推荐下自己在使用的 vs code 插件
1. Vue VSCode Snippets / Vue 3 Snippets
功能: 提供vue 相关代码块
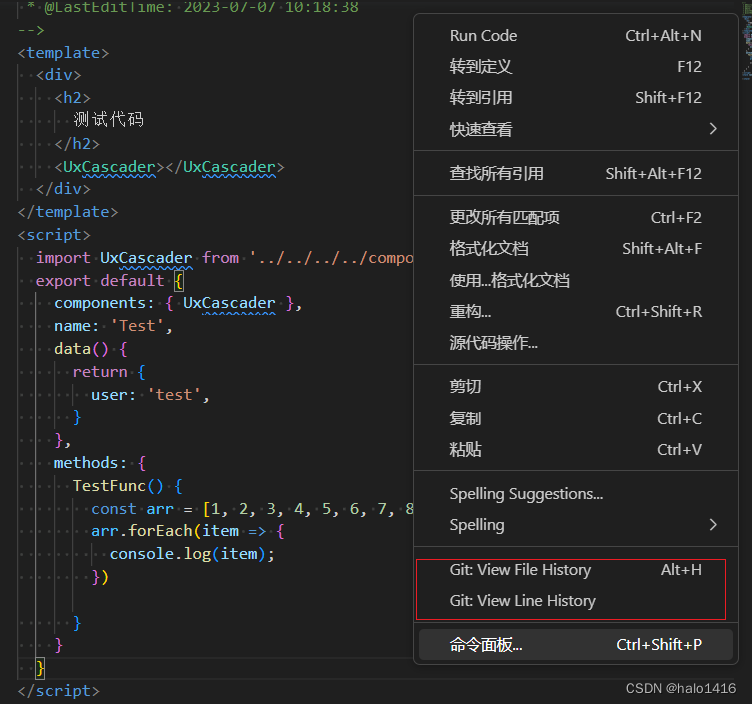
2. Git History
功能:查看文件git提交历史
用法:右键你想要查看的文件,选 Git:Open File History

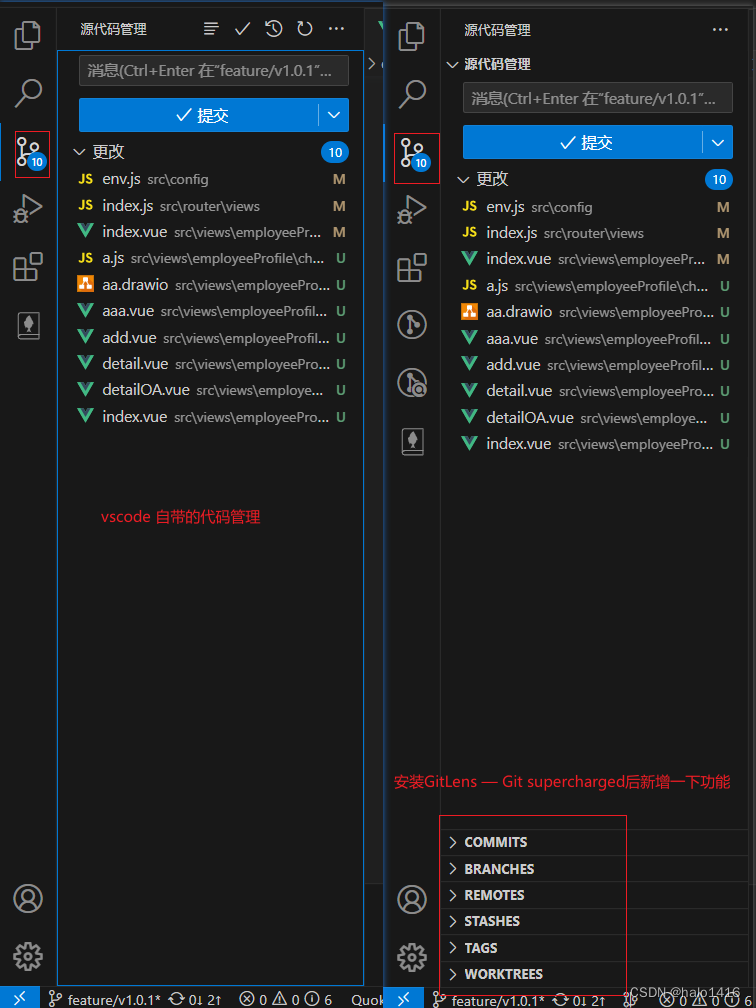
3. GitLens — Git supercharged
功能:提供可视化git操作

4. 别名路径跳转
功能:跳转到引入的源文件
用法:ctrl + 点击要跳转的路径
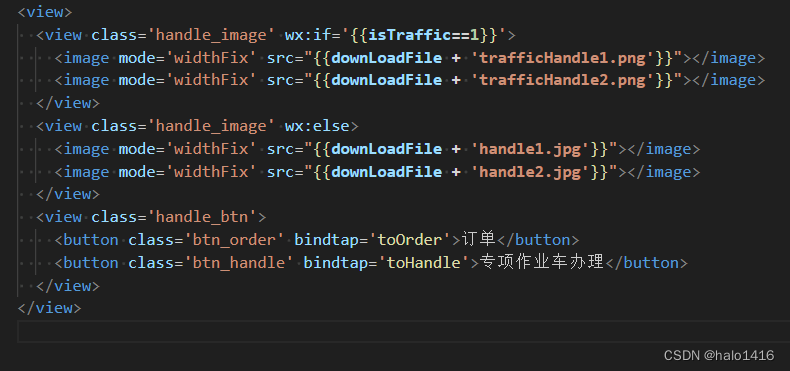
5. 小程序开发助手
功能:微信小程序标签、属性的智能补全(同时支持原生小程序、mpvue 和 wepy 框架,并提供 snippets)
ps: 最常用的就是原生小程序代码高亮

