目录
- 前言
- 一、doccano的介绍、安装
- 1-1、doccano的介绍
- 1-2、doccano的安装、初始化配置
- 二、序列标注任务
- 2-1、登录
- 2-2、创建任务
- 2-3、数据上传
- 2-4、添加标签
- 2-5、任务标注
- 2-6、数据导出
- 总结
前言
Doccano是一种用于文本标注的开源工具,旨在简化和加速标注任务的进行。它提供了一个直观的用户界面,使标注人员能够轻松地对文本数据进行标注,并创建高质量的训练数据集用于机器学习和自然语言处理任务。一、doccano的介绍、安装
1-1、doccano的介绍

Doccano是一种用于文本标注的开源工具,旨在简化和加速标注任务的进行。它提供了一个直观的用户界面,使标注人员能够轻松地对文本数据进行标注,并创建高质量的训练数据集用于机器学习和自然语言处理任务。
以下是Doccano的一些主要特点和功能:
- 多种标注类型:Doccano支持多种常见的文本标注任务,如命名实体识别、文本分类、关系抽取等。您可以根据具体任务的需求选择适当的标注类型。
- 协作标注:多个标注人员可以同时使用Doccano进行协作标注。标注人员可以独立地对同一份数据进行标注,并进行交互和讨论,以提高标注的一致性和准确性。
- 快速导入和导出:您可以将原始文本数据以各种格式(如CSV、JSON、TXT等)导入到Doccano中进行标注。标注完成后,您可以将标注结果导出为各种格式,方便后续的数据分析和模型训练。
- 自定义标签:Doccano允许您定义自定义的标签集,以适应不同的标注任务和标签体系。您可以根据需要创建和管理标签,并为每个标签定义颜色和快捷键,以提高标注效率。
