目录
一、VUE
1、安装VUE
2、创建项目
二、Element Plus
1、在项目目录中安装 Element Plus,执行
2、引入element
三、vscode 中运行
1、打开项目文件夹
2、点击debug,运行
1)、首次lanch chrome时
2)、lanch node.js
3)、加入elementui 看看起作用不
最近学习针灸,突然想搭建一个针灸学习网站,因此,重新学习了下 VUE3、elementui-plus,如果要做的话,就用这个先搭建本地网站试试。
前提,安装好了 node.js vscode
一、VUE
参考:快速上手 | Vue.js
1、安装VUE
npm install -g @vue/cli卸载之前VUE版本
npm uninstall vue-cli -g查看版本
vue -V2、创建项目
之前可以 npm create mypro //项目名不能有大写字母
现在也可以
npm init vue@latest可以选择组件是否一同安装



浏览器 打开 http://localhost:5173/

二、Element Plus
1、在项目目录中安装 Element Plus,执行
npm install element-plus --save
安装后,目录如下:


2、引入element
参考:
Quick Start | Element Plus
修改 src / main.ts
核心代码
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
...
const app = createApp(App)
app.use(ElementPlus)示例:
import './assets/main.css'
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import { createPinia } from 'pinia'
import App from './App.vue'
import router from './router'
const app = createApp(App)
app.use(ElementPlus)
app.use(createPinia())
app.use(router)
app.mount('#app')
三、vscode 中运行
1、打开项目文件夹

2、点击debug,运行
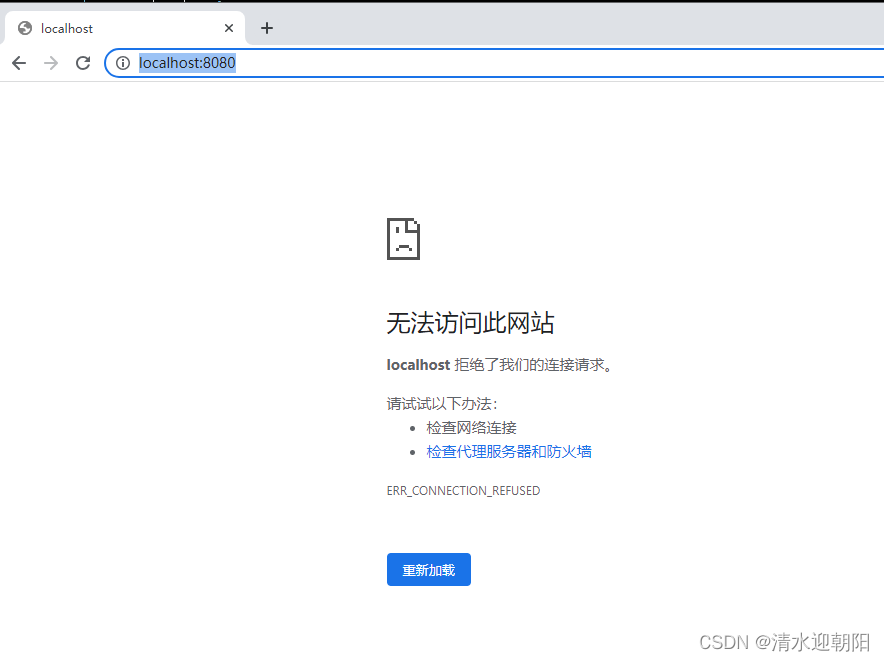
1)、首次lanch chrome时
当选择lanch chrome时
出现 
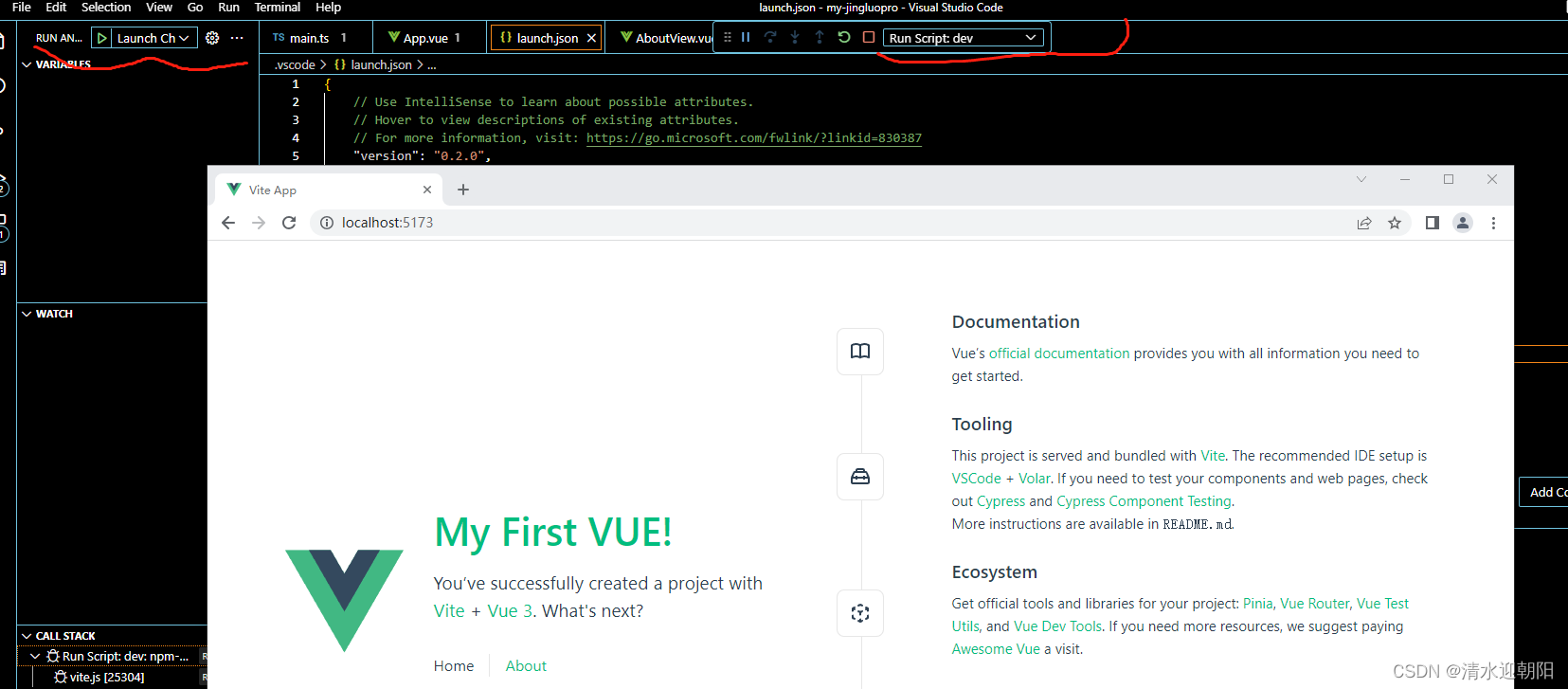
2)、lanch node.js
选择run script:dev

