本文介绍的是用Axure中的中继器实现删除与批量删除效果
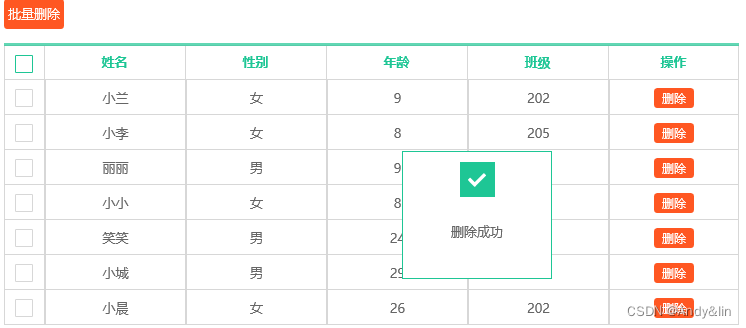
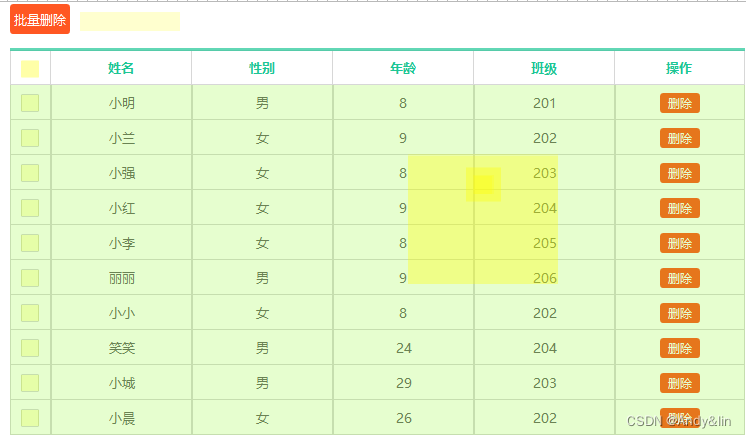
效果

功能
1、选中某项数据删除,删除后提示“删除成功”
2、选择多项数据删除,删除后提示“删除成功”,如果不选取数据,点击”批量删除“按钮,提示”请至少选择一条数据“
制作
需要的元件:
表格、矩形和复选框
制作过程
1、表格
拖入一个表格元件,表格设置6×1,
在一个单元格中设计复选框,拖入一个矩形元件,设计大小为18×18,在此上加入勾选图片并设置为隐藏状态,矩形与图片组合一起,命名为”外“,如图:

其他表格单元格设置文本分别为姓名、性别,年龄、班级、操作,如图

2、中继器
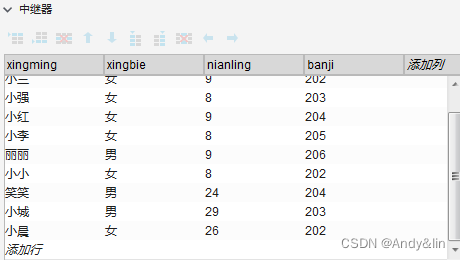
在表格下方拖入一个中继器元件,命名为“删除”,其赋值为:

3、中继器内部
拖入一个矩形元件,命名为“全选”,大小设置为41×35,在此矩形中加入一个矩形元件,大小为18×18,在此上加入勾选图片并设置为隐藏状态,矩形与图片组合一起,命名为”内“,如图:

在此矩形右边拖入5个元件矩形,分别命名为:姓名、性别、年龄、班级、操作,在矩形“操作”中制作“删除”按钮,,所有元件组合一起命名为”内部组合“,如图:

3、批量删除
在表格上方拖入一个矩形元件,命名为”批量删除“,文本设置为”批量删除“,在此右边拖入一个复选框元件,命名为”复选框“,设置为隐藏状态,如图:

最终设计,如图:

交互
1、批量删除
鼠标点击时,对此按钮交互设置,如图:

