持续更新中…
这里给初学者提供一个uniapp的练习项目,学习uniapp需要vue和微信小程序的基础(其实微信小程序基础需要的不多),建议把基础内容学牢固了再看本文。
本项目完成的是H5+小程序+APP的新闻项目,下面就开始说一下项目流程:
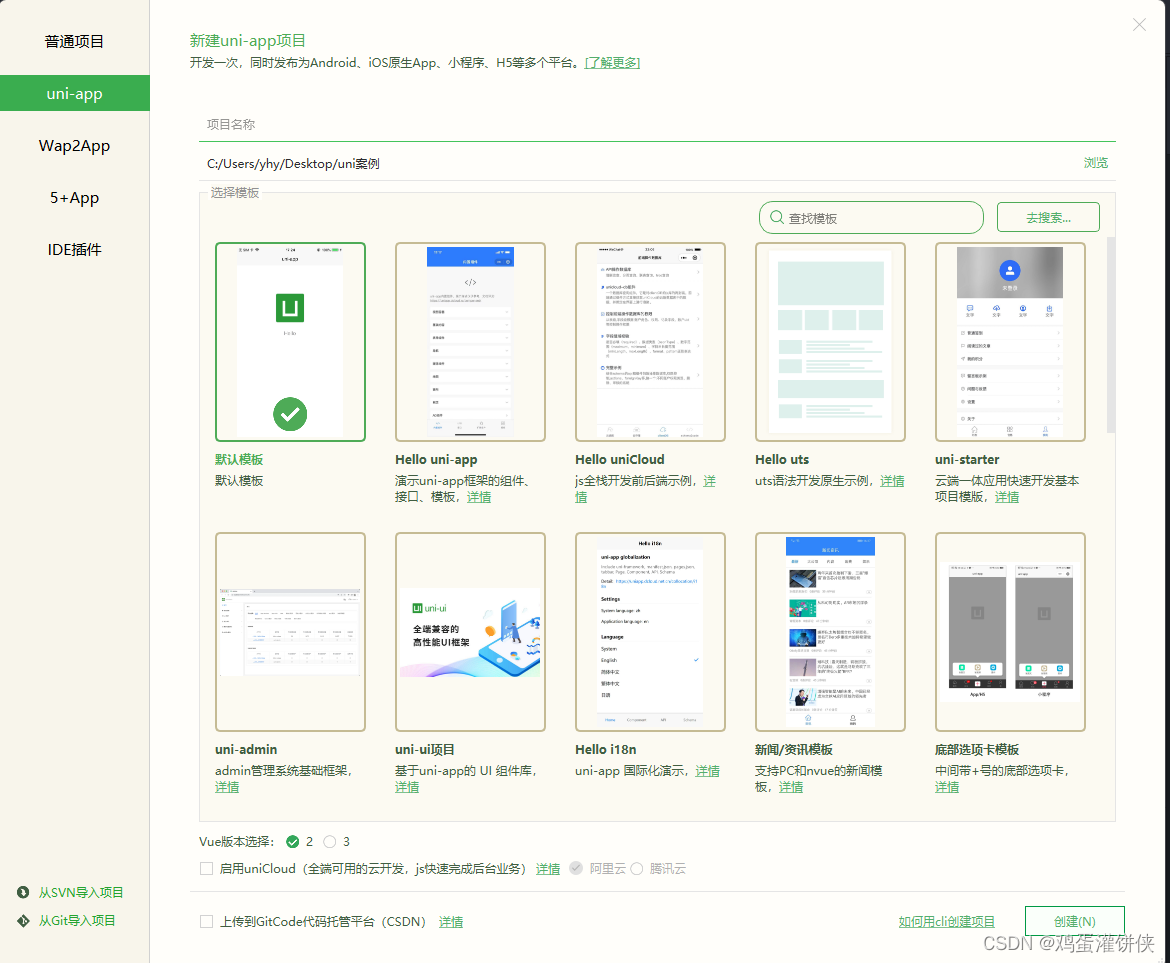
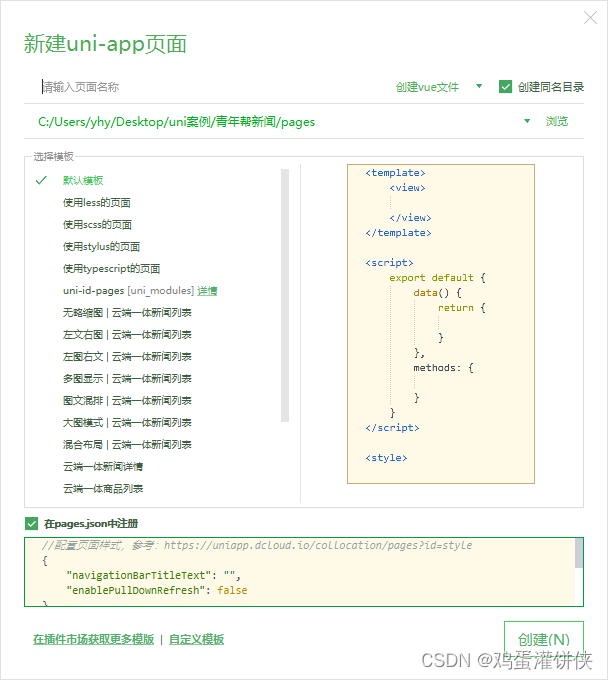
首先是创建新项目

