一. 问题讲解
我们在使用百度 2D 地图时,添加其搜索控件
<bm-control>
<bm-auto-complete v-model="workAddress" :sugStyle="{ zIndex: 999999 }" @confirm="handleConfirm">
<el-input v-model="workAddress" placeholder="请输入地址来直接查找相关位置" style="width:500px"></el-input>
</bm-auto-complete>
</bm-control>
当我们搜索位置,然后在中心点位标点(百度地图返回点位)
代码如下
handleConfirm({ item }) {
const that = this;
let queryString = `${item.value.city}${item.value.district}${item.value.business}`;
var myGeo = new BMap.Geocoder();
myGeo.getPoint(queryString, function (point) {
if (point) {
that.from.position.lng = point.lng;
that.from.position.lat = point.lat;
that.centerMap.lat = point.lat // 改变中心点位的坐标
that.centerMap.lng = point.lng;
let initFrom = {
path: [{ lng: that.centerMap.lng - 0.003468, lat: that.centerMap.lat + 0.002692 }, { lng: that.centerMap.lng - 0.006234, lat: that.centerMap.lat - 0.003139 }, {
lng: that.centerMap.lng + 0.001359,
lat: that.centerMap.lat + 0.000199
}],
gridName: "",
position: point,
backgroundColor: "#409EFF",
editing: true,
borderColor: "blue",
startTime: "",
endTime: "",
status: "1",
};
that.polygonPaths = []
that.from.path = initFrom.path
that.polygonPaths.push(initFrom);
that.polygonPaths[0].editing = true;
that.polygonPaths[0].borderColor = "blue";
that.polygonPaths[0].animation = "BMAP_ANIMATION_BOUNCE";
}
});
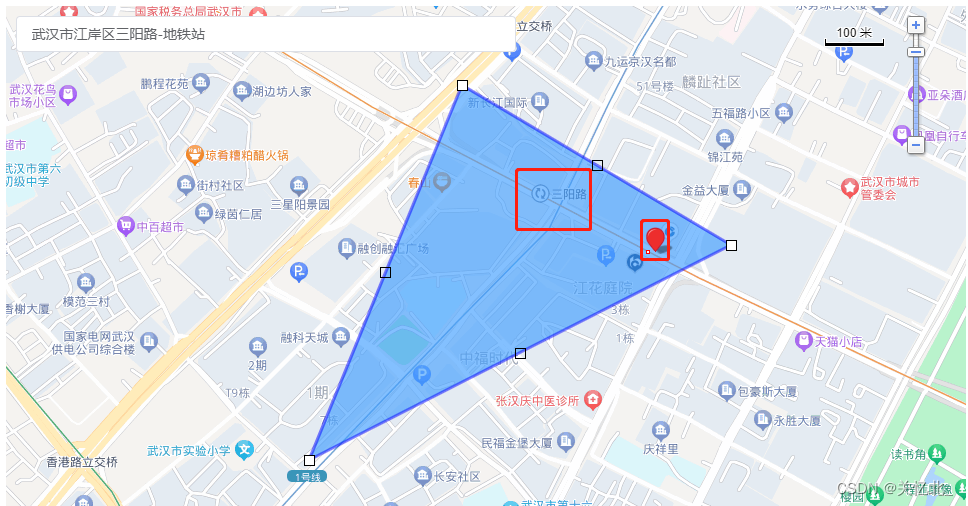
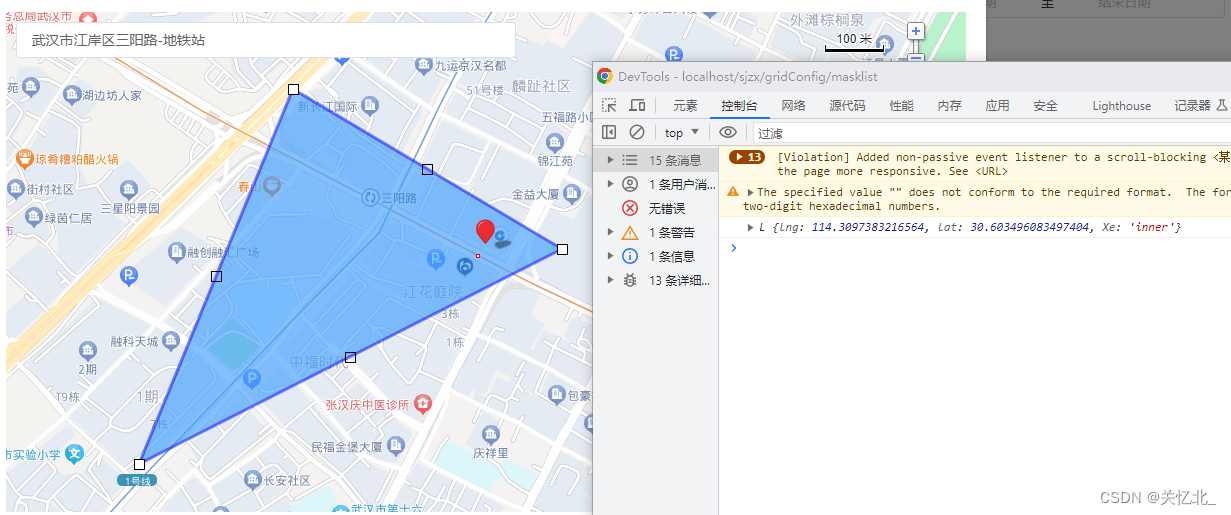
},例如 我们搜索一个地铁站

点位跟标记位置明显是不一样的 开始我以为是点位标记有问题 我就先打印了一个此处搜索返回点位坐标

lat 为 30.603496083497404
lng 为 114.3097383216564
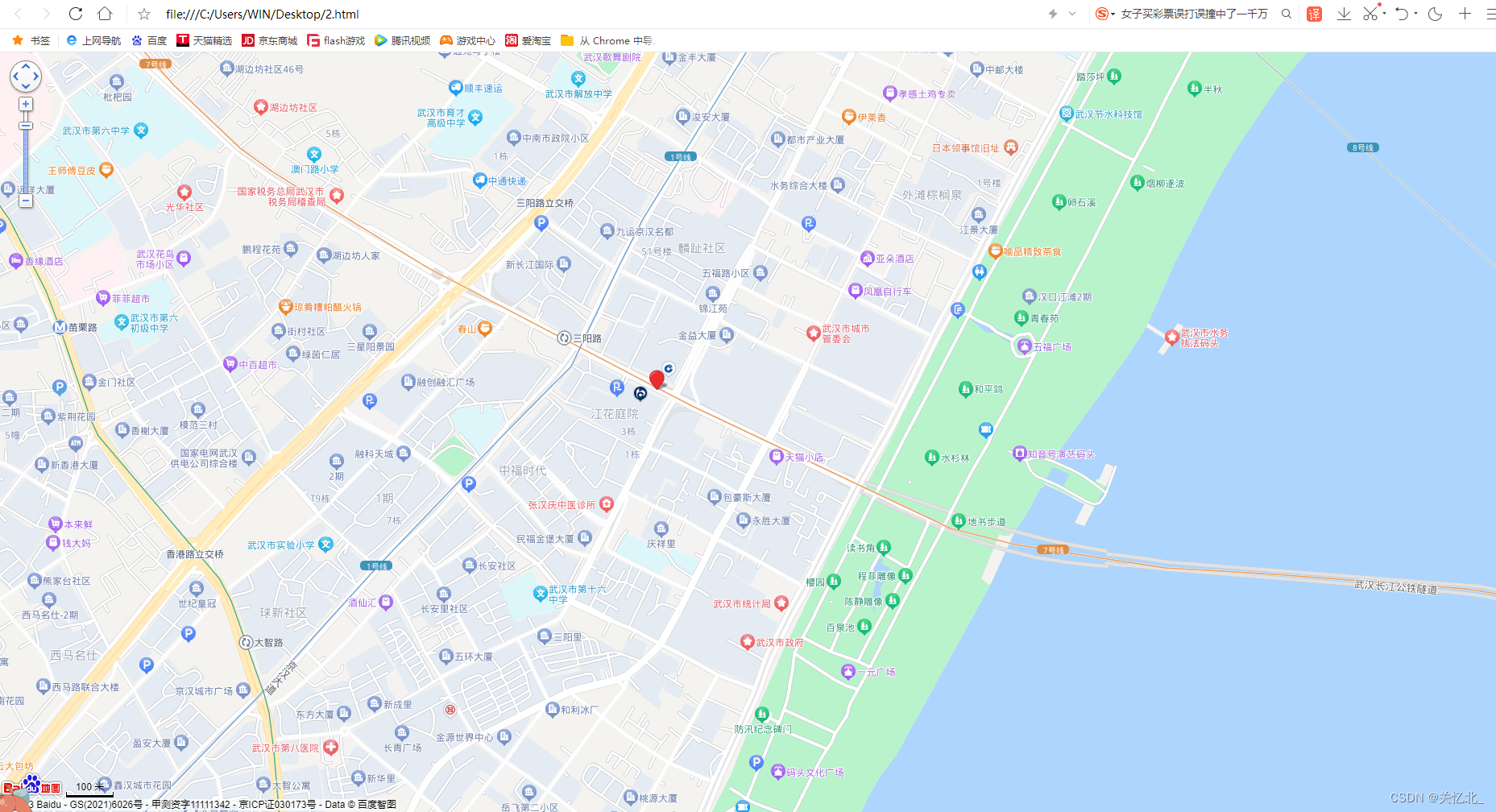
然后我们创建一个新的 html 文件测试一下
![]()
测试代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=3.0&ak=GD29POLDi2rlnSvAEaVpzLfsHHftl4kD"></script>
<style>
body {
margin: 0;
padding: 0;
height: 100vh;
width: 100%;
}
#maps {
width: 100%;
height: 100%;
