前言
小亭子正在努力的学习编程,接下来将开启JavaEE的学习~~
分享的文章都是学习的笔记和感悟,如有不妥之处希望大佬们批评指正~~
同时如果本文对你有帮助的话,烦请点赞关注支持一波, 感激不尽~~
目录
前言
一、HttpServlet
Servlet 的生命周期:
二、HttpServletRequest
核心方法:
代码示例:
三、 HttpServletResponse
核心方法
代码示例
综合运用--服务器版表白墙的实现
总体设计:
效果:
流程梳理:
准备工作:
后端需求:
代码实现
后端:
前端:(完整代码)
数据库部分
这里重点分享三个类
- HttpServlet
- HttpServletRequest
- HttpServletResponse
一、HttpServlet
我们写 Servlet 代码的时候, ⾸先第⼀步就是先创建类, 继承⾃ HttpServlet, 并重写其中的某些方法
| 方法名称 | 调用时机 |
| init | 在 HttpServlet 实例化之后被调用一次 |
| destory | 在 HttpServlet 实例不再使用的时候调用一次 |
| service | 收到 HTTP 请求的时候调用 |
| doGet | 收到 GET 请求的时候调用(由 service 方法调用) |
| doPost | 收到 POST 请求的时候调用(由 service 方法调用) |
| doPut/doDelete/doOptions/... | 收到其他请求的时候调用(由 service 方法调用) |
说明:
1.init 方法:只调用一次,在HttpServlet 被实例化后(首次收到匹配的请求时),会调用一次,做一些初始化相关工作。
2.destroy 方法:能否执行不好说,不太靠谱。
如果是通过8005管理端口来停止服务器,此时destroy能执行
如果是通过直接杀死进程来停止服务器,此时destroy不能执行
【8005是管理端口,8080是业务端口】
3.service方法:每次收到路径匹配请求,都会执行
4.doGet/doPost 其实是在service中被调用的,一般不重写service,只重写doXX就行了。
Servlet 的生命周期:
- init 是初始情况下调用一次
- destroy是结束之前调用一次
- service是每次收到路径匹配的请求都调用一次
二、HttpServletRequest
Tomcat 通过 Socket API 读取 HTTP 请求(字符串), 并且按照 HTTP 协议的格式把字符串解析成
HttpServletRequest 对象
核心方法:
| ⽅法 | 描述 |
| String getProtocol() | 返回请求协议的名称和版本。 |
| String getMethod() | 返回请求的 HTTP ⽅法的名称,例如,GET、POST 或 PUT。 |
| String getRequestURI() | 从协议名称直到 HTTP 请求的第⼀⾏的查询字符串中,返回该请求的 URL 的⼀部分。 |
| String getContextPath() | 返回指示请求上下⽂的请求 URI 部分。 |
| String getQueryString() | 返回包含在路径后的请求 URL 中的查询字符串。 |
| Enumeration getParameterNames() | 返回⼀个 String 对象的枚举,包含在该请求中包含的参数的名称。 |
| String getParameter(String name) | 以字符串形式返回请求参数的值,或者如果参数不存在则返回 null。 |
| String[] getParameterValues(String name) | 返回⼀个字符串对象的数组,包含所有给定的请求参数的值,如果参数不存在则返回 null。 |
| Enumeration getHeaderNames() | 返回⼀个枚举,包含在该请求中包含的所有的头名。 |
| String getHeader(String name) | 以字符串形式返回指定的请求头的值。 |
| String getCharacterEncoding() | 返回请求主体中使⽤的字符编码的名称。 |
| String getContentType() | 返回请求主体的 MIME 类型,如果不知道类型则返回 null。 |
| int getContentLength() | 以字节为单位返回请求主体的⻓度,并提供输⼊流,或者如果⻓度未知则返回 -1。 |
| InputStream getInputStream() | ⽤于读取请求的 body 内容. 返回⼀个InputStream 对象. |
