前言
Ant-Design-Vue 组件库某些组件默认是英文显示的,如时间选择等组件。这些组件的显示需要用户手动去进行汉化。
官方文档对此也给出了说明及示例,但截止到本篇博客发布日期,示例与实际项目配置存在小幅度出入。我也因此踩了一些坑,所以萌生了写这一篇博客的念头,分享一下本次经历,尽量避免其他人和我踩了相同的坑。

操作方法
1. 官网说明及示例
先看官网给出的说明及示例。

<template>
<a-config-provider :locale="locale">
<App />
</a-config-provider>
</template>
<script>
import zhCN from 'ant-design-vue/es/locale/zh_CN';
import dayjs from 'dayjs';
import 'dayjs/locale/zh-cn';
dayjs.locale('zh-cn');
export default {
data() {
return {
locale: zhCN,
};
},
};
</script>
官网给出的说明大体上是没有问题的,只在细节上有一些需要注意的地方,下面是实际操作中的配置过程。
2. 解决办法
Ant-Design在 V3 版本开始,默认使用dayjs替换了momentjs库。
原本是打算用 momentjs 解决汉化时间问题的,但既然官网说了默认使用 dayjs 库,那我也同样使用这个库好了。
安装及使用 dayjs 库。
npm install dayjs --save
安装完成后在 main.ts 文件中添加以下配置。
main.ts
import dayjs from 'dayjs';
import 'dayjs/locale/zh-cn';
dayjs.locale('zh-cn');
接着在 App.vue 中添加以下配置,为方便浏览,以下为 App.vue 完成内容。
App.vue
<script setup lang="ts">
import zhCN from 'ant-design-vue/es/locale/zh_CN';
</script>
<template>
<a-config-provider :locale="zhCN">
<router-view />
</a-config-provider>
</template>
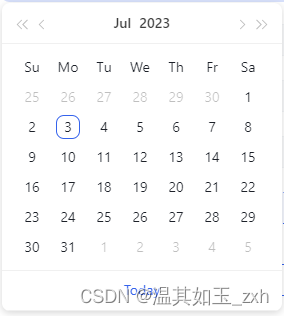
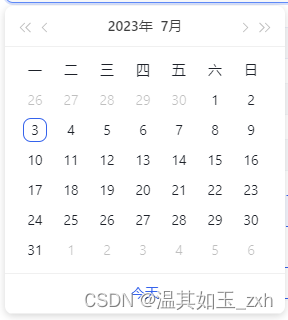
这样就已经配置完成了,接下来看效果。

可以看到,汉化已经成功,至此 ant-design 汉化配置成功。
END