目录
Elements
DOM节点(增删改)调试
Styles
DOM结构
增删属性
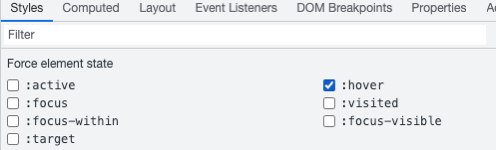
模拟元素的伪状态,方便调试
Computed
Layout
Event Listeners
Network
Application
资源列表+(可改)本地存储Cookie、WebStorage(localStorage、sessionStorage)
Source 调试
VS Code和devtool调试
Page:资源目录
Content scripts: 插件
Snippets: 便捷测试
Vue Devtools
安装
Components(props、data、computed、route)
Timeline(记录了事件(Mouse\keyboard)的触发时间)
Routes(查看所有页面的路由)
设置
https://developer.chrome.com/docs/devtools
Elements
DOM节点(增删改)调试

Subtree modifications: 子节点删除或添加时Attributes modifications: 属性修改时Node Removal: 节点删除时

Styles


DOM结构

增删属性


模拟元素的伪状态,方便调试

Computed

Layout

Event Listeners

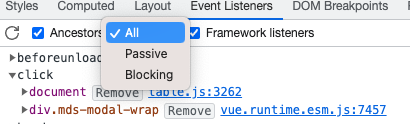
Ancestors 是否显示祖先上绑定的事件,
"passive"(被动):当事件监听器标记为"passive"时,
它指示该监听器不会调用
preventDefault()来阻止事件的默认行为。换句话说,它只是被动地观察事件的发生,而不会干预或阻止事件的默认行为。
这种行为对于优化滚动性能非常有用,因为它可以告诉浏览器不需要等待监听器完成执行才继续进行滚动。
"blocking"(阻塞):当事件监听器标记为"blocking"时,
它表示该监听器会调用
preventDefault()来阻止事件的默认行为。换句话说,它主动干预事件的处理,阻止默认行为的发生。
这种行为通常用于处理特定的用户交互,需要自定义行为或防止某些不希望发生的操作。
Framework listeners (建议勾上)勾上后浏览器会处理主流框架的绑定事件
Network

Application
资源列表+(可改)本地存储Cookie、WebStorage(localStorage、sessionStorage)

Source 调试
VS Code和devtool调试
VS Code本身作为编辑器,最大的优点是可以一边编辑源码一边断点调试,调试功能完备,具有devtool没有的一些高级断点功能,
对于Node.js和JavaScript程序的调试效率很高;
但是调试Vue、React这样的项目相对来说效率可能不如浏览器,因为调试时打开的浏览器实例可能会无法持久化cookie、无法使用Vue、React的devtool,可能会造成一些阻碍;
浏览器的devtool是浏览器配套的开发工具,可以审查网页元素、查看控制台、对源码进行断点、查看内存、持久化数据等等功能,可以说所有和网页相关的内容都可以去查看,网站开发功能齐全。
缺点自然就是不如编辑器打断点实时快速灵活,需要手动去找到源代码的位置,相当于在浏览器里又做了一边找代码的操作,比较麻烦。但是可以使用Vue、React的开发插件,较为方便。
总结:
VSCode适合调试Node.js和JavaScript逻辑较多的程序,
浏览器适合有调试有devtool插件的框架,具体用哪一种方式取决于实际场景。
Page:资源目录

Content scripts: 插件
Snippets: 便捷测试

Vue Devtools
安装
打开谷应用商店,搜索 vue devtools并安装

beta版也是vue3和vue2都可
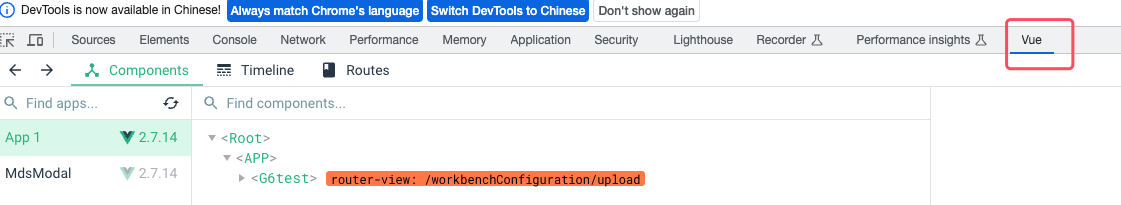
打开控制台就有一个 Vue 的 tab

Components(props、data、computed、route)

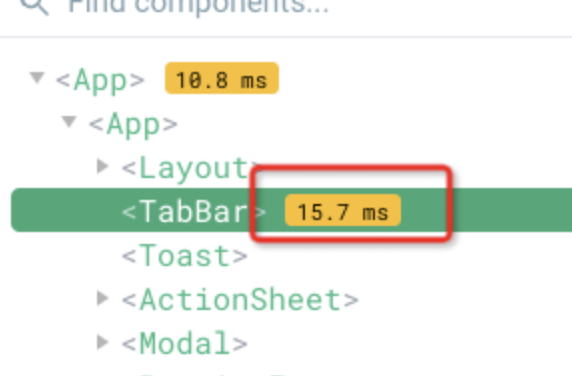
加载时间

Timeline(记录了事件(Mouse\keyboard)的触发时间)

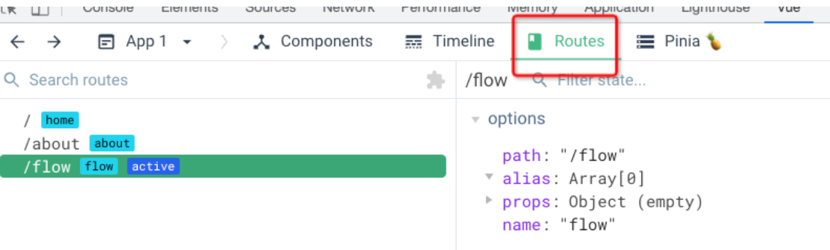
Routes(查看所有页面的路由)
当接手一个老的项目的话,这个是非常有用的,尤其是在路由是由后端拼接而成的场景

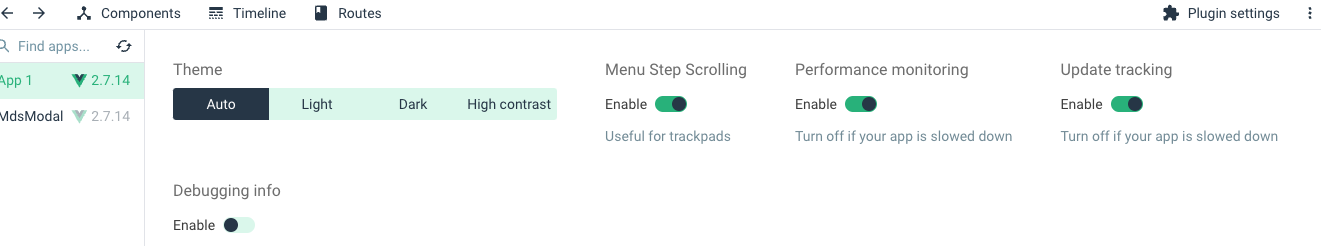
设置

Component names 设置组件名称的显示格式
Editable props 是否允许编辑props
Hightlight updates 当更新的时候是否高亮

- Theme(主题色)
- Menu Step Scrolling(菜单或工具栏中进行逐步滚动的操作。这种功能通常用于在菜单或工具栏中有大量选项时进行浏览和选择。)
- Performance monitoring (性能监控)推荐开启,
- Update tracking(更新追踪)
- Debugging info(调试信息)