盒子模型
1、元素分类
1、元素分类
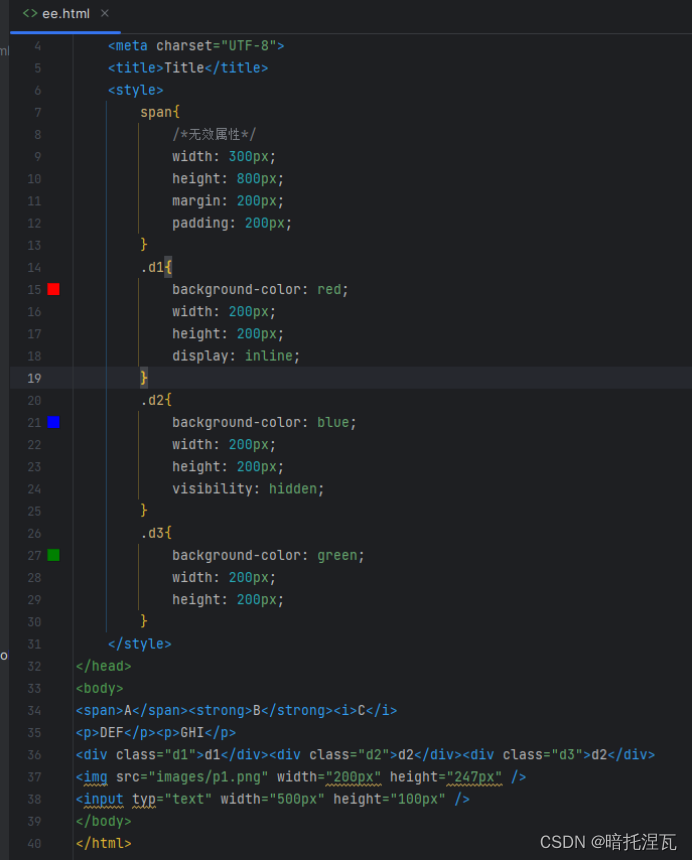
行内元素(内联元素)inline
从左向右,从上到下,依次显示
一个挨着挨一个
以下属性无效:width、height、maring、pading
行内元素内部无法嵌套块级元素
行内元素列表
a
strong
span
i
label
del
……
块级元素block
块级元素独占一行
从上到下,依次显示
块级元素内部可以嵌套行内元素
可以设置width、heightt、maring、pading等属性
块级元素列表
dive
p
ul
ol
dl
form
……
互相转换
选择器{
display:none;隐藏
display:block;块级
display:inline;行内元素
display:inline-block;行内块级元素(img / input)
}
2、块级元素
p
段落
不适合布局
h1-h6
标题
列表
ul
ol
dl
可以显示内容,更多作为布局使用
form
表单:用于将内部所有的表单元素的name和value提交给服务器
包含众多的表单元素
div
分区:将页面分割为独立的、不同的部分
布局