代码示例:
1.打印请求信息
@WebServlet("/showRequest")
public class ShowRequest extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
resp.setContentType("text/html; charset=utf-8");
// 打印请求信息
StringBuilder stringBuilder = new StringBuilder("内容如下");
stringBuilder.append("<br>");
// ⽅法
stringBuilder.append(req.getMethod());
stringBuilder.append("<br>");
// URL
stringBuilder.append(req.getRequestURI());
stringBuilder.append("<br>");
// 协议
stringBuilder.append(req.getProtocol());
stringBuilder.append("<br>");
// contextPath
stringBuilder.append(req.getContextPath());
stringBuilder.append("<br>");
// query string
stringBuilder.append(req.getQueryString());
stringBuilder.append("<br>");
// header
stringBuilder.append("<p>headers:</p>");
Enumeration<String> headerNames = req.getHeaderNames();
while (headerNames.hasMoreElements()) {
String name = headerNames.nextElement();
stringBuilder.append(name + ": " + req.getHeader(name));
stringBuilder.append("<br>");
}
// 响应
resp.getWriter().write(stringBuilder.toString());
}
}2. 获取 GET 请求中的参数
@WebServlet("/parameter")
public class GetParameter extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
// 设置响应格式,解决乱码问题
resp.setContentType("text/html; charset=utf-8");
// 获取请求中的参数
String studentId = req.getParameter("studentId");
String studentName = req.getParameter("studentName");
String result = MessageFormat.format("studentId = {0}, studentNam
e = {1}", studentId, studentName);
System.out.println(result);
// 写响应
resp.getWriter().write(result);
}
}3. 获取 POST 请求中的参数
@WebServlet("/postParameter")
public class PostParameter extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp
) throws ServletException, IOException {
req.setCharacterEncoding("utf-8");
// 获取POST请求
String studentId = req.getParameter("studentId");
String studentName = req.getParameter("studentName");
String msg = MessageFormat.format("studentId = {0}, studentName =
{1}", studentId, studentName);
System.out.println(msg);
// 响应
resp.setContentType("text/html; charset=utf-8");
resp.getWriter().write(msg);
}
