目录
导出
1.后端代码
(1)相关依赖
(2)自定义实体类
(3)写一个查询方法list
(4)写导出接口
2.前端代码
3.效果示例
导入
1.后端代码
(1)写导入接口
2.前端代码
3.效果示例
导出
1.后端代码
(1)相关依赖
<!--hutool:工具类用不起的注意升级jar包版本或者降低版本,一般都是升高-->
<dependency>
<groupId>cn.hutool</groupId>
<artifactId>hutool-all</artifactId>
<version>5.8.0</version>
</dependency>
<!--poi:是Office文档的Java处理包,也得装上才能用-->
<dependency>
<groupId>org.apache.poi</groupId>
<artifactId>poi-ooxml</artifactId>
<version>5.2.2</version>
</dependency>
(2)自定义实体类
@Data
@AllArgsConstructor
@NoArgsConstructor
@TableName("person")
public class Person {
@TableId(type = IdType.AUTO)
@Column(name = "id")
private Long Id;
@Alias("用户名")
private String name;
@Alias("性别")
private String gender;
@Alias("年龄")
private Integer age;
@TableField(exist = false)
private List<Long> ids;
public Person(List<Long> ids) {
this.ids = ids;
}
}注意:这里要加@Alias注解,是因为当我们要进行导入操作时,会因为xls中表名和字段是中文而无法导入数据库,因此这时需要作别名设置
(3)写一个查询方法list
这里有很多方式,因为本章是聚焦在导入导出功能上,所以查询可以用通用Mapper或者MyBatis-plus提供好的方法都可以,我这里是自己写的,这里就不解释了
@Mapper
public interface PersonMapper extends BaseMapper<Person>{
List<Person> selectPersonList(Person person);
}(4)写导出接口
@GetMapping("/export")
public void export(HttpServletResponse response) throws IOException {
//先从数据库查出所有的数据
List<Person> list = personService.selectPersonList2();
//我们创建Hutool给我们写好的ExcelWrite
ExcelWriter wirter = ExcelUtil.getWriter(true);
wirter.write(list, true);
//我们将输出的excel文件写出到客户端直接下载
//response为HttpServletResponse对象
response.setContentType("application/vnd.openxmlformats-officedocument.spreadsheetml.sheet;charset=utf-8");
//test.xls是弹出下载对话框的文件名,不能为中文,中文请自行编码
// response.setHeader("Content-Disposition","attachment;filename=test.xls");
String fileName = URLEncoder.encode("用户相关信息", "UTF-8");
response.setHeader("Content-Disposition", "attachment;filename=" + fileName + ".xlsx");
ServletOutputStream out = response.getOutputStream();
wirter.flush(out, true);
//关闭wirter,释放内存
wirter.close();
//关机输出servlet流
IoUtil.close(out);
}2.前端代码
<template>
<div>
c
<el-button type="success" @click="exp">导出</el-button>
</div>
</template>
<script>
export default {
methods: {
exp() {
window.open("http://localhost:8081/export")
},
}
}
</script>3.效果示例



导入
1.后端代码
(1)写导入接口
@PostMapping("/import")
public boolean imp(MultipartFile file) throws IOException {
//获取来自浏览器发送的文件内容
InputStream inputStream = file.getInputStream();
//这里我们不用磁盘路径这种写死的,我们使用输入流动态进行读取
// ExcelReader reader = ExcelUtil.getReader("读取文件来源");
ExcelReader reader = ExcelUtil.getReader(inputStream);
List<Person> all = reader.readAll(Person.class);
//我们再使用MP的批量插入插入到数据库中即可
personService.saveBatch(all);
return true;
}2.前端代码
<template>
<div>
<el-upload action="http://localhost:8081/import" :show-file-list="false" accept=".xls,.xlsx"
:on-success="handleExcelImportSuccess" style="display: inline-block;">
</el-upload>
<el-button type="success" @click="exp">导出</el-button>
</div>
</template>
<script>
export default {
methods: {
handleUploadSuccess(response, file) {
this.$message.success('导入成功');
},
exp() {
window.open("http://localhost:8081/export")
},
}
}
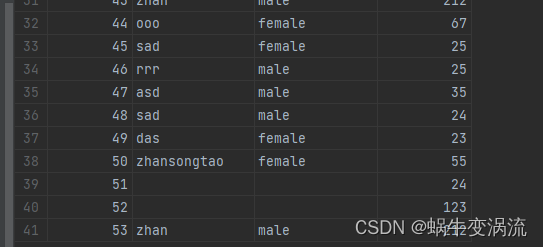
</script>3.效果示例

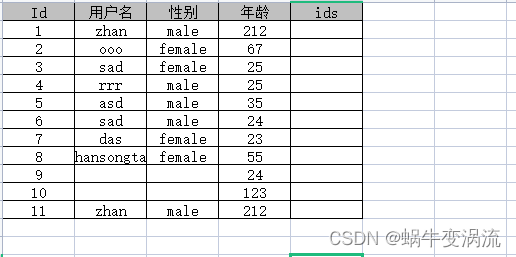
假设将下列表导入


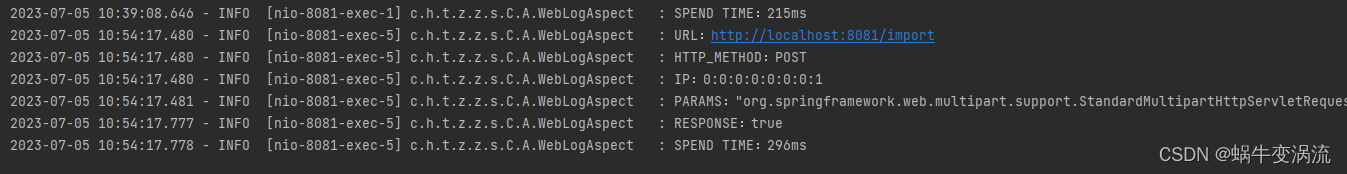
看后台数据库

可以看到数据库被添加了进来,而且主键因为设置了自增属性,不会被xls表中的id号所影响