为了看着比较连贯,我直接翻译了,不放英文原文对照了
选修实验课: Python 和 Jupyter Notebook 简介
欢迎来到第一节选修实验课
选修实验课的目的是:
- 提供信息,就像这个notebook一样
- 通过实例加深对课程的理解
- 展示在课程中使用的例程的实际应用
学习目标
在实验中,你将学会:
- 简要了解什么是Jupyter notebooks
- 了解Jupyter notebooks的环境
- markdown单元格和代码单元格的区别
- 练习一些基础的Python操作
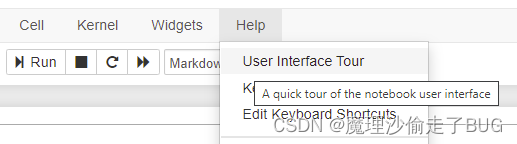
最简单的熟悉Jupyter Notebook的方法是浏览帮助菜单提供的教程:

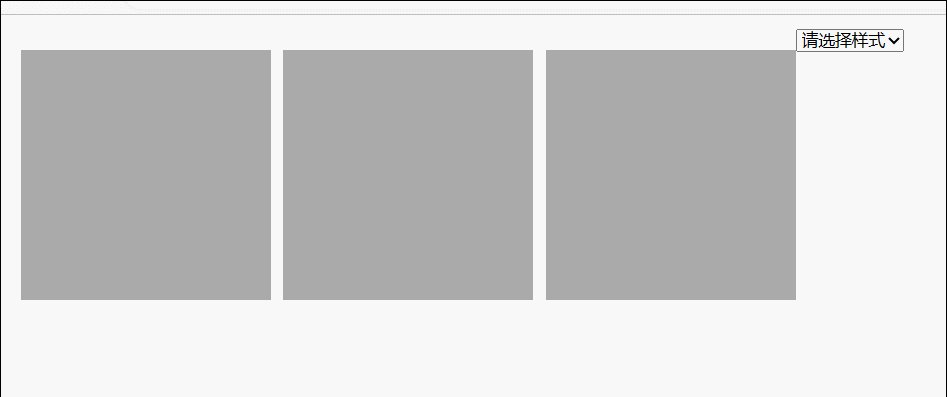
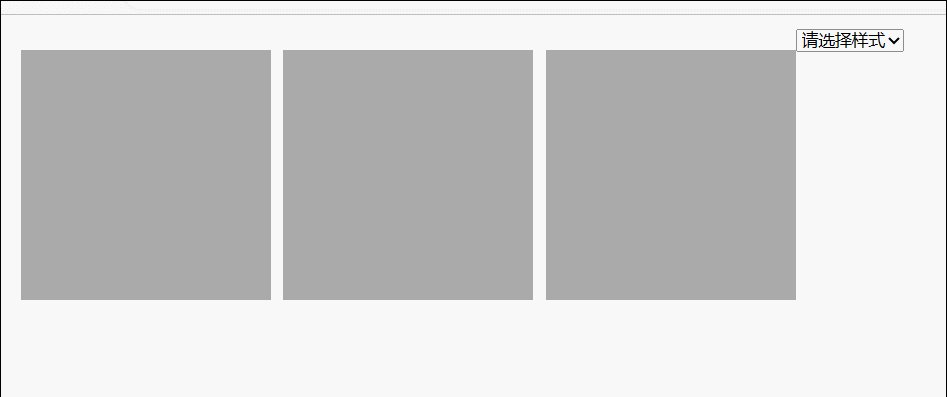
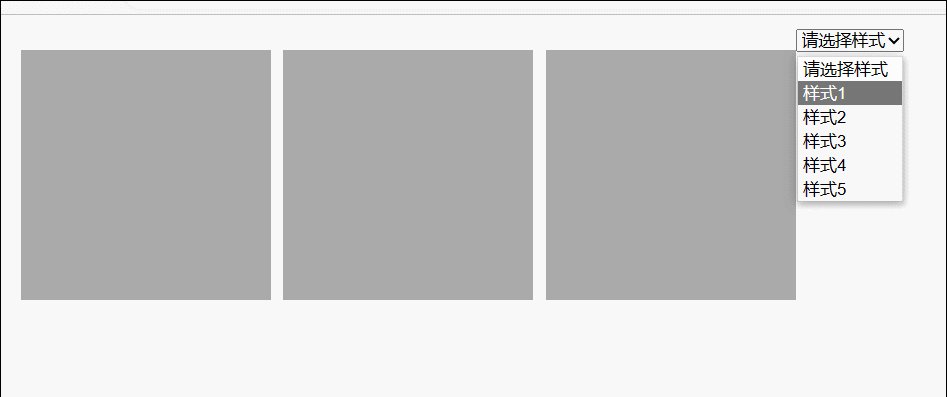
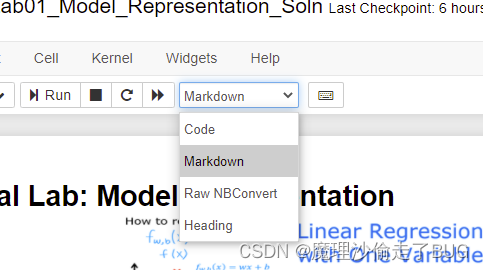
本课程使用了Jupyter notebooks所支持的两种类型的单元格。像这样包含文档的单元格被称为Markdown单元格。该名称来源于单元格中使用的简单格式语言。您不需要创建Markdown单元格,但了解下方图形中显示的单元格下拉菜单是很有用的。偶尔,一个单元格可能会进入错误的模式,您可能需要将其恢复到正确的状态:

另一种类型的单元格是代码单元格,您将在代码单元格中编写您的代码:
# 这是代码单元格
print("这是代码单元格")
这是代码单元格
Python
您可以在代码单元格中编写代码.
要运行代码,请选择单元格,然后执行以下操作之一:
- 按住Shift键并按下’Enter’或’Return’键
- 单击上方的“运行”箭头

打印语句
打印语句通常会使用Python的f-string格式。
在下面的单元格中尝试创建您自己的打印语句。
尝试使用两种方法运行单元格。
# 打印语句
variable = "在字符串中"
print(f"f-string格式允许您{variable}嵌入变量。")
f-string格式允许您在字符串中嵌入变量。
恭喜!
您现在已经对如何自己使用Jupyter Notebook有了新的了解。
翻译纯属个人爱好,如有翻译不正确或者翻译不对味,请大家多多包含
另外,本翻译在gitee上也是不定期更新,仓库地址如下:
https://gitee.com/qin-ruiqian/2022-Machine-Learning-Specialization-zh-cn