首先 你需要注册一个npm账号 npm 网址:https://www.npmjs.com/

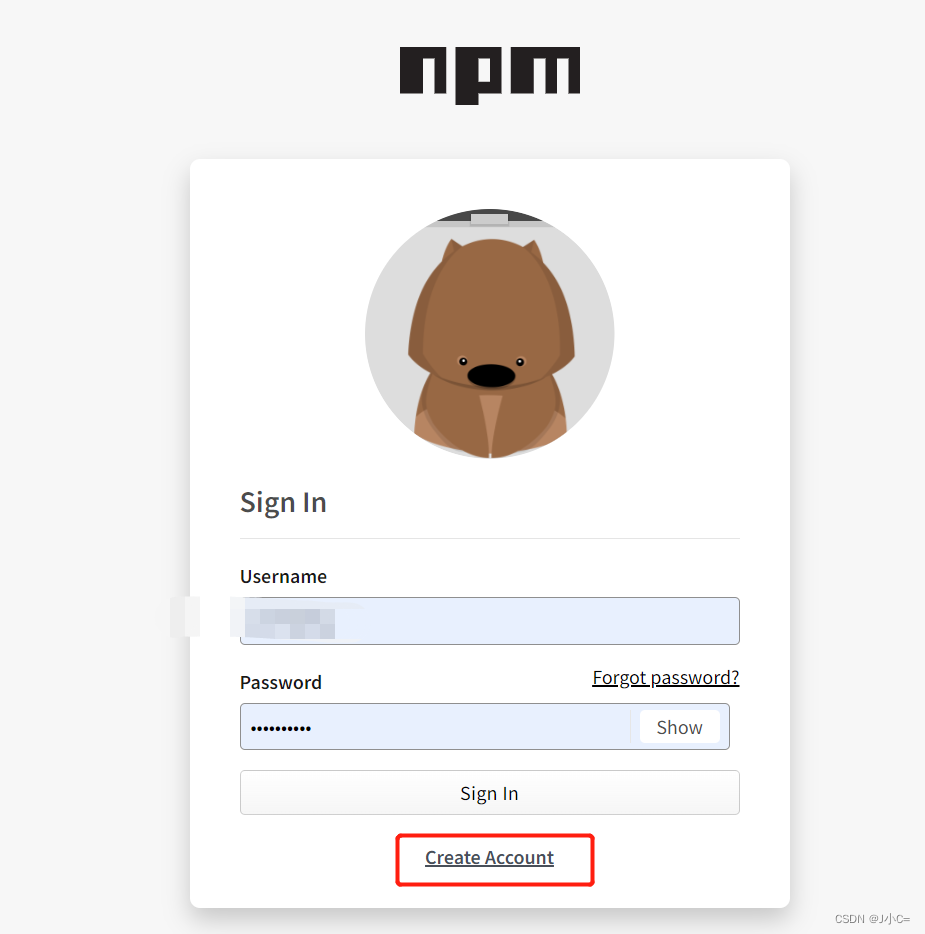
点击 Sign in 跳转到登录页面

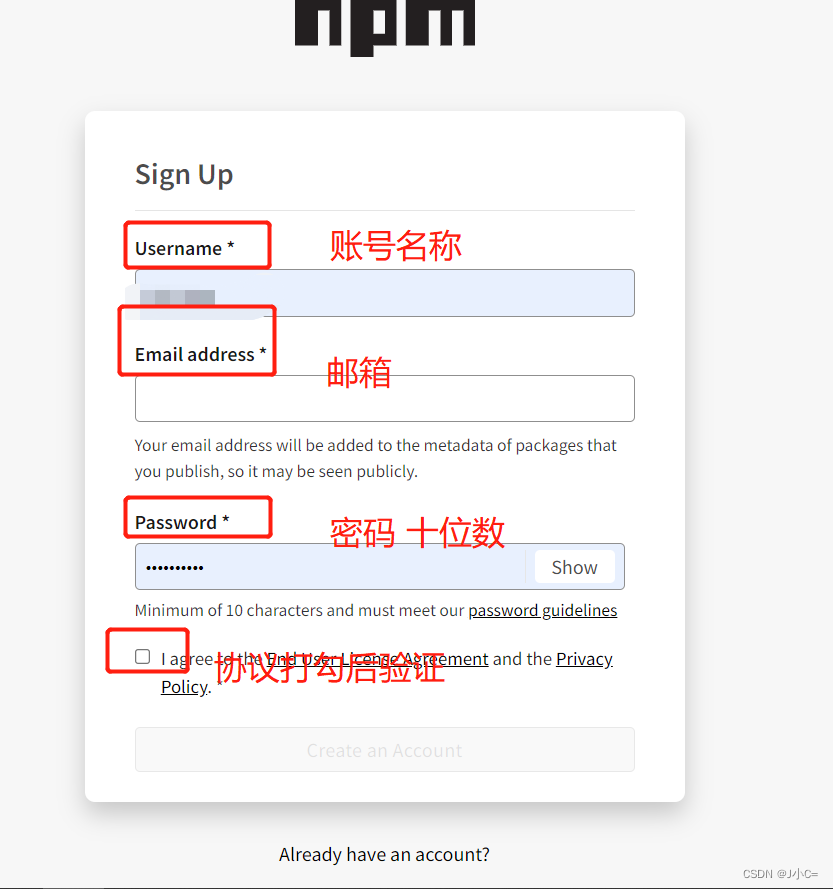
点击 Create Account 进行一个新建账户

注册完成后会有一封邮件发送一个一次性密码,到时候验证一下就行。

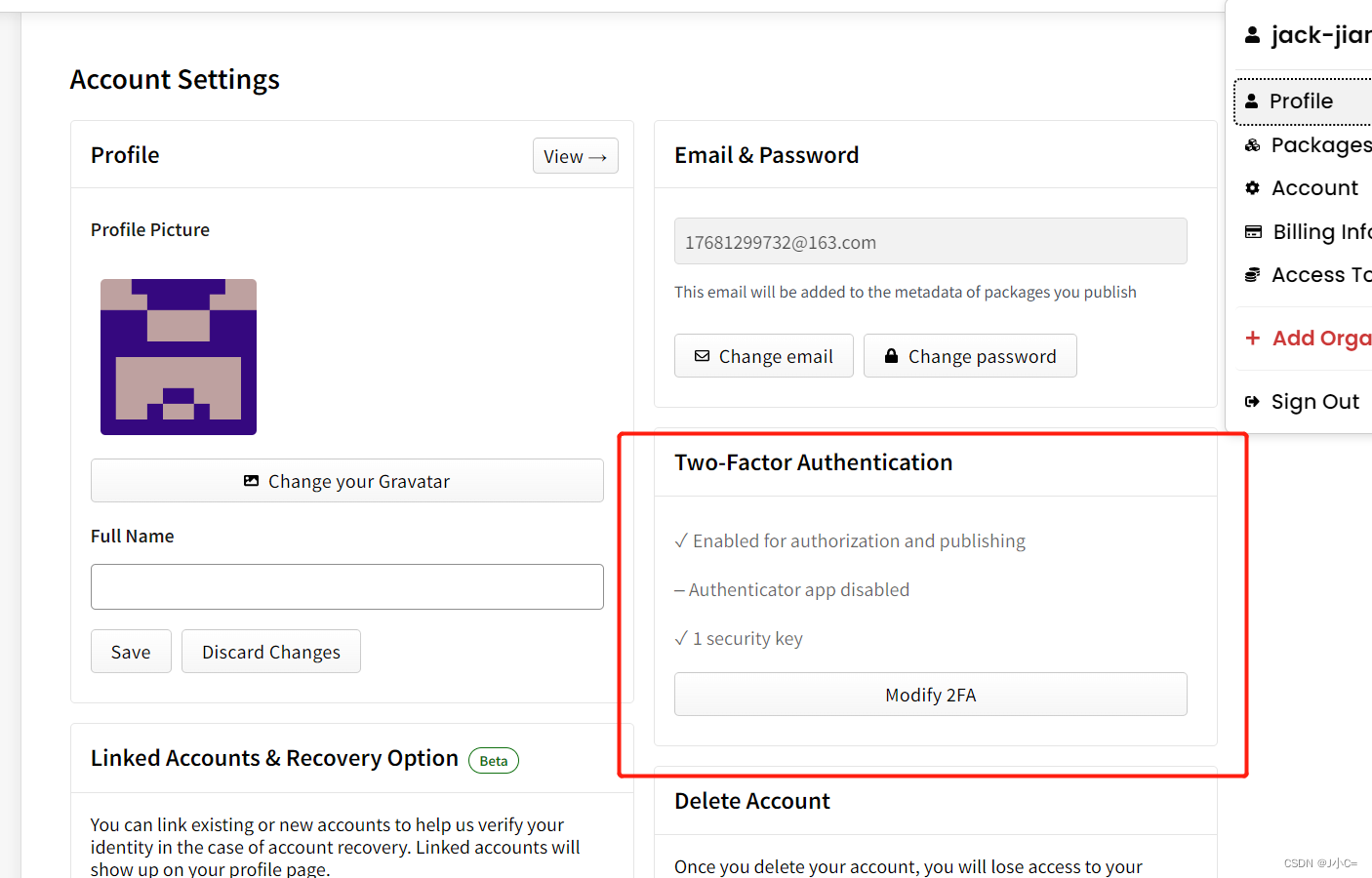
登录完成之后 点击你的头像 点击Account 进行验证

我这里是验证过了 就不多做叙述了 ,
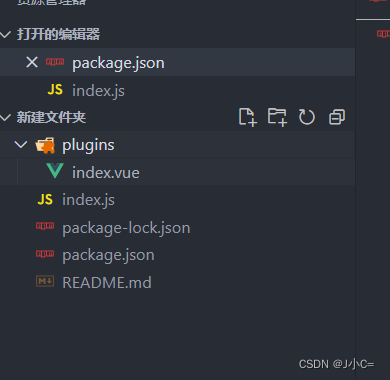
这边账号弄好后将你的组件放入配置好的文件夹中 我这里是这么配置的

这里的pluhins装的是我的组件,
README是说明文档
index.js配置出口
import vueTouch from './lib/scrolls.vue' // 这个就是你平时写的 SFC 组件
// 这里要导出一个包含 install 方法的对象