2、 外部复选框
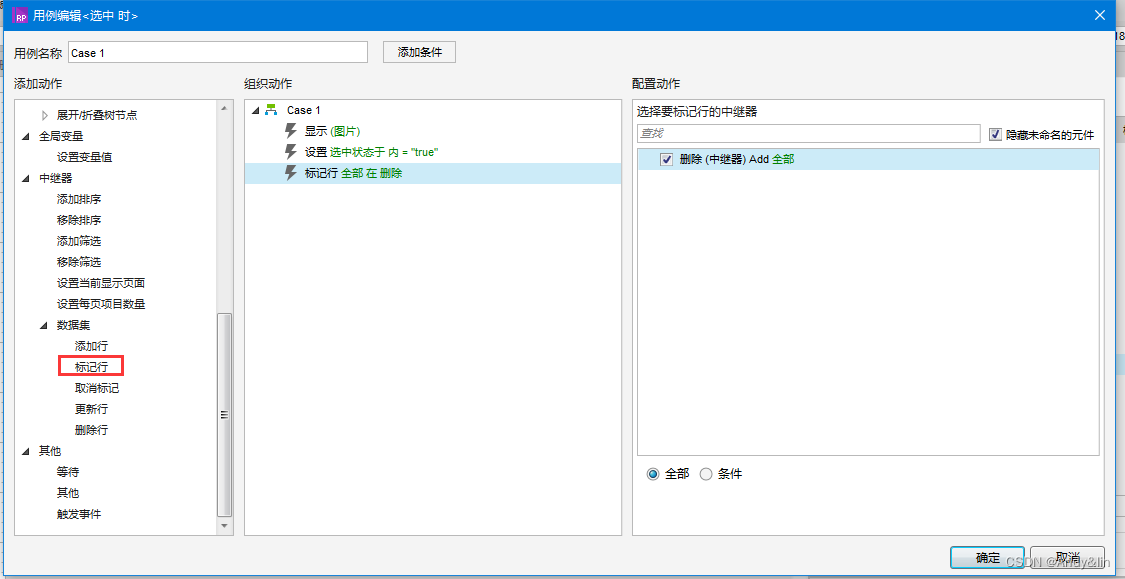
针对复选框矩形,选中时显示图片,并设置组合”内“为"true",标记行删除全部,如图:

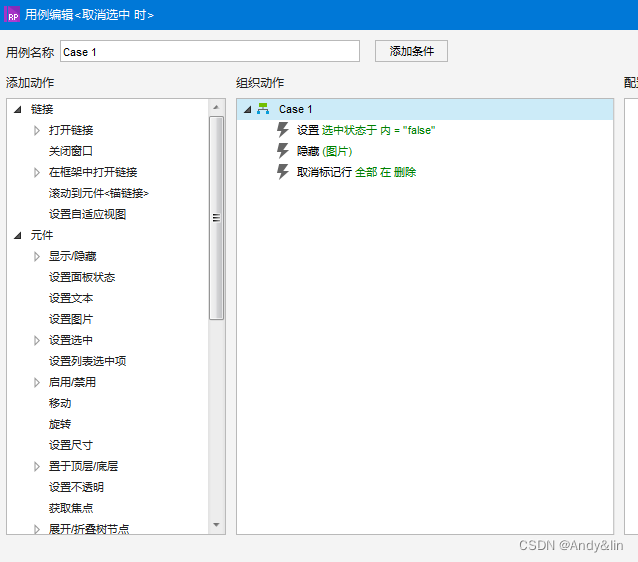
”取消选中“时,设置组合”内“的选中状态为”false“,隐藏图片,取消标记行删除全部,如图:

整体设置,如图:

组合”外“鼠标点击时,设置选中状态为”toggle“,如图:

3、中继器
设置中继器每项加载时,设置”“姓名”文本为[[Item.xingming]],”性别“为[[Item.xingbie]],”年龄“为[[Item.nianling]],”班级“文本为[[Item.banji]],如图:

4、内部复选框
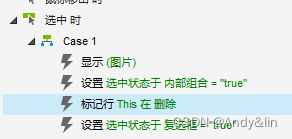
针对复选框矩形,选中时显示图片,并设置组合”内部组合“为"true",标记行this删除,设置”复选框“状态为”true“,如图:

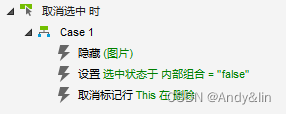
取消选中时隐藏图片,设置”内部组合“选中状态为”false“,取消标记行This删除,如图:

整体设计,如图:

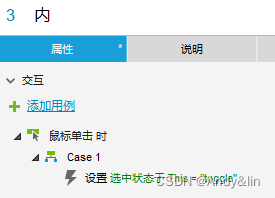
组合”内“鼠标点击时,设置选中状态为”toggle“,如图:

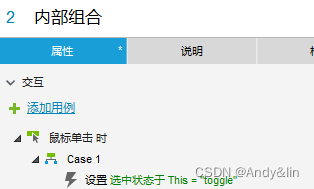
”内部组合“鼠标点击时选中状态为”toggle“

删除按钮鼠标点击时,设置标记行This在删除,删除行This从删除,显示”删除成功“提示框向上滑动,时间为200毫秒,复选框、组合内,组合外的选中状态都为”false“,如图:

整体设计完成。