}三、 HttpServletResponse
Servlet 中的 doXXX ⽅法的⽬的就是根据请求计算得到相应, 然后把响应的数据设置到
HttpServletResponse 对象中.
然后 Tomcat 就会把这个 HttpServletResponse 对象按照 HTTP 协议的格式, 转成⼀个字符串,
并通过 Socket 写回给浏览器
核心方法
| ⽅法 | 描述 |
| void setStatus(int sc) | 为该响应设置状态码。 |
| void setHeader(String name, String value) | 设置⼀个带有给定的名称和值的 header. 如果name 已经存在, 则覆盖旧的值. |
| void addHeader(String name, String value) | 添加⼀个带有给定的名称和值的 header. 如果name 已经存在, 不覆盖旧的值, 并列添加新的键值对 |
| void setContentType(String type) | 设置被发送到客户端的响应的内容类型。 |
| void setCharacterEncoding(String charset) | 设置被发送到客户端的响应的字符编码(MIME字符集)例如,UTF-8。 |
| void sendRedirect(String location) | 使⽤指定的重定向位置 URL 发送临时重定向响应到客户端。 |
| PrintWriter getWriter() | ⽤于往 body 中写⼊⽂本格式数据. |
| OutputStream getOutputStream() | ⽤于往 body 中写⼊⼆进制格式数据 |
代码示例
//设置状态码
@WebServlet("/status")
public class StatusServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String status = req.getParameter("status");
if (status.equals("1")) {
System.out.println(200);
resp.setStatus(200);
} else if (status.equals("2")) {
System.out.println(404);
// sendError返回tomcat⾃定义的错误⻚⾯
resp.sendError(404);
// resp.setStatus(404);
} else if (status.equals("3")) {
System.out.println(43);
resp.setStatus(403);
} else {
System.out.println(500);
resp.setStatus(500);
}
}
}
//设置刷新
@WebServlet("/refresh")
public class RefreshServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
resp.setContentType("text/html; charset=utf-8");
resp.setHeader("Refresh", "1");
resp.getWriter().write("timestamp: " + System.currentTimeMillis())
;
}
}
//重定向
@WebServlet("/redirect")
public class RedirectServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
// [TODO] 处理⾃⼰的业务, ⽐如⼴告计费系统的统计逻辑
// 强制跳转
resp.sendRedirect("https://www.baidu.com");
}
}综合运用--服务器版表白墙的实现
总体设计:
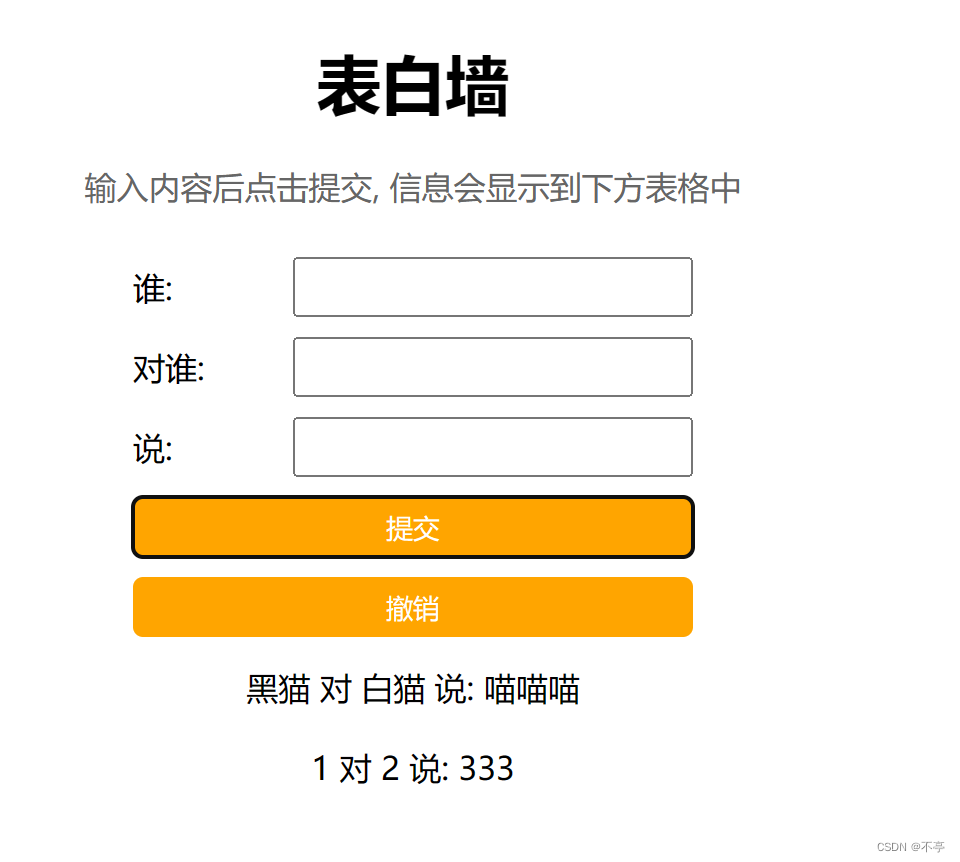
效果:
流程梳理:
1. ⽤户⾸次打开⻚⾯,需要从服务器查询以前已经发布过的留⾔
2. ⽤户发送请求查询留⾔列表,服务器返回数据库中的留⾔集合
3. ⽤户接收到响应后构造⻚⾯,把以前的留⾔显示在⻚⾯上
4. ⽤户提交⼀条新的留⾔信息
5. 服务器接收到请求后,解析数据并封装成JAVA对象
6. 通过后端程序把对象中所表示的内容存⼊数据库,以便以后查询准备工作:
1.引入依赖 : servlet,jackson
2.创建目录,粘贴web.xml的内容
3.明确前后端交互接口
后端需求:
1.页面加载完毕之后,需要给服务器发个请求,获取到当前的留言板数据都有什么.
