(css)文字与底部对齐
news2025/4/8 9:15:56
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/727182.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
多家快递如何跟踪物流信息,并快速掌握了每条物流信息时间差呢
对于很电商商家朋友们他平时一般都是发多家快递,多家快递公司的物流信息处理和管理是一个挑战。很多公司在处理这些信息时需要耗费大量人力和时间,为了提高工作效率和降低成本,需要采用一些高效的管理和利用方法。例如使用第三方的工具来&…
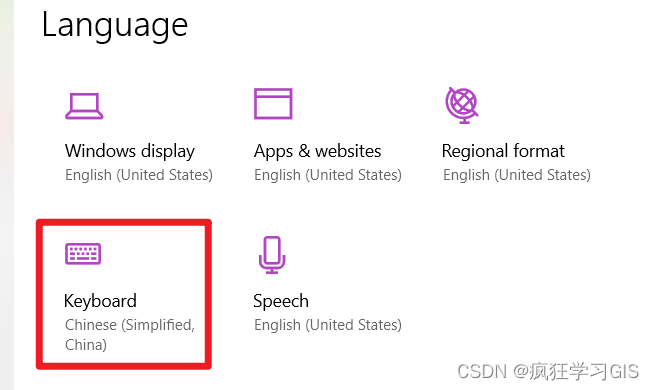
Windows系统显示语言的修改及“我们无法获取此Windows显示语言”报错的处理
本文介绍在Windows 10操作系统中,修改系统的显示语言的方法;并解决在这一过程中,出现的“很抱歉,我们无法获取此Windows显示语言”报错问题。 本文就以将原本系统语言的中文修改为英文为例,介绍具体的方法。首先&#…