没有默认样式
HTML5新增的块级元素(不知道都无所谓,强调HTML语义,可读性)
header
address
center
nav
menu
section


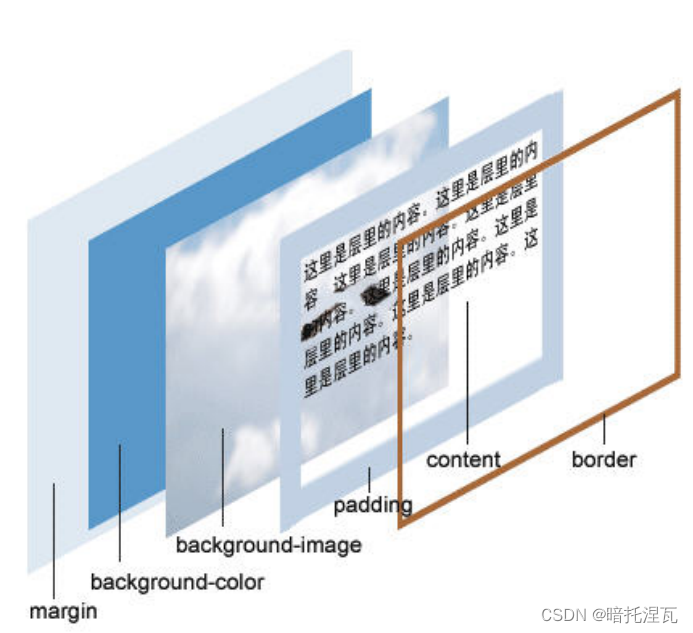
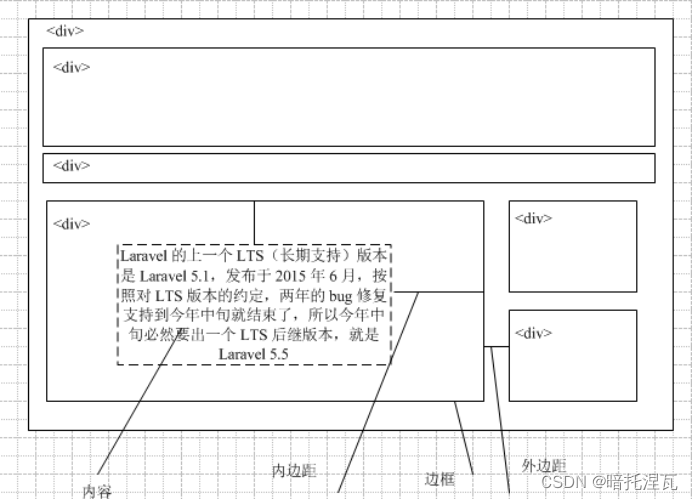
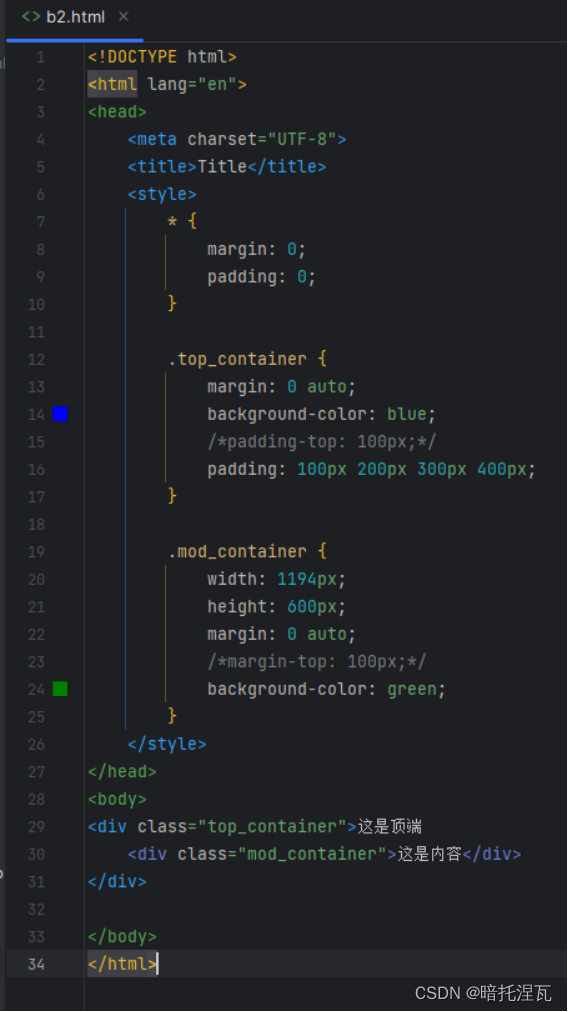
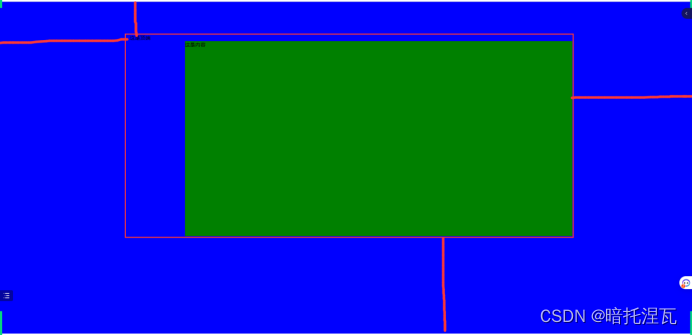
3、盒子模型
盒子的主要属性
width宽
height高
padding内边距
border边框
margin外边距
立体

