问题场景:
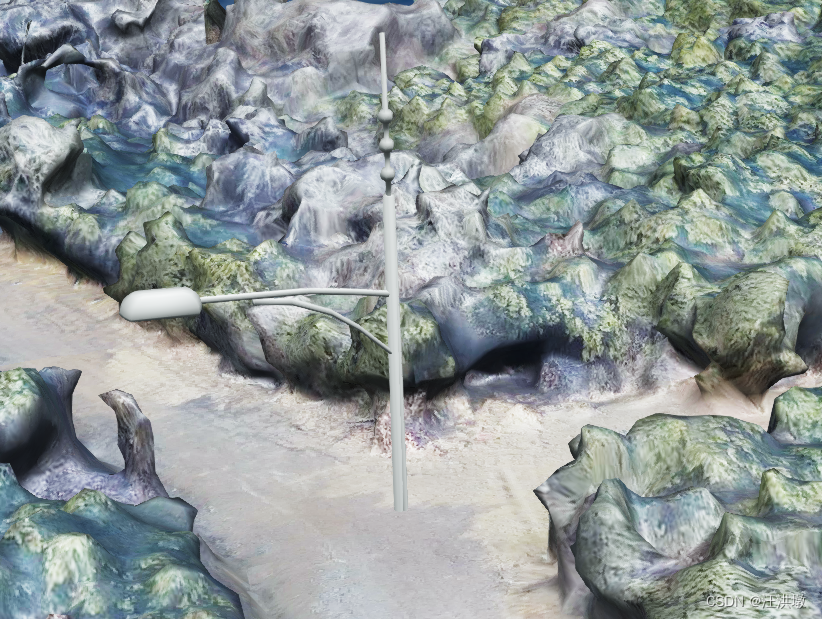
1.发现模型或者矢量数据在拖拽地图视角的时候会发生漂移,加载的矢量数据或模型,浏览时会在地面漂移
2.开启深度检测之后,发现模型或者矢量数据会有部分被地形遮挡,无法看到

问题原因:
1.模型或者矢量数据的高度不对导致的,因为模型或数据的高度在地面以下造成的 (可类比水面折射看水底物体现象来理解)
2.开启深度检测后,位于地底的数据或者模型会被地形遮挡,无法看见,说明高度存在问题。
- 开启深度检测
map.scene.globe.depthTestAgainstTerrain = true; 
解决问题的方法:
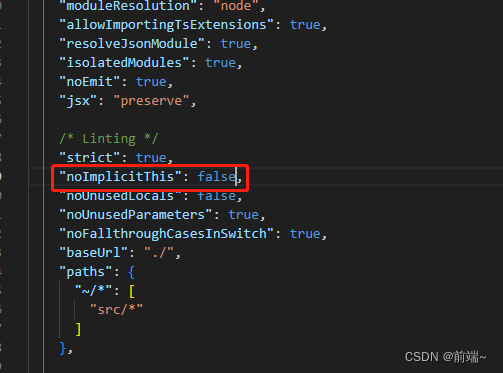
1.开启深度检测后,无法看到模型,调整模型的高度。
主要修改的是:position: [116.346929, 30.861947, 401.34],中的alt
相关模型的高度配置代码:
function addDemoGraphic1(graphicLayer) {
const graphic = new mars3d.graphic.ModelEntity({
name: "警车",
position: [116.346929, 30.861947, 4],
style: {
url: "//data.mars3d.cn/gltf/mars/jingche/jingche.gltf",
scale: 20,
minimumPixelSize: 50,
heading: 90,
distanceDisplayCondition: true,
distanceDisplayCondition_near: 0,
distanceDisplayCondition_far: 10000,
distanceDisplayPoint: {
// 当视角距离超过一定距离(distanceDisplayCondition_far定义的) 后显示为点对象的样式
color: "#00ff00",
pixelSize: 8
}
},
attr: { remark: "示例1" }
})
graphicLayer.addGraphic(graphic)
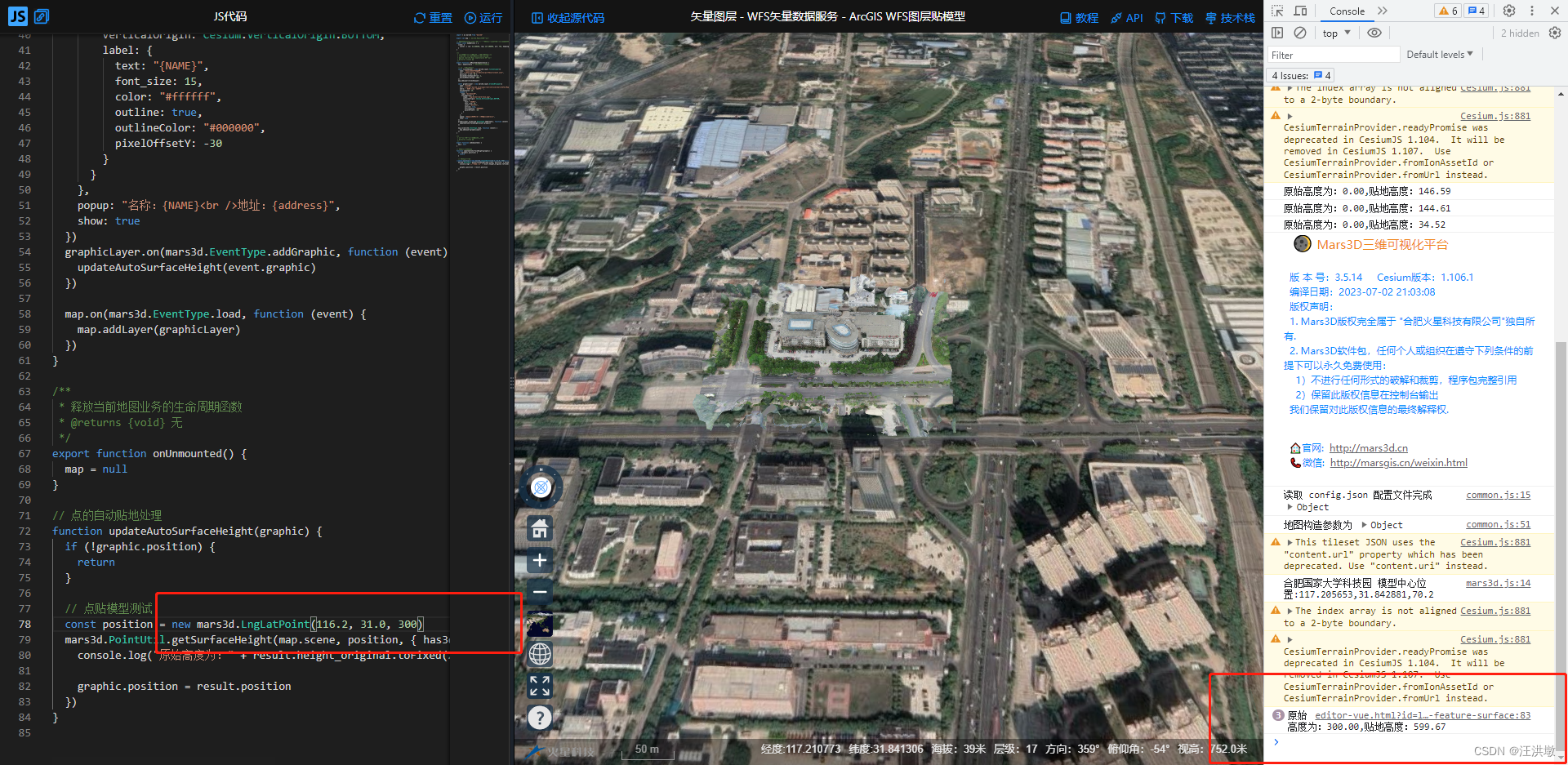
2.模型的高度不对之后,模型的position的高度给一个准确的 ,可以用这个方法算一个准确的高度出来http://mars3d.cn/api/PointUtil.html?classFilter=point#.getSurfaceHeight
2.1类似我截图的这样,new一个position之后,算一下正确的高度
2.2算出来之后,再把正确的高度传给模型
2.3截图中的链接: http://mars3d.cn/editor-vue.html?id=layer-graphic/wfs/arcgis-feature-surface
2.4截图中Mars3d相关api: PointUtil - Mars3D API文档