java 8 stream流之大数据篇
如果你会任意一门语言的stream流,没道理不会大数据开发。
俗话说男追女隔座山,女追男隔层纱。 如果说零基础学大数据,感觉前面是一座山,那么只要你会java或者任意一门语言的stream流,那大数据就只隔了一层纱。
本文以…
gazebo软件创造.world文件。
Gazebo可以创造数据。在Gazebo中创建一个机器人世界,不仅可以仿真机器人的运动功能,还可以仿真机器人的传感器数据。 背景:我是个新接触ros2的小白,变学习试用成功后分享狭窄的片面知识,必然不全,请多包含。…
vue3+elementui-plus实现一个接口上传多个文件
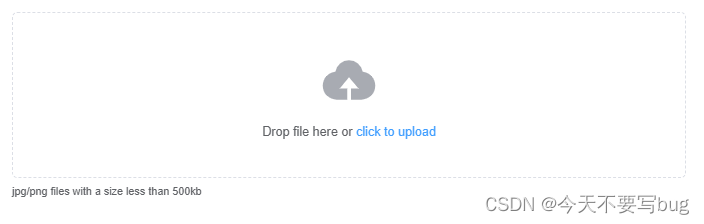
首先,先使用element-plus写好上传组件,变量的定义我在这里就省略了都
<el-form-item prop"file" label"附件"><el-uploadstyle"width:100%"class"upload-demo"dragref"upload-demo"action&…