- 实时预览和反馈:在标注过程中,您可以实时预览已标注的文本,以及其他标注人员的工作。这样可以更好地了解整体标注进展,并提供即时的反馈和调整。
- 标注统计和质量评估:Doccano提供了一系列统计信息和指标,用于评估标注任务的进展和质量。您可以查看每个标注人员的贡献、标注一致性以及标注时间等信息。
- 可扩展性和自定义性:Doccano是一个开源工具,您可以根据需要自定义和扩展其功能。通过使用Doccano的API和插件系统,您可以根据特定要求进行定制和集成。
1-2、doccano的安装、初始化配置
doccano的安装:
pip install doccano
doccano的初始化配置:
# 初始化数据库
doccano init
# 创建超级用户,改成自己的用户名和密码
doccano createuser --username admin --password 123456
# 启动web服务端
doccano webserver --port 8000
打开网页,输入网址:
http://127.0.0.1:8000/
界面如下:

二、序列标注任务
2-1、登录
登录:使用刚才创建的账号密码来登录

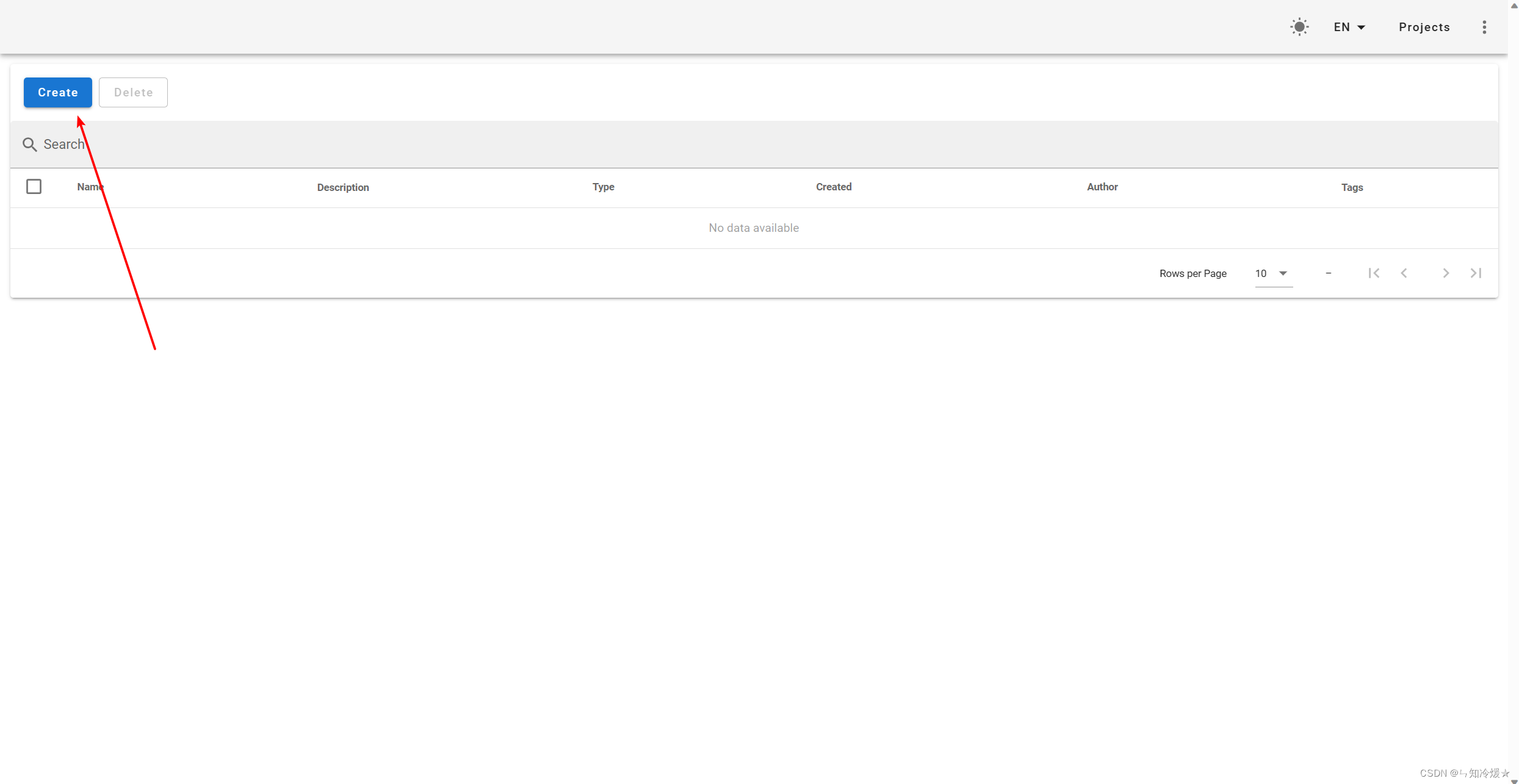
2-2、创建任务
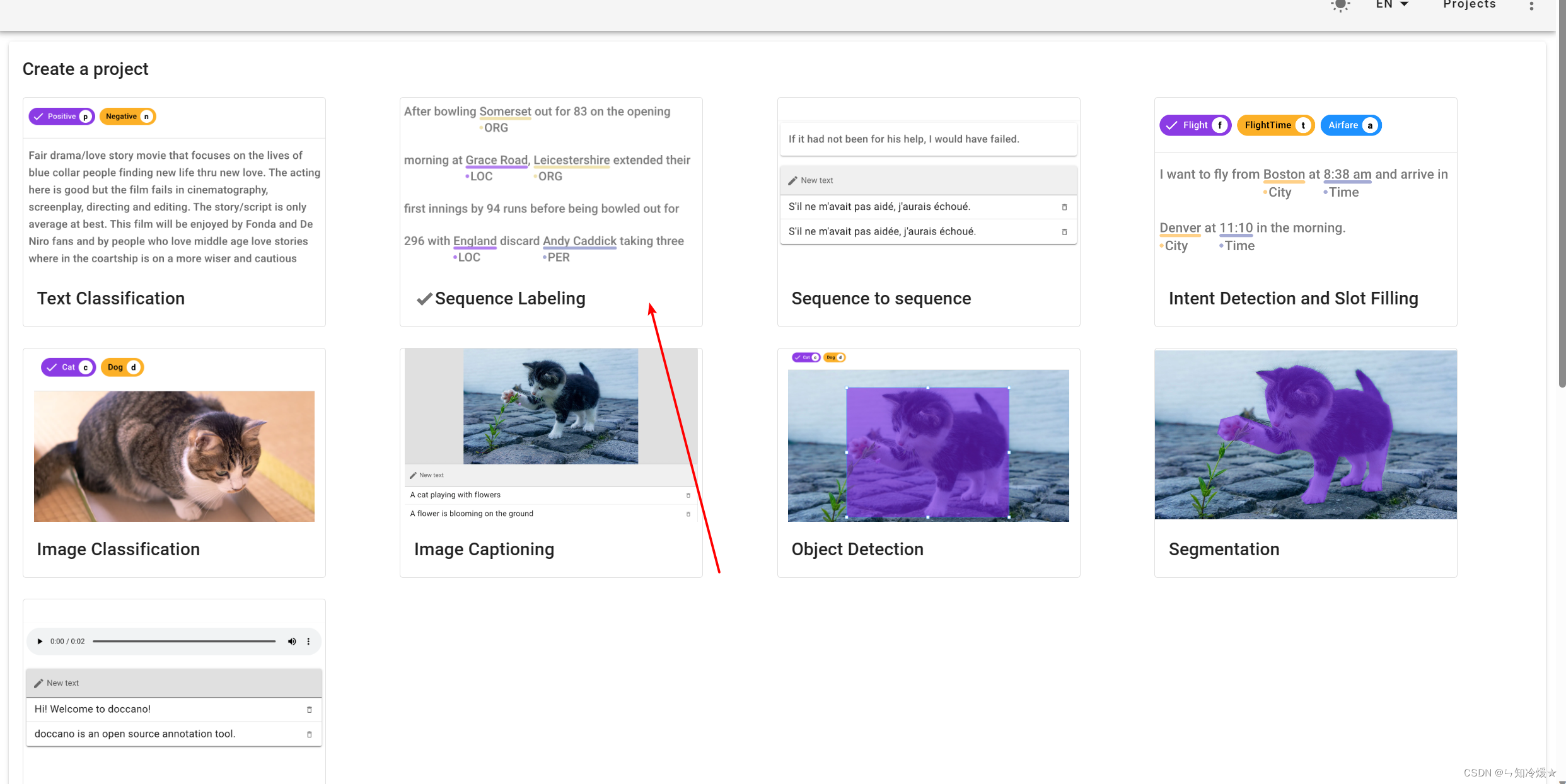
创建项目时选择序列标注任务,并勾选Allow overlapping entity及Use relation Labeling。适配命名实体识别、关系抽取、事件抽取、评价观点抽取等任务。