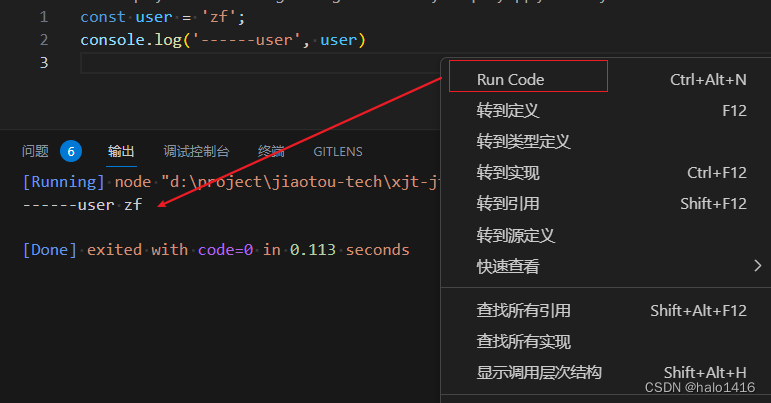
6. Code Runner
功能:在vscode里面运行js代码块,并输出结果

7. Power Mode
功能:提供打字特效

ps: 点击扩展配置可进行自定义配置效果哦
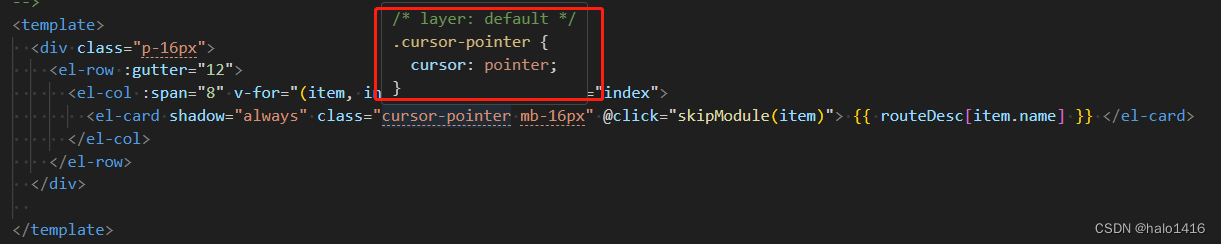
8. UnoCss
功能:只能提示 unocss
用法:参考 unocss 基础用法 第六章 安装vscode插件

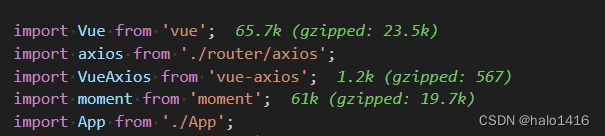
9. Import Cost
功能:显示导入的三方库的大小

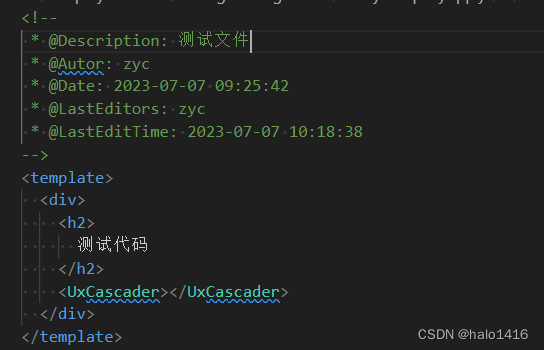
10. koroFileHeader
功能:用于生成文件头部注释和函数注释的插件
用法:请参考 vs code koroFileHeader插件相关配置

11. Live Server
功能:启动一个本地服务器

用法:点击 右下角的 Go Live 即可;用完后需要再次点击关闭哦
12. Prettier-Code Formatter / Vetur
功能: 代码格式化

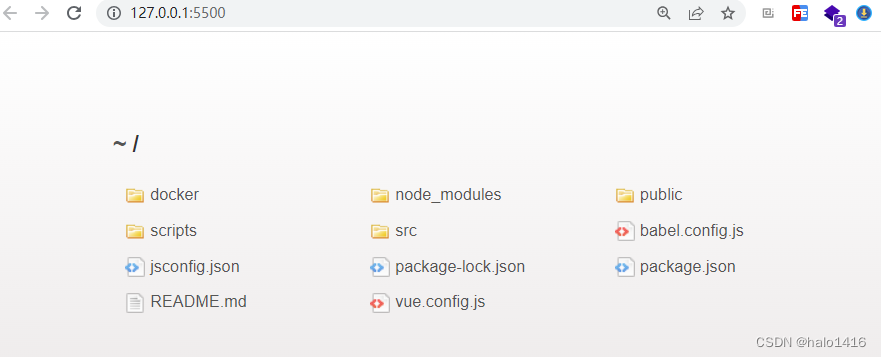
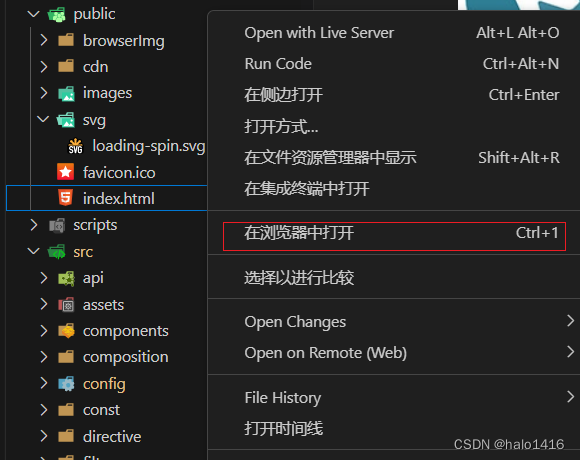
13. open in browser / Open In Default Browser
功能: 使html 右键,添加菜单 在浏览器中打开

