文章目录
- 步骤一:引入 element plus 框架
- 步骤二:使用 element plus 的 form
- 步骤三:form 明确指定 rules
- 步骤四:事件触发校验
使用 vue3 + element plus
步骤一:引入 element plus 框架
先 npm 安装
在 src/main.js 中引入
import ElementPlus from 'element-plus'
import "element-plus/dist/index.css"
app.use(ElementPlus)
步骤二:使用 element plus 的 form
可以拷贝官网:https://element-plus.org/zh-CN/component/form.html
步骤三:form 明确指定 rules
<el-form :model="formData" label-width="90px" :rules="rules">
<el-form-item label="用户" prop="account">
<el-input placeholder="输入账号" />
</el-form-item>
</el-form>
这个 rules 是组件中 js 赋过来的,prop 表示用在了 rules 中,比如这个 account,表示规则对应的是哪个 prop
const rules = {
account: [{
required: true,
message: "用户名不能为空",
}]
}
步骤四:事件触发校验
比如点击登录按钮触发 login 函数执行
<el-form>
<el-form-item>
<el-button type="primary" @click="login">登录</el-button>
</el-form-item>
</el-form>
<script setup>
import {reactive, ref} from "vue"
const formDataRef = ref()
const login = () => {
// 先校验表单
formDataRef.value.validate((valid) => {
if (!valid) {
return
}
})
}
</script>
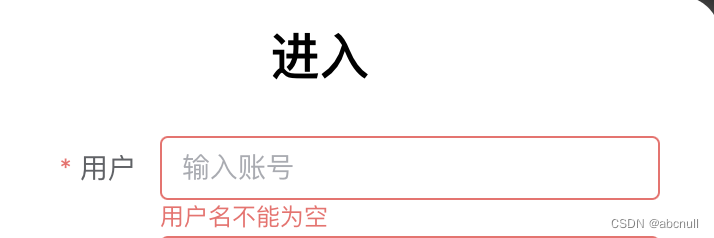
最后我们什么都不输入点击登录能看到:

![linux[armbian]环境安装nginx](https://img-blog.csdnimg.cn/15db2ab080744f3abfdade57478835a6.png)