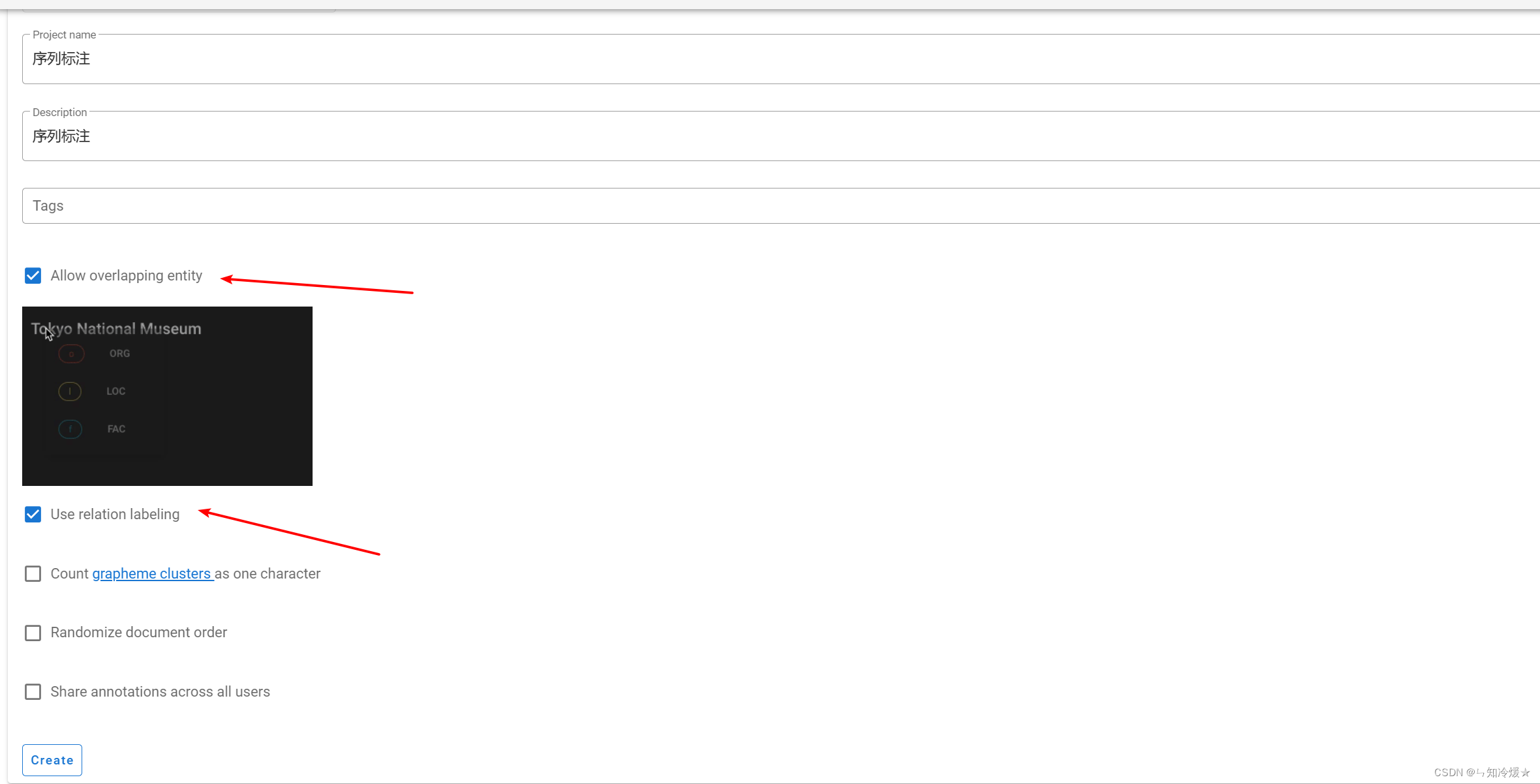
- 勾选序列标注后,需要填写项目名称等信息

- 勾选以下选项(允许实体重叠,使用关系标注)

2-3、数据上传
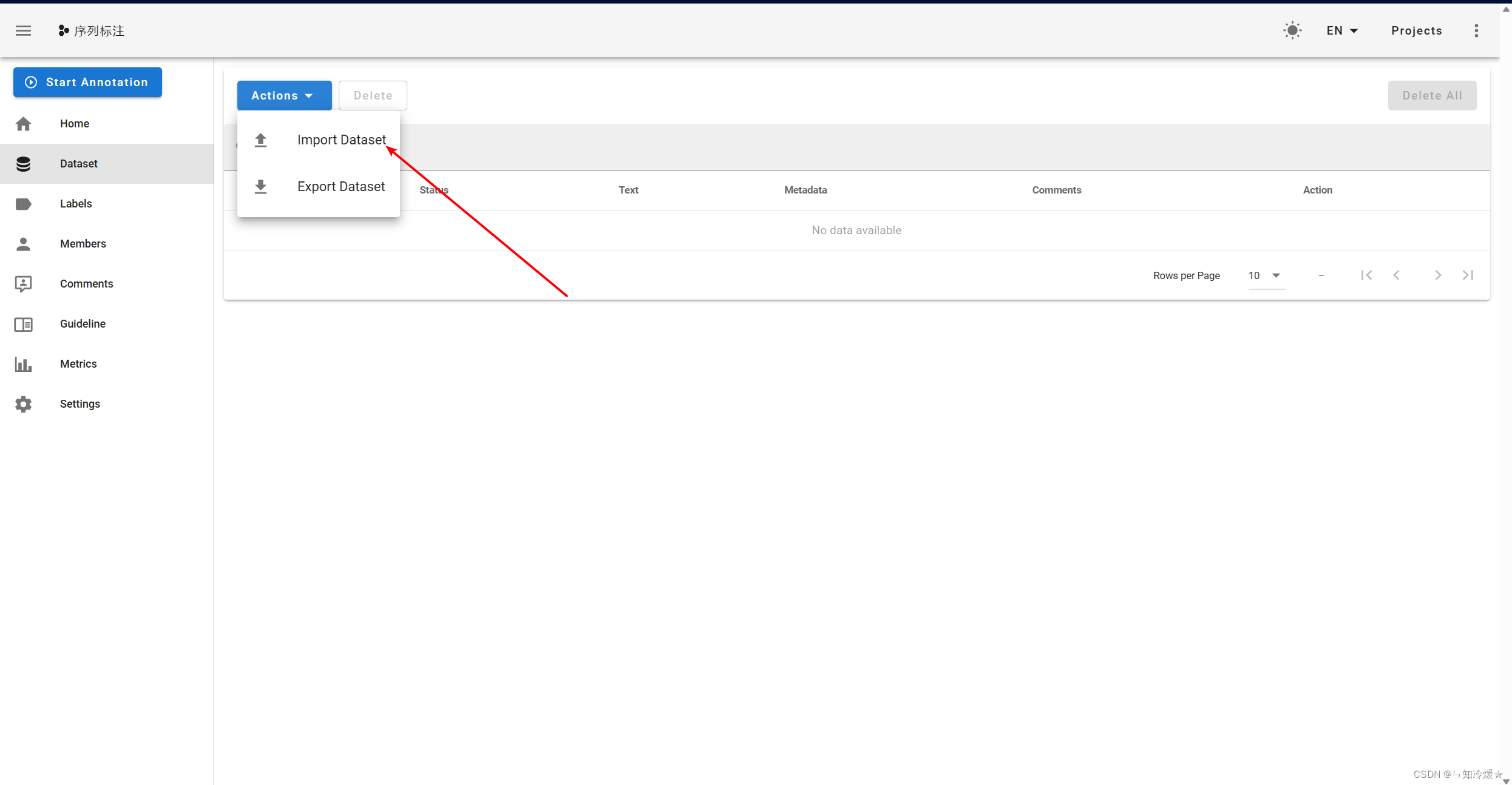
导入数据

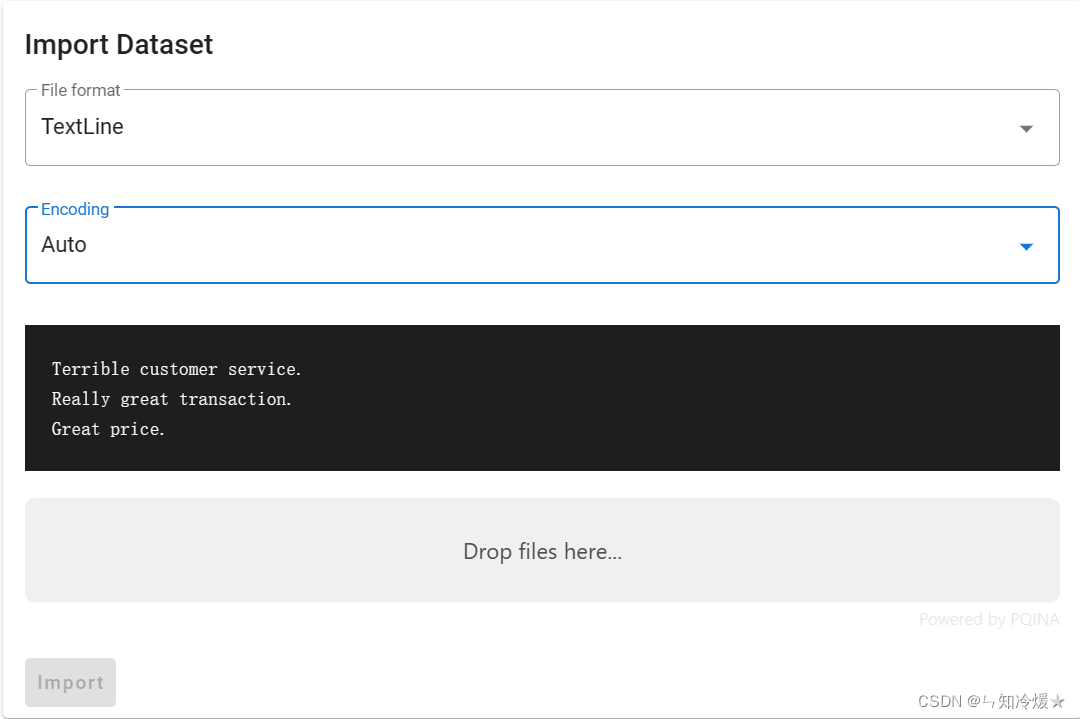
NOTE:doccano支持TextFile、TextLine、JSONL和CoNLL四种数据上传格式,UIE定制训练中统一使用TextLine这一文件格式,即上传的文件需要为txt格式,且在数据标注时,该文件的每一行待标注文本显示为一页内容。
