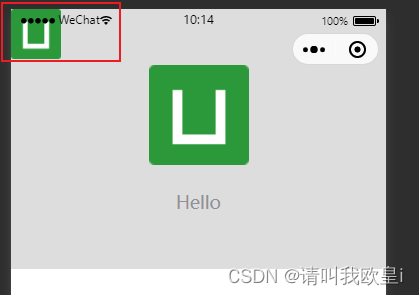
需求:就是想要小程序不受限制,可以把图片或者文字全屏的展示,如下图

vue代码如下:
<template>
<view class="content">
<image class="image-bg" src="/static/logo.png" />
<image class="logo" src="/static/logo.png"></image>
<view class="text-area">
<text class="title">{{title}}</text>
</view>
</view>
</template>
<script>
export default {
components: {
},
data() {
return {
title: 'Hello',
statusBarHeight: 20,
richText: '',
}
},
onLoad() {
},
methods: {
},
}
</script>
<style>
.content {
background-color: #ddd;
height: 520rpx;
position: relative;
z-index: 100;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.image-bg {
position: absolute;
z-index: -1;
left: 0;
right: 0;
top: 0;
width: 50px;
height: 50px;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style>主要代码如下:
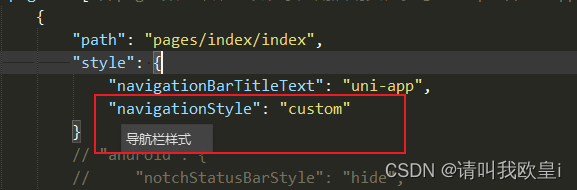
在pages.json里添加navigationStyle,这样就可以不受限全屏展示了
















![NSS [HNCTF 2022 WEEK2]ez_ssrf](https://img-blog.csdnimg.cn/img_convert/8026d2814992ba540bf7a8c2b1e02957.png)