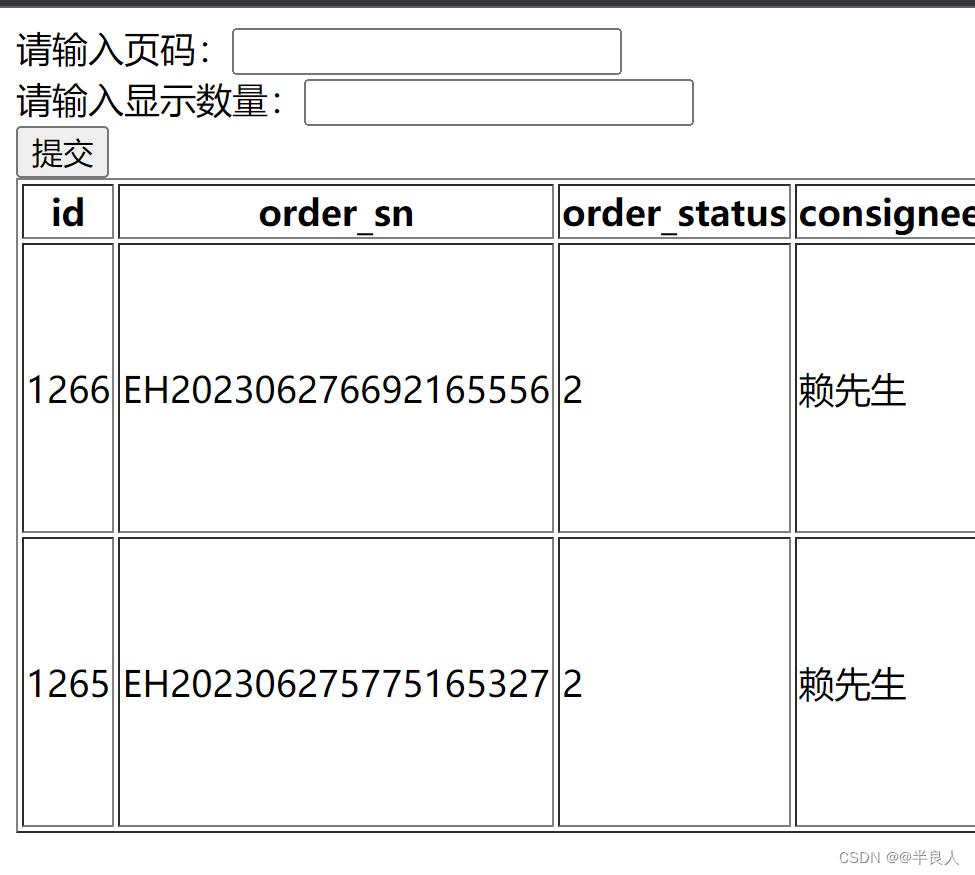
显示效果:

代码:
html:
<el-tooltip :content="setTip(item)" placement="bottom">
<img :src="setSrc(item)" alt="" width="20" height="20" />
</el-tooltip>js:
setTip(item) {
if (item.fileType === "pdf") {
return "PDF";
} else if (item.fileType === "html") {
return "HTML";
} else if (item.fileType === "docx") {
return "WORD";
} else if (item.fileType === "xlsx") {
return "EXCEL";
} else if (item.fileType === "csv") {
return "CSV";
} else {
return "DEFAULT";
}
},
setSrc(item) {
if (item.fileType === "pdf") {
return require("@/static/images/pdf.png");
} else if (item.fileType === "html") {
return require("@/static/images/html.png");
} else if (item.fileType === "docx") {
return require("@/static/images/word.png");
} else if (item.fileType === "xlsx") {
return require("@/static/images/excel.png");
} else if (item.fileType === "csv") {
return require("@/static/images/csv.png");
} else {
return require("@/static/images/default.png");
}
},