随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。 组件化对于任何一个业务场景复杂的前端应用以及经过多次迭代之后的产品来说都是必经之路。组件化要做的不仅仅是表面上看到的模块拆分解耦,其背后还有很多工作来支撑组件化的进行,例如结合业务特性的模块拆分策略、模块间的交互方式和构建系统等等 。 前端的组件化,其实是对项目进行自上而下的拆分,把通用的、可复用的功能以黑盒的形式封装到一个组间中,然后暴露一些开箱即用的函数和属性配置供外部组件调用,实现与业务逻辑的解耦,来达到代码间的高内聚、低耦合,实现功能模块的可配置、可复用、可扩展。今天给大家介绍的一款组件是:
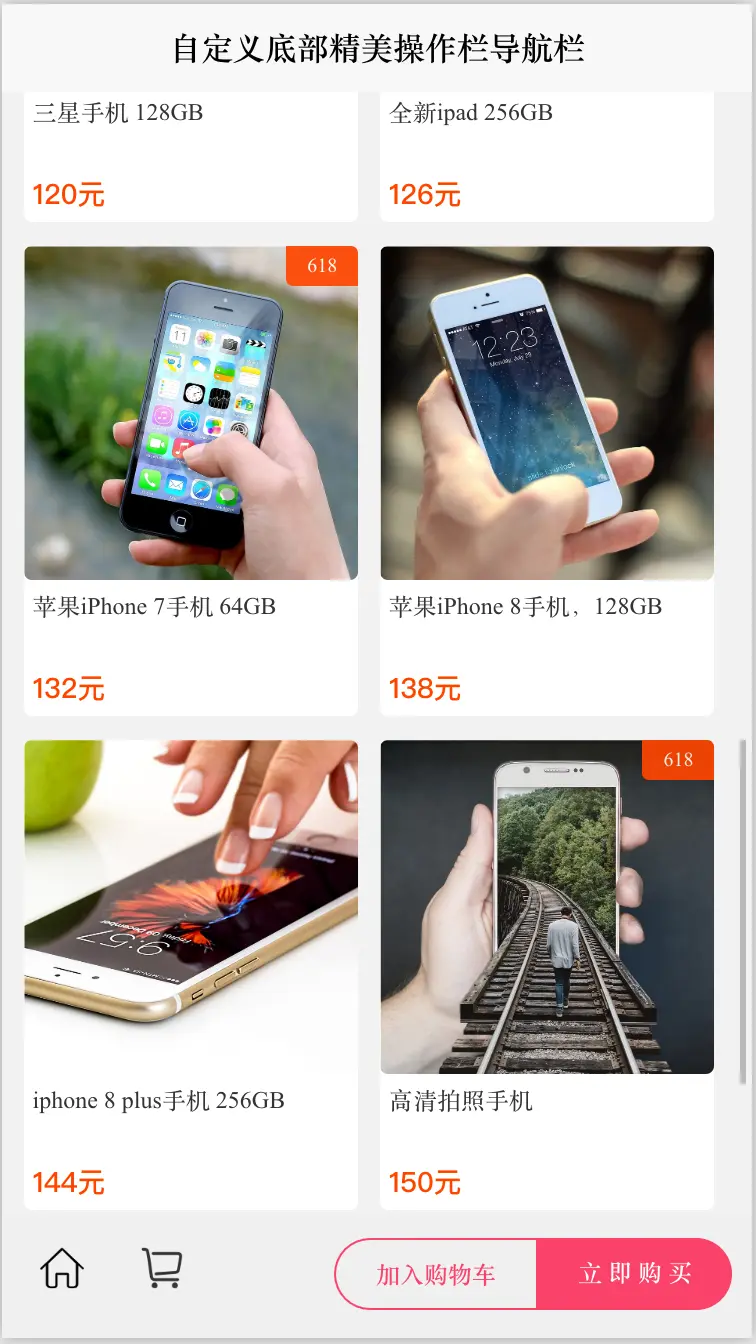
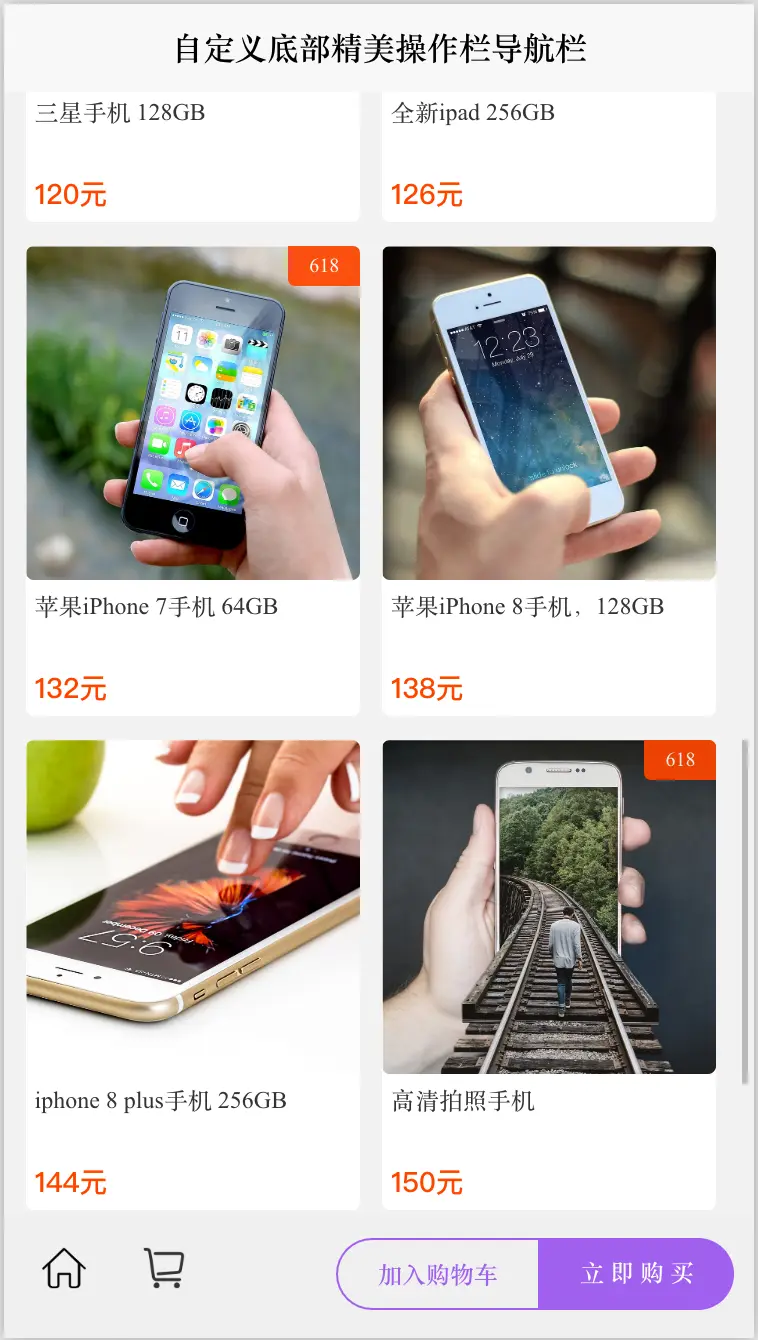
前端Vue自定义精美底部操作栏导航栏工具栏 可用于电商购物车底部导航,下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13381
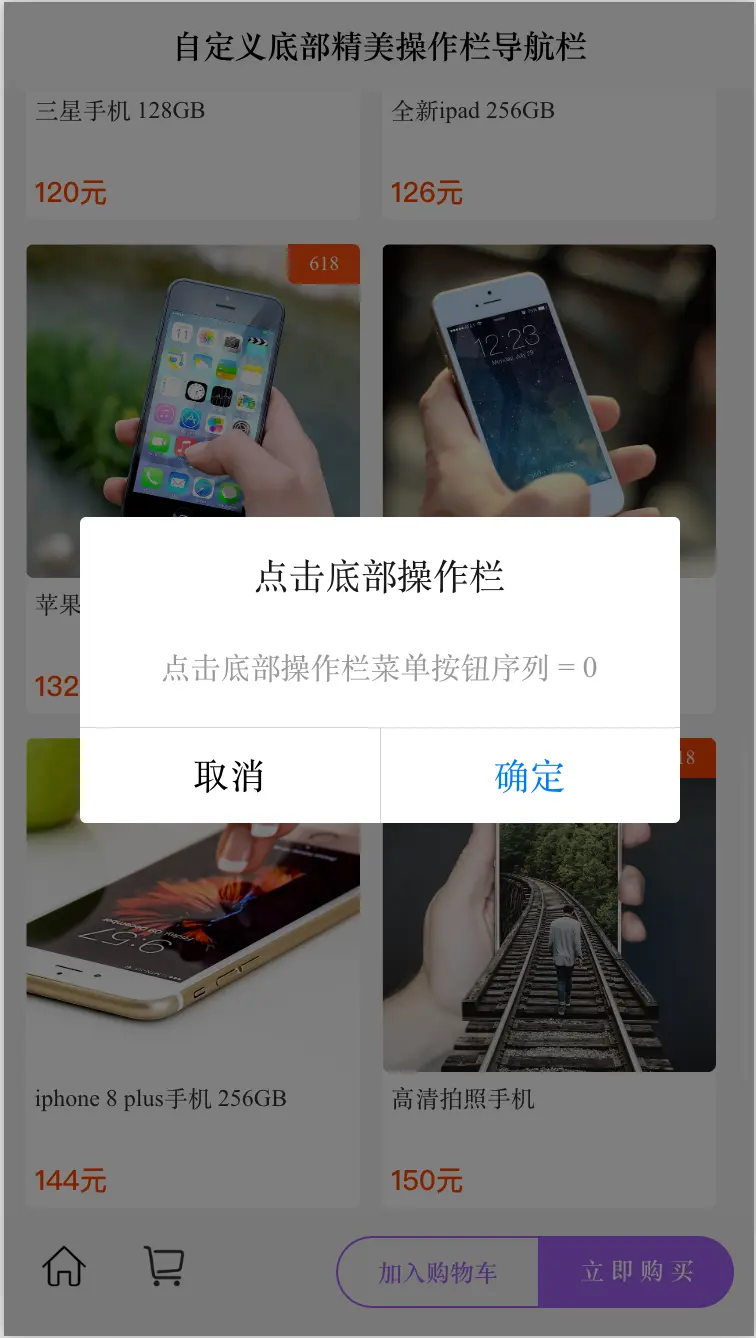
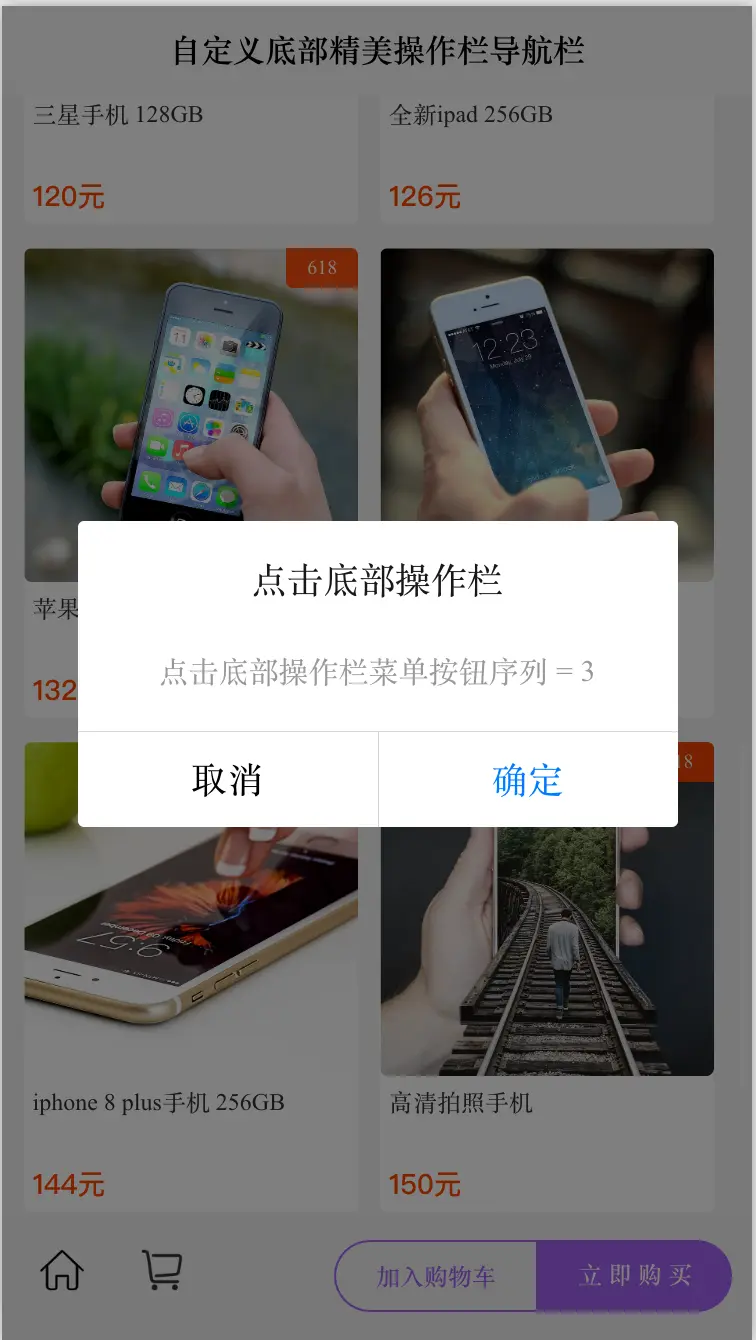
效果图如下:




# cc-botOperation
#### 使用方法
```使用方法
<!-- colors:按钮主题颜色 @menuClick:菜单按钮点击 -->
<cc-botOperation colors="#A160F0" @menuClick="menuClick"></cc-botOperation>
<!-- 按钮点击事件 返回按钮从左到右序列 0 1 2 3 -->
