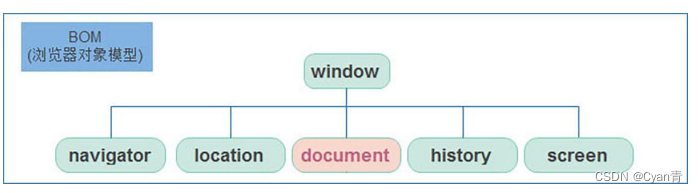
BOM
Browser Object Model, 浏览器对象模型

DOM是BOM的一部分
1.navigator
用于判断当前的用户端。
用navigator.userAgent获取
2. location
location.href = 'www.baidu.com', 赋值后,执行直接跳转到百度
location.search; 获取地址中?后面部分
location.hash; 获取地址中#后面部分
location.reload(); 刷新页面 == f5, 参数如果加入true, 等效于强制刷新 ctrl + f5
3.history
可以实现前进、后退功能
history.back()
history.forward()
history.go() // 1, -1效果等同前二者
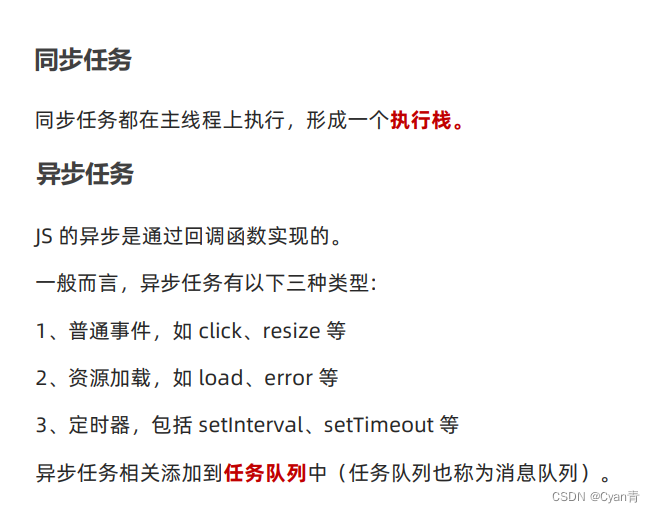
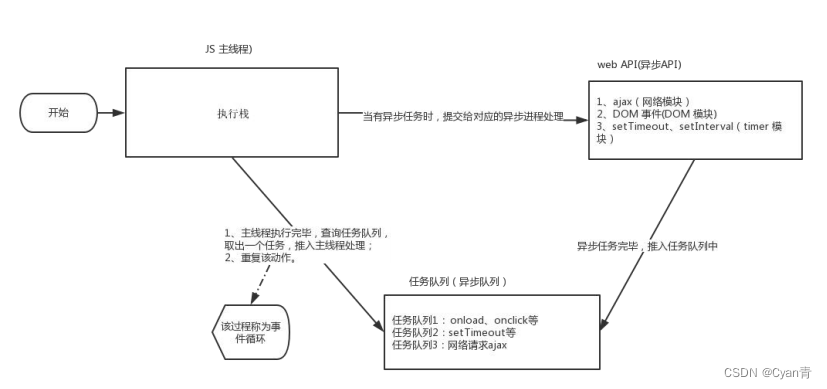
JS的执行机制
JS是单线程的语言。为了实现多线程,JS借助浏览
器实现了伪多线程。


event loop: 主程序执行完后,浏览器去任务队列查看是否有就绪的任务,如果有将其调入主程序,再依次执行,构成循环。

定时器函数
setTimeout(fn, number)。跟setInterval()一样使用,不过不会重复倒计时。
本地存储
通过浏览器生成本地小仓库。不同浏览器之间数据不共享。使用键值对的方式进行存储。