选择的默认模板就行,个人比较习惯用vue2,所以这个项目也勾选的是vue2,unicloud这里就不用勾选了。
这里需要的先是两个页面,首页和个人中心。这两个页面放在pages文件夹下的同名目录中

创建页面的时候可以在pages.json文件中定义导航栏标题。我这里使用的是SCSS,需要勾选使用scss选项。

这里给一个快速入门scss的博客链接,如果需要的话可以去看一下
http://t.csdn.cn/7mJR2
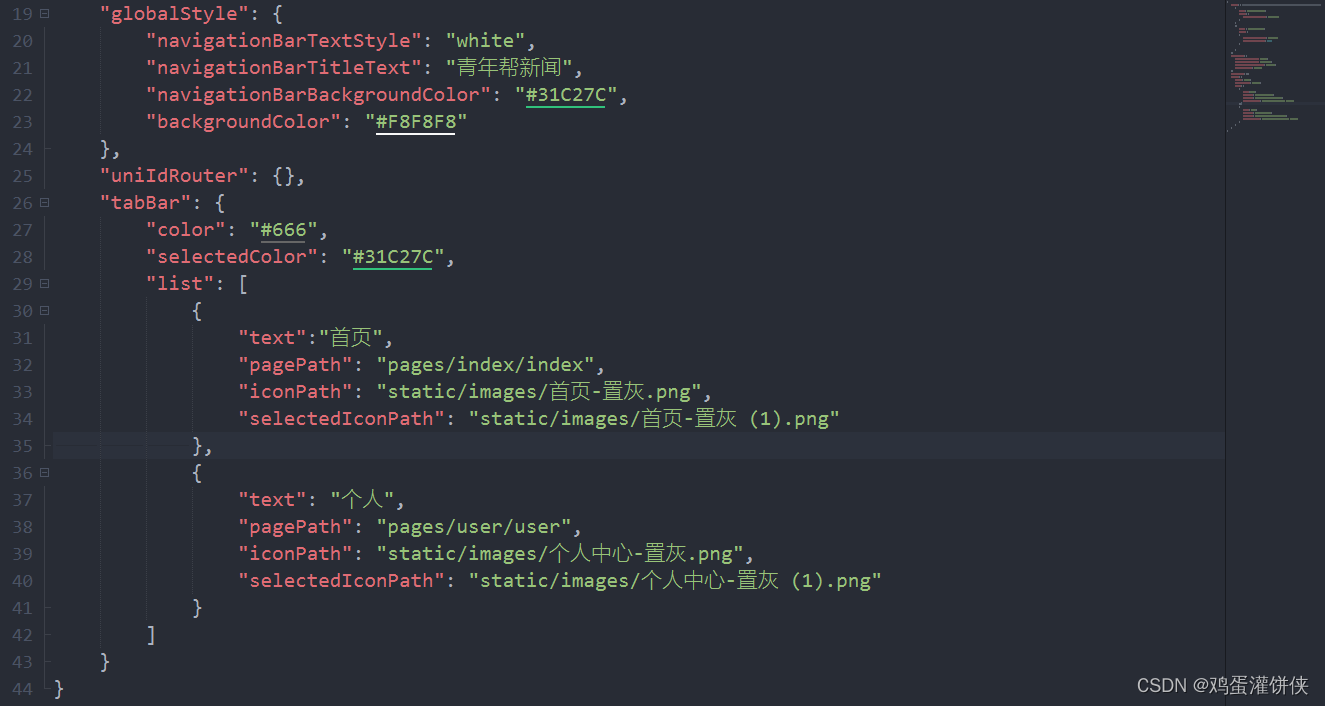
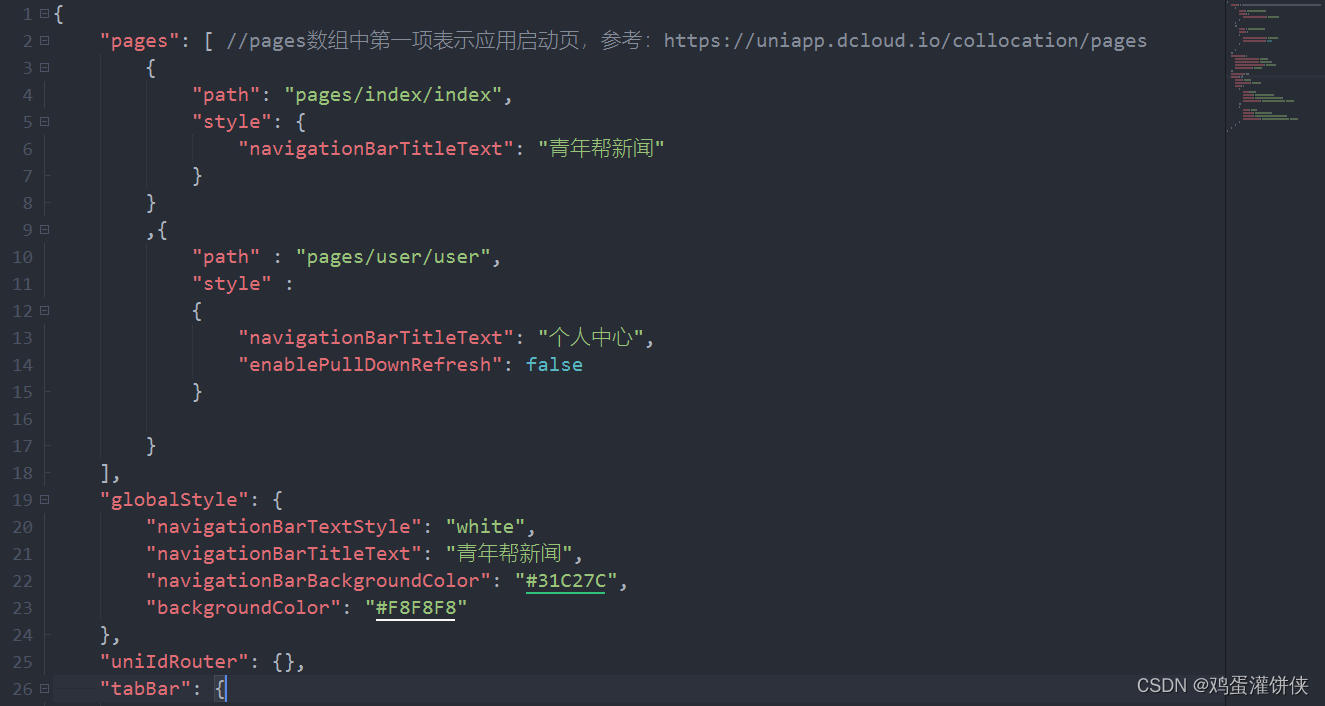
创建完页面后进入page.json文件,定义tabBar:

