CSS文本样式
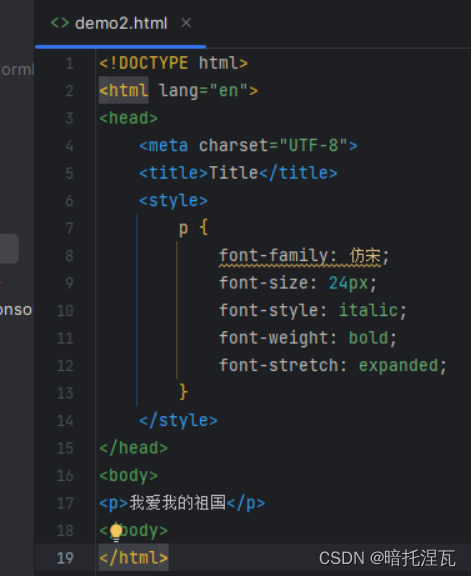
1、字体
友情提醒:
字体有没有版权?



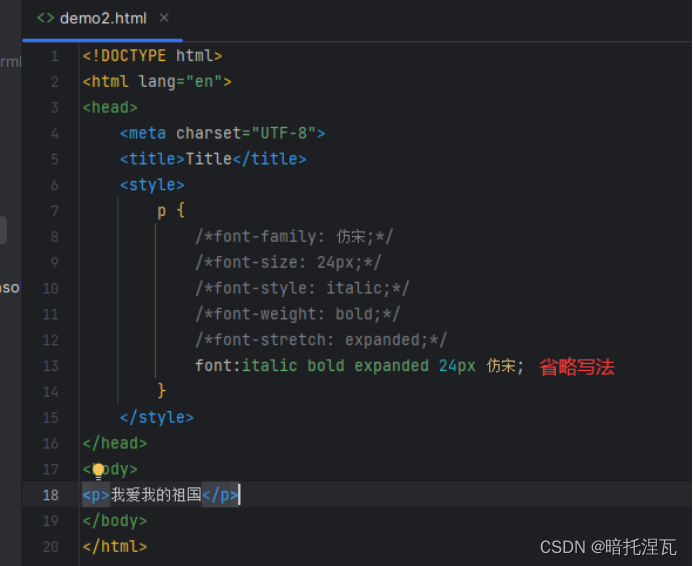
省略写法
语法:
[
[ <‘font-style’> || || <‘font-weight’> || <‘font-stretch’> ]?
<‘font-size’>
[ / <‘line-height’> ]?
<‘font-family’>
]
| caption | icon | menu | message-box | small-caption | status-bar
= [ normal | small-caps ]


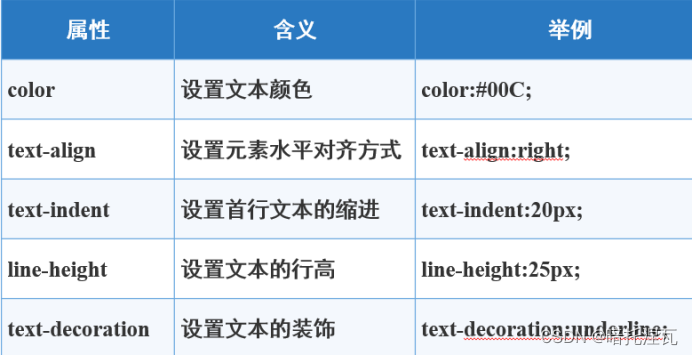
2、文本



3、伪类
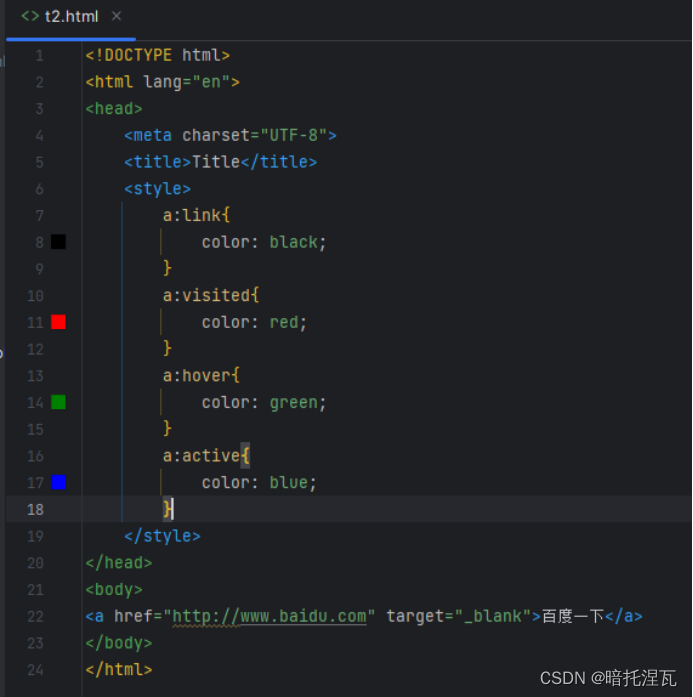
伪类
a标签根据状态的变化,显示出不同的模式
a:link
链接正常显示的样式
a:visited
链接被访问过后的样式
a:hover
鼠标悬停在链接上面时,显示的样式
a:active
鼠标点击链接尚未松开鼠标时,显示的样式