aardio - 【库】printer打印操作库
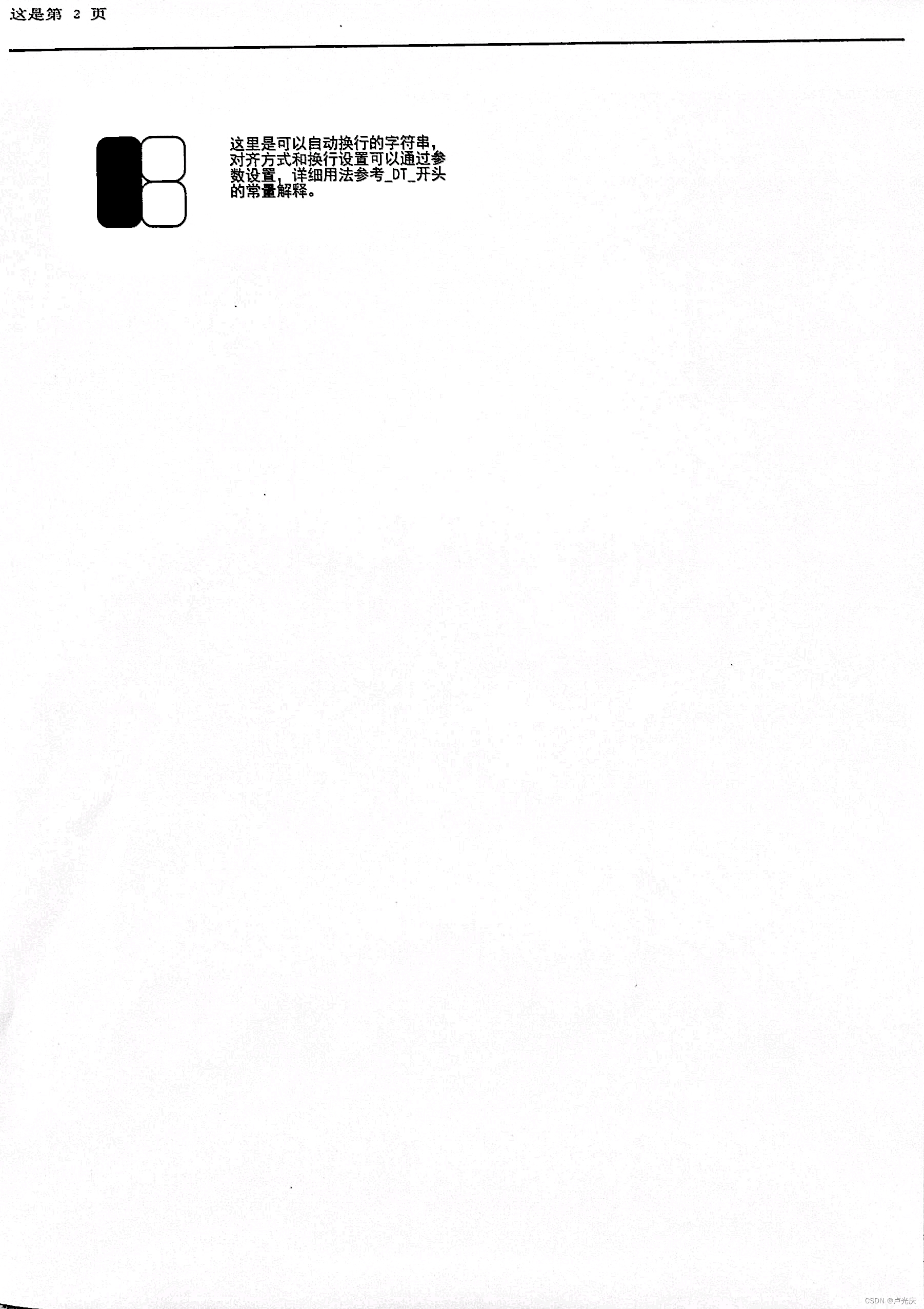
封装一些常用的绘图、文本功能,可以方便的进行打印。
绘制单位为毫米,精确度为0.01毫米。
库文件下载: http://chengxu.online → aardio资源下载 → printer.rar 打印效果: 示例代码:
import console;
impor…
在Django中使用xlrd读取excel表格数据
目录
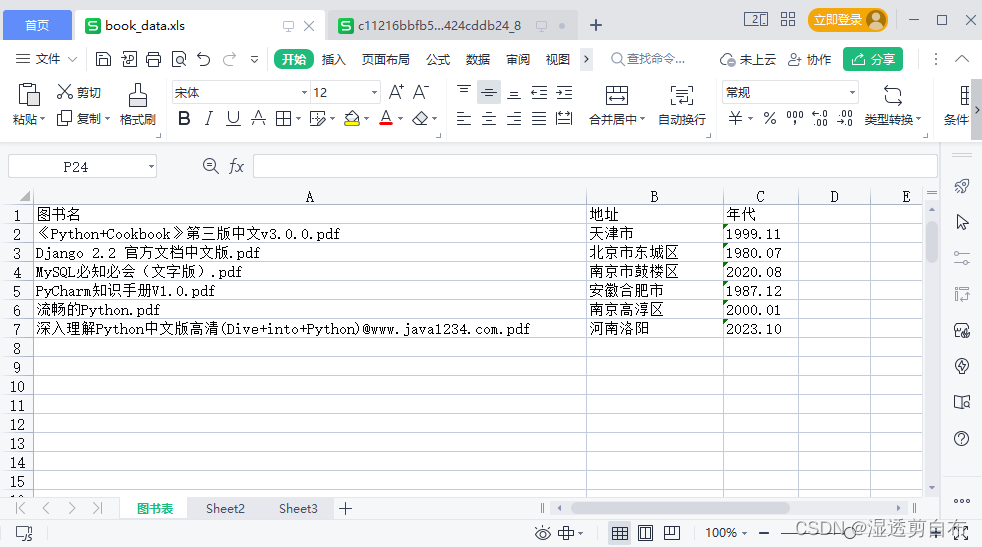
方法一:按行读取
方法二:按表头与表数据一一对应的关系
方法三:按列的方式读取 之前有说到如何在Django中读取数据库数据写入到excel中 今天来说说如何读取excel中的数据,(读取后就可以写入到数据库中了&#…
大数据分析平台选型全攻略:关注这五点绝不会错过!
大数据时代,选择适合的大数据分析平台已然成为企业成功的关键条件之一。企业在选择大数据分析平台时需要关注平台的适用性、可扩展性、可靠性、易用性和价格等五个方面。同时,需要结合自身的业务需求和预算进行综合考虑,这样才能在众多的大数…
