目录
摘 要 Ⅰ
Abstract Ⅱ
第一章 概述 1
1.1网站的开发背景 1
1.1.1学生二手物品交易置换网站的开发背景 1
1.1.2学生二手物品交易活动的现状 1
1.2 学生二手物品交易置换网站的研究方向和内容 2
1.2.1研究方向 2
1.2.2研究内容 2
1.3 学生二手物品交易置换网站的设计目标 2
1.4 学生二手物品交易置换网站的开发意义 2
1.5 学生二手物品交易置换网站的可行性分析 3
第二章 主要应用技术的介绍 4
2.1 Microsoft Visual Studio 2010概述 4
2.2 .NET平台 4
2.2.1 .NET简介 4
2.2.2 .NET框架的优点 5
2.2.3 组成.net软件技术的组件 5
2.3 SQL Server2008 6
第三章 学生二手物品交易置换网站的需求分析 7
3.1学生二手物品交易置换网站功能分析 7
3.1.1总体需求 7
3.1.2功能模块划分 8
3.2普通用户可操作功能 9
3.2.1交易管理 10
3.2.2浏览信息 11
3.2.3发布信息 12
3.2.4 交易 12
3.2.5用户注册和用户登录 13
3.2.6个人管理 13
3.3管理员可操作功能 13
3.3.1会员管理 14
3.3.2类别管理 15
3.3.3物品管理 16
3.3.4 修改密码 16
3.4数据需求 17
3.5环境 18
3.5.1运行环境 18
3.5.2开发环境 18
第四章 网站的设计与实现 19
4.1总体结构设计 19
4.1.1内部结构设计 19
4.2各功能模块流程设计 19
4.3数据库的设计 22
4.3.1数据库逻辑结构分析 22
4.3.2数据库表结构 23
4.4网站界面设计 24
4.4.1首页 24
4.4.2 普通用户登录界面 25
4.4.3发布新交易物品界面 25
第五章 系统测试 28
5.1 引言 28
5.2 任务概述 28
5.2.1 目标 28
5.2.2 运行环境 28
5.3 测试方案 28
5.3.1 测试方法 28
5.3.2 性能测试 28
5.4 评价 29
结束语 30
参考文献 31
第三章 学生二手物品交易置换网站的需求分析
首先通过对同学的调查问卷以及对同类网站的参考,确定了该网站的可行性,并决定开发本网站。为了能够对现行的系统内容进行充分的了解,使所要开发的系统更具有实用性和适应性,通过网络搜索资料和数据以及老师的指导,分析出了学生二手物品交易置换网站所需的基本功能。
3.1学生二手物品交易置换网站功能分析
本节介绍学生二手物品交易置换网站的总体需求和功能划分,以及每个模块下的各个功能模块的具体描述,账户管理内容包括:发布购买需求(仅文字信息,类似留言板),发布二手物品,购买记录,销售记录,物品管理(增删改)。
界面设计及功能参考赶集网,首页是物品分类条目,二手物品门类分为图书、生活用品、其他,点击这三大类别后显示其下的物品列表,按发布时间的远近排列,越近发布的越靠顶部。
点击某个物品条目,显示该物品的属性(名称、发布时间、价格、所在地、卖家描述)。
想要联系卖家购买物品时,点击“我要购买”按钮,对于未登录的用户,提示用户登录(同时给出注册链接),对于已登录的用户,系统向买家发送一条消息(购买记录),其中显示卖家的联系方式,向卖家发送一条消息(销售记录)其中显示买家的联系方式,同时对物品数量减1。
3.1.1总体需求
本网站应提供如下功能以完成系统的最终实现:
【登录注册】未登录的用户可以浏览物品信息,但不能购买物品,如想购买物品,则必须登录,若没有注册,则须注册成为本网站的用户。
【物品浏览】首页是物品分类条目,二手物品门类分为图书、生活用品、其他,点击这三大类别后显示其下的物品列表。点击某个物品条目,显示该物品的属性(名称、发布时间、价格、所在地、卖家描述)。
【购买物品】点击“我要购买”按钮,对于未登录的用户,提示用户登录(同时给出注册链接),对于已登录的用户,系统向买家发送一条消息(购买记录),其中显示卖家的联系方式,向卖家发送一条消息其中显示买家的联系方式,同时对物品数量减1。
【发布物品】普通用户作为卖家,发布和变更或删除自己的二手物品信息。
【发布求购】普通用户作为买家,可以购买物品,可以发布自己的物品需求信息。
【会员中心】普通用户可以管理自己的联系方式等信息,修改密码,查看自己的求购记录或者交易记录,或者修改已发布的交易物品。
【管理账户】这里限定只有管理员才能进行的操作,可以添加删除管理员权限的账户并修改密码。
【用户管理】这里限定只有管理员才能进行操作,可以添加删除普通权限的账户。
【信息管理】这里限定只有管理员才能进行操作,管理员可以一览并修改所有交易物品条目或者求购信息条目。
3.1.2功能模块划分

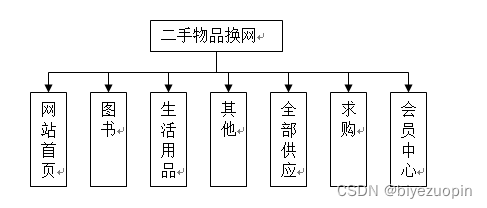
网站一级导航图:
图3-1 导航图

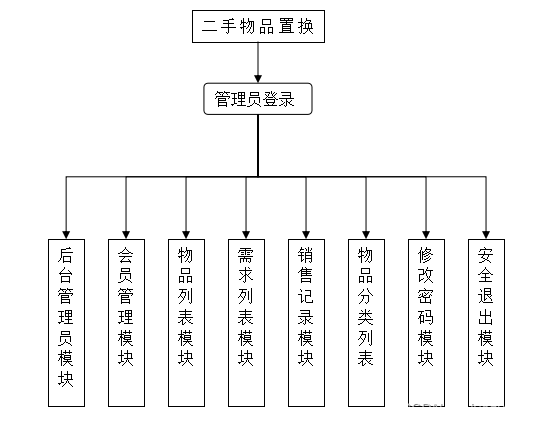
图3-2 管理员功能模块图
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="index.aspx.cs" Inherits="index" %>
