一、为什么要学vue3
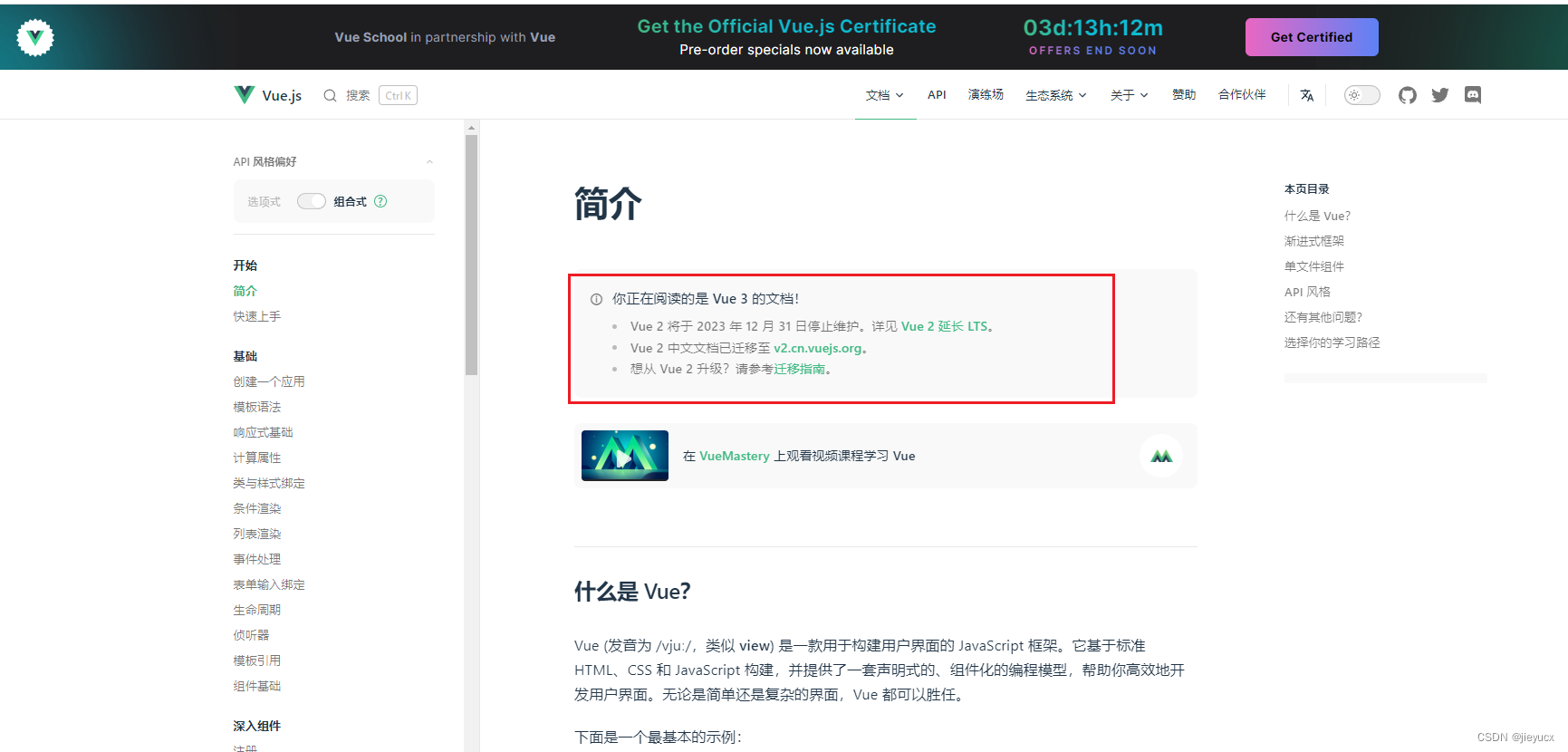
vue官网:https://cn.vuejs.org/api/