平面

盒子模型的尺寸

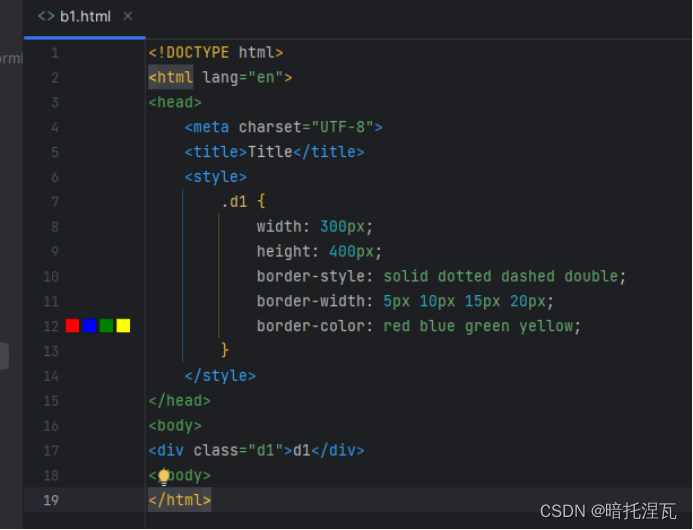
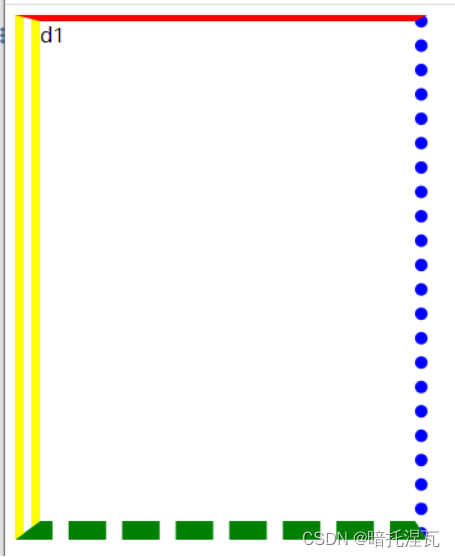
4、边框
边框颜色

边框宽度

边框风格



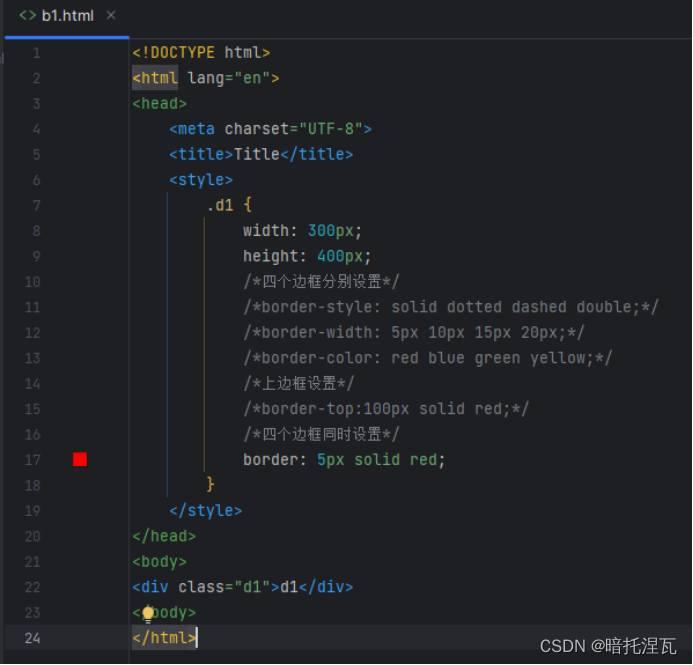
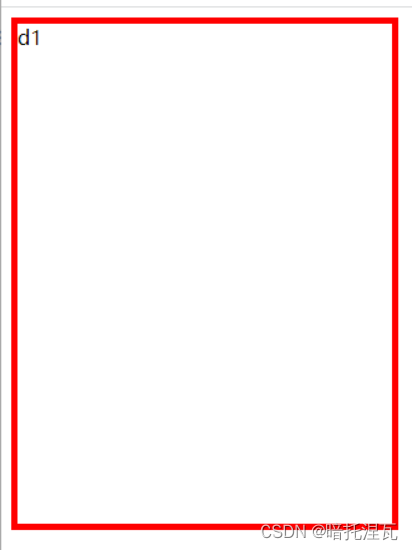
简写
完整写法
border-top-color:red;
border-top-style:solid;
border-top-width:5px;
简写
border-color: red red red red;
border-style: solid solid solid solid;
border-width: 5px 5px 5px 5px;
border-top: red 5px soild;
border:


