目录
一.总体分类
二.基础选择器
(1)标签选择器
(2)类选择器
(3)id选择器
(4)通配符选择器(特殊)
三.复合选择器
(1)后代选择器
(2)子代选择器
(3)并集选择器
一.总体分类
1.基础选择器
2.复合选择器
二.基础选择器
1.标签选择器
2.类选择器
3.ID选择器
如果多个选择器同时作用一个标签对象的时候
优先级:ID选择器 > 类选择器 > 标签选择器
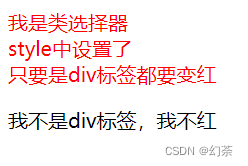
(1)标签选择器
就是选择这个标签下的所有内容
<style>
div{
color: red;
}
</style>
<body>
<div>我是类选择器</div>
<div>style中设置了</div>
<div>只要是div标签都要变红</div>
<p>我不是div标签,我不红</p>
</body> 
(2)类选择器
在style中创建某个类,只要某个标签用到了该类,那么使用该类的标签就会变成类中的样式
<style>
.tobered{
color: red;
}
</style>
<body>
<div class="tobered">我是选择了class类的</div>
<div>我没选择</div>
</body> 
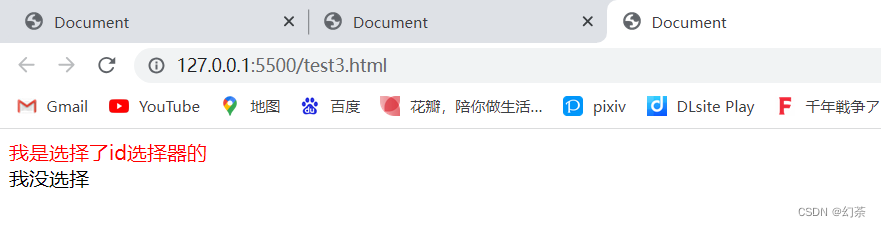
(3)id选择器
和类选择器近乎一样,唯一的不同点在于,id选择器只能被一个标签使用
<style>
#tobered{
color: red;
}
</style>
</head>
<body>
<div id="tobered">我是选择了id选择器的</div>
<div>我没选择</div>
</body> 
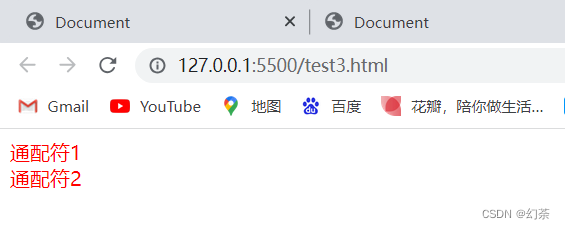
(4)通配符选择器(特殊)
也就是标签选择器的进阶版,使用*号代替全部的标签,极少情况下能够使用
因为效果会覆盖所有的标签
<style>
*{
color: red;
}
</style>
<body>
<div>通配符1</div>
<div>通配符2</div>
</body>
三.复合选择器
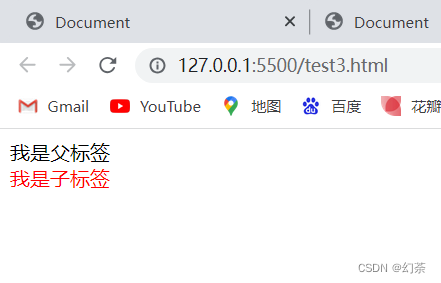
(1)后代选择器
标签选择器的进阶,指定某个标签中的某个小标签是什么样式
<style>
div div{
//是div中的div标签为红色,是第二个div标签里的颜色是红色
//第一个div标签里的内容不变
color: red;
}
</style>
<body>
<div>
我是父标签
<div>
我是子标签
</div>
</div>
</body>
(2)子代选择器
类选择器的进阶,指定使用了该类的某个子标签是什么
<style>
.abc div{
color: red;
}
</style>
<body>
<div class="abc">
我是父标签
<div>
我是子标签
</div>
</div>
</body>
(3)并集选择器
同时选择多个标签
<style>
div,p{
color: red;
}
</style>
<body>
<div>我是div标签</div>
<p>我是p标签</p>
<span>我是span标签</span>
</body>