通常处理伪类的方法
统一样式
a:link,a:visited{
。。。
}
a:hover,a:active{
。。。
}

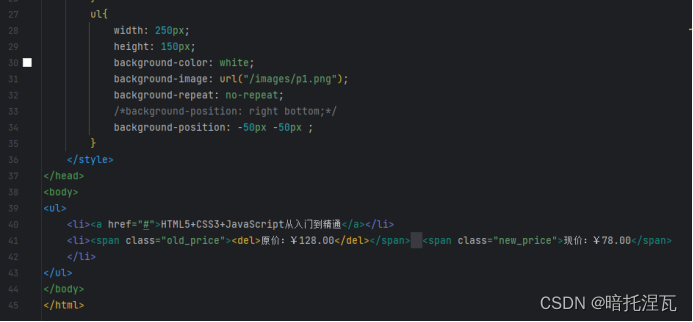
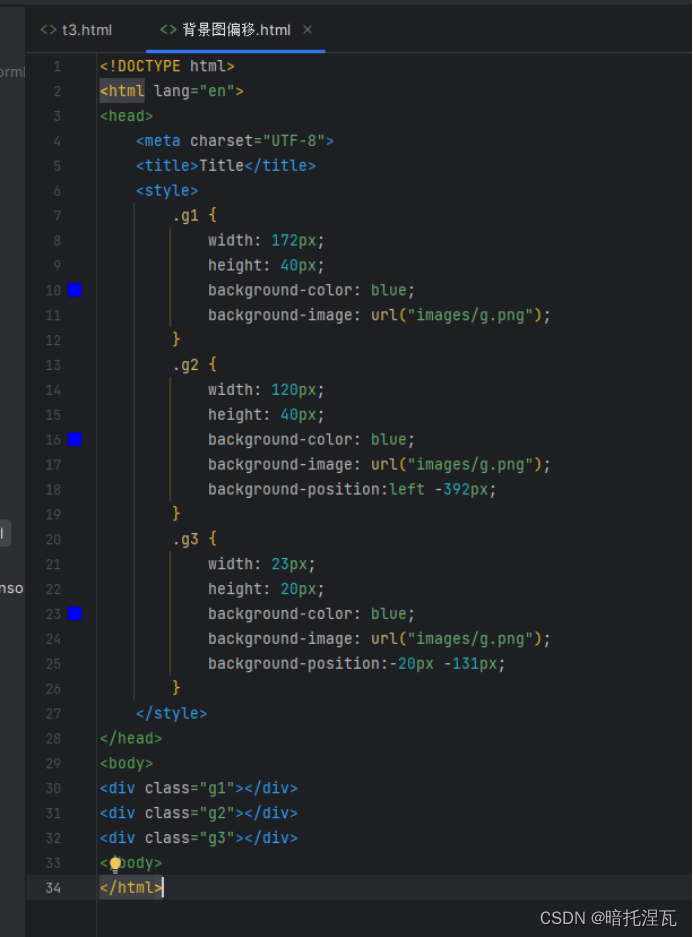
4、背景
背景
颜色
图片
框架-矩形、圆角矩形




