概述
vue前端和后端程序是分离开发的,既然是分离的,vue前端怎么进行用户权限控制呢?本文介绍vue前端权限控制的方法,包括后端接口访问权限、页面操作按钮的权限、菜单的查看权限和vue路由的访问权限。
后端接口的访问权限
后端接口的访问权限一般是由后端程序控制,前端只需要在每次访问接口的时候带上前端用户唯一身份标识,也就是常说的token就可以了。在用户登录成功的时候,将后端返回的token保存到浏览器的localStorage中。vue网络请求一般通过axios扩展访问,通过axios的请求拦截将localStorage中的token在每次请求的时候放到请求头中,让每次请求都携带用户唯一标识token。这个时候后端就可以根据token判断用户身份,达到此用户是否可以访问此接口的目的。如下图所示。

页面操作按钮的权限
页面操作按钮的权限一般是通过vue自定义指令控制页面按钮的显示隐藏实现。
后台返回用户拥有的权限名称

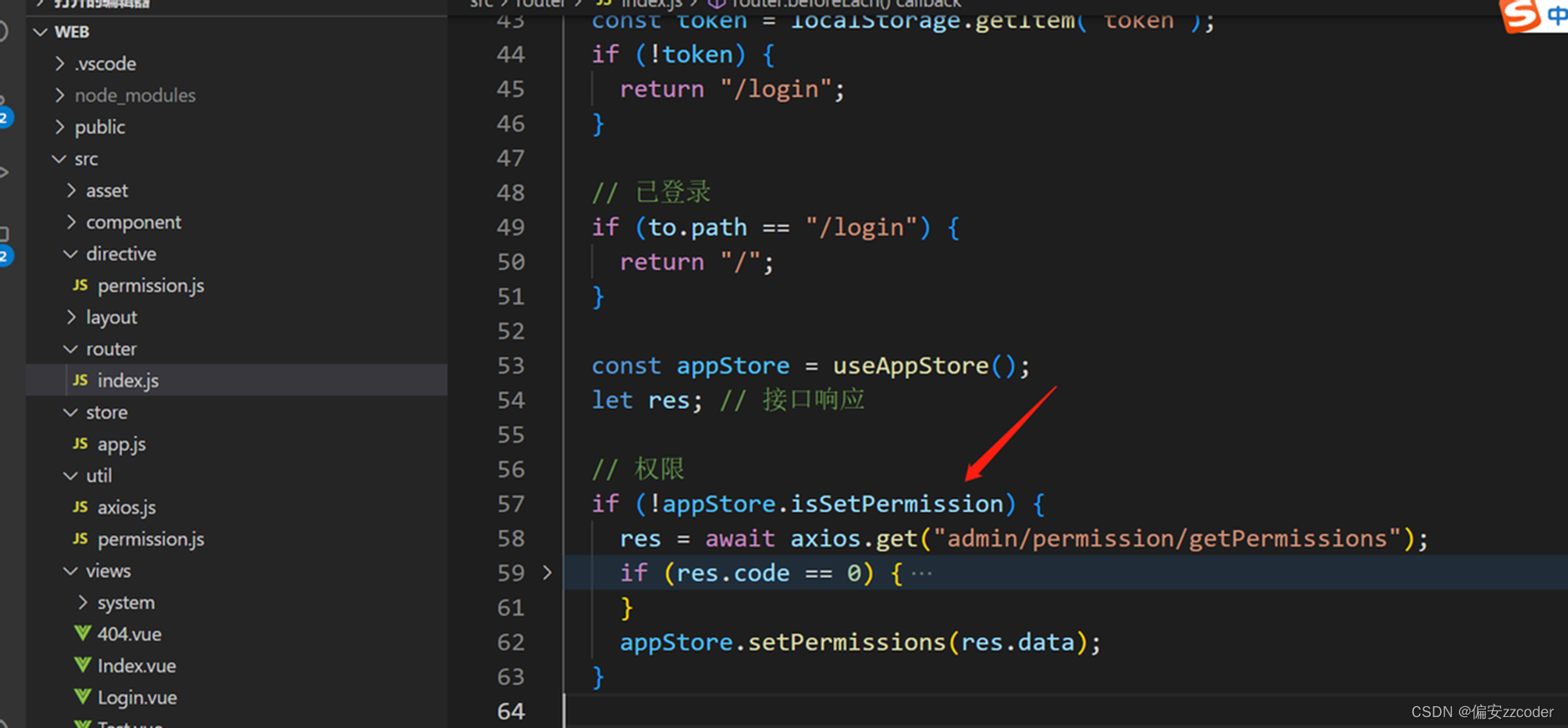
前台路由前置守卫中获取用户拥有的权限,并保存到pinia中。