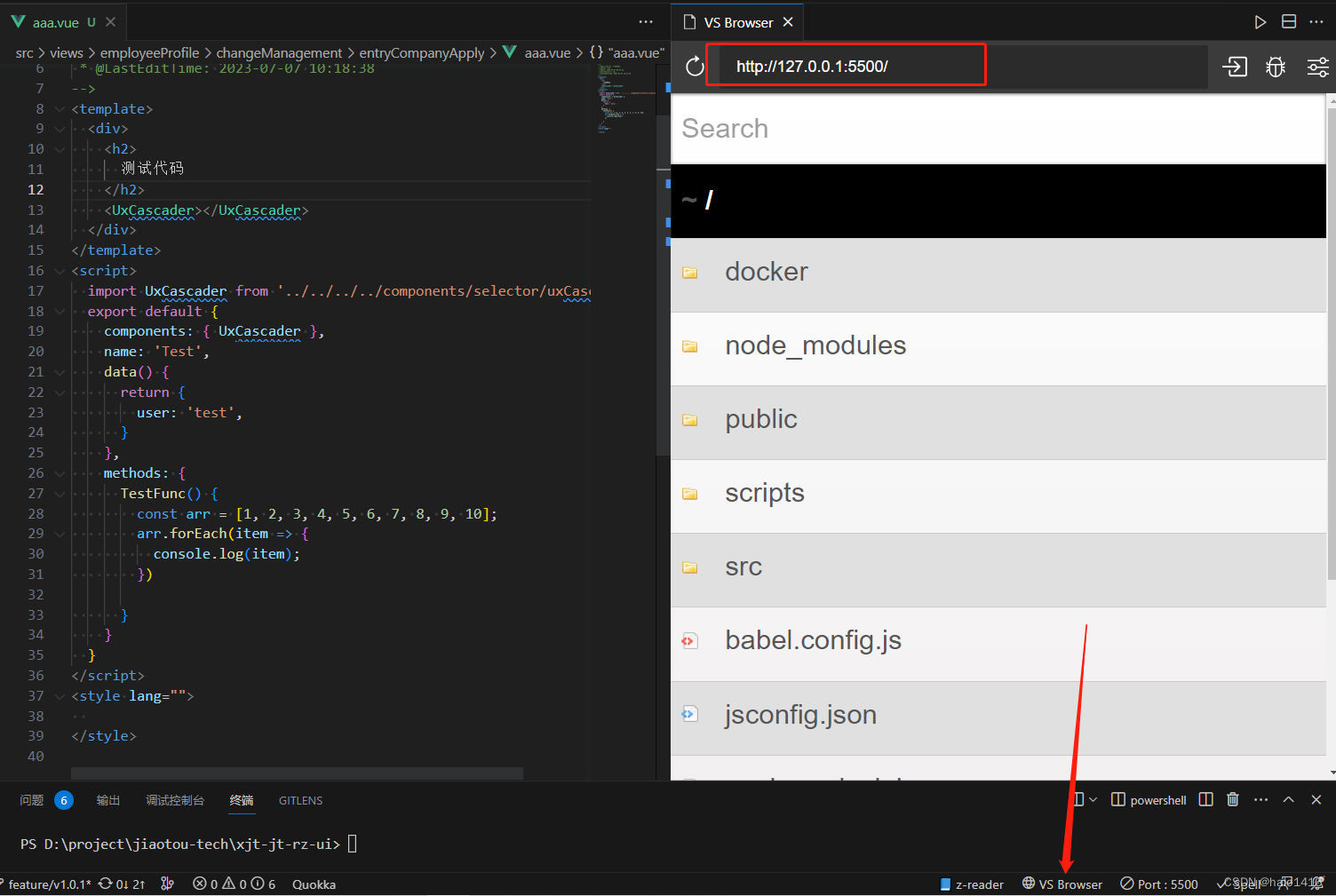
14. VS Browser
在 VS Code 里面打开浏览器窗口

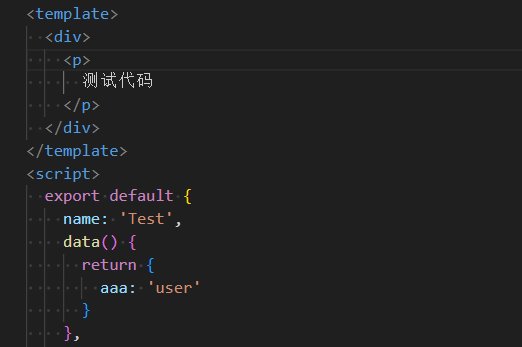
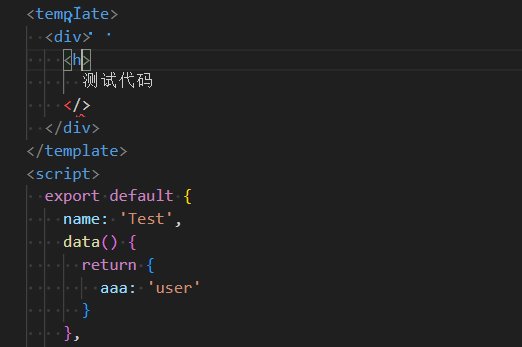
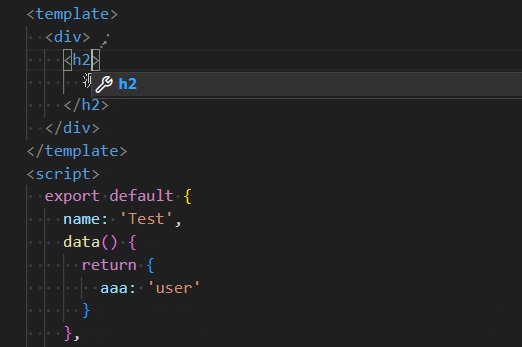
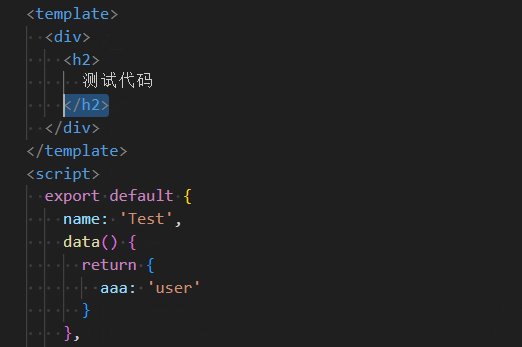
15. Auto Rename Tag
功能: 自动重命名 html 标签名