我这里是已经写好的,icon的获取路径推荐去这里:https://www.iconfont.cn/
这是一个由由阿里巴巴集团旗下的阿里巴巴矢量图标库提供矢量图标和字体图标资源的网站。
iconPath和selectedIconPath分别为选中和未选中状态:

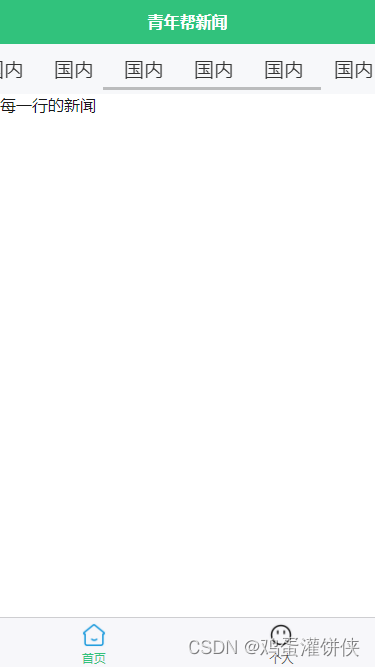
头部这里的用到了全局定义,定义了文本颜色navigationBarTextStyle,文本文字navigationBarTitleText,导航栏颜色navigationBarBackgroundColor。
uniapp中(基本所有框架都是这样)局部大于全局,这里我给首页定义的文字是青年帮新闻,全局也是青年帮新闻,显示的实际是局部定义的青年帮新闻。