- 常用方法
localStorage.setItem(key, value) //若存在则更新
localStorage.getItem(key)
localStorage.removeItem(key)
- 存储引用数据类型(对象,数组)
对象无法直接转为字符串存入仓库,需要通过JSON转化为对应格式的字符串或者将字符串解析位对象。
JSON.stringify(obj)
JSON.parse(JSON字符串)
数组的map(),join()
- map()
自动遍历数组,对每一次遍历调用回调函数,最好有返回值来生成新数组。
const newArr = arr.map(function(elem,index){
console.log(elem)
console.log(index)
return elem + 'haha'
})
- join()
拼接字符串
let str = arr.join('') //用''来拼接数组中的每一个元素
案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>学生就业统计表</title>
</head>
<style>
* {
margin: 0 auto;
padding: 0 0;
}
.box {
width: 800px;
/* background-color: aquamarine; */
}
.box h1,
table,
form {
text-align: center;
}
.tip {
width: 100%;
height: 30px;
text-align: right;
line-height: 30px;
background-color: #f2f2f2;
margin: 20px 0 5px 0;
}
.tip i {
font-style: normal;
color: #a57968;
}
input,
select {
width: 80px;
margin: 0 5px;
text-align: left;
}
table {
width: 100%;
flex-basis: 0;
border-collapse: collapse;
border: 1px solid #f2f2f2;
}
a {
text-decoration: none;
display: inline-block;
width: 40px;
color: white;
background-color: #ef6a3a;
}
th,
td {
border: 1px solid #f2f2f2;
}
h1 {
margin-bottom: 20px;
}
</style>
<body>
<div class="box">
<h1>就业统计表</h1>
<form action="" class="info">
<input type="text" placeholder="姓名" id="name">
<input type="text" placeholder="年龄" id="age">
<input type="text" placeholder="薪资" id="salary">
<select name="性别" id="sex">
<option value="男">男</option>
<option value="女">女</option>
</select>
<select name="城市" id="city">
<option value="北京">北京</option>
<option value="上海">上海</option>
</select>
<button>⊕添加</button>
</form>
<div class="tip">
共有数据<i>1</i>条
</div>
<table>
<thead>
<tr>
<th>ID</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>薪资</th>
<th>就业城市</th>
<th>录入时间</th>
<th>操作</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
</body>
<script>
// 判断 arr idx 是否存在
window.addEventListener('load', function () {
// 获取信息
const btn = document.querySelector('button')
const form = document.querySelector('form')
const tbody = document.querySelector('tbody')
const stuName = document.querySelector('#name')
const stuAge = document.querySelector('#age')
const stuSalary = document.querySelector('#salary')
const stuSex = document.querySelector('#sex')
const stuCity = document.querySelector('#city')
const tip_i = document.querySelector('.tip i')
if (localStorage.getItem('arr') === null)
localStorage.setItem('arr', JSON.stringify([]))
if (localStorage.getItem('idx') === null)
localStorage.setItem('idx', 0)
// 打开时渲染
let arr = JSON.parse(localStorage.getItem('arr'))
render(arr)
//-----------------
form.addEventListener('submit', function (e) {
e.preventDefault()
// 检查
if (!stuName.value || !stuAge || !stuSalary) {
return alert('请完善信息')
}
// 提取数据
let idx = +localStorage.getItem('idx')
let arr = JSON.parse(localStorage.getItem('arr'))
// 创建对象
let obj = {}
obj.id = ++idx
obj.name = stuName.value
obj.age = stuAge.value
obj.salary = stuSalary.value
obj.sex = stuSex.value
obj.city = stuCity.value
obj.date = (new Date()).toLocaleString()
// 加入数组
localStorage.setItem(idx, JSON.stringify(obj))
arr.push(idx)
// 更新数组与下标
localStorage.setItem('arr', JSON.stringify(arr))
localStorage.setItem('idx', idx)
// 渲染
render(arr)
form.reset()
})
// 2. 渲染函数 因为增加和删除都需要渲染
function render(arr) {
// 先清空tbody 以前的行 ,把最新数组里面的数据渲染完毕
tbody.innerHTML = ''
// 遍历arr数组
for (let i = 0; i < arr.length; i++) {
// 生成 tr
const tr = document.createElement('tr')
const obj = JSON.parse(localStorage.getItem(arr[i]))
tr.innerHTML = `
<td>${obj.id}</td>
<td>${obj.name}</td>
<td>${obj.age}</td>
<td>${obj.sex}</td>
<td>${obj.salary}</td>
<td>${obj.city}</td>
<td>${obj.date}</td>
<td>
<a href="javascript:" data-id=${i}>删除</a>
</td>
`
// 追加元素 父元素.appendChild(子元素)
tbody.appendChild(tr)
tip_i.innerHTML = arr.length
}
}
tbody.addEventListener('click', function (e) {
if (e.target.tagName === 'A') {
// 提取数据
if (confirm('您确定要删除这条数据吗?')) {
let arr = JSON.parse(localStorage.getItem('arr'))
let j = e.target.dataset.id
console.log(arr);
localStorage.removeItem(arr[j])
arr.splice(j, 1)
console.log(arr);
localStorage.setItem('arr', JSON.stringify(arr))
render(arr)
}
}
})
})
</script>
</html>