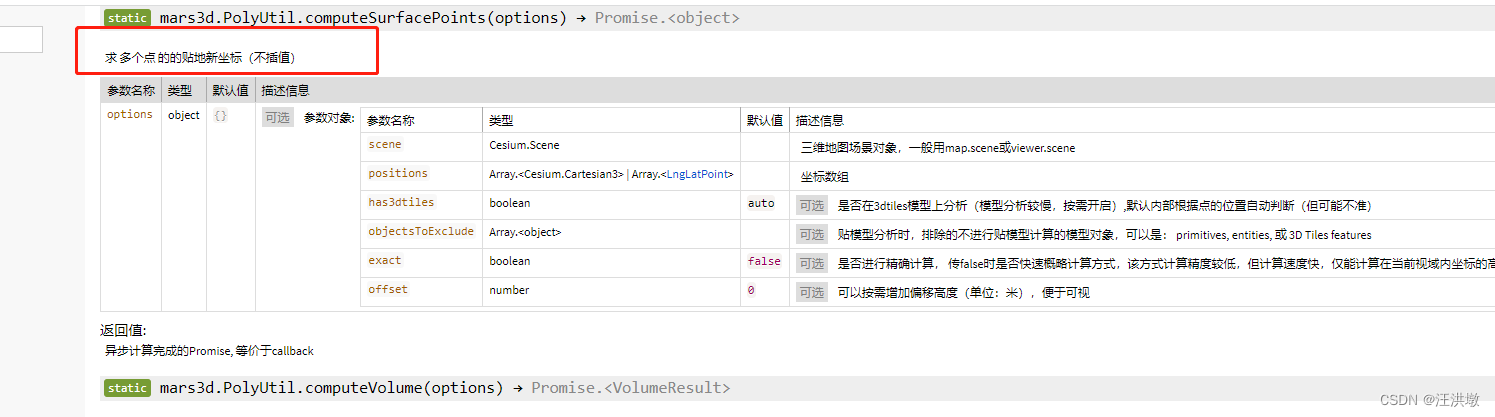
3.如果是多个点位的数据计算高度,可以使用这个方法:
3.1PolyUtil - Mars3D API文档

3.2一般该方法用于geojson面的计算高度,实现准确贴模型。
类似这个问题的来源: mar3d中有简便的方法判断graphic或者geojson对象是多部件吗? · Issue #I7IICY · 火星科技/Mars3D三维地球平台 - Gitee.com