const plugin = { // 这里要导出一个 install 方法
install (Vue, options) {
// 这里写你的代码,你可以全局注册组件,也可以写全局指令,也可以扩展 Vue 的方法
// 1. 全局组件
Vue.component(vueTouch.name, vueTouch)
// 2. 全局方法或属性
Vue.myGlobalMethod = function () {
// 逻辑...
}
// 3. 全局指令
Vue.directive('my-directive', {
bind (el, binding, vnode, oldVnode) {
// 逻辑...
}
})
// 4. 注入组件
Vue.mixin({
created: function () {
// 逻辑...
}
})
// 5. 添加实例方法
Vue.prototype.$myMethod = function (methodOptions) {
// 逻辑...
}
}
}
export default pluginpackage.json 配置版本、名字、作者等等 注意名字的唯一性,还有版本号更新的时候要改变
{
"name": "vue-tree-transfres",
"version": "1.0.1",
"description": "vue plugins",
"main": "index.js",
"directories": {
"lib": "lib"
},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "J_C",
"license": "ISC",
"dependencies": {
"vue-tree-transfres": "^1.0.1"
}
}
这里配置完成后打开你的终端
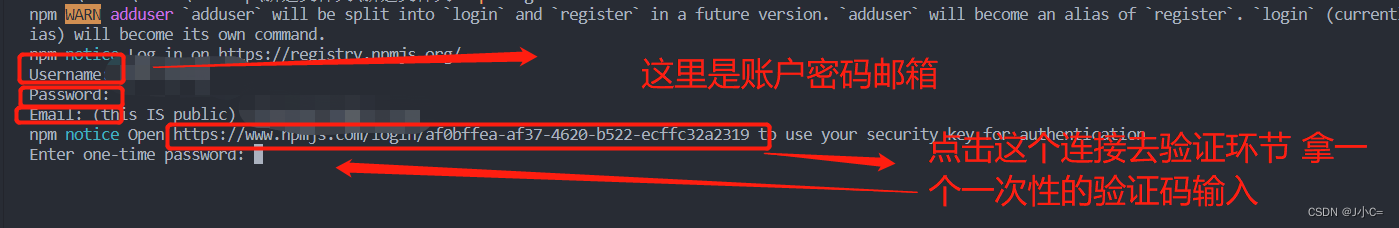
输入 npm login 进行npm账号登录

这里一定检测你的淘宝镜像是否已经切换成npm的如果还是淘宝镜像 执行
npm config set registry https://registry.npmjs.org/
然后再输入 npm publish 进行代码上传
就ok啦