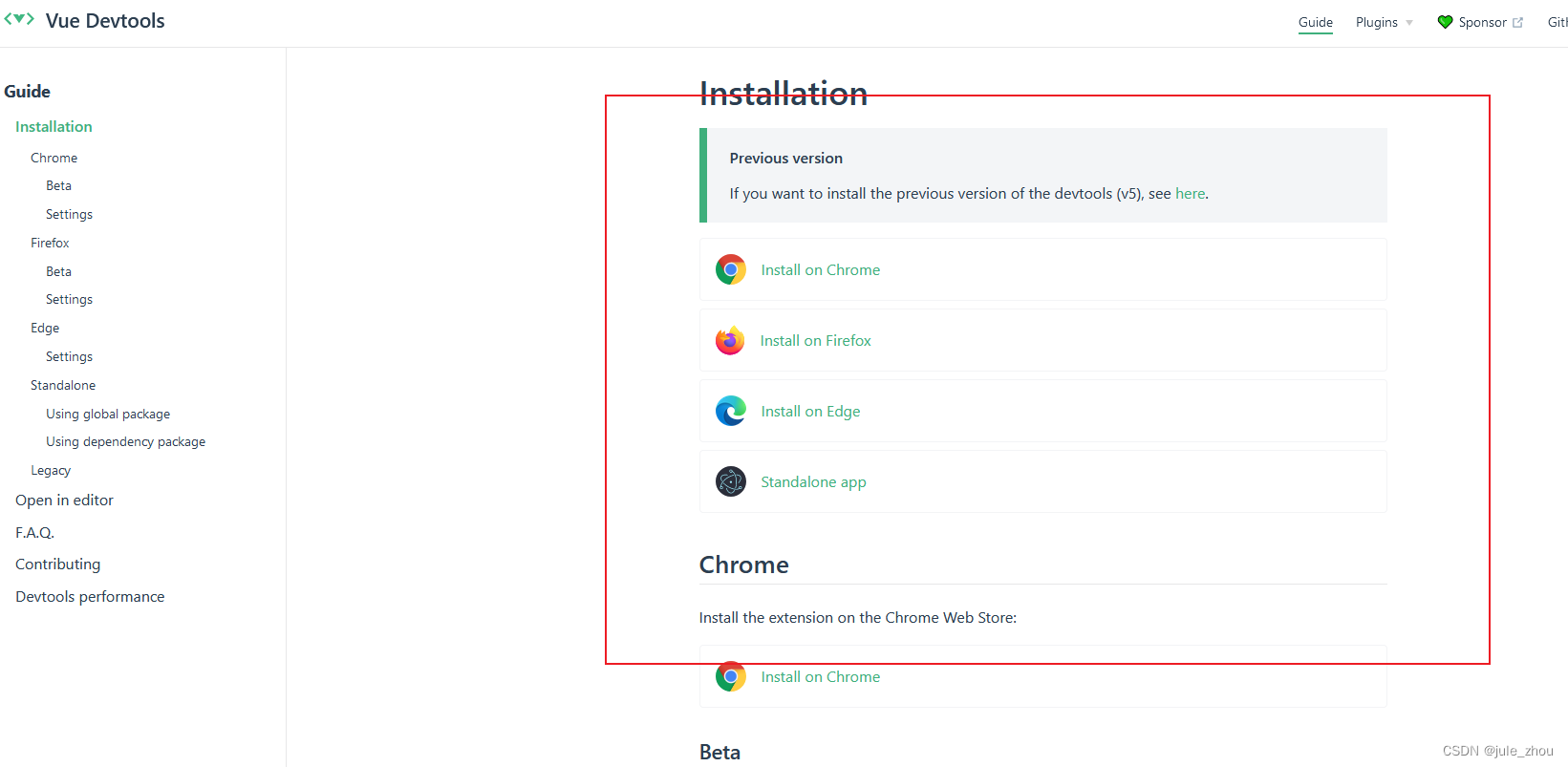
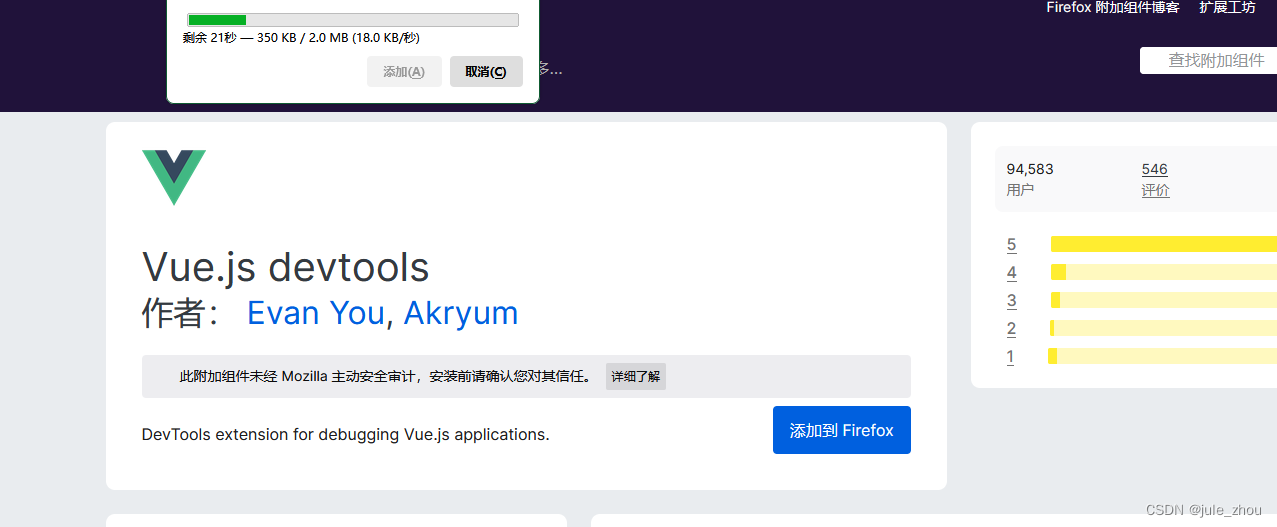
浏览器安装Vuetools插件,安装链接:https://devtools.vuejs.org/guide/installation.html




二、简单使用Vue
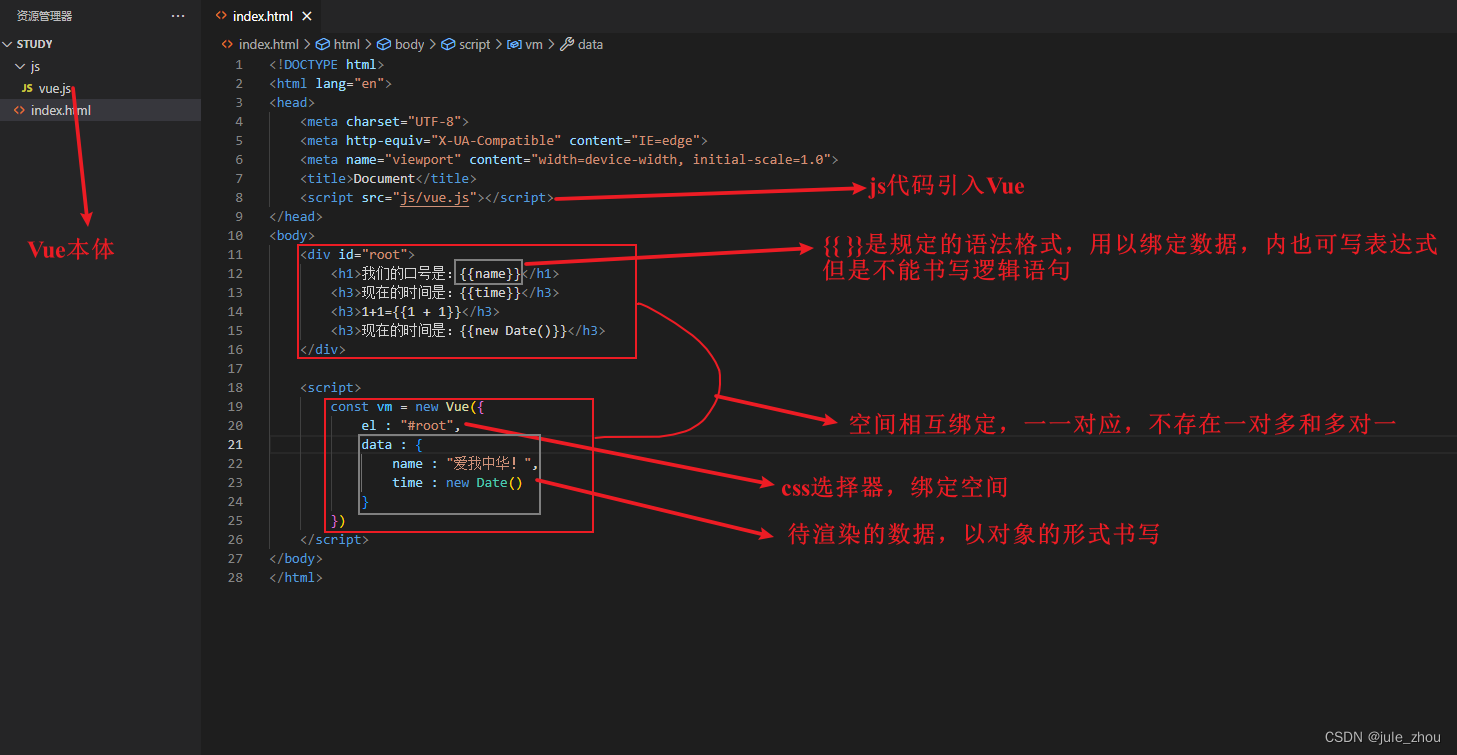
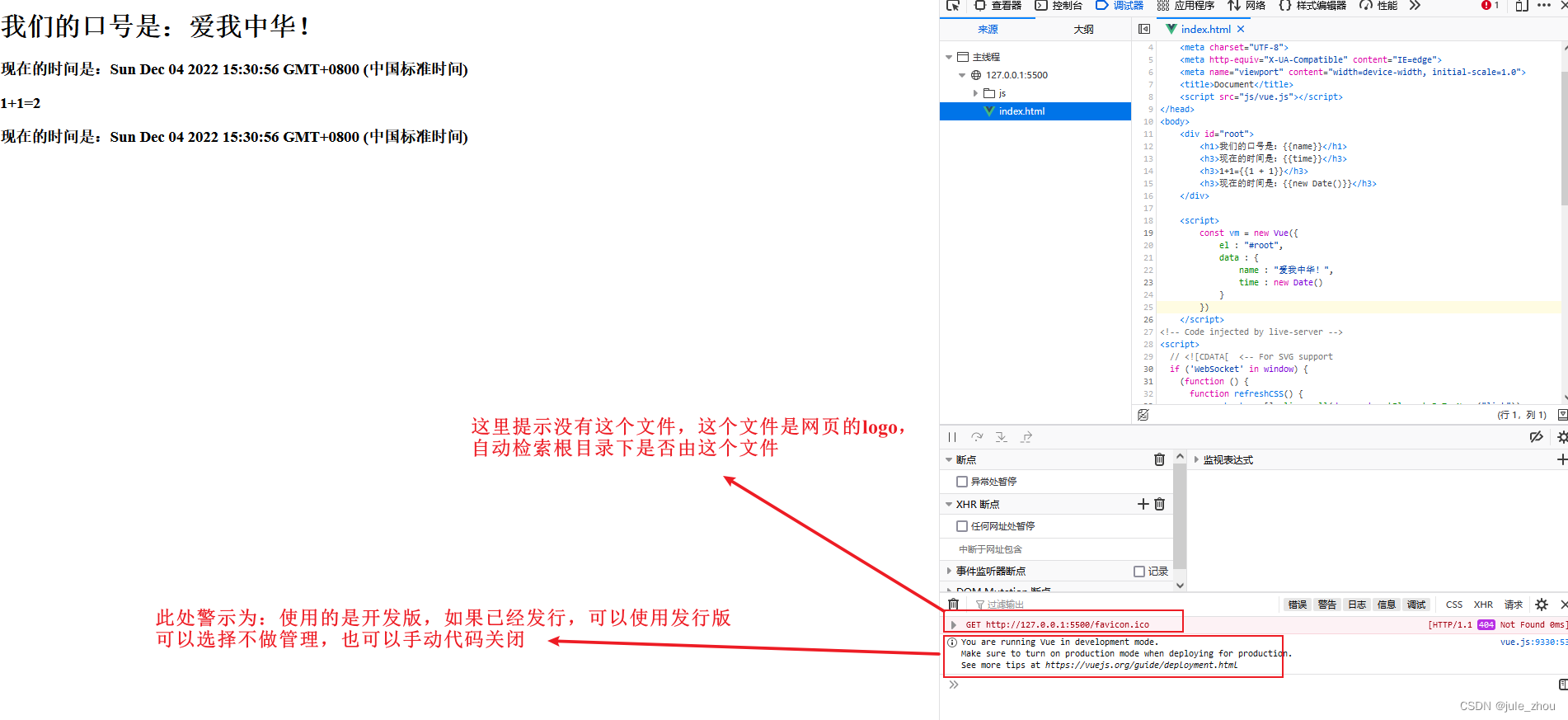
2.1 初步使用Vue绑定
 注意:
注意:
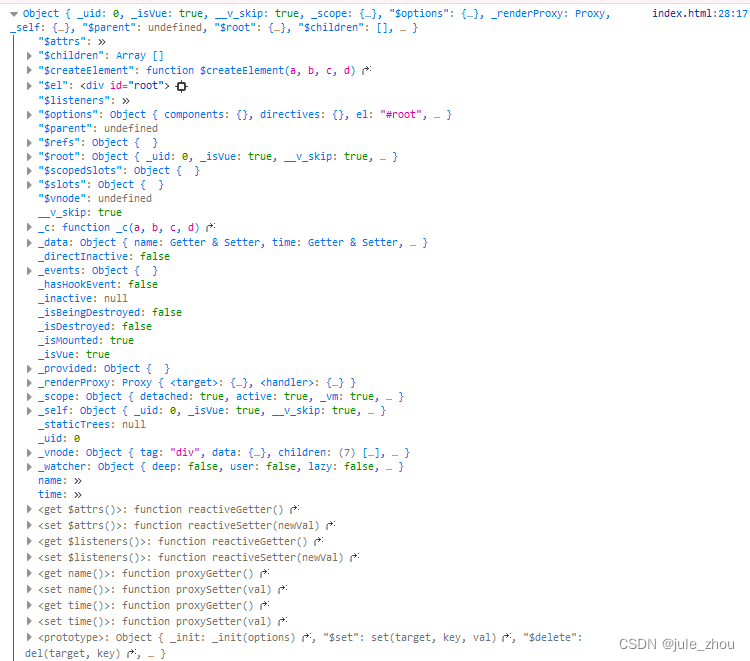
在{{ }}中还可以使用,下图中所有属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="root">
<h1>我们的口号是:{{name}}</h1>
<h3>现在的时间是:{{time}}</h3>
<h3>1+1={{1 + 1}}</h3>
<h3>现在的时间是:{{new Date()}}</h3>