这是vue官网的简介,说vue2在23年年底就停止维护了,将来会拥抱vue3,这是事务发展的一个必然趋势。
二、vue3相比于vue2做了哪些方面的改进和优化
以下是Vue3相比于Vue2的一些改进和优化
| 改进/优化 | Vue2 | Vue3 |
|---|---|---|
| 响应式系统 | 基于Object.defineProperty | 使用Proxy API实现,更高效、更可靠 |
| 组件渲染 | 基于vnode树结构 | 基于Fragments和静态提升 |
| 组件实例 | 通过this访问 | 使用composition API |
| 数据状态管理 | VueX和Vue.observable | 新增了Reactive API和Composition API进行更好的状态管理 |
| 编译器 | 基于第三方插件 | 改为使用基于标准规范编写的编译器 |
| 性能优化 | 需要手动使用指令 | 内置了静态树提升、渲染缓存等优化方式 |
| TypeScript支持 | 需要通过第三方库进行支持 | 内置了对TypeScript的优化支持 |
| 内部优化 | 使得小型应用的体积较大 | 对内部结构进行了优化,使得更小更高效的运行 |
| 运行时性能 | 相对较低 | 更高效的运行时性能 |
请注意,这只是一部分Vue3相对于Vue2的改进和优化。Vue3带来了更多令人兴奋的功能和性能改进,使得Vue的开发更加高效和强大。
三、使用vue-cli创建一个vue3的项目
官方文档:https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create
1. 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
vue --version

2. 安装或者升级你的@vue/cli
npm install -g @vue/cli
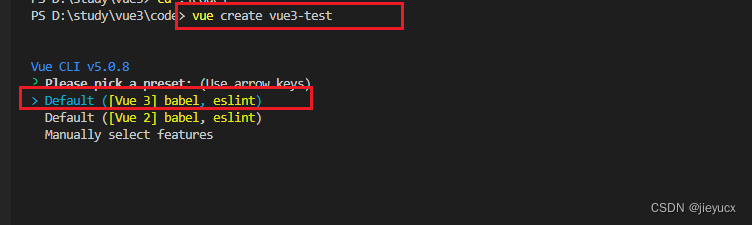
3.创建
vue create vue_test

4.启动
cd vue_test
npm run serve

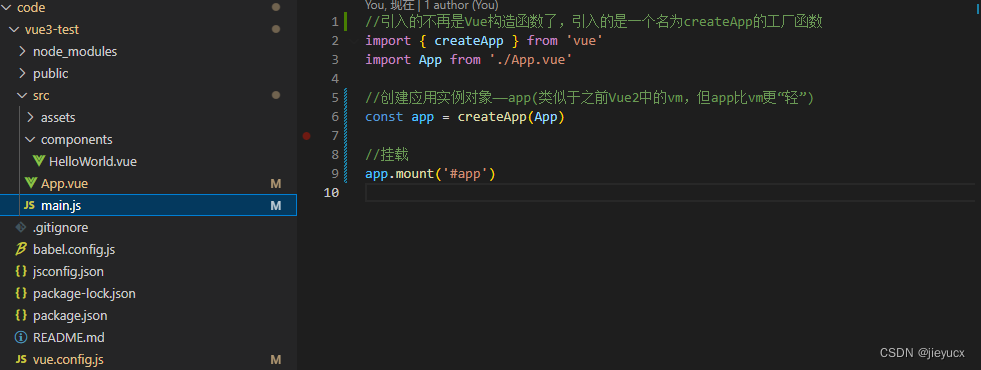
5.项目结构
- main.js

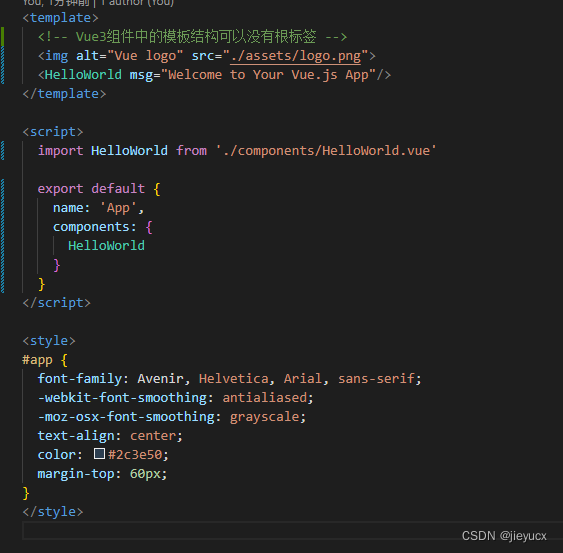
- App.vue

其他的和vue2没有什么区别
四、使用vite创建vue3项目
vite就是一个构建工具,不了解的小伙伴可以看看我的另一个专栏vite从入门到原理,里面介绍了vite的基本使用和高级优化
vite官网:https://cn.vitejs.dev/guide/
使用vite创建vue3项目我在这里有详细教程,这里就不再赘述拉,感兴趣的小伙伴可以看看哦https://blog.csdn.net/jieyucx/article/details/131376896