margin: 0 auto;
}
</style>
</head>
<body>
<div id="maps"></div>
<script>
// 创建地图实例
let map = new BMap.Map('maps')
// 设置中心点坐标
let centerPoint = new BMap.Point(114.3097383216564 , 30.603496083497404)
// 初始化地图 同时设置地图展示级别
map.centerAndZoom(centerPoint, 13)
// 开启滚轮缩放
map.enableScrollWheelZoom(true);
// 将标注添加到地图上
map.addOverlay(marker);
</script>
</body>
</html>就是将刚刚的点位放到地图上标点看看是不是标点的问题

结果点位没问题 我就知道了 是搜索返回的点位有问题
二. 解决方法
我这里换了本地搜索( local search)
代码如下
handleConfirm({ item }) {
const that = this;
let queryString = `${item.value.city}${item.value.district}${item.value.business}`;
function myFun() {
var point = local.getResults().getPoi(0).point; //获取第一个智能搜索的结果
console.log('经度:' + point.lng, '纬度:' + point.lat);
// 处理逻辑
}
var local = new BMap.LocalSearch(this.map, { //智能搜索
onSearchComplete: myFun
});
local.search(queryString)
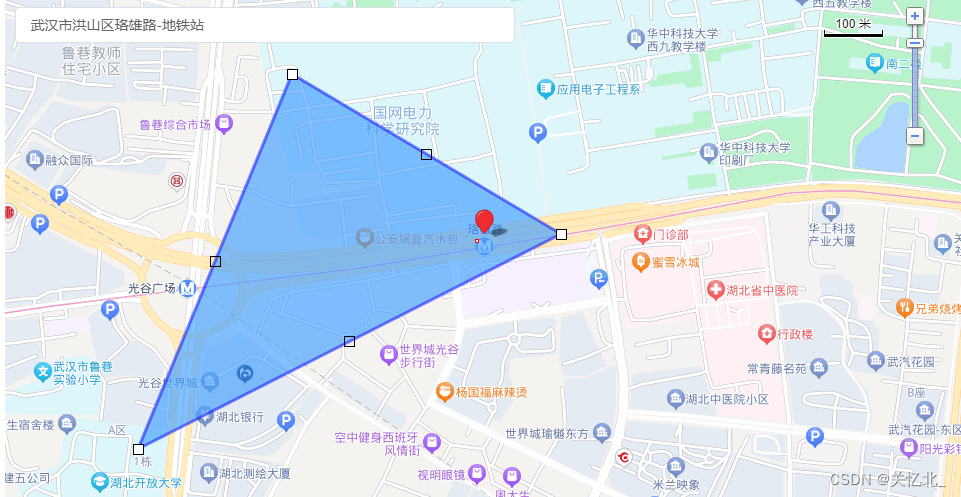
},测试

解决 提交代码 开始摸鱼