上传文件:将文件拖入,点击左下角导入。

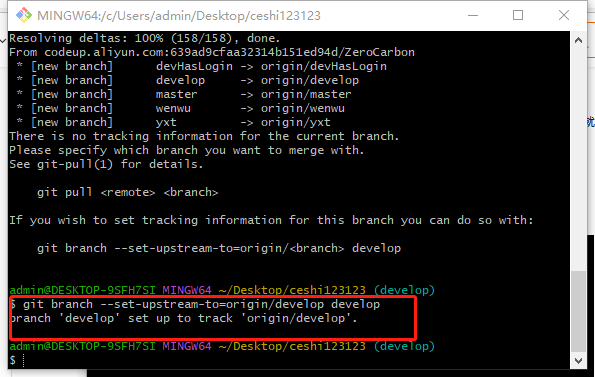
注意:导入文件的过程中,碰到一直在加载中的问题。
解决方法:再开一个窗口,输入命令doccano task,开启任务窗口即可。
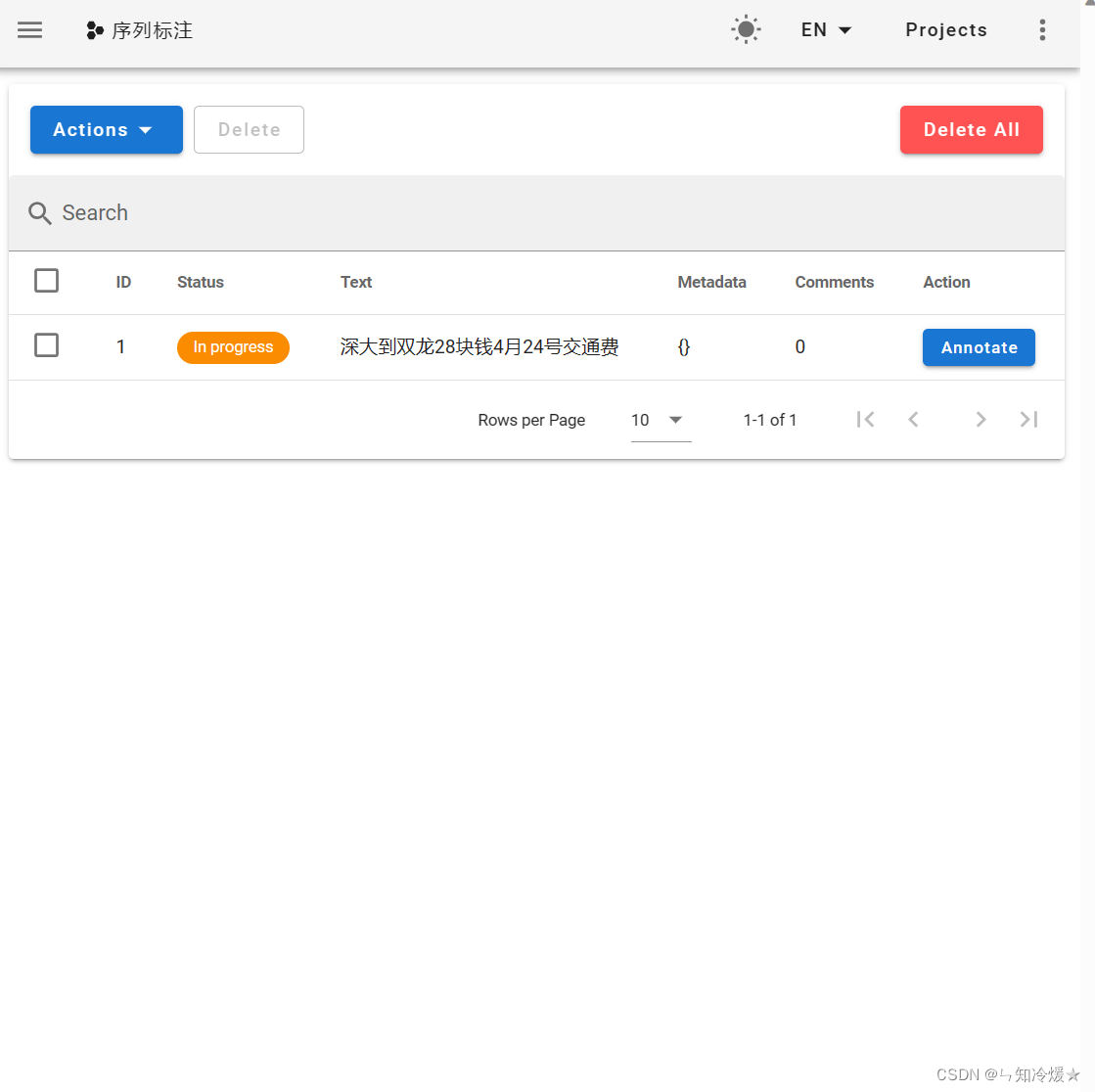
上传完成后我们可以看到文本已经被添加到项目中去,现在我们对文本进行打标:

2-4、添加标签
抽取式任务包含Span与Relation两种标签类型
- Span指原文本中的目标信息片段,如实体识别中某个类型的实体,事件抽取中的触发词和论元;
- Relation指原文本中Span之间的关系,如关系抽取中两个实体(Subject&Object)之间的关系,事件抽取中论元和触发词之间的关系。