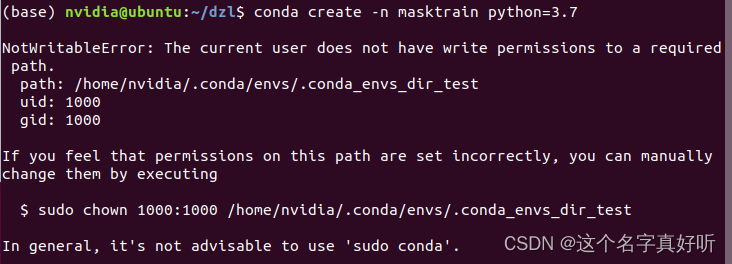
ubuntu常用软件安装、异常处理
1.ubuntu更换源 打开以下文件:
sudo gedit /etc/apt/sources.list
在文件中添加如下内容
#中科大源
deb https://mirrors.ustc.edu.cn/ubuntu/ bionic main restricted universe multiverse
deb https://mirrors.ustc.edu.cn/ubuntu/ bionic-updates main re…
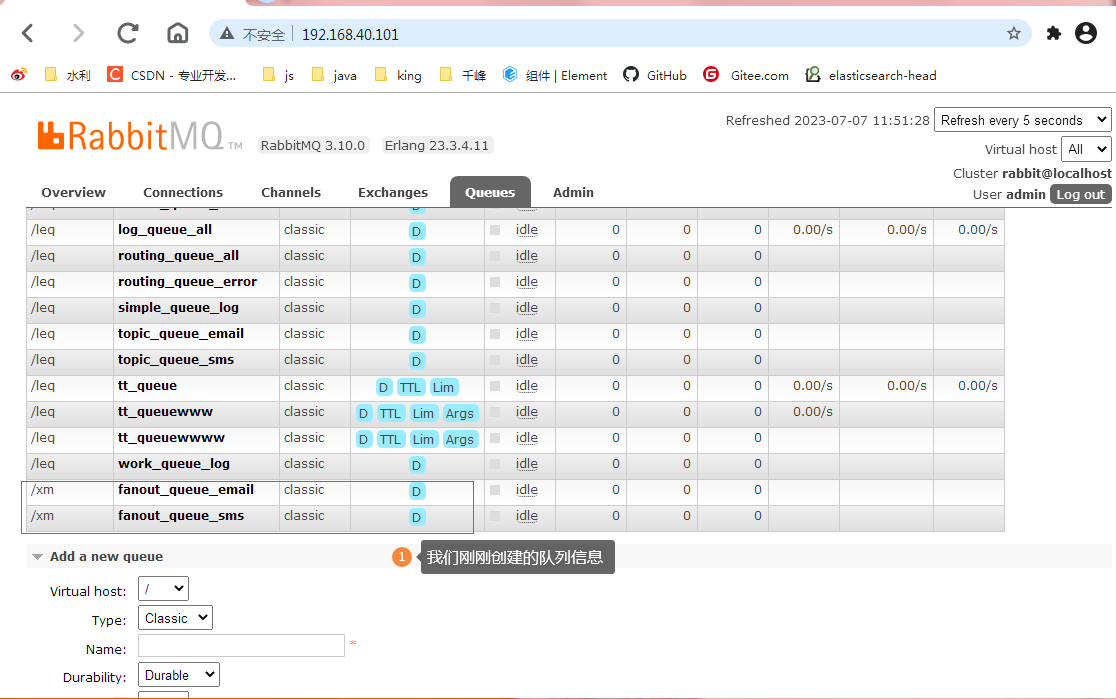
在SpringBoot中整合RabbitMQ(19版idea)
首先呢就需要我们在RabbitMQ的可视化端口创建一个虚拟机,我创建的为 xm 1.创建SpringBoot项目 到这里SpringBoot项目就创建成功了 2.