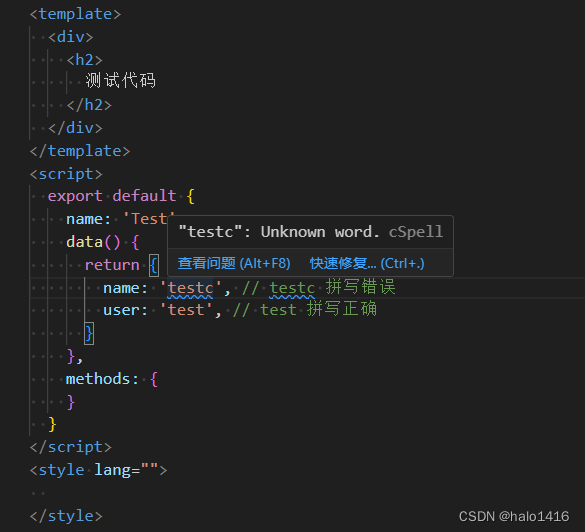
16. Code Spell Checker
功能:检查单词拼写是否错误(支持英语)

ps:个人不喜欢使用,因为项目使用了eslint,会在右侧显示错误标记;并且对vuex等也会提示错误

17. Svg Preview
功能: 可以显示你的SVG图片,还可以编辑

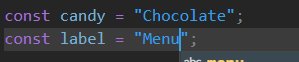
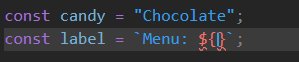
18. Template String Converter
功能:在字符串中输入$触发,将字符串转换为模板字符串