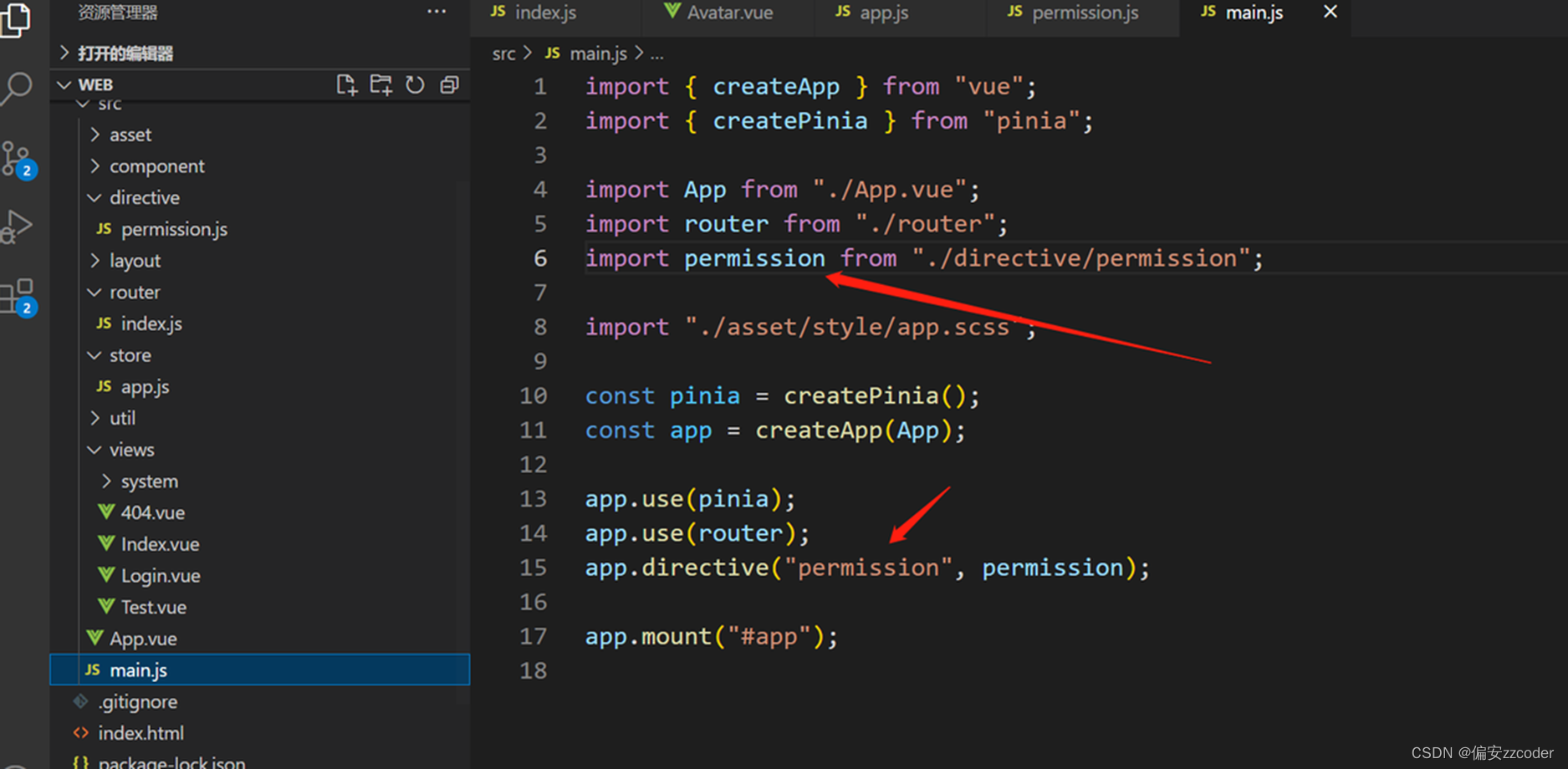
定义权限自定义指令



添加权限工具函数

使用可以通过v-permission指令和isPermission函数进行前端是否有权限判断。
菜单的查看权限
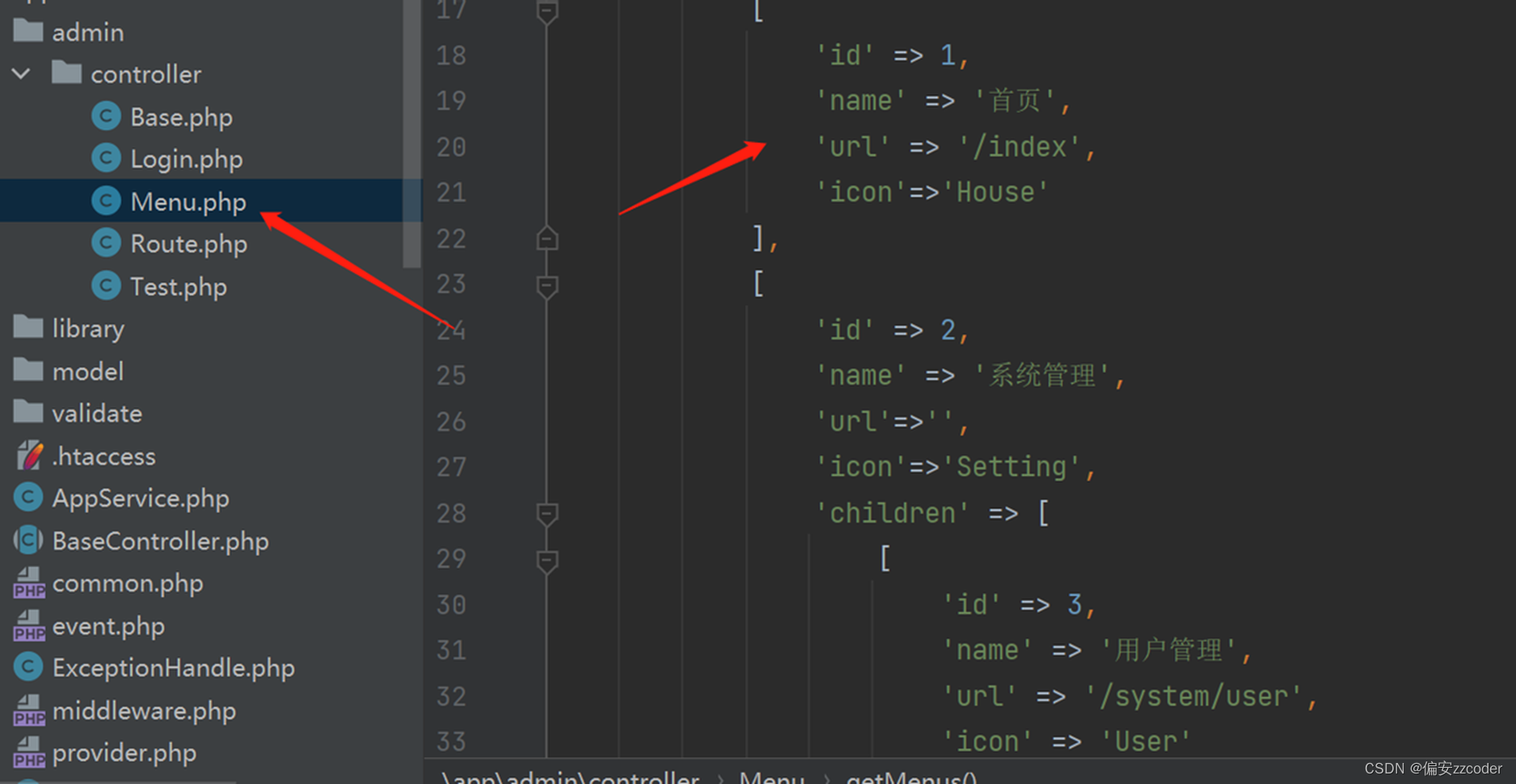
菜单的查看权限是通过后端通过用户身份token,查询出后端为该用户配置的菜单,然后将后端的菜单数据显示到vue后台的菜单处。后端返回json格式的菜单数据,vue前端做菜单的显示,如下图所示。
后端数据