2.用户点击提交的时候,告诉服务器,当前用户发的消息是什么
约定 发送的内容和返回响应的格式:
接口1:获取页面留言信息
接口二:提交新消息给服务器
说明:
1.json 中使用[ ] 表示数组,[ ] 中每个元素,是一个{ } json 对象,每个对象中又有三个属性:from, to , message
2.对于接口二,服务器要做的事情就是解析请求中的body 转换成Message对象,然后报这个Message 对象给保存起来
代码实现
后端:
class Message { // 这几个属性必须设置 public !!!! // 如果设置 private, 必须生成 public 的 getter 和 setter !!! public String from; public String to; public String message; @Override public String toString() { return "Message{" + "from='" + from + '\'' + ", to='" + to + '\'' + ", message='" + message + '\'' + '}'; } } @WebServlet("/message") public class MessageServlet extends HttpServlet { private ObjectMapper objectMapper = new ObjectMapper(); // private List<Message> messageList = new ArrayList<>(); @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { // 通过这个方法来处理 "获取所有留言消息" // 需要返回一个 json 字符串数组. jackson 直接帮我们处理好了格式. List<Message> messageList = load(); String respString = objectMapper.writeValueAsString(messageList); resp.setContentType("application/json; charset=utf8"); resp.getWriter().write(respString); } @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { // 通过这个方法来处理 "提交新消息" Message message = objectMapper.readValue(req.getInputStream(), Message.class); save(message); System.out.println("消息提交成功! message=" + message); // 响应只是返回 200 报文. body 为空. 此时不需要额外处理. 默认就是返回 200 的. }前端:(完整代码)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>表白墙</title> <!-- 引入 jquery --> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script> <style> /* * 通配符选择器, 是选中页面所有元素 */ * { /* 消除浏览器的默认样式. */ margin: 0; padding: 0; box-sizing: border-box; } .container { width: 600px; margin: 20px auto; } h1 { text-align: center; } p { text-align: center; color: #666; margin: 20px 0; } .row { /* 开启弹性布局 */ display: flex; height: 40px; /* 水平方向居中 */ justify-content: center; /* 垂直方向居中 */ align-items: center; } .row span { width: 80px; } .row input { width: 200px; height: 30px; } .row button { width: 280px; height: 30px; color: white; background-color: orange; /* 去掉边框 */ border: none; border-radius: 5px; } /* 点击的时候有个反馈 */ .row button:active { background-color: grey; } </style> </head> <body> <div class="container"> <h1>表白墙</h1> <p>输入内容后点击提交, 信息会显示到下方表格中</p> <div class="row"> <span>谁: </span> <input type="text"> </div> <div class="row"> <span>对谁: </span> <input type="text"> </div> <div class="row"> <span>说: </span> <input type="text"> </div> <div class="row"> <button id="submit">提交</button> </div> <div class="row"> <button id="revert">撤销</button> </div> <!-- <div class="row"> xxx 对 xx 说 xxxx </div> --> </div> <script> // 实现提交操作. 点击提交按钮, 就能够把用户输入的内容提交到页面上显示. // 点击的时候, 获取到三个输入框中的文本内容 // 创建一个新的 div.row 把内容构造到这个 div 中即可. let containerDiv = document.querySelector('.container'); let inputs = document.querySelectorAll('input'); let button = document.querySelector('#submit'); button.onclick = function() { // 1. 获取到三个输入框的内容 let from = inputs[0].value; let to = inputs[1].value; let msg = inputs[2].value; if (from == '' || to == '' || msg == '') { return; } // 2. 构造新 div let rowDiv = document.createElement('div'); rowDiv.className = 'row message'; rowDiv.innerHTML = from + ' 对 ' + to + ' 说: ' + msg; containerDiv.appendChild(rowDiv); // 3. 清空之前的输入框内容 for (let input of inputs) { input.value = ''; } // 4. 