点击运行

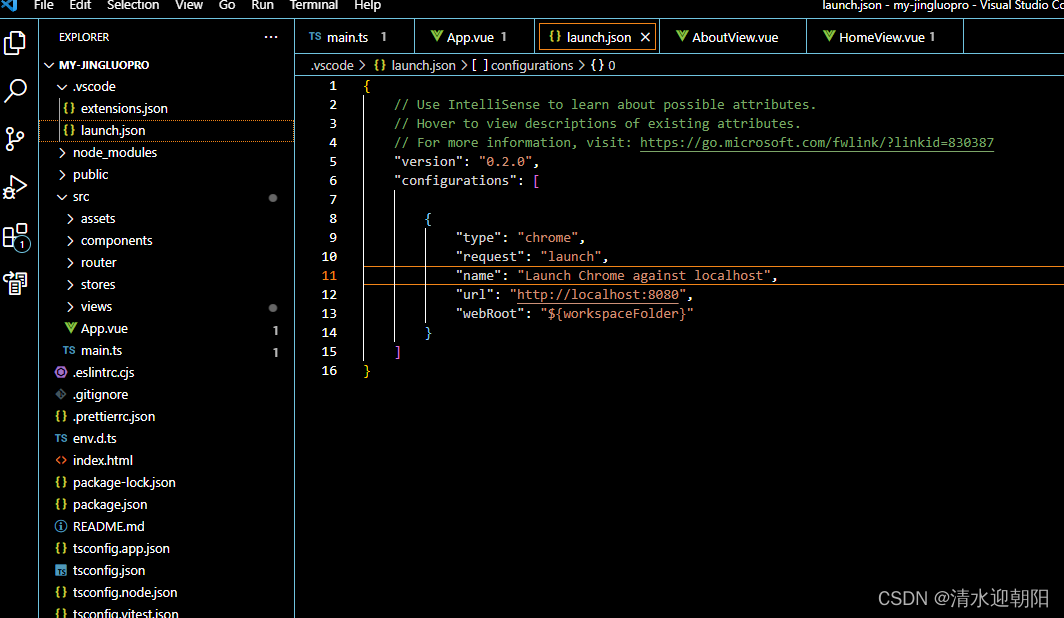
配置:.vscode\launch.json
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}"
}
]
}可以将 URL 改为http://localhost:5173/
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:5173/",
"webRoot": "${workspaceFolder}"
}
]
}这时候,run的时候再选 Launch chrome时,就等打开正确的网页了

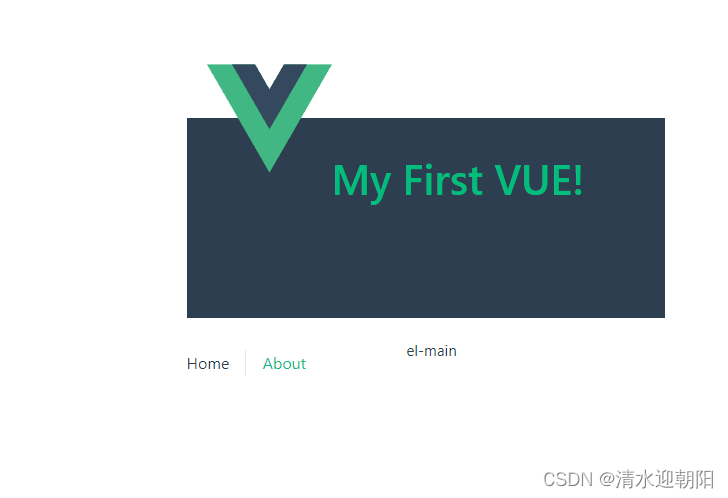
3)、加入elementui 看看起作用不
可以修改 App.vue
<template>
<el-container>
<el-header>
<img alt="Vue logo" src="@/assets/logo.svg" width="125" height="125" />
<div class="wrapper">
<HelloWorld msg="My First VUE!" />
</div>
</el-header>
<el-container>
<el-aside width="200px">
<nav>
<RouterLink to="/">Home</RouterLink>
<RouterLink to="/about">About</RouterLink>
</nav>
</el-aside>
<el-main>
el-main
</el-main>
</el-container>
</el-container>
<!-- <RouterView /> -->
</template>
<style scoped>
.el-header{
padding-bottom: 200px;
background-color: var(--color-text);
}
起作用了。