创建测试类 Testpublic void testConnection() throws Exception {//1.创建连接工厂ConnectionFactory factory new ConnectionFactory…
electron打包exe桌面项目打开控制台
阿丹: 之前一直在写web项目,按F12开发控制台很方便但是。现在项目涉及到了桌面的应用这就需要在打包的过程中进行书写配置文件main中添加指令来在app加载完成后打开控制台,这样方便我们寻找报错。
打开方式1
因为使用的工具是electron所以找…
Kubernetes中Pod的调度策略
Kubernetes中Pod的调度策略
1、Pod调度
在 Kubernetes 平台上,我们很少会直接创建一个 Pod,在大多数情况下会通过 RC、Deployment、
DaemonSet、Job 等控制器完成对一组 Pod 副本的创建、调度及全生命周期的自动控制任务。
在最早的 Kubernetes 版本…
【动态规划算法练习】day17
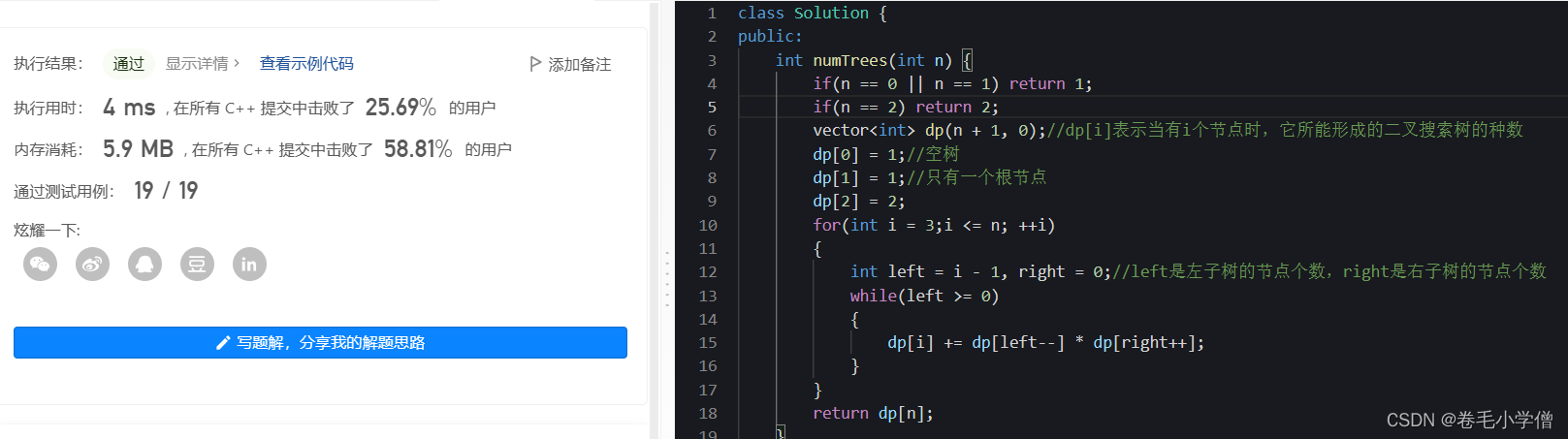