<%@ Register Src="controls/top.ascx" TagName="top" TagPrefix="uc1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="X-UA-Compatible" content="IE=7">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>首页</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
<script src="js/jquery-1.4.2.min.js" type="text/javascript"></script>
<script src="js/YLMarquee-1.1.js" type="text/javascript"> </script>
<script type="text/javascript">
$(document).ready(function(){
$("#HotLeft4").YlMarquee({
visible:3,
step:1,
width:660
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div id="container">
<uc1:top ID="Top1" runat="server" />
<div id="content">
<div class="CntL">
<div class="newBox">
<div class="newTitle">
<div class="newTitle1">
<a href="supply.aspx?cls=1" target="_blank">图书</a></div>
<div class="newTitle2">
<a href="supply.aspx?cls=1" target="_blank">
<img src="images/icon3.gif" alt="more" border="0" /></a></div>
</div>
<div class="newCnt">
<ul>
<asp:Repeater ID="rep_pro1" runat="server">
<ItemTemplate>
<li><a href="supply-display.aspx?id=<%#Eval("pro_id") %>" target="_blank" title="<%#Eval("pro_title") %>">
<%#CommonLib.CutString.CutWithSubstring(Eval("pro_title").ToString(),14) %>
</a></li>
</ItemTemplate>
</asp:Repeater>
</ul>
</div>
<div class="newBt">
<img src="images/menuBt_bg.gif" alt=" bg" /></div>
</div>
</div>
<div class="CntR">
<div class="CntR_Top">
<div class="gsjjBox">
<div class="gsjjTitle">
<div class="gsjjTitle1">
<img src="images/icon2.gif" alt="icon" align="absmiddle" style="margin-right: 8px;
margin-top: -10px;" /><a href="supply.aspx?cls=2" target="_blank">生活用品</a></div>
<div class="more">
<a href="supply.aspx?cls=2" target="_blank">
<img src="images/icon3.gif" alt="more" border="0" /></a></div>
</div>
<div class="gsjjCnt">
<ul>
<asp:Repeater ID="rep_pro2" runat="server">
<ItemTemplate>
<li><span class="li02"><a href="supply-display.aspx?id=<%#Eval("pro_id") %>" title="<%#Eval("pro_title") %>"
target="_blank">
<%#CommonLib.CutString.CutWithSubstring(Eval("pro_title").ToString(),20) %>
</a></span><span class="liDate2">
<%#Eval("pro_date","{0:yyyy-MM-dd}") %>
</span></li>
</ItemTemplate>
</asp:Repeater>
</ul>