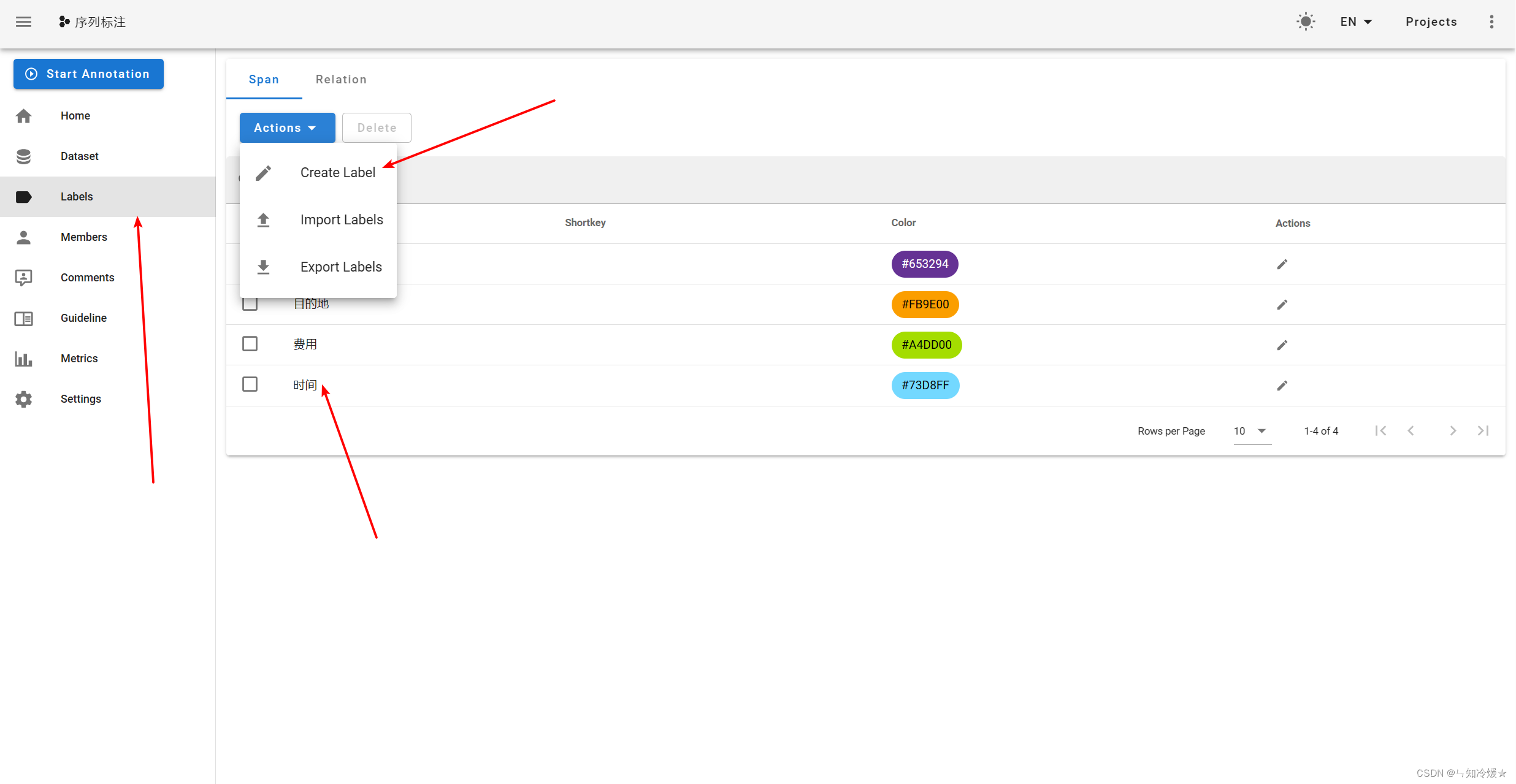
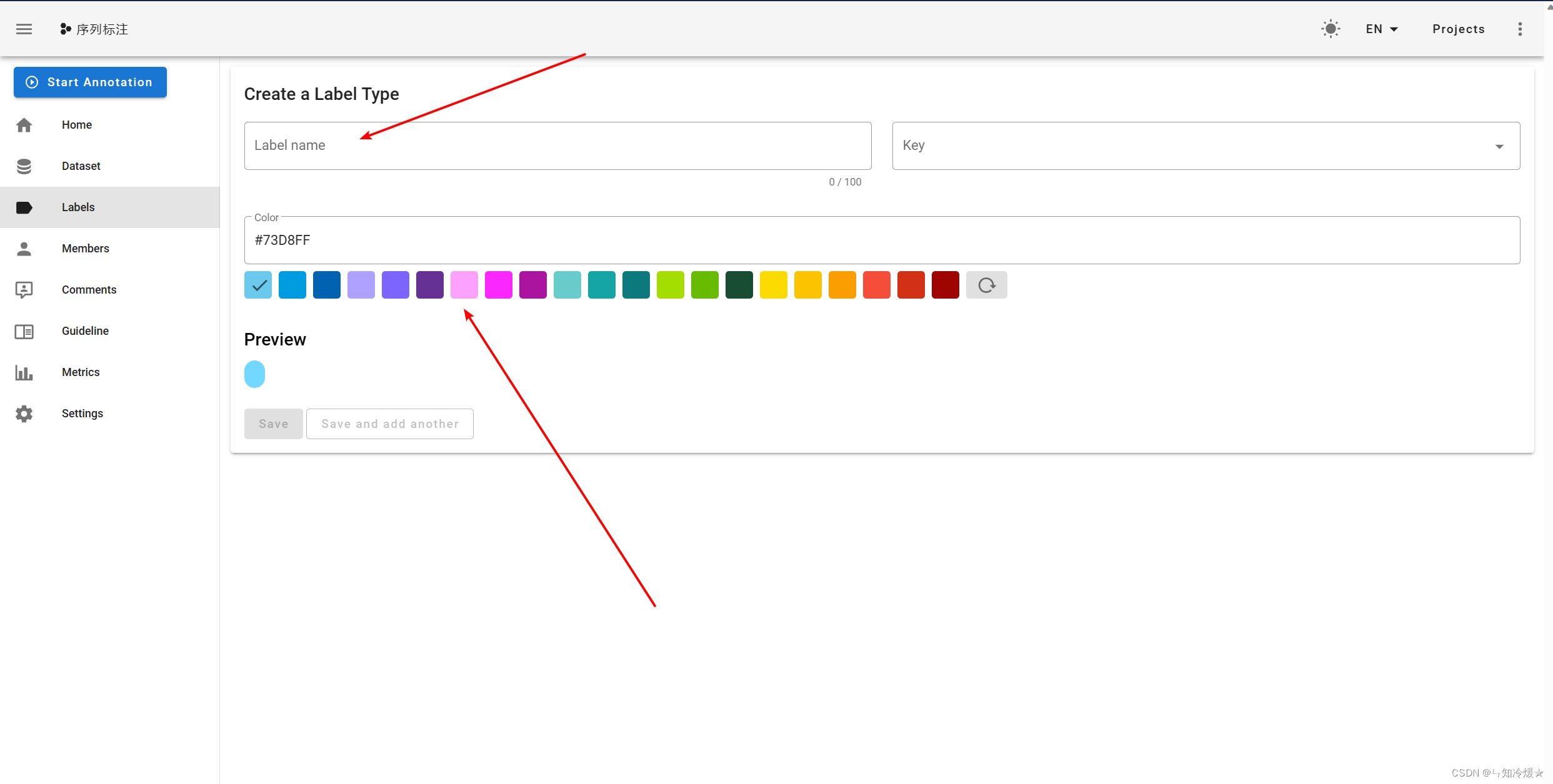
以下为添加标签的界面:添加标签即填写名字,key:选择快捷键,最后选择颜色。


2-5、任务标注
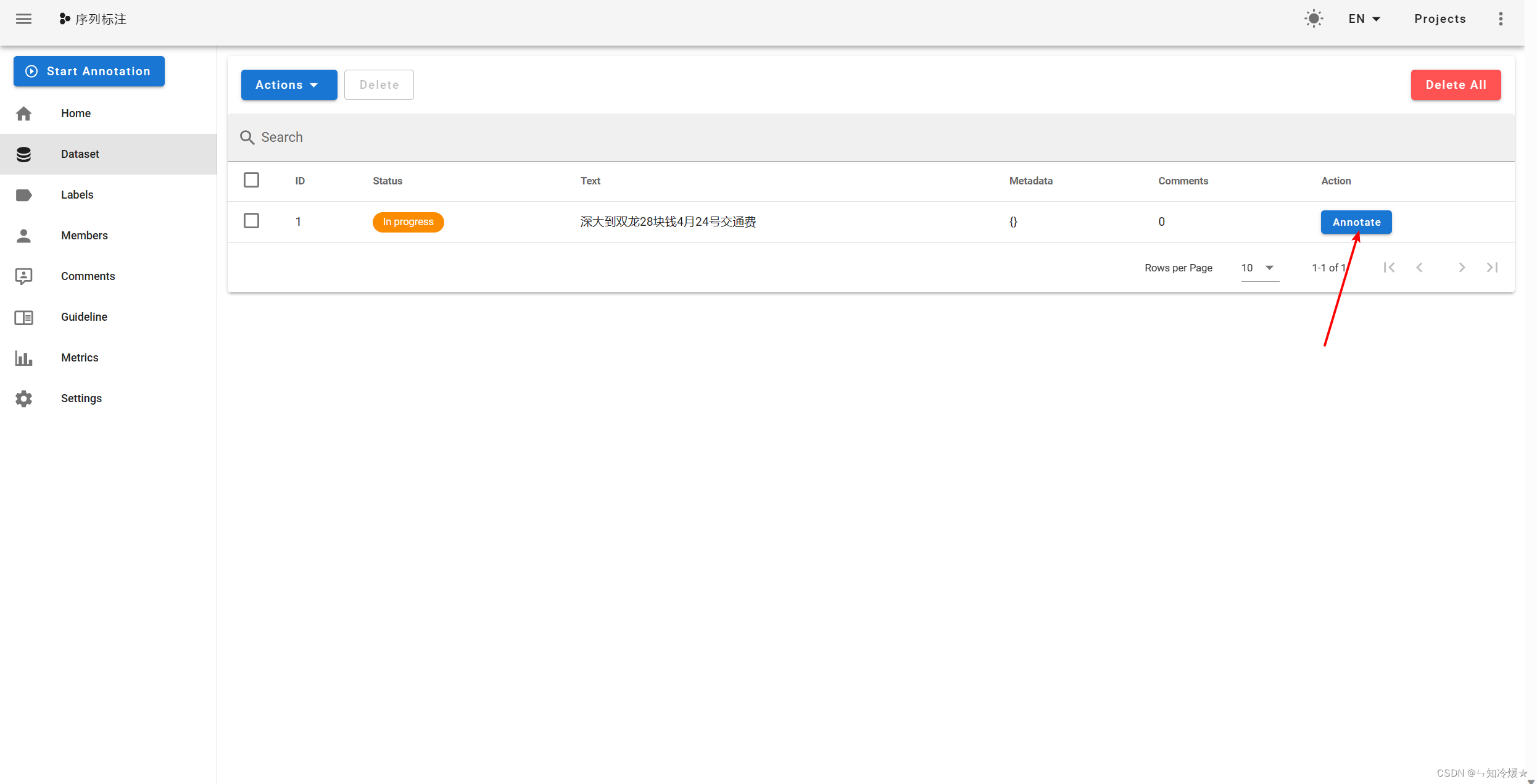
任务标注:点击右侧按钮开始进行标注。
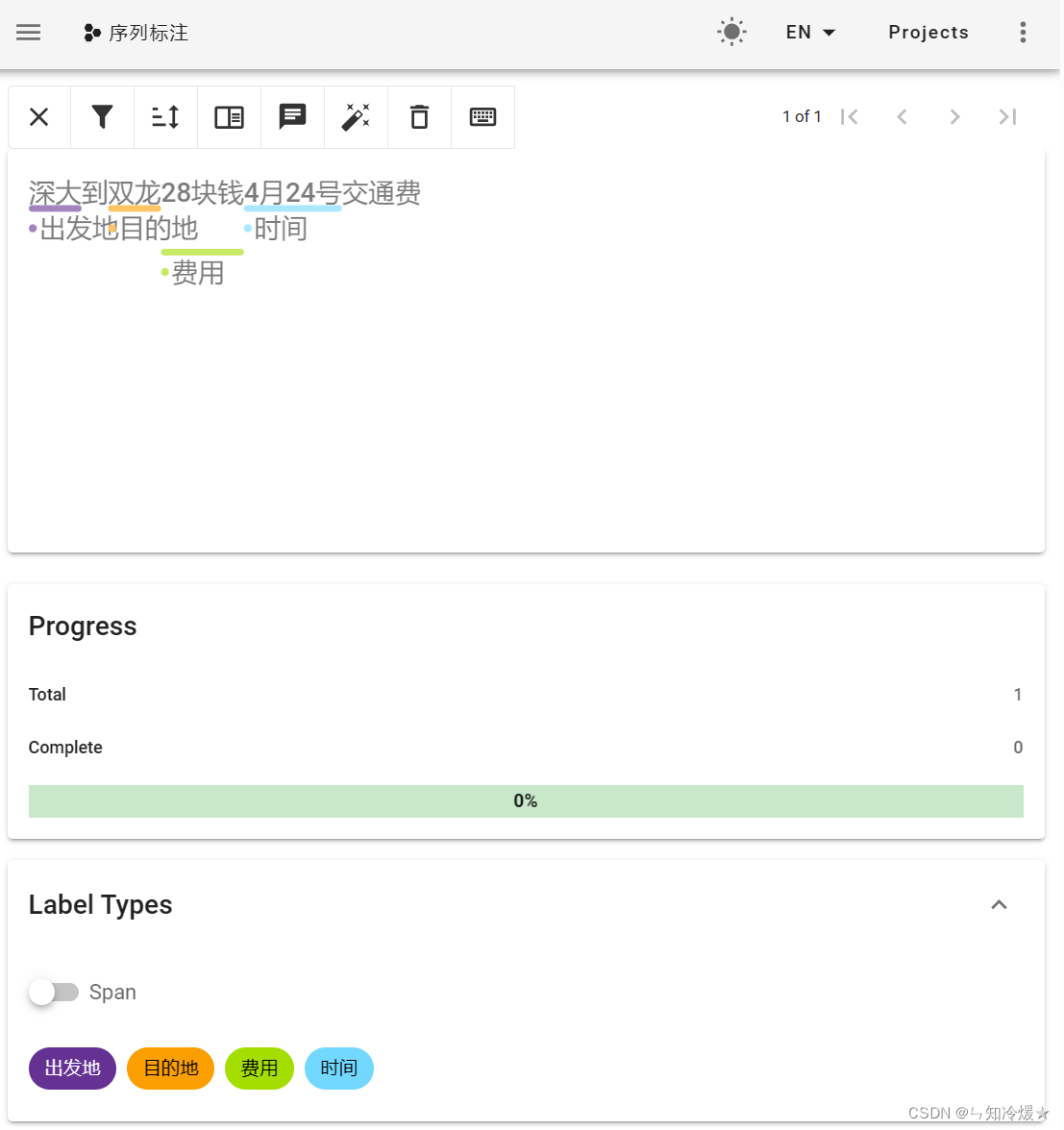
实体标注:直接用鼠标选取文本即可标注实体。


2-6、数据导出
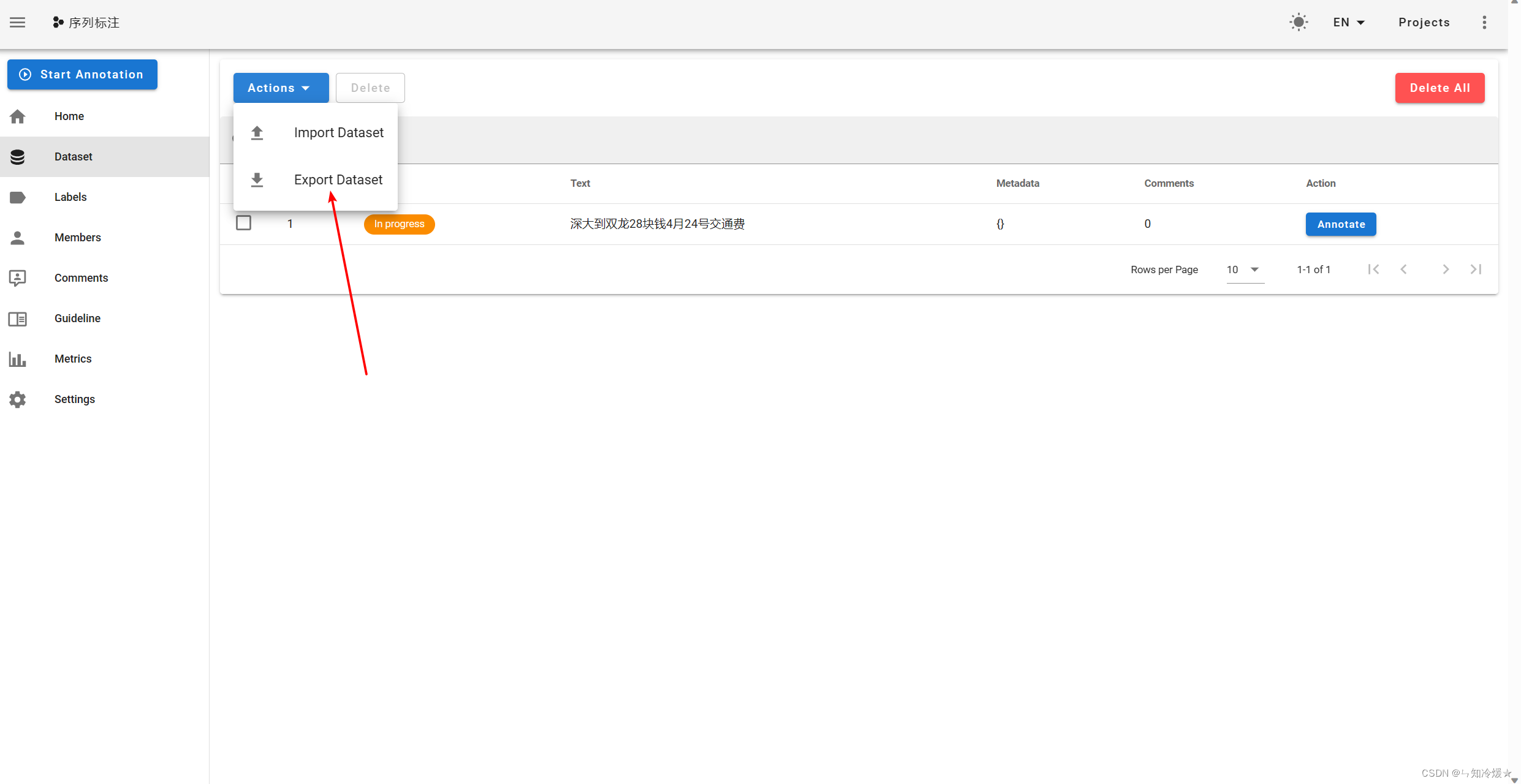
数据导出: 数据导出,选择文件类型为JSONL。

导出数据如下图所示:
{"id":1,"text":"深大到双龙28块钱4月24号交通费","entities":[{"id":1,"label":"出发地","start_offset":0,"end_offset":2},{"id":2,"label":"目的地","start_offset":3,"end_offset":5},{"id":3,"label":"费用","start_offset":5,"end_offset":9},{"id":4,"label":"时间","start_offset":9,"end_offset":14}],"relations":[],"Comments":[]}
参考文章:
GitHub.
如何使用文本标注工具——doccano?.
参考文档.
总结
🤣真的好热。