</div>
<script type="text/javascript">
// 阻止vue产生生产提示
Vue.config.productionTip = false;
const vm = new Vue({
el : "#root",
data : {
name : "爱我中华!",
time : new Date()
}
})
console.log(vm)
</script>
</body>
</html>


2.2 Vue中数据绑定(用于表单元素,即有value属性的元素)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单数据绑定</title>
<script src="js/vue.js"></script>
</head>
<body>
<form id="root">
<!-- 单向数据绑定 -->
输入框1:<input type="text" name="test1" v-bind:value="name"/>
<br/>
输入框2:<input type="text" name="test2" v-bind:value="time"/>
<br/>
<br/>
<!-- 双向数据绑定 -->
输入框3:<input type="text" name="test3" v-model:value="name"/>
<br/>
输入框4:<input type="text" name="test4" v-model:value="time"/>
</form>
<script type="text/javascript">
// 阻止vue产生生产提示
Vue.config.productionTip = false;
new Vue({
el : "#root",
data : {
name : "爱我中华!",
time : new Date()
}
})
</script>
</body>
</html>
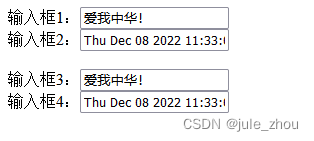
简要说明:

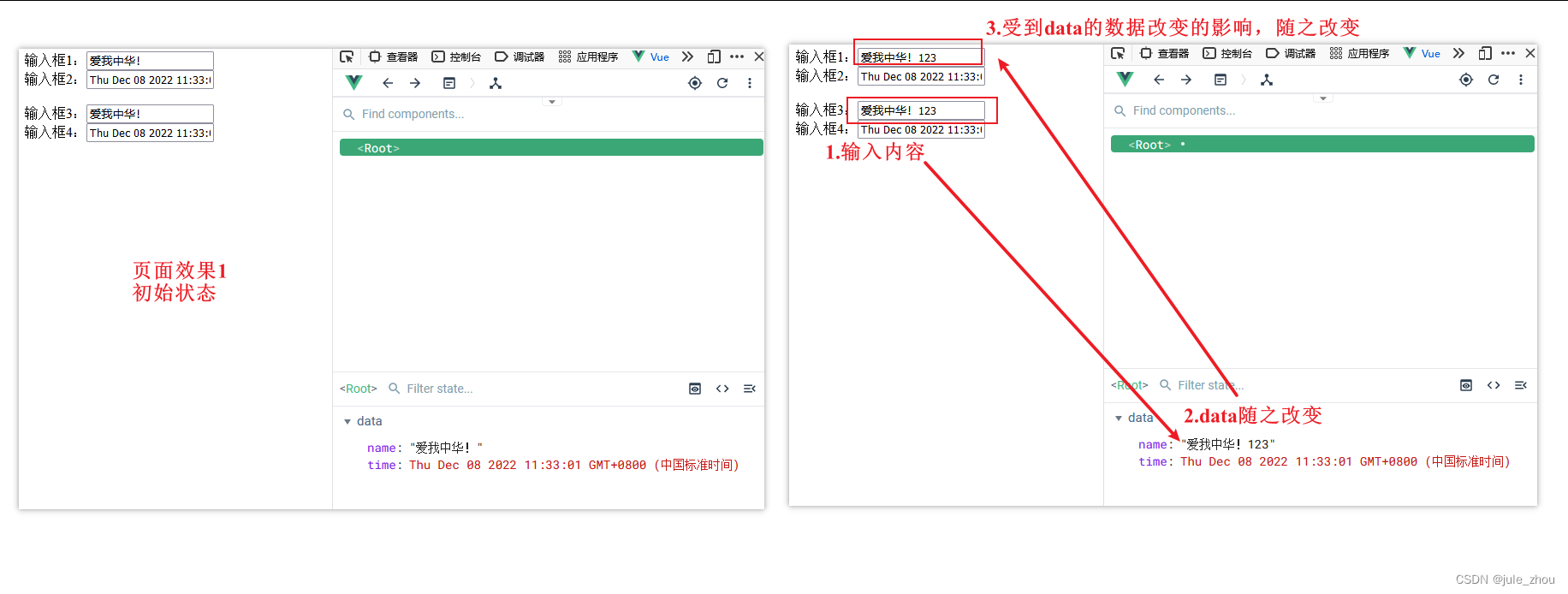
页面展示效果:

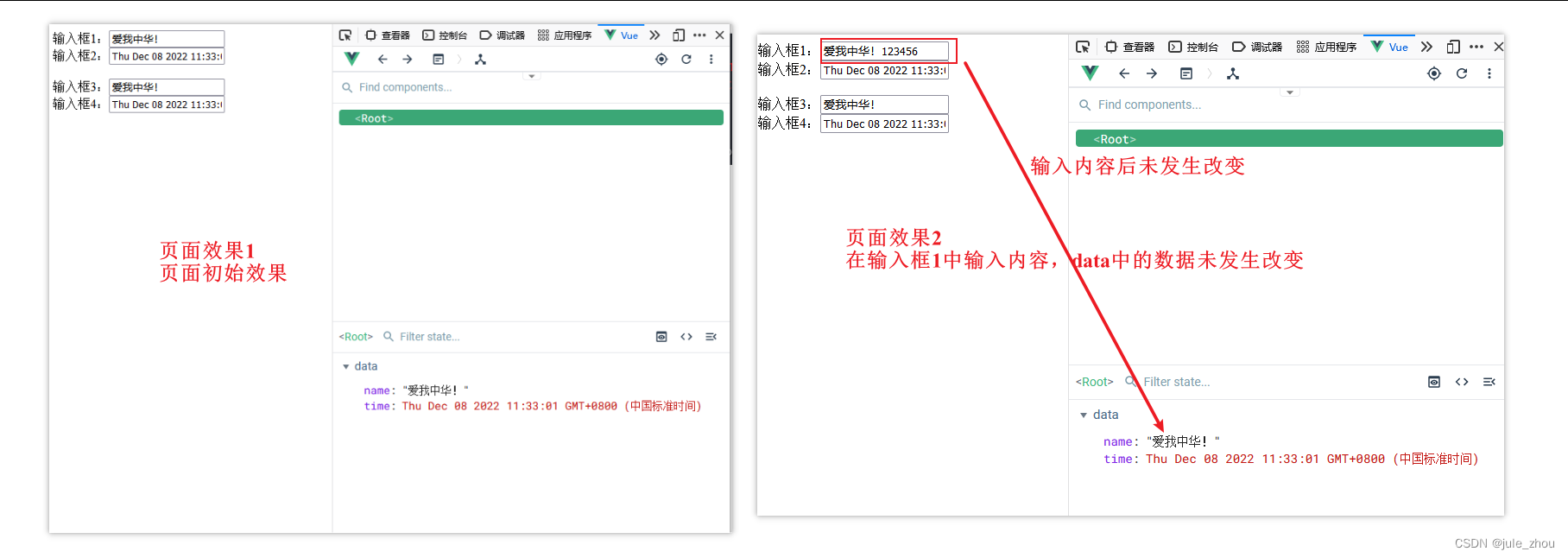