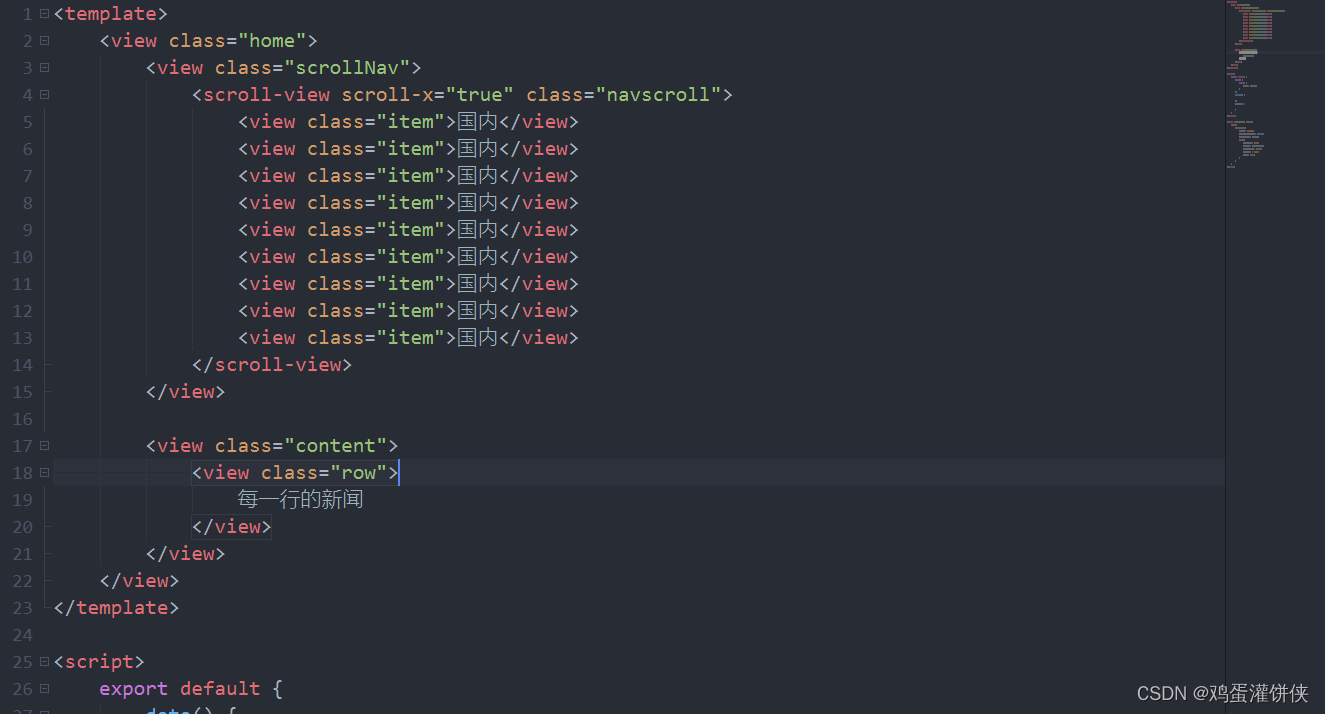
定义了一个可以横向拖动的结构,scroll-view的scroll-x和scroll-y分别是可以上下和左右滑动的属性


这里给item定义的是 inline-block ,使多个item居于一行。这里的css中给 scroll-view 的 white-space 属性为 nowrap ,使文本不会换行,这样首页这行就可以正常滑动。行高给的100rpx,使文字在盒子中可以居中。
如果发现这里不理解为什么要用rpx作为单位建议回去学一下微信小程序先

这里给一篇博客帮助理解为什么用padding:http://t.csdn.cn/rPs9I
这里还需要在navscroll{}中加入
/deep/::-webkit-scrollbar{
width: 4px !important;
height: 1px !important;
overflow: 1px !important;
background: transparent !important;
-webkit-appearance: auto !important;
display: block;
}
这段代码起到了自定义滚动条的作用,使滑动的时候滚动条不会显示

