import pymysql
from flask import Flask, render_template, request
app = Flask(__name__)
app.debug = True
@app.route('/')
def home():
return render_template('Order_page.html')
#查询数据以列表的形式返回查询结果
@app.route('/Order_list', methods=['POST'])
def Order_list():
db = pymysql.Connect(
host='rm-2cs.com',
port=3306,
user='hai',
password='6',
db='test',
charset='utf8'
)
cur = db.cursor(pymysql.cursors.DictCursor)
if request.method == 'POST':
print('request===', request)
page = int(request.form['page'])
page_size = int(request.form['page_size'])
sql = f"""select * from order a order by add_time desc limit {page * page_size},{page_size} """
cur.execute(sql)
result_all = cur.fetchall()
print("result_all======", result_all)
cur.close()
db.close()
return render_template('Order_page.html', orderlist=result_all)
if __name__ == '__main__':
app.run()
模版动态加载数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>订单列表</title>
<script>
function showForm() {
//document.getElementById("myForm").style.display = "block";
// 监听表单提交事件
document.getElementById("myForm").addEventListener("submit", function () {
// 提交成功后将表单隐藏
document.getElementById("myForm").style.display = "none";
// 阻止表单的默认提交行为
});
}
</script>
</head>
<body onload="showForm()">
<div id="myForm">
<form action="/Order_list" method="post">
请输入页码:<input type="text" name="page"><br>
请输入显示数量:<input type="text" name="page_size"><br>
<input type="submit" value="提交">
</form>
</div>
{% if orderlist %}
<table border="1">
<tr>
{%for name in orderlist[0].keys()%}
<th>{{name}}</th>
{%endfor%}
</tr>
{%for order in orderlist%}
<tr>
{%for name, value in order.items()%}
<td>{{value}}</td>
{%endfor%}
</tr>
{%endfor%}
</table>
{% endif %}
</body>
</html>
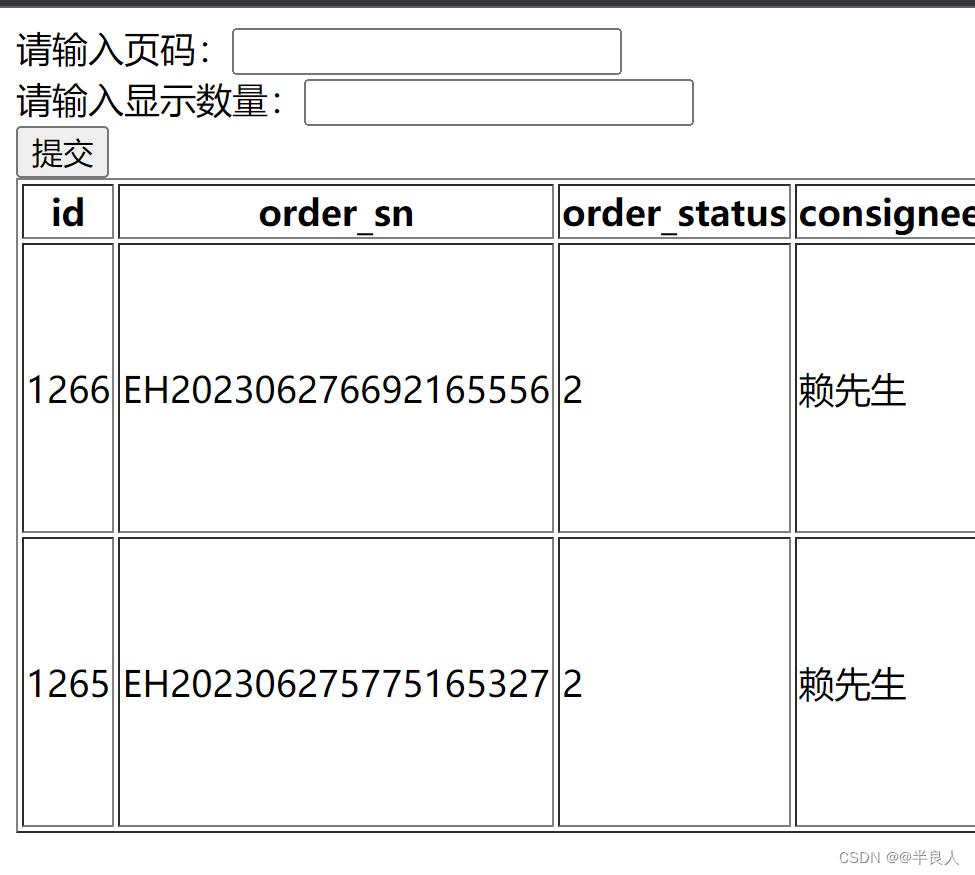
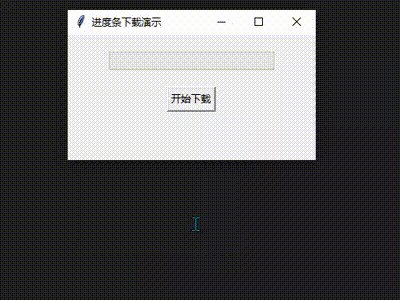
页面显示效果