2.2.1 单向数据绑定
对输入框修改,无法映射到new Vue的data数据中

2.2.2 双向双向数据绑定
对输入框修改,将映射到new Vue的data数据中,并且使用到data中数据的所有内容都会改变

2.2.3 数据绑定的简写
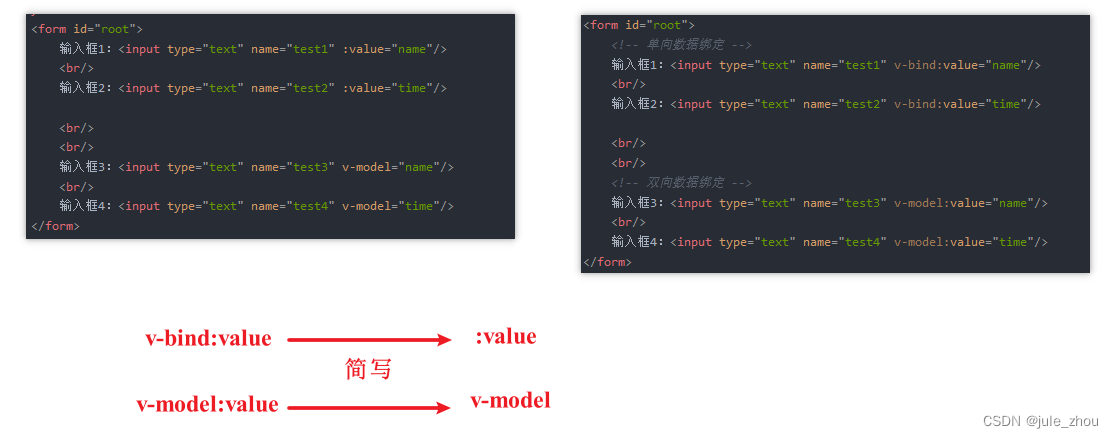
源码将会变为:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单数据绑定</title>
<script src="js/vue.js"></script>
</head>
<body>
<form id="root">
输入框1:<input type="text" name="test1" :value="name"/>
<br/>
输入框2:<input type="text" name="test2" :value="time"/>
<br/>
<br/>
输入框3:<input type="text" name="test3" v-model="name"/>
