文章目录
- 默认格式 HH:mm:ss
- 禁用 秒 选项
- el-time-picker 设置日期和时间组合
默认格式 HH:mm:ss
时间选择器 format 标签默认为 HH:mm:ss
<el-time-picker is-range v-model="value" range-separator="-" format="HH:mm:ss" start-placeholder="开始时间" end-placeholder="结束时间" placeholder="选择时间范围" />

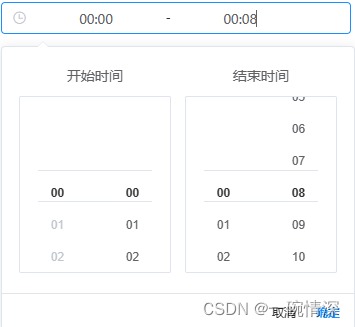
禁用 秒 选项
format 标签不设置 ss 就可以了
<el-time-picker is-range v-model="value" range-separator="-" format="HH:mm" start-placeholder="开始时间" end-placeholder="结束时间" placeholder="选择时间范围" />

el-time-picker 设置日期和时间组合
如果想加入日期,format 标签设置为 yyyy-MM-dd HH:mm,此时日期不可选择,可手动在 value 前拼接固定日期,比如当天,value 格式: 2023-07-06 12:08:12 - 2023-07-06 23:09:12
<el-time-picker is-range v-model="value" range-separator="-" format="yyyy-MM-dd HH:mm" start-placeholder="开始时间" end-placeholder="结束时间" placeholder="选择时间范围" />