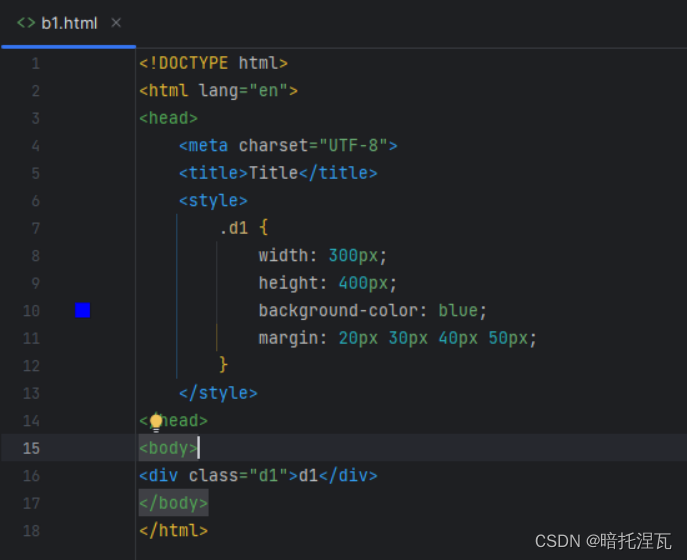
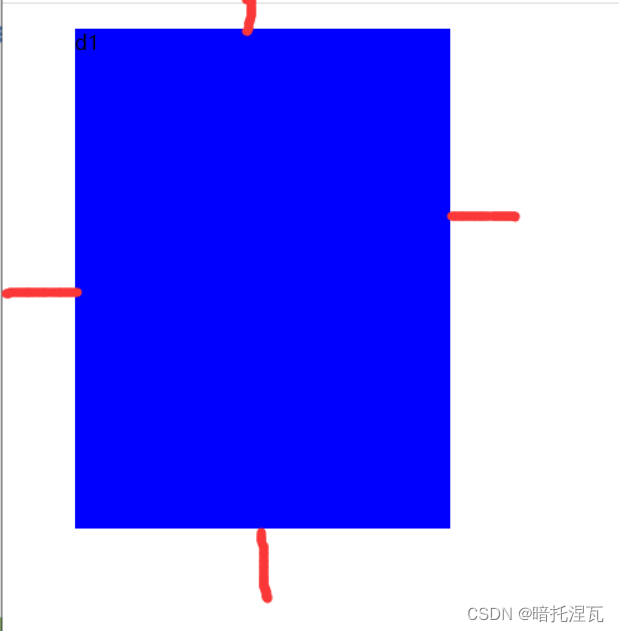
5、外边距
完整写法
margin-top: 5px;
简写
margin: 5px 5px 5px 5px;