注意: 该插件默认不支持 vue 文件,需要进行插件配置

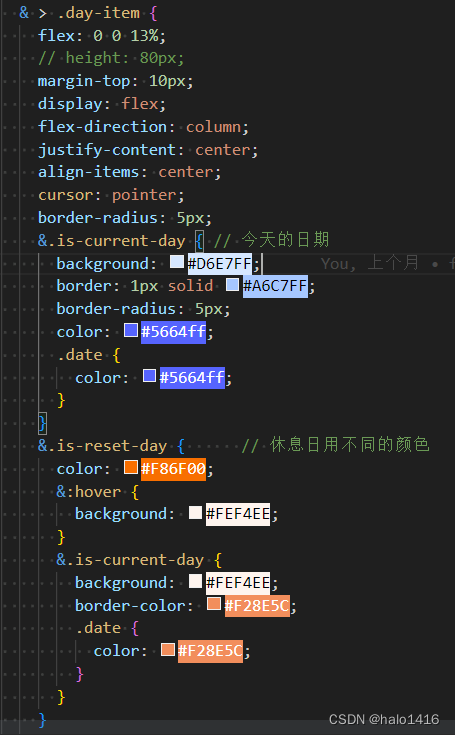
19. vscode-pigments
功能: 实时预览设置的颜色

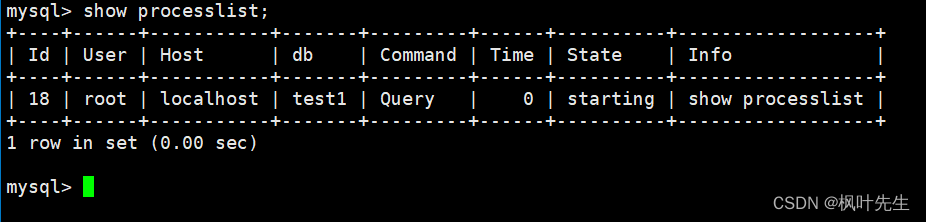
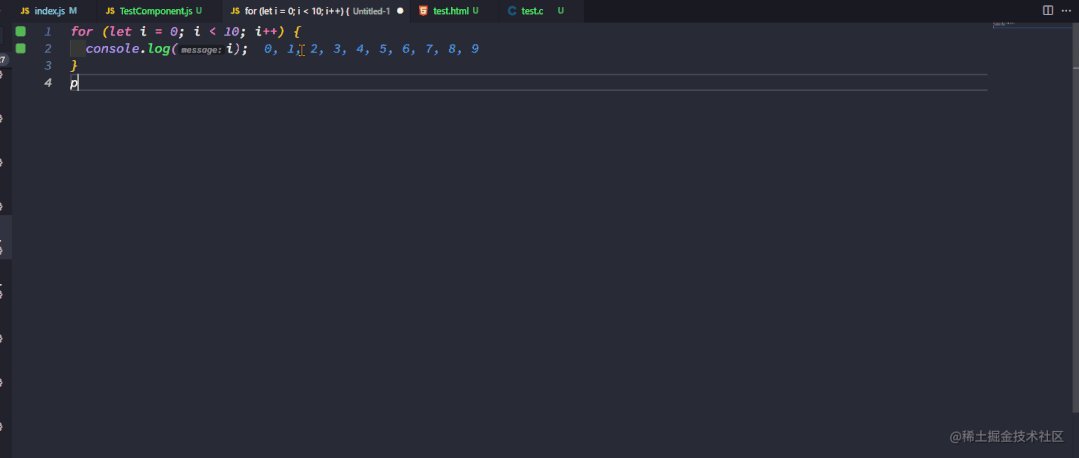
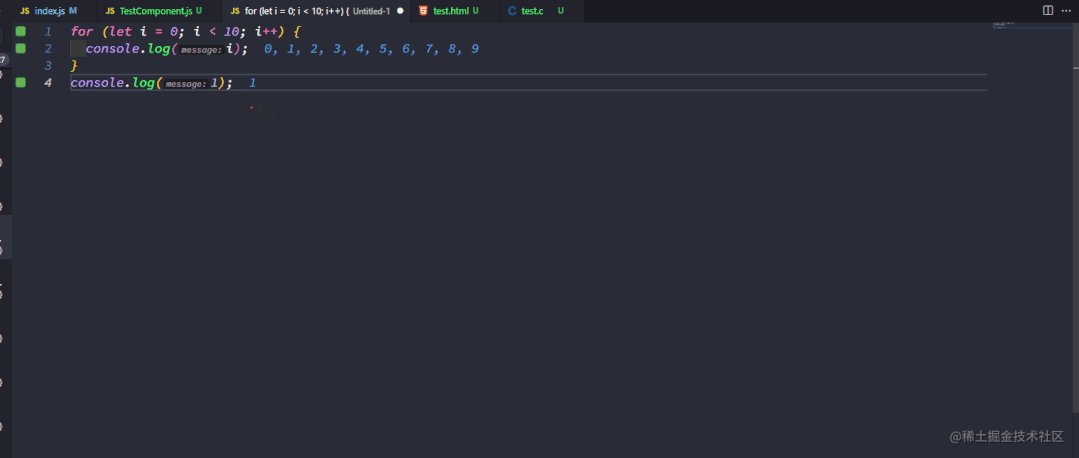