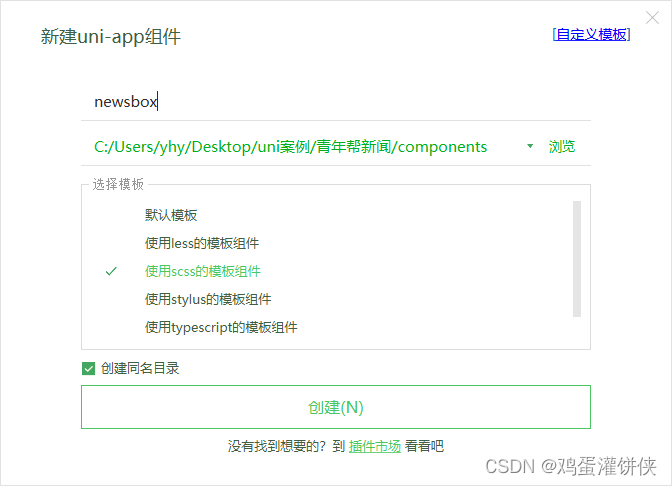
创建一个组件,创建组件之前先选择新建目录,目录名称为components,名称一定要打对。
新建的时候要勾选创建同名目录还有使用scss模板组件。

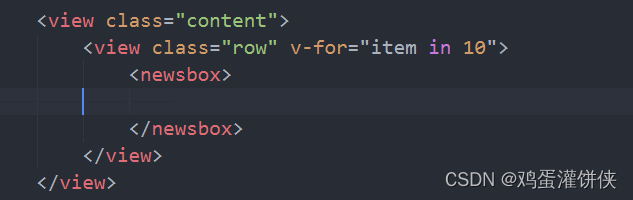
uniapp中组件和vue有所不同,uniapp中的组件是自动引入的。
我定义的组件的名称是newsbox,这里可以直接使用newsbox标签。

如果有对组件不清楚的可以去看看这篇关于vue组件的介绍https://blog.csdn.net/qq_39321234/article/details/129715608
我这里选择不在组件中定义样式,使整体更灵活

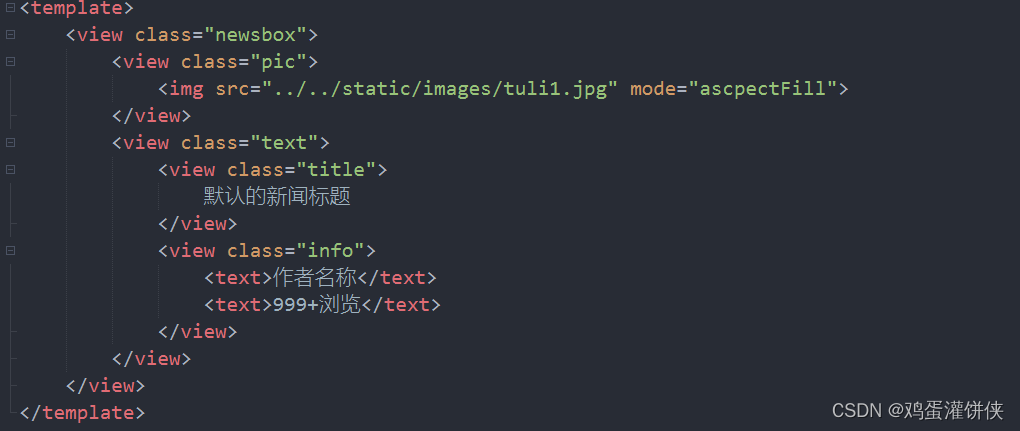
组件的定义如下:

这里的CSS非常关键
<style lang="scss">
.newsbox{
display: flex;
.pic{
width: 230rpx;
height: 160rpx;
img{
width: 100%;
height: 100%;
}
}
.text{
flex: 1;
padding-left: 20rpx;
display: flex;
flex-direction: column;
justify-content: space-between;
.title{
font-size: 38rpx;
color: #333;
text-overflow: -o-ellipsis-lastline;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
line-clamp: 2;
-webkit-box-orient: vertical;
}
.info{
font-size: 26rpx;
color: #999;
padding-right: 30rpx;
}
}
}
</style>
pic这里给图片定义长宽后又让图片缩放比为100%,同时前面给图片的模式定义的是ascpectFill,这使得图片按照最长边进行显示。
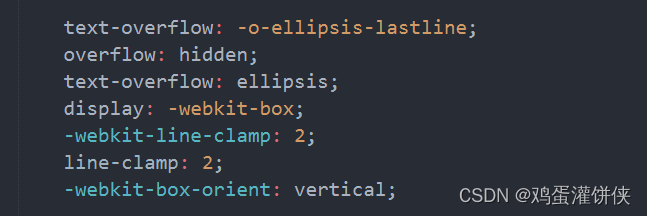
这段是让文字超过两行则显示省略号:

这段代码创建了一个垂直方向上的列布局,其中项目沿着垂直轴均匀分布,第一个项目在顶部,最后一个项目在底部。

到这里首页的布局就差不多了,然后是个人中心。