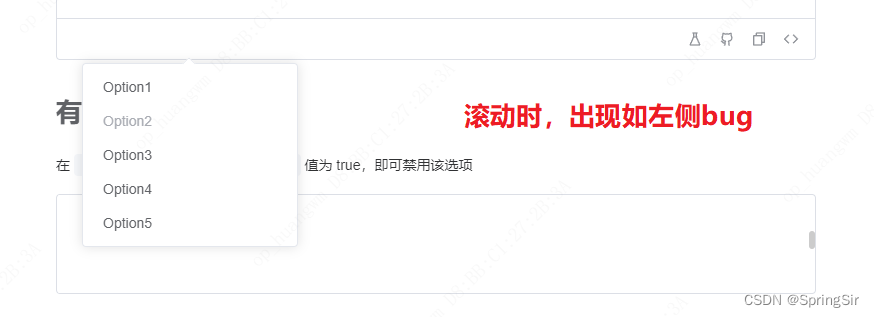
1. bug重现
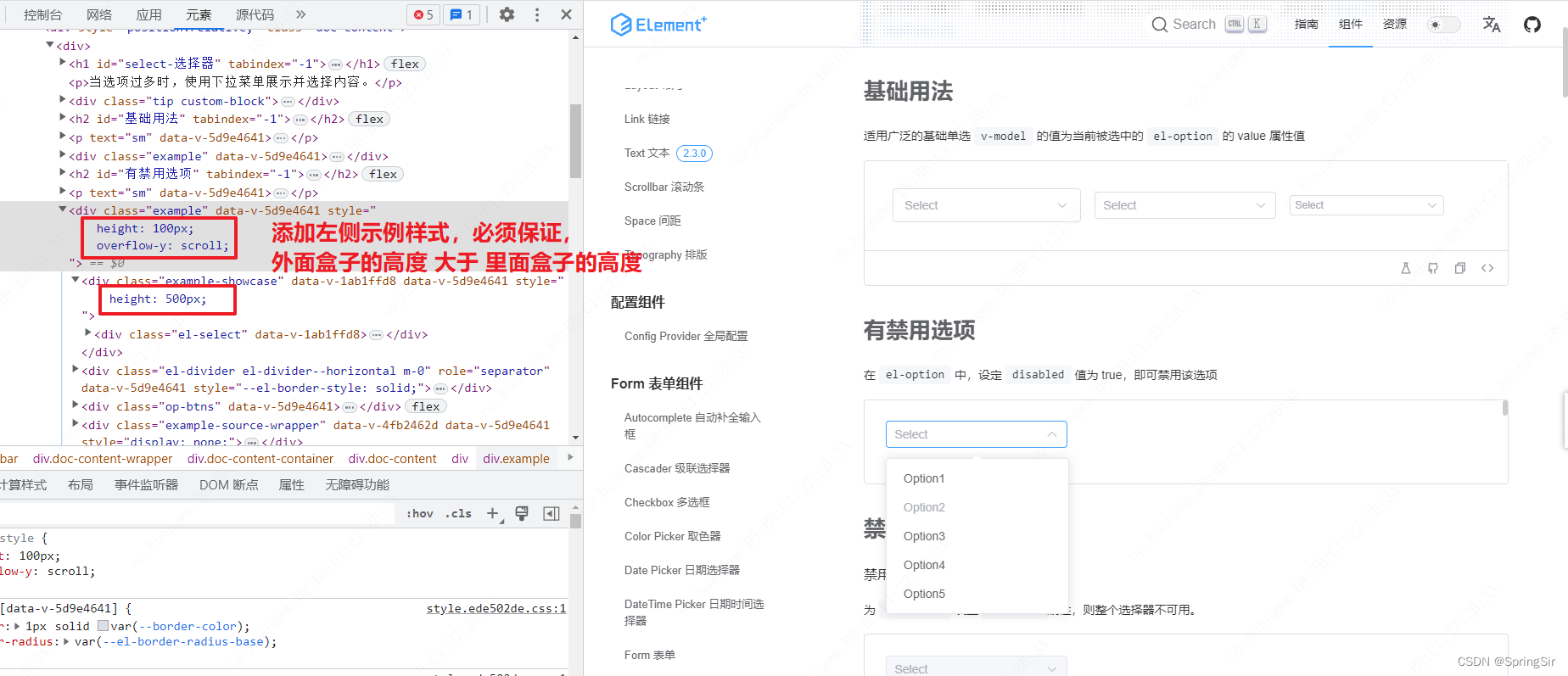
- 由于项目不便展示,因此在官网复现bug
https://element-plus.org/zh-CN/component/select.html#基础用法


2. 调试
- 源码调试时发现下拉菜单是直接放在body 元素里,这时候希望它不要直接放在body里, 查阅文档看到这两个属性:

- 但是添加了上面的属性后,出现了新的问题,要么是不生效,要么是下拉菜单不显示了,但是这个时候通过调试代码已经发现 下拉菜单不是直接放在body里了,只是展示有问题;
3. 解决
- popper-append-to-body 属性被官方标注为废弃,因此在这里使用 :teleported=“false”
- 这里只提供解决方法,实际项目中需要封装一个全局组件,并以该全局组件代替 select选择器,组件中通过添加 v-bind=“$attrs” , 可以更简便的在使用时传递 element-plus 需要的属性.
- 注意:
- 在vue3中,跨组件传递属性和函数只用 v-bind=“$attrs” 即可;
- 在vue2中,跨组件传递属性使用 v-bind=“$attrs” , 跨组件传递函数使用 v-on=”$listeners” 。
<template>
<el-select
style="position: relative"
:teleported="false"
@visible-change="
(val) => {
// do something
controlSelectMenusFn(val);
}
"
>
<el-option ...></el-option>
</el-select>
</template>
<script setup lang="ts">
import { ref } from 'vue';
const controlSelectMenus = ref('none');
const controlSelectMenusFn = (val) => {
if (val) {
controlSelectMenus.value = 'line';
} else {
controlSelectMenus.value = 'none';
}
};
</script>
<style lang="less" scoped>
::v-deep(.el-popper.is-pure.is-light.el-select__popper) {
display: v-bind(controlSelectMenus) !important;
}
</style>




![[PyTorch][chapter 44][时间序列表示方法2]](https://img-blog.csdnimg.cn/fb00d9387f6444968d0afbe5d189f85e.png)






![[golang 微服务] 9.go-micro + gorm实现商品微服务的分页查询](https://img-blog.csdnimg.cn/img_convert/6768f13e831af19415cffe60b96924c7.png)