目录
第一步:配置环境
在pom.xml引入servlet等依赖
这段代码赋值粘贴进web.xml
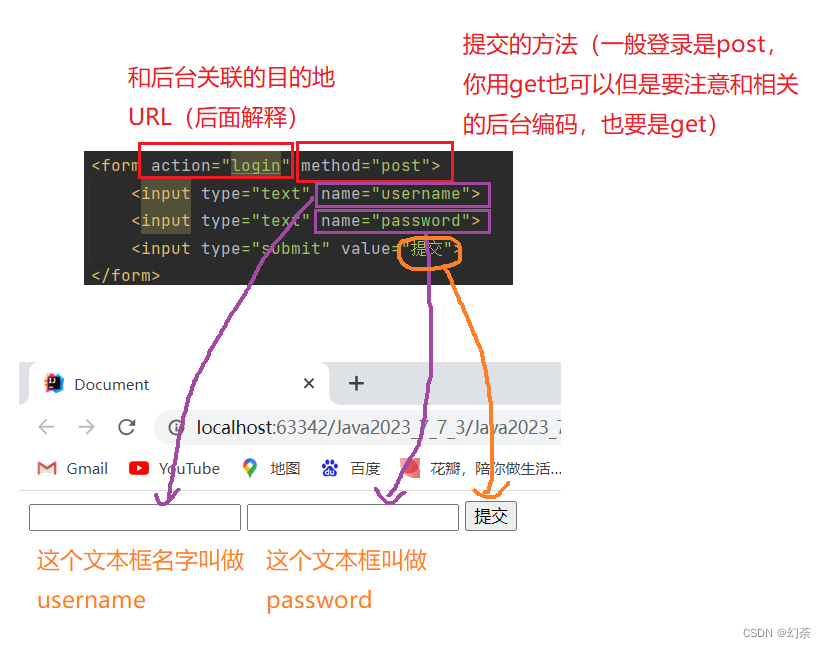
第二步:编写前端html的form表单
html代码(复制这个)
第三步:编写登录的java
loginservlet代码(复制这个)
解释
indexservlet代码(复制这个)
解释
源码
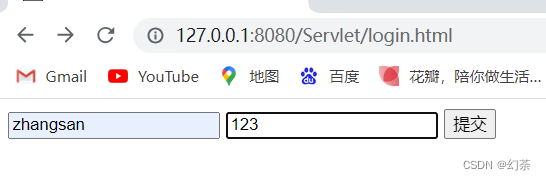
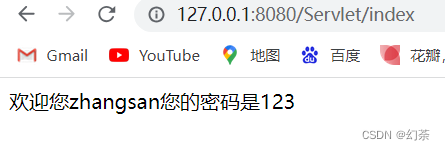
先来看实现的效果


第一步:配置环境
(如果已经配置完成请省略,这一步直接代码复制就好)
在pom.xml引入servlet等依赖
<dependencies>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope>
</dependency>
<!-- https://mvnrepository.com/artifact/mysql/mysql-connector-java -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>5.1.49</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.15.0</version>
</dependency>
</dependencies>在src目录下创建webapp/WEB-INF/web.xml

这段代码赋值粘贴进web.xml
<!DOCTYPE web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" >
<web-app>
<display-name>Archetype Created Web Application</display-name>
</web-app>第二步:编写前端html的form表单
在webapp目录下,创建一个html,注意是webapp下,不是WEB-INF下

html代码(复制这个)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="login" method="post">
<input type="text" name="username">
<input type="text" name="password">
<input type="submit" value="提交">
</form>
</body>
</html>如果正确的话,结果如下

解释

第三步:编写登录的java
在main/java中创建两个java文件,分别来管理登录和跳转的页面

loginservlet代码(复制这个)
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
@WebServlet("/login")
public class loginservlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.setCharacterEncoding("utf8");
resp.setContentType("text/html;charset=utf8");
String username = req.getParameter("username");
String password = req.getParameter("password");
HttpSession session = req.getSession(true);
session.setAttribute("username",username);
session.setAttribute("password",password);
resp.sendRedirect("index");
}
}
解释

indexservlet代码(复制这个)
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
@WebServlet("/index")
public class indexservlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
HttpSession session = req.getSession(false);
req.setCharacterEncoding("utf8");
resp.setContentType("text/html;charset=utf8");
String username = (String)session.getAttribute("username");
String password = (String)session.getAttribute("password");
resp.getWriter().write("您的姓名是"+username+"您的密码是"+password);
}
}
解释

运行tomcat即可
源码
https://download.csdn.net/download/qq_62718027/88012790