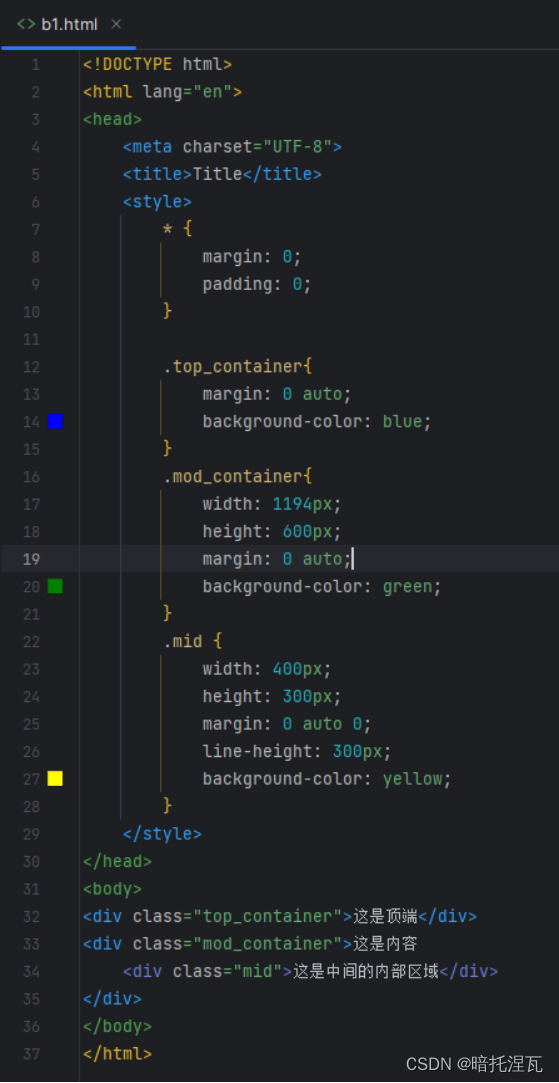
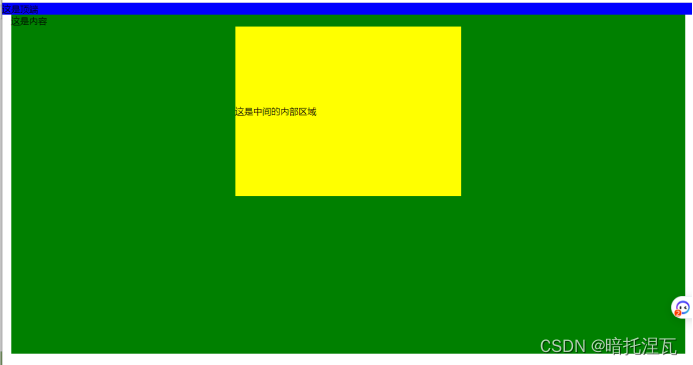
水平居中特效


6、内边距
完整写法
padding-top: 5px;
简写
padding: 5px 5px 5px 5px;