<br/>
输入框4:<input type="text" name="test4" v-model="time"/>
</form>
<script type="text/javascript">
// 阻止vue产生生产提示
Vue.config.productionTip = false;
new Vue({
el : "#root",
data : {
name : "爱我中华!",
time : new Date()
}
})
</script>
</body>
</html>
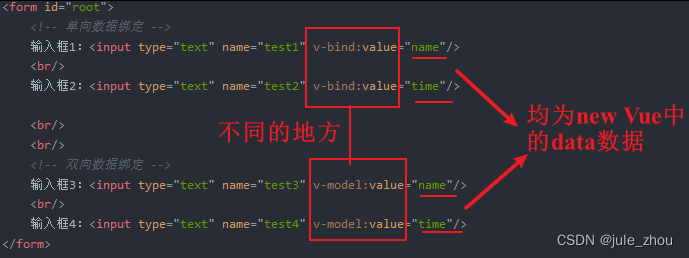
差异处明示:

2.3 Vue中el与data的两种书写方式
2.3.1 el的写法——方式一
此处只展示script 中的代码
<script type="text/javascript">
// 阻止vue产生生产提示
Vue.config.productionTip = false;
new Vue({
el : "#root",
data : {
name : "爱我中华!",
time : new Date()
}
})
</script>
2.3.2 el的写法——方式二
此处只展示script 中的代码
<script type="text/javascript">
// 阻止vue产生生产提示
Vue.config.productionTip = false;
const vm = new Vue({
// el: "#root",
data: {
name: "爱我中华!",
time: new Date()
}
})
// 将vm中的实例挂载到模板(即选中的空间)中
vm.$mount("#root");
</script>
2.3.3 data的写法——方式一
对象式的写法
<script type="text/javascript">
// 阻止vue产生生产提示
Vue.config.productionTip = false;
new Vue({
el : "#root",
data : {
name : "爱我中华!",
time : new Date()
}
})
</script>
2.3.4 data的写法——方式二
函数式的写法(将会在后续中组件的加入,则必须使用此方式)
<script type="text/javascript">
// 阻止vue产生生产提示
Vue.config.productionTip = false;
// new Vue({
// el : "#root",
// data : {
// name : "爱我中华!",
// time : new Date()
// }
// })
new Vue({
el: "#root",
data: function () {
return {
name: "爱我中华!",
time: new Date()
}
}
})
</script>








![Docker[6]-.DockerCompose](https://img-blog.csdnimg.cn/df129d08bd32403dbd77f9dfba3f872c.png)



![[附源码]计算机毕业设计JAVA中小型艺术培训机构管理系统](https://img-blog.csdnimg.cn/adbb7d8b673642a0a60460148eb8f97b.png)