vue前端显示

菜单显示效果

路由的访问权限
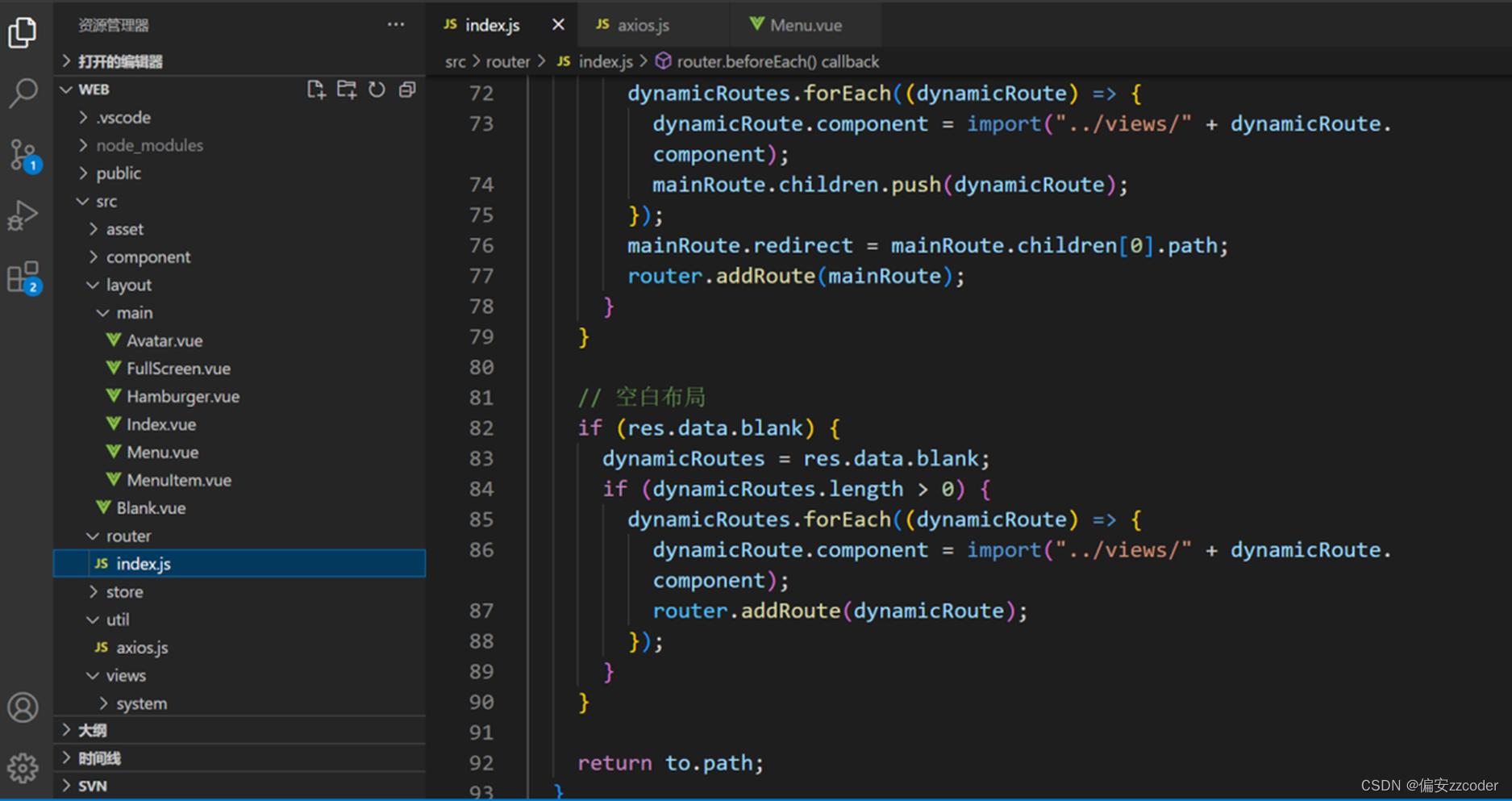
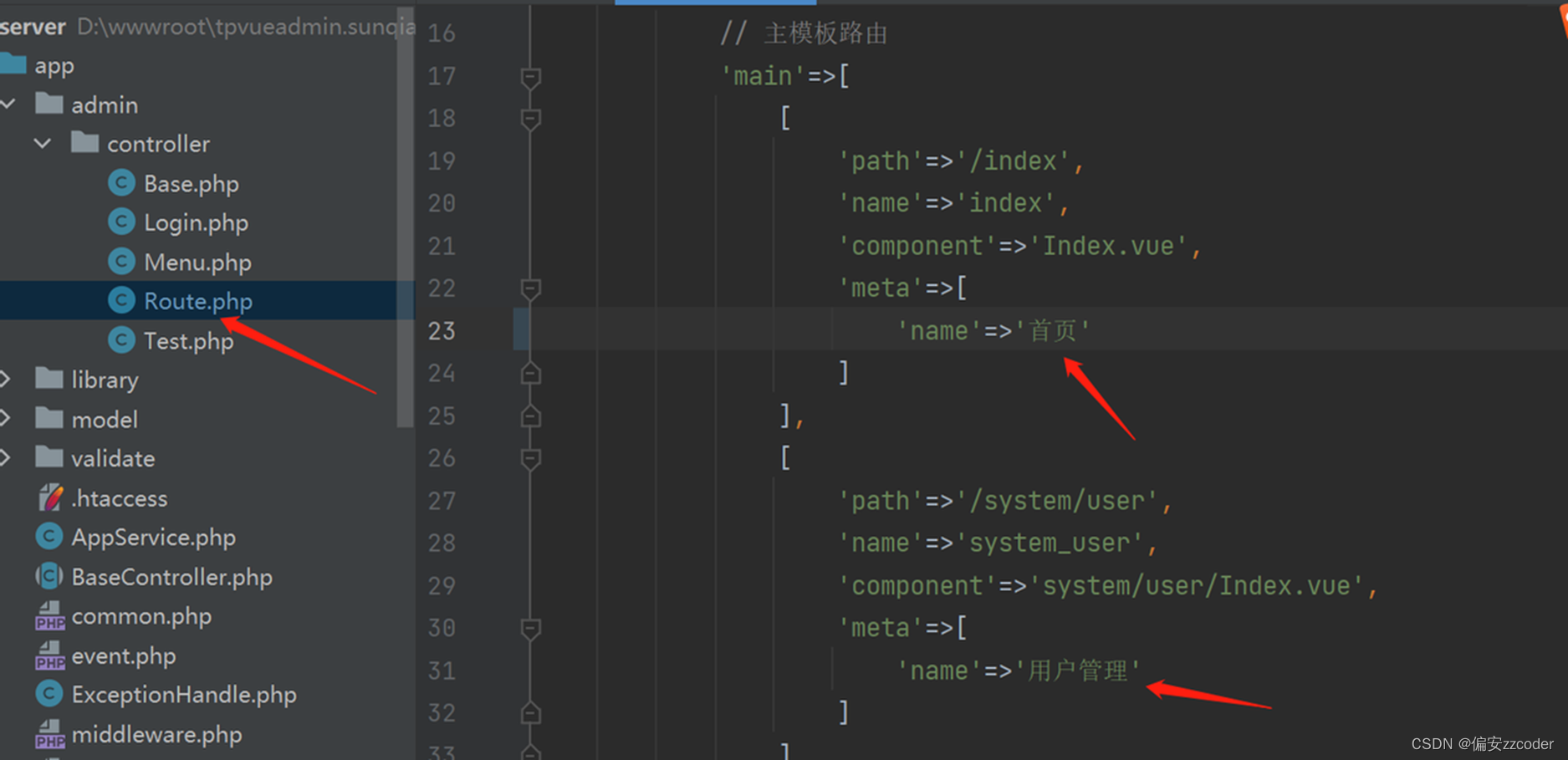
路由访问权限的设计是通过路由守卫,在每次页面加载的时候,判断是否动态加载该用户可以查看到的路由页面,如果没有加载,则请求pinia(pinia中没有路由数据则请求后端接口,将数据存储到浏览器的存储中)将路由数据动态的添加到vue的vue-router路由布局中。根据后台的配置,如果是主布局则加入到主布局中,如果是空白布局就加入到路由顶层。注意:路由前台根据页面的显示进行前台,不能因为后台菜单的层级决定路由嵌套层级。例如:我这里设置的菜单是“系统后台 > 系统管理 > 用户管理”和“系统后台 > 首页”,路由是嵌套是“主布局 > 用户管理”和“主布局 > 首页”,注意这里首页和用户管理在菜单中不是同一层级,而在路由嵌套中首页和用户管理是同级,都是主布局(mainLayout)的childreen。文字有点不好理解,请看下面的代码截图(这一点,困扰我很久,终于看别人源码想明白的一点,特别说明一下,注意理一下与菜单的不同。有些程序员是将菜单数据和路由数据由后端一个接口返回,在前端分别处理,我这里为了流程更清晰,我后端接口分成了菜单数据接口和路由数据接口,毕竟这两个接口的意义和使用场景不一样)。
后台数据

vue前台
路由守卫动态添加用户权限范围内的路由。