menuClick(tag) {
uni.showModal({
title: '点击底部操作栏',
content: '点击底部操作栏菜单按钮序列 = ' + tag
})
}
```
#### HTML代码实现部分
```html
<template>
<view class="content">
<!-- icon: 右侧菜单图标 @searchClick:搜索点击 @rigIconClick:右侧菜单点击 -->
<!-- <cc-headerSearch icon="../../static/scan_icon.png" @searchClick="searchClick"
@rigIconClick="rigIconClick"></cc-headerSearch> -->
<!-- proList: 条目数组数据 goProDetail:条目点击事件跳转(实现了点击条目数据传值)-->
<cc-waterListView :proList="projectList" @click="goProDetail"></cc-waterListView>
<!-- colors:按钮主题颜色 @menuClick:菜单按钮点击 -->
<cc-botOperation colors="#A160F0" @menuClick="menuClick"></cc-botOperation>
</view>
</template>
<script>
export default {
data() {
return {
// 列表数组
projectList: []
}
},
onLoad() {
this.requestData();
},
methods: {
// 列表条目点击事件
goProDetail(item) {
console.log("条目数据 = " + JSON.stringify(item));
uni.showModal({
title: '选择条目',
content: '选择条目数据 = ' + JSON.stringify(item)
})
},
requestData() {
// 模拟请求参数设置
let reqData = {
'area': '',
"pageSize": 10,
"pageNo": this.curPageNum
}
// 模拟请求接口
this.totalNum = 39;
this.projectList = [];
let imgArr = [
'https://cdn.pixabay.com/photo/2014/08/05/10/27/iphone-410311_1280.jpg',
'https://cdn.pixabay.com/photo/2014/08/05/10/30/iphone-410324_1280.jpg',
'https://cdn.pixabay.com/photo/2016/12/09/11/33/smartphone-1894723_1280.jpg',
'https://cdn.pixabay.com/photo/2017/07/15/19/42/train-track-2507499_1280.jpg',
'https://cdn.pixabay.com/photo/2015/05/12/09/13/social-media-763731_1280.jpg',
'https://cdn.pixabay.com/photo/2015/02/02/15/28/bar-621033_1280.jpg'
]
let nameArr = ['苹果iPhone 7手机 64GB', '苹果iPhone 8手机,128GB', 'iphone 8 plus手机 256GB',
'高清拍照手机', "三星手机 128GB", "全新ipad 256GB"
]
for (let i = 0; i < 20; i++) {
this.projectList.push({
'proImg': imgArr[i % 6],
'proName': nameArr[i % 6],
'proDetail': '我是产品详情' + i,
'proPrice': 60 + 6 * i + '元',
'status': (i % 3 == 0) ? '618' : '',
'id': i + ''
});
}
},
searchClick: function() {
console.log("点击了搜索框");
uni.navigateTo({
url: './search'
})
},
rigIconClick() {
console.log("点击了右侧图标");
uni.showModal({
title: '温馨提示',
content: '点击了右侧扫一扫'
})
},
menuClick(tag) {
uni.showModal({
title: '点击底部操作栏',
content: '点击底部操作栏菜单按钮序列 = ' + tag
})
}
}
}
</script>
<style>
page {
background-color: #f2f2f2;
margin-bottom: 50px;
}
.content {
display: flex;
flex-direction: column;
}
</style>
```