提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 总结
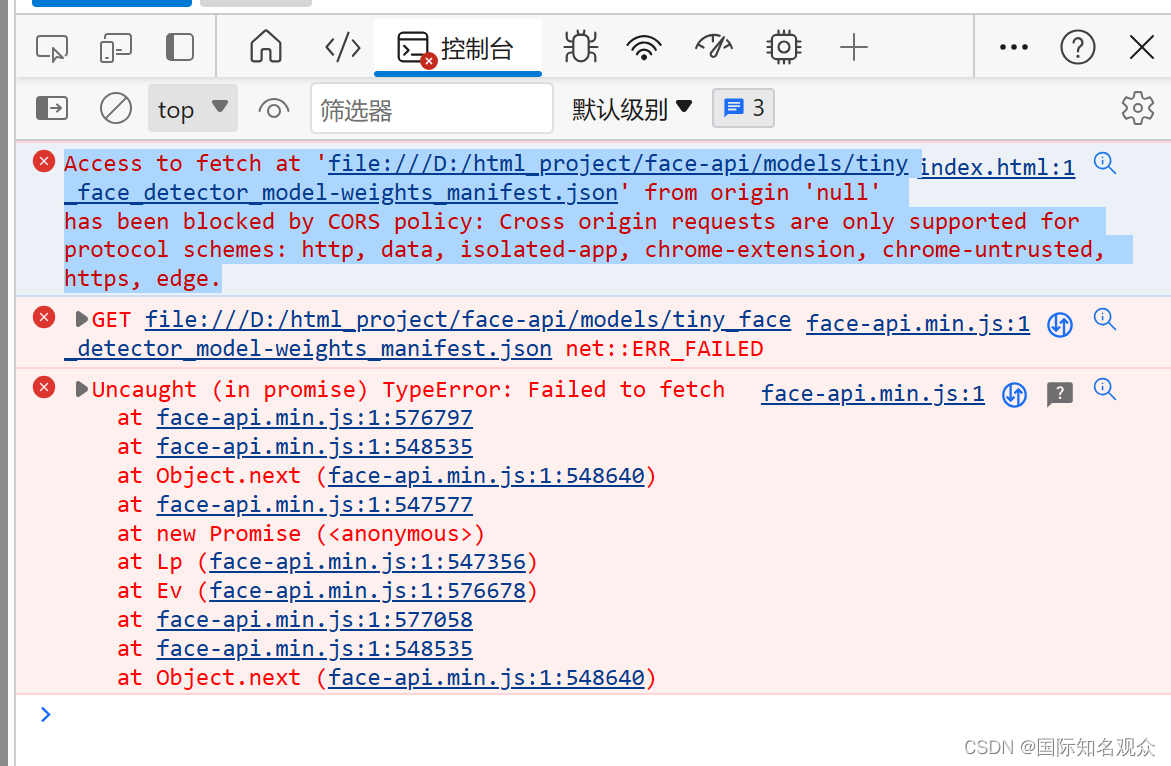
最近在用face-api.js开发前端的实时人脸识别,加载已经训练好的tf模型,这一步需要加载模型json文件,但是本地测试的时候控制台报错:
Access to fetch at 'file:///D:/html_project/face-api/models/tiny_face_detector_model-weights_manifest.json' from origin 'null' has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, isolated-app, chrome-extension, chrome-untrusted, https, edge.