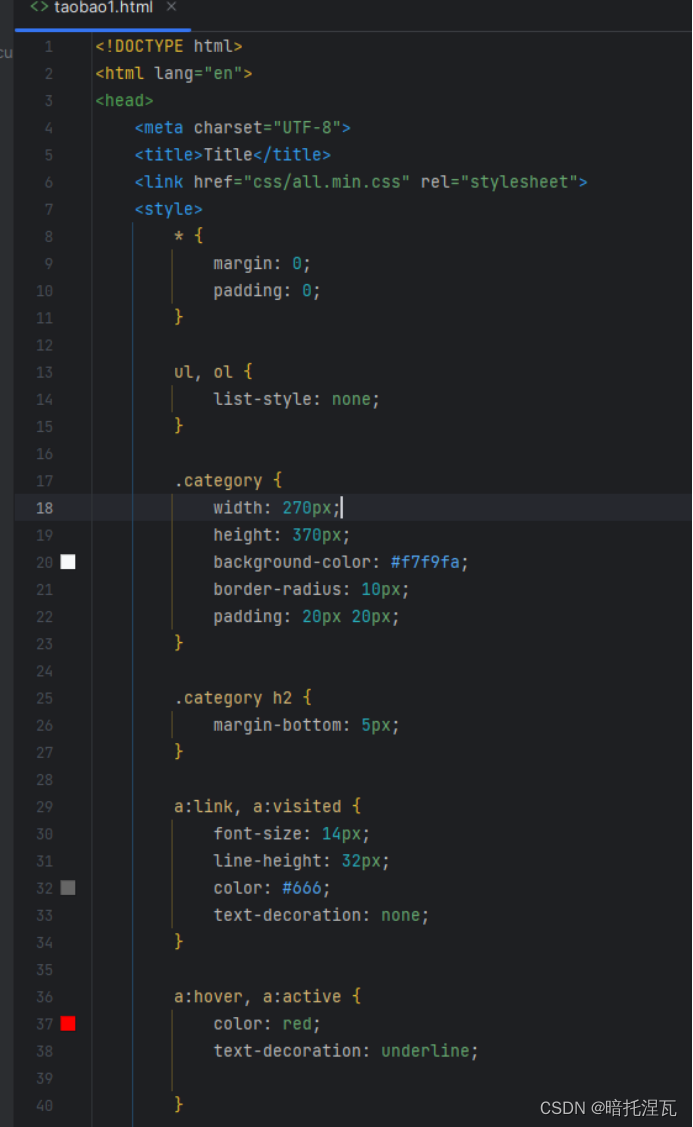
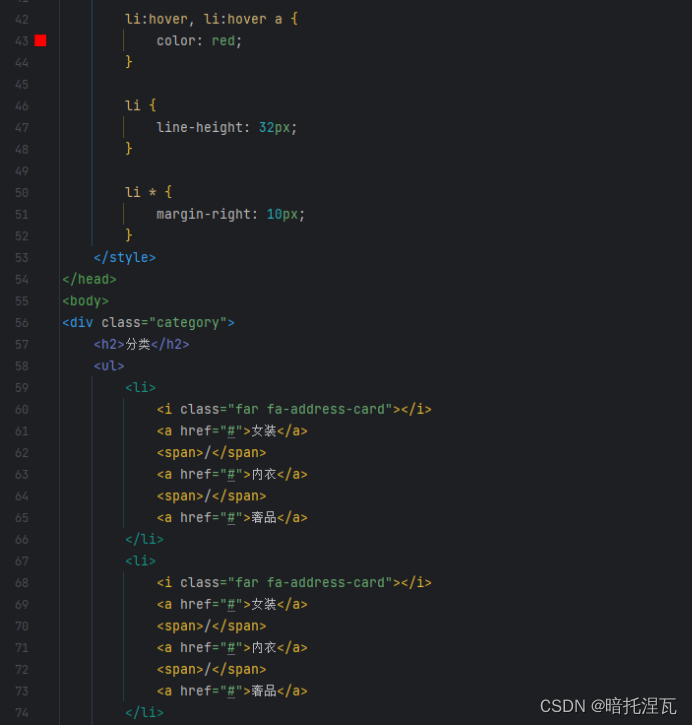
7、课堂练习
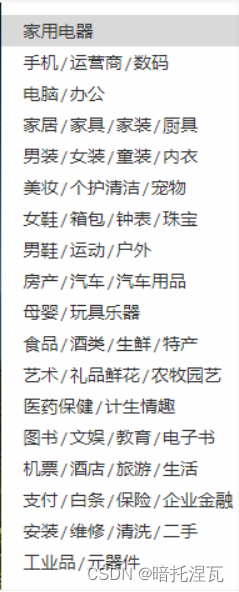
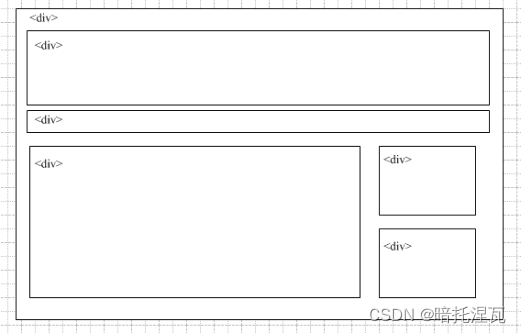
练习1—淘宝首页分类




练习2—京东首页的分类