通过 ajax 构造 post 请求, 把这个新的消息提交给服务器. let body = { "from": from, "to": to, "message": msg }; $.ajax({ type: 'post', url: 'message', contentType: "application/json;charset=utf8", data: JSON.stringify(body), success: function(body) { // 这是响应成功返回之后, 要调用的回调. console.log("消息发送给服务器成功!"); } }); } let revertButton = document.querySelector('#revert'); revertButton.onclick = function() { // 删除最后一条消息. // 选中所有的 row, 找出最后一个 row, 然后进行删除 let rows = document.querySelectorAll('.message'); if (rows == null || rows.length == 0) { return; } containerDiv.removeChild(rows[rows.length - 1]); } // 在页面加载的时候, 希望能够从服务器获取到所有的消息, 并显示在网页中. $.ajax({ type: 'get', url: 'message', // url 都是使用相对路径的写法. 相对路径意味着工作路径就是当前文件所在的路径. // 当前文件所在路径是 /message_wall/ , 因此此时构造的请求就是 /message_wall/message success: function(body) { // body 是收到的响应的正文部分. 如我们之前的约定, body 应该是 json 数组 // 由于响应的 Content-Type 是 application/json, 此时收到的 body 会被 jquery 自动的把它从 字符串 // 转成 js 对象数组. 此处就不需要手动的进行 JSON.parse 了. // 此处的 body 已经是一个 JSON.parse 之后得到的 js 对象数组了. // 就需要遍历这个 body 数组, 取出每个元素, 再依据这样的元素构造出 html 标签, 并添加到页面上. let container = document.querySelector('.container'); for (let message of body) { let rowDiv = document.createElement('div'); rowDiv.className = "row"; rowDiv.innerHTML = message.from + " 对 " + message.to + " 说: " + message.message; container.appendChild(rowDiv); } } }); </script> </body> </html>)
说明:
1.引入:jquery.cdn
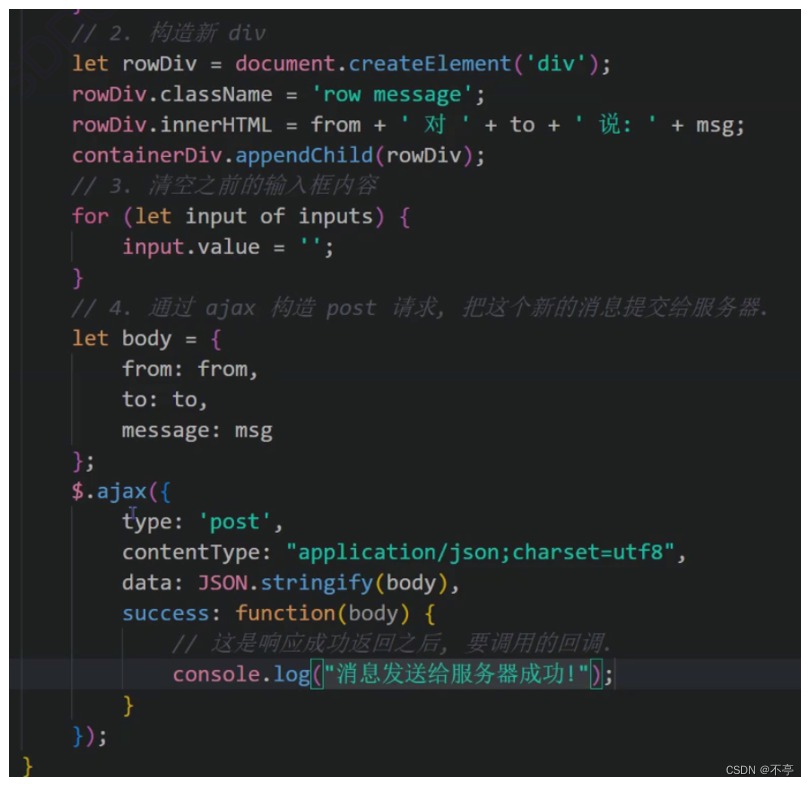
<!-- 引入 jquery --> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>2.用ajax构造post请求


数据库部分
1.引入依赖
2.建表
create table message('from' varchar(255),'to' varchar(255),message varchar(1024));
3.JDBC编程部分(写在前面的MessageServlet类中)
// 这个方法用来往数据库中存一条记录 private void save(Message message) { DataSource dataSource = new MysqlDataSource(); ((MysqlDataSource)dataSource).setUrl("jdbc:mysql://127.0.0.1:3306/java107?characterEncoding=utf8&useSSL=false"); ((MysqlDataSource)dataSource).setUser("root"); ((MysqlDataSource)dataSource).setPassword("2222"); try { Connection connection = dataSource.getConnection(); String sql = "insert into message values(?, ?, ?)"; PreparedStatement statement = connection.prepareStatement(sql); statement.setString(1, message.from); statement.setString(2, message.to); statement.setString(3, message.message); statement.executeUpdate(); statement.close(); connection.close(); } catch (SQLException e) { e.printStackTrace(); } } // 这个方法用来从数据库查询所有记录 private List<Message> load() { List<Message> messageList = new ArrayList<>(); DataSource dataSource = new MysqlDataSource(); ((MysqlDataSource)dataSource).setUrl("jdbc:mysql://127.0.0.1:3306/java107?characterEncoding=utf8&useSSL=false"); ((MysqlDataSource)dataSource).setUser("root"); ((MysqlDataSource)dataSource).setPassword("357712"); try { Connection connection = dataSource.getConnection(); String sql = "select * from message"; PreparedStatement statement = connection.prepareStatement(sql); ResultSet resultSet = statement.executeQuery(); while (resultSet.next()) { Message message = new Message(); message.from = resultSet.getString("from"); message.to = resultSet.getString("to"); message.message = resultSet.getString("message"); messageList.add(message); } resultSet.close(); statement.close(); connection.close(); } catch (SQLException e) { e.printStackTrace(); } return messageList; }
以上就是本文分享的主要内容,对你有帮助的话,可以点个赞哦~~