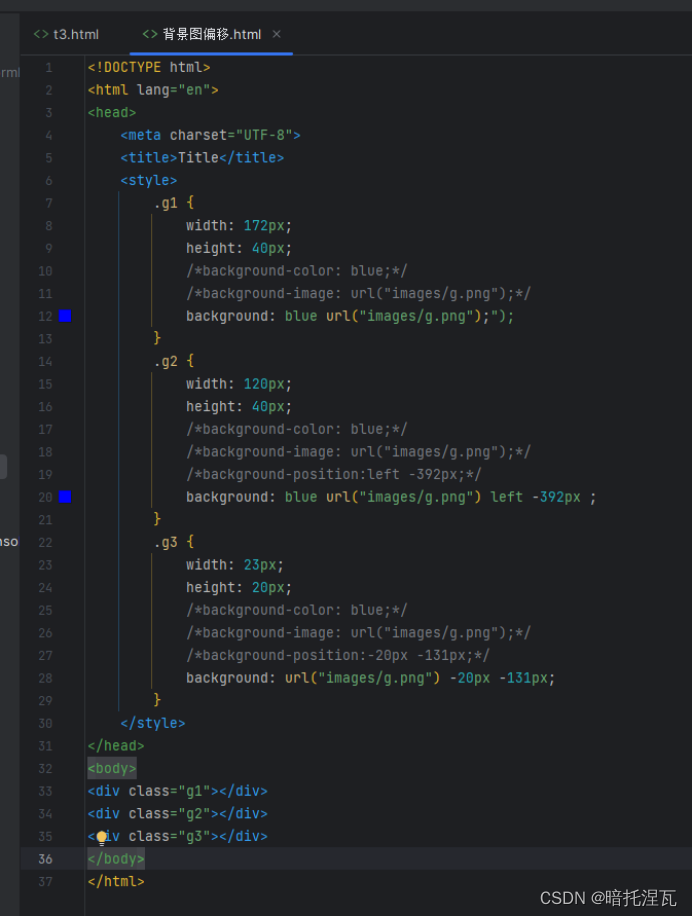
简写
[ , ]*
= || [ / ]? || || || ||
= <‘background-color’> || || [ / ]? || || || ||
= none |
= [ [ left | center | right | top | bottom | ] | [ left | center | right | ] [ top | center | bottom | ] | [ center | [ left | right ] ? ] && [ center | [ top | bottom ] ? ] ]
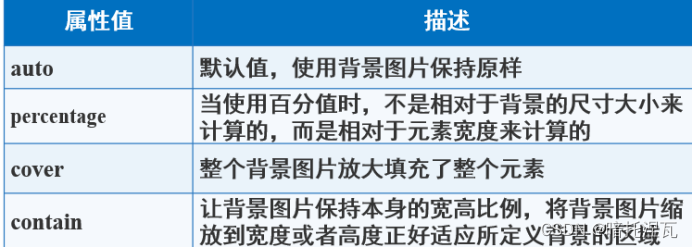
= [ | auto ]{1,2} | cover | contain
= repeat-x | repeat-y | [ repeat | space | round | no-repeat ]{1,2}
= scroll | fixed | local
= border-box | padding-box | content-box

背景尺寸,有可能导致图片变形

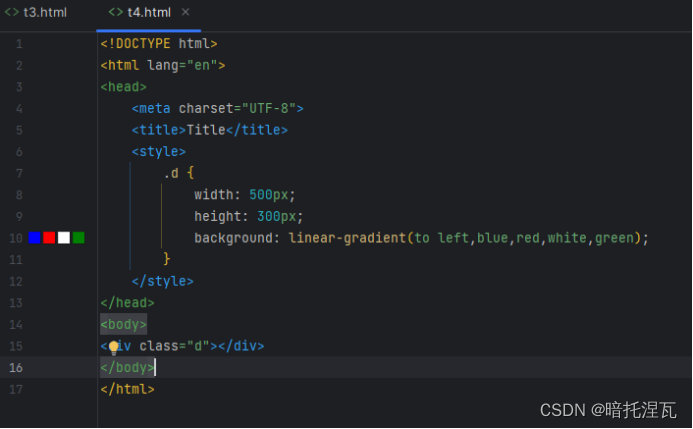
CSS3渐变


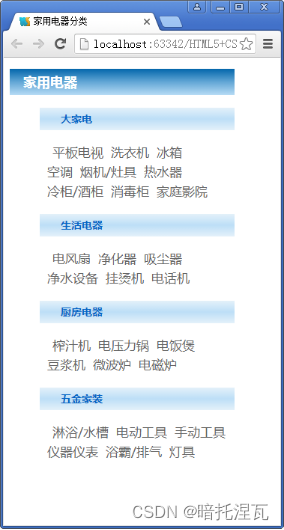
5、课堂练习