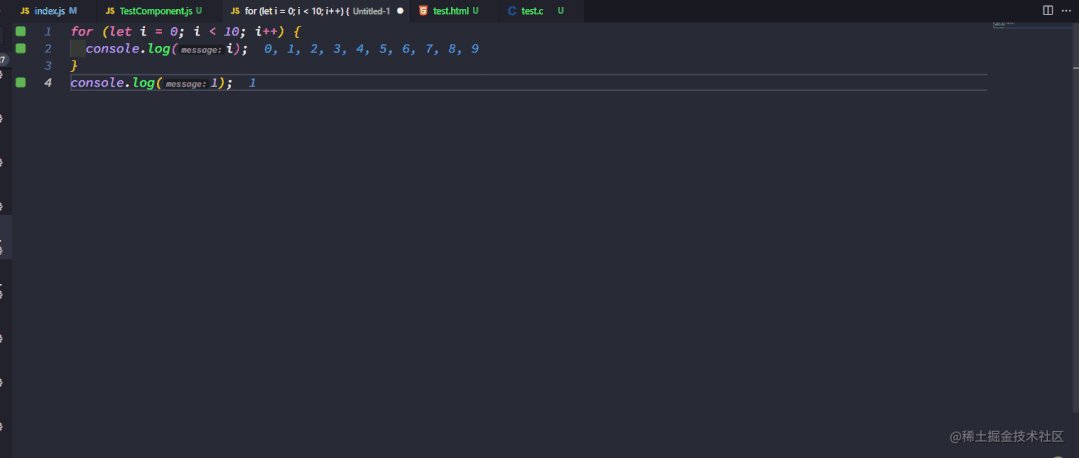
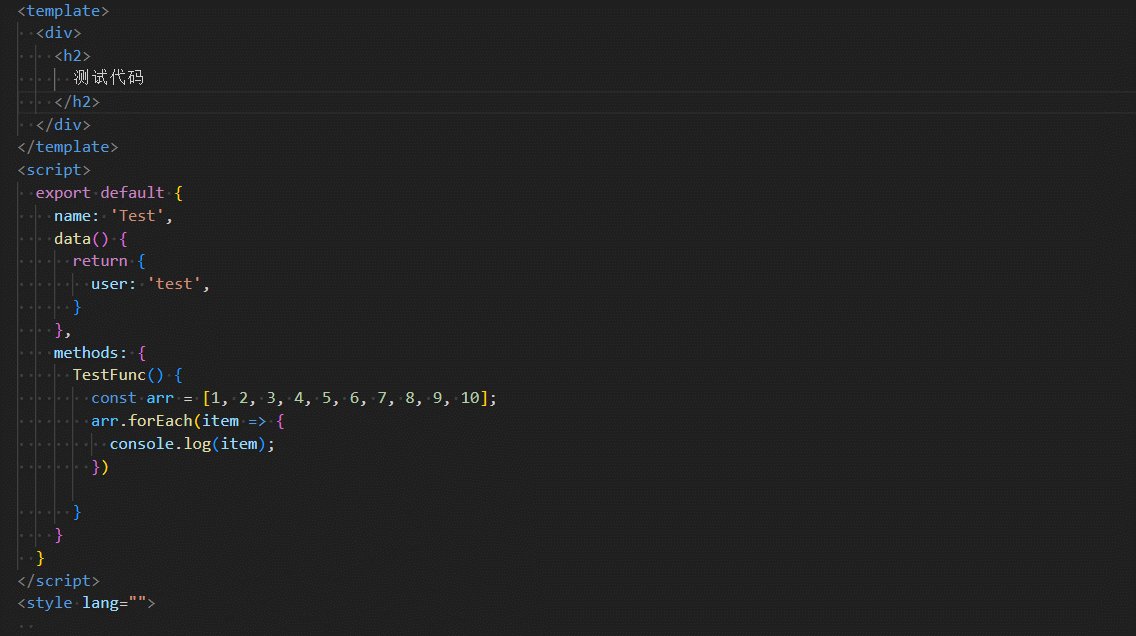
20. Quokka.js
功能:实时显示打印输出,更多功能自行探索(常用于测试)
用法:
- ctr+shihft+p 输入Quokka -> 选择new file
- Cmd/Ctrl + K, J新建js文件, Cmd/Ctrl + K, T新建ts文件
- 将需要调试的 js 代码复制过去即可
或者直接新建 js 文件 输入相关代码即可

