
<el-form
ref="form"
:model="formData"
:rules="formRules"
label-width="130px"
>
<el-row :gutter="24">
<el-col :span="12">
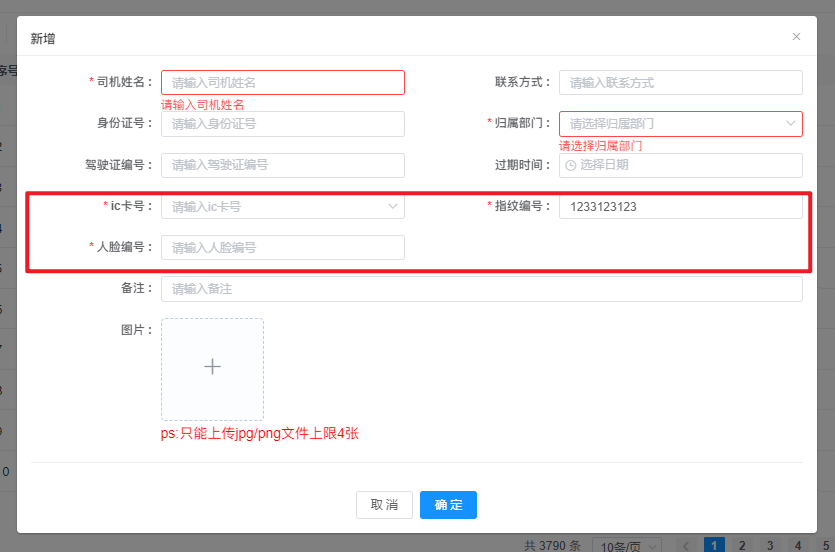
<el-form-item label="司机姓名 :" prop="driverName">
<el-input
:disabled="isDisable"
v-model="formData.driverName"
placeholder="请输入司机姓名"
/>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="联系方式 :" prop="driverPhone">
<el-input
:disabled="isDisable"
v-model="formData.driverPhone"
placeholder="请输入联系方式"
/>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="身份证号 :" prop="driverCard">
<el-input
:disabled="isDisable"
v-model="formData.driverCard"
placeholder="请输入身份证号"
/>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="归属部门 :" prop="deptId">
<el-select
:disabled="isDisable"
v-model="formData.deptId"
@change="deptChange"
filterable
placeholder="请选择归属部门"
>
<el-option
v-for="(item, index) in deptList"
:key="index"
:label="item.deptName"
:value="item.deptId"
/>
</el-select>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="驾驶证编号 :" prop="driverNum">
<el-input
:disabled="isDisable"
v-model="formData.driverNum"
placeholder="请输入驾驶证编号"
/>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="过期时间 :" prop="driverExpireTime">
<el-date-picker
:disabled="isDisable"
v-model="formData.driverExpireTime"
style=""
type="datetime"
value-format="yyyy-MM-dd HH:mm:ss"
format="yyyy-MM-dd HH:mm:ss"
placeholder="选择日期"
/>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="ic卡号 :" prop="cardId">
<el-select
v-model="formData.cardId"
:disabled="isDisable"
filterable
placeholder="请输入ic卡号"
>
<el-option
v-for="(item, index) in cardNumList"
:key="index"
:label="item.cardNum"
:value="item.id"
/>
</el-select>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="指纹编号 :" prop="printCode">
<el-input
:disabled="isDisable"
v-model="formData.printCode"
placeholder="请输入指纹编号"
/>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="人脸编号 :" prop="faceCode">
<el-input
:disabled="isDisable"
v-model="formData.faceCode"
placeholder="请输入人脸编号"
/>
</el-form-item>
</el-col>
<el-col :span="24">
<el-form-item label="备注 :" prop="remark">
<el-input
:disabled="isDisable"
v-model="formData.remark"
placeholder="请输入备注"
/>
</el-form-item>
</el-col>
<el-col :span="24">
<el-form-item label="图片 :" prop="image">
<multipleUpload
v-if="isShowImgVideo"
:disabled="detailsShow"
:limit-count="4"
:img-list="imgList"
:submit-img="submitImg"
@getImg="getImgUpload"
/>
</el-form-item>
</el-col>
</el-row>
</el-form>
data() {
return {
formData: {},
formRules: {
driverName: [
{ required: true, message: "请输入司机姓名", trigger: "blur" },
],
deptId: [
{ required: true, message: "请选择归属部门", trigger: "blur" },
],
cardId: [
{
required: true,
validator: this.validateAtLeastOneRequired,
trigger: "blur",
},
],
printCode: [
{
required: true,
validator: this.validateAtLeastOneRequired,
trigger: "blur",
},
],
faceCode: [
{
required: true,
validator: this.validateAtLeastOneRequired,
trigger: "blur",
},
],
},
}
}
methods:{
/**
* @Event 方法
* @description: ic卡号 指纹编号 人脸编号 其中一个必填校验
* */
validateAtLeastOneRequired(rule, value, callback) {
const field = "ic卡号、指纹编号、人脸编号";
if (
this.formData.cardId ||
this.formData.printCode ||
this.formData.faceCode
) {
callback();
} else {
callback(new Error(`${field}至少填写一个`));
}
},
submitForm() {
this.$refs.form.validate((valid) => {
if (valid) {
// do something
} else {
return false;
}
});
},
}