文章目录 一、474. 一和零1.题目简介2.解题思路3.代码4.运行结果 二、879. 盈利计划1.题目简介2.解题思路3.代码4.运行结果 三、377. 组合总和 Ⅳ1.题目简介2.解题思路3.代码4.运行结果 四、96. 不同的二叉搜索树1.题目简介2.解题思路3.代码4.运行结果 总结 二维费用的背包问题…
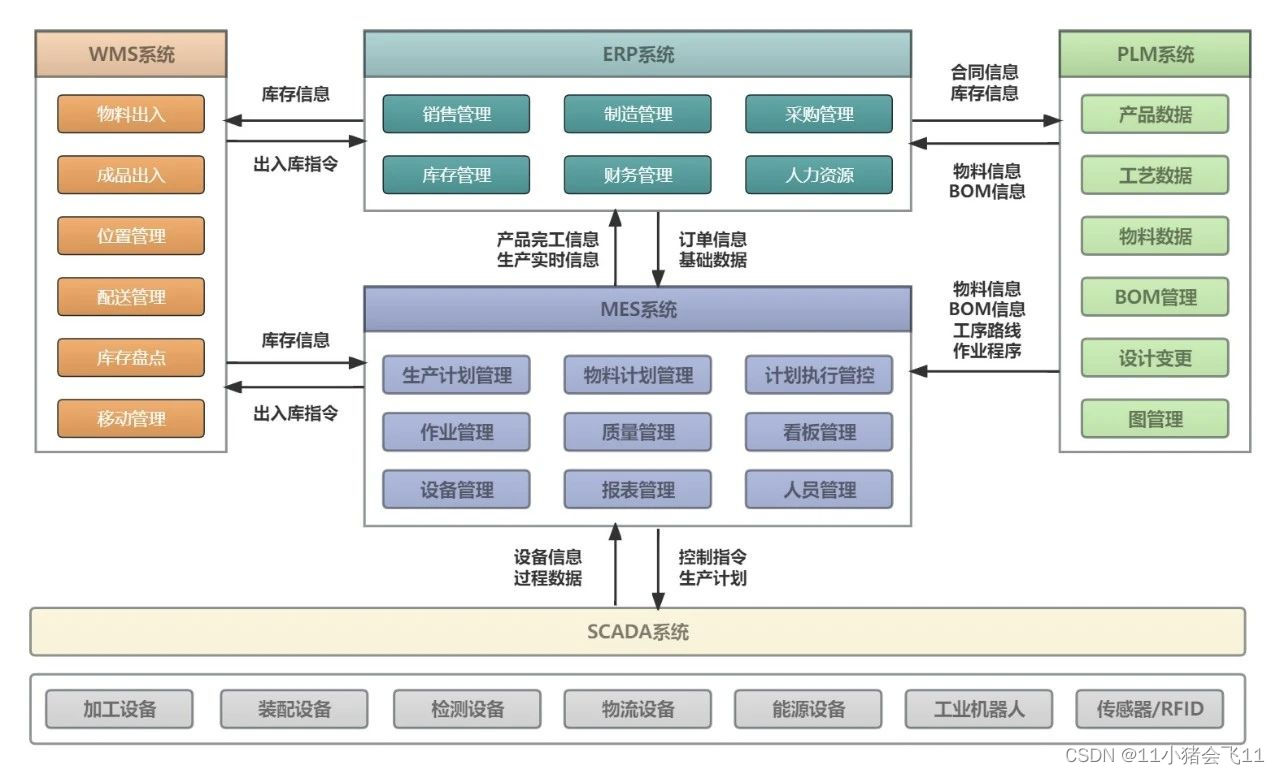
5分钟了解制造核心5大系统的联系
本篇,我们来快速了解一下制造行业核心的5大系统MES、ERP、WMS、PLM和SCADA究竟有怎么样的关系,它们是如何连接的。 上图粗略描述了MES、ERP、WMS、PLM和SCADA五大系统之间的连接关系。
不过,我们先从ERP系统开始,因为这是大部分制…
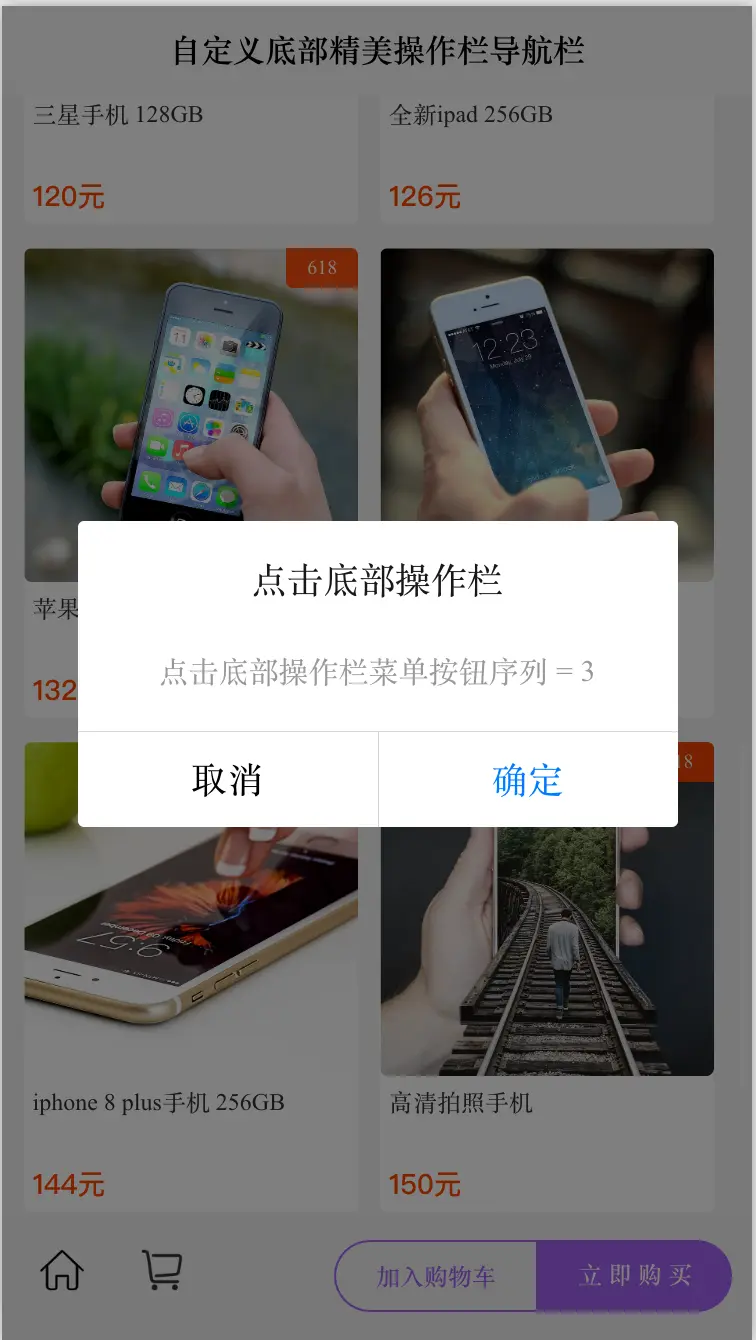
前端Vue自定义精美底部操作栏导航栏工具栏 可用于电商购物车底部导航
随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。通过组件化开发,可以有效实现单…