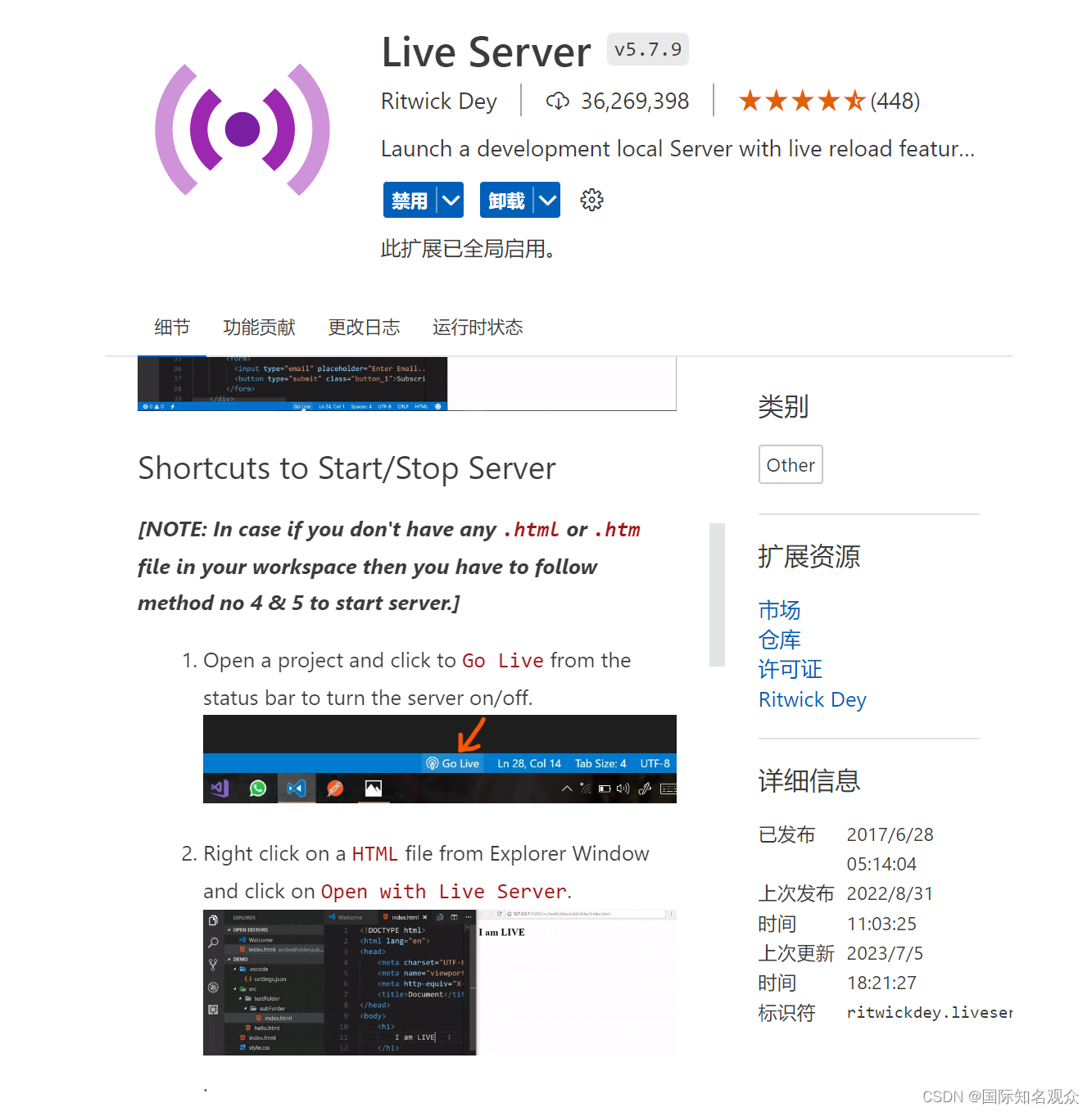
查找资料发现是跨域问题,正好用的是vscode进行开发,所以解决起来就很方便了,通过一个插件就可以搞定这个问题。插件的名称为Live Server,在扩展里搜索下载后,可以看到使用方法:在项目右下角点击Go live,即可弹出浏览器页面。

总结
VSCode我的神!











![[论文总结]YOLO v1、YOLO v2、YOLO v3、YOLO v4、YOLOv5](https://img-blog.csdnimg.cn/883af388b4ce4f1e94e381079c6fba26.png)