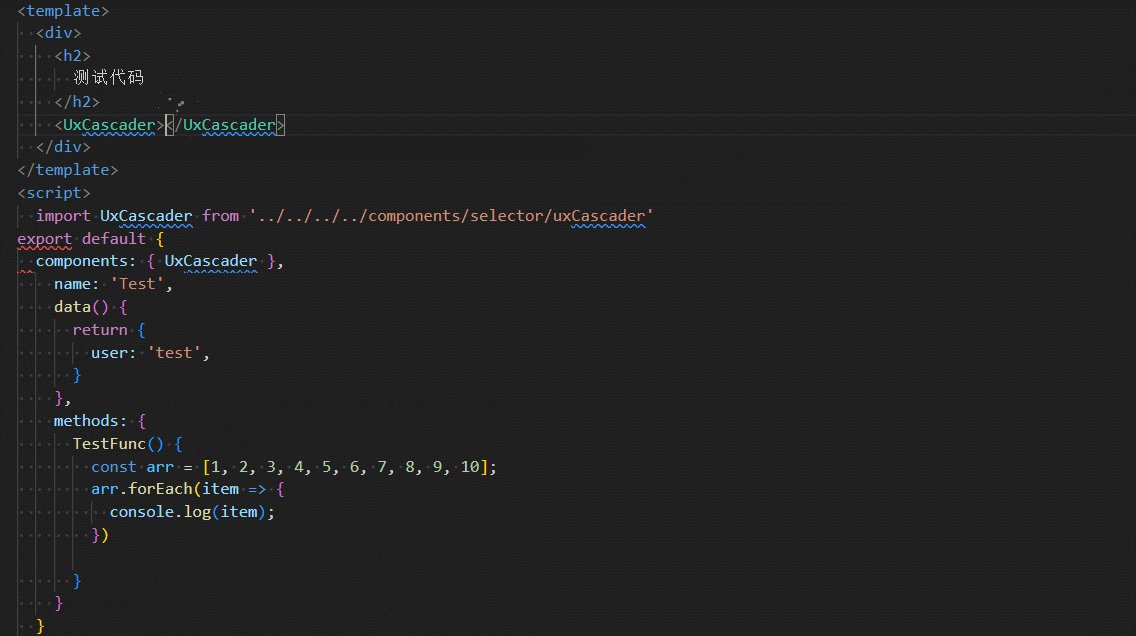
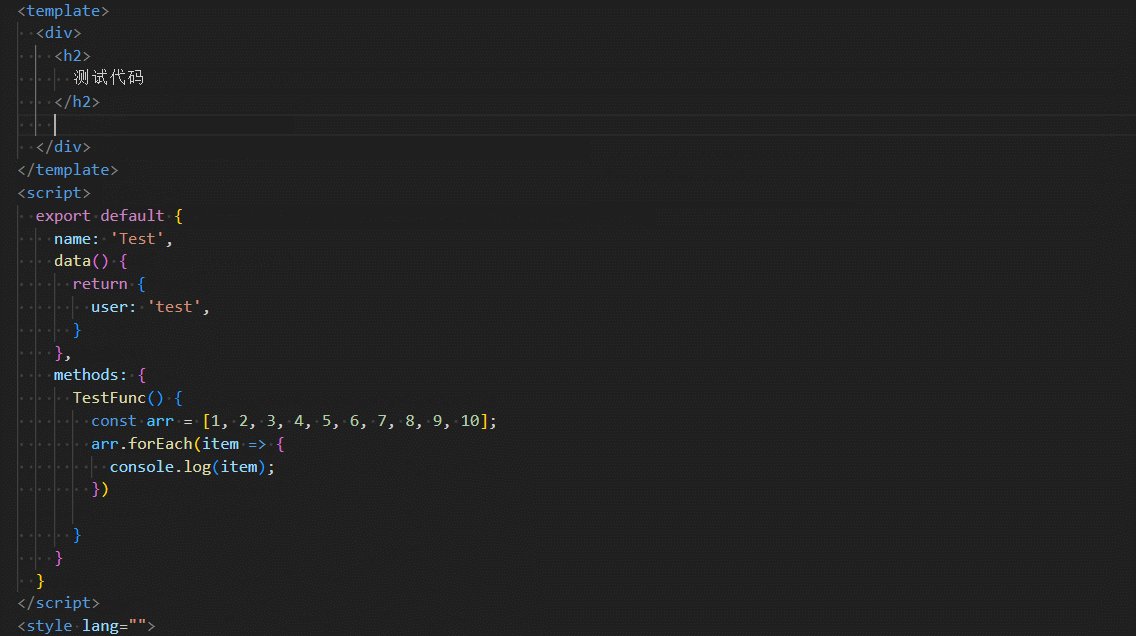
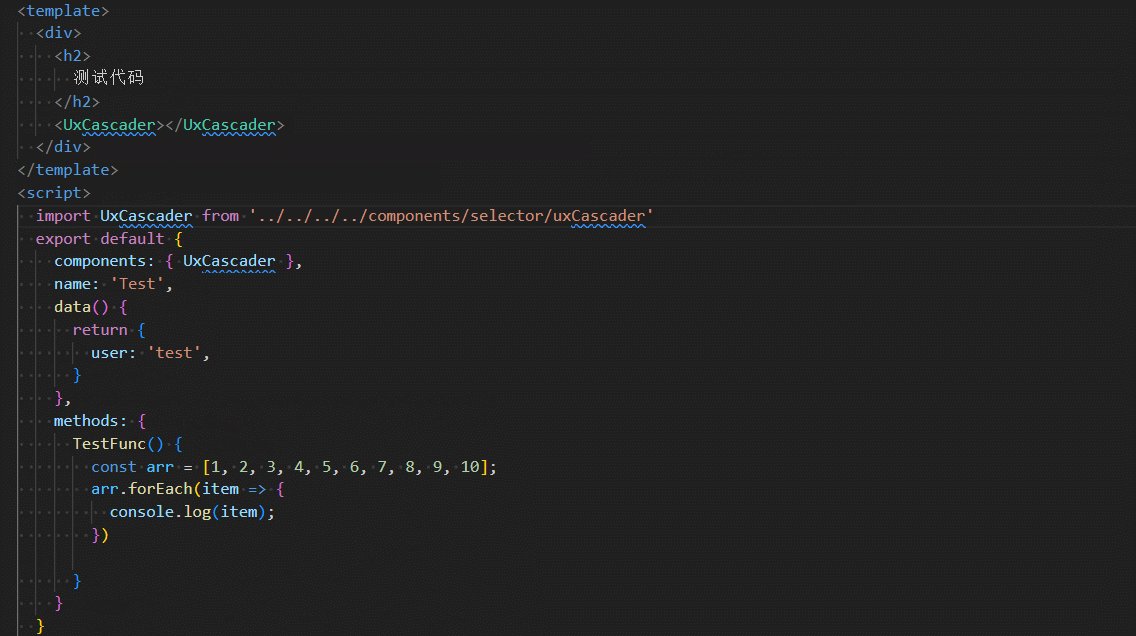
21. vue-component
功能:输入组件名称自动导入找到的组件,自动导入路径和组件
选中后自动输入组件名(包含必填属性)、import语句、components属性