</div>
</div>
<div class="recruitBox">
<div class="reTitle">
<div class="gsjjTitle1">
<img src="images/icon2.gif" alt="icon" align="absmiddle" style="margin-right: 8px;
margin-top: -10px;" /><a href="buy.aspx" target="_blank">求购</a></div>
<div class="more">
<a href="buy.aspx" target="_blank">
<img src="images/icon3.gif" alt="more" border="0" /></a></div>
</div>
<div class="recruitCnt">
<ul>
<asp:Repeater ID="rep_pro3" runat="server">
<ItemTemplate>
<li><span class="li01"><a href="supply-display.aspx?id=<%#Eval("pro_id") %>" title="<%#Eval("pro_title") %>"
target="_blank">
<%#CommonLib.CutString.CutWithSubstring(Eval("pro_title").ToString(),8) %>
</a></span><span class="liDate">
<%#Eval("pro_date","{0:yyyy-MM-dd}") %>
</span></li>
</ItemTemplate>
</asp:Repeater>
</ul>
</div>
</div>
</div>
<div class="Products">
<div class="cpzsTitle">
<div class="gsjjTitle1">
<img src="images/icon2.gif" alt="icon" align="absmiddle" style="margin-right: 8px;
margin-top: -10px;" /><a href="supply.aspx?cls=3" target="_blank">其他</a></div>
<div class="more">
<a href="supply.aspx?cls=3" target="_blank">
<img src="images/icon3.gif" alt="more" border="0" /></a></div>
</div>
<div class="ProLxt">
<div id="HotLeft4" class="show_pro2" style="overflow: hidden">
<ul>
<asp:Repeater ID="rep_pro4" runat="server">
<ItemTemplate>
<li>
<img src="<%#System.IO.File.Exists(Server.MapPath("upload/"+Eval("pro_img")))?"upload/"+Eval("pro_img"):"images/no-img.gif" %>"
alt="<%#Eval("pro_title") %>" width="148" height="115" border="0" />
<span><a href="supply-display.aspx?id=<%#Eval("pro_id") %>" target="_blank" title="<%#Eval("pro_title") %>">
<%#CommonLib.CutString.CutWithSubstring(Eval("pro_title").ToString(),8) %>
</a></span></li>
</ItemTemplate>
</asp:Repeater>
</ul>
</div>
</div>
</div>
</div>
</div>
<div id="footer">
<div class="footerCnt">
<p>
版权所有:学生二手物品交易置换网站 <a href="System/ManagerThisWay.aspx" target=_blank>管理员登录</a></p>
</div>
</div>
</div>
</form>
</body>
</html>



















![[附源码]Python计算机毕业设计Django疫情期间小学生作业线上管理系统](https://img-blog.csdnimg.cn/31597253376a4e3084e85db5cdd0d6e4.png)

![[附源码]Python计算机毕业设计Django智能家电商城](https://img-blog.csdnimg.cn/71c136aab6b3465a8d2c8bf67061f916.png)