目录
Web3Js方法
初始化Web3实例
Web3Api
创建账号Api
获取余额Api
单位转换工具函数
Web3Js方法
web3.eth:用于与以太坊区块链和智能合约之间的交互。
web3.utils:包含一些辅助方法。
web3.shh:用于协议进行通信的P2P和广播。
web3.bzz:用于与群网络交互的Bzz模块。
初始化Web3实例
npm install web3@1.8.1
<script setup name="web3">
import Web3 from 'web3'
const Web3Network = new Web3(
Web3.givenProvider || 'wss://goerli.infura.io/ws/v3/xxx'
)
</script>这里 'wss://goerli.infura.io/ws/v3/xxx' 网络节点地址替换为自己的,如何获取网络节点查看这篇文章
【Web3】Web3连接到以太坊网络(测试网、主网)_春暖花开.,的博客-CSDN博客
Web3Api
创建账号Api
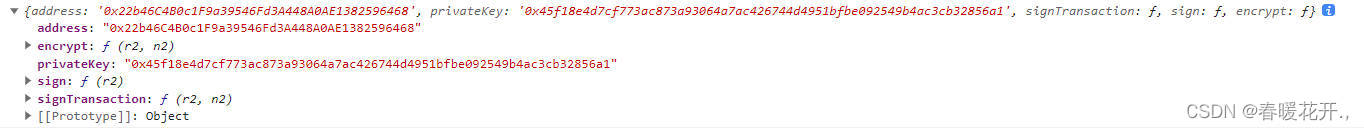
const accountNumber = Web3Network.eth.accounts.create('你的钱包密码')
console.log(accountNumber)
参数:
你的钱包密码:它是一个可选项,是一个随机字符串,将作为解锁账号的密码。如果没有传递字符串,则使用random生成随机字符串。
返回值:
Object:包含以下字段的一个帐户对象:
address- string:帐户地址。
privateKey- string:帐户私钥。前端永远不应该在localstorage中以未加密的方式共享或存储!
signTransaction(tx [, callback])- Function:签名交易的方法。
sign(data)- Function:签名二进制交易的方法。
获取余额Api
Web3Network.eth.getBalance('你的钱包地址').then(res => {
console.log(res) //0
})单位转换工具函数
Eth 转 wei
const num = Web3.utils.toWei("0.3");
const num = web3.utils.toWei("0.3");
const EthString = ref('1')
const EthturnKweinum = Web3Network.utils.toWei(EthString.value)
console.log(EthturnKweinum) // 1000000000000000000wei 转 Eth
this.balance = Web3.utils.fromWei(ret, "ether");
this.balance = web3.utils.fromWei(ret, "ether");
const KweiString = ref('1000000000000000000')
const KweiturnEthnum = Web3.utils.fromWei(KweiString.value, 'ether')
console.log(KweiturnEthnum) // 1以太币单位