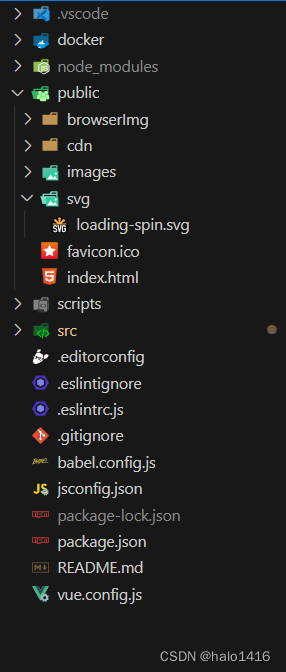
22. vscode-icons
功能: VSCode 显示文件夹&文件图标

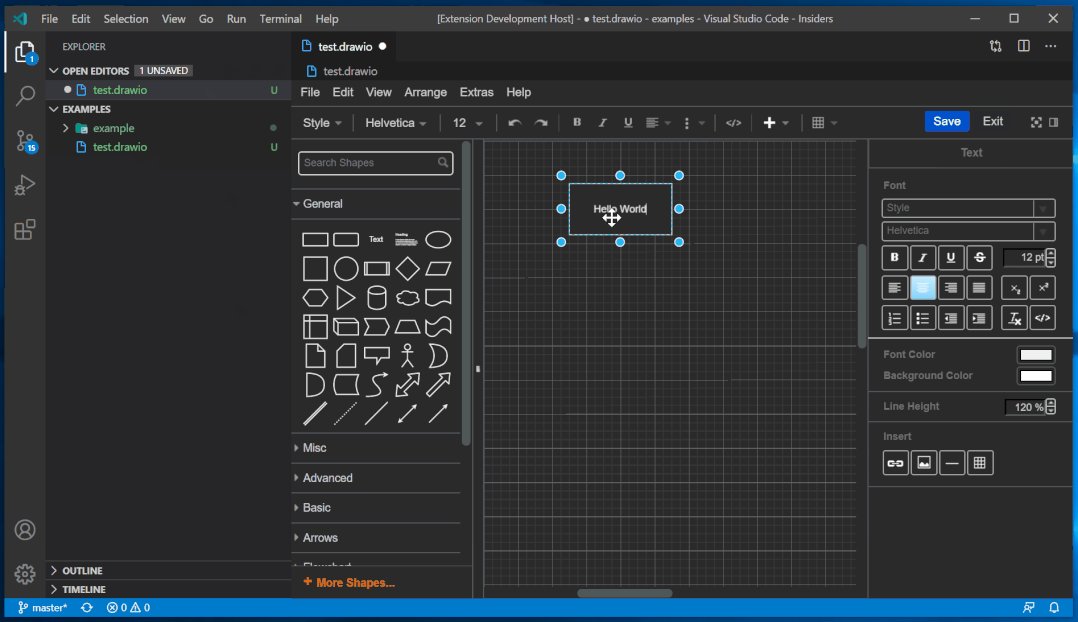
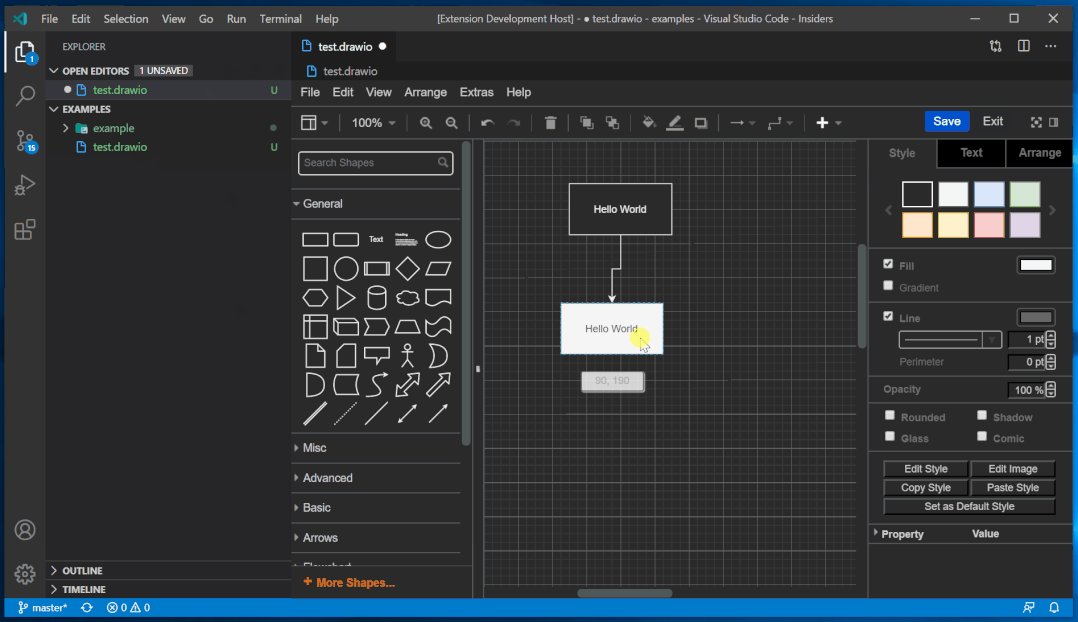
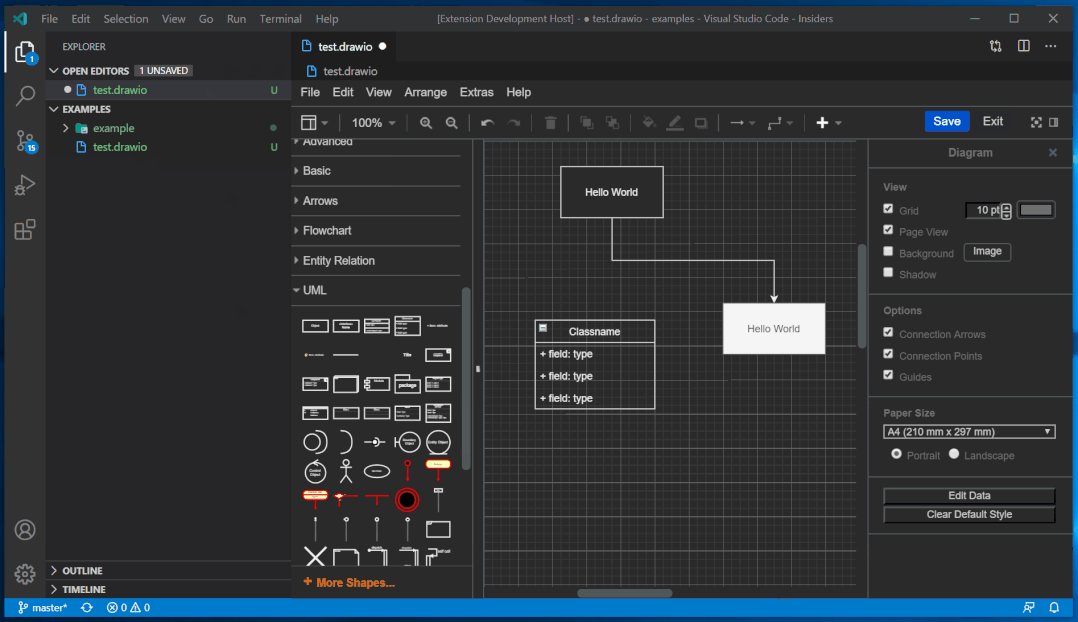
23. Draw.io Integration
功能:在VSCode中画图,支持多人协作编辑图表…
用法:新建扩展名 .drawio 的文件即可,将自动打开 
后续有好用的插件将持续更新…
文章仅为本人学习过程的一个记录,仅供参考,如有问题,欢迎指出!