npm发包总过程
- npm账号登录
- 注册(已有账号可跳过)
- 登录
- 验证是否登录成功
- 创建组件
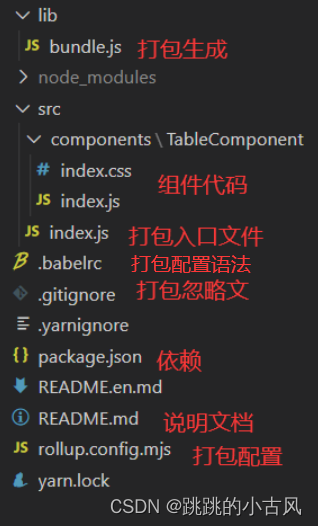
- 项目目录图
- 新建文件夹,并初始化
- 安装依赖
- /src/index.js --打包入口文件
- src/components/button/index.js --组件逻辑代码
- src/components/button/index.css --组件逻辑样式代码
- .babelrc 编译配置
- rollup.config.mjs
- package.json 配置
- 执行打包命令
- 开启link进行组件测试
- 在该项目注册链接
- 使用脚手架创建一个简易项目
- 与组件库建立连接
- 在项目中import TableComponent组件并使用
- 发布组件
- 发布npm
- 测试项目中解除链接,使用发布包
- 更新包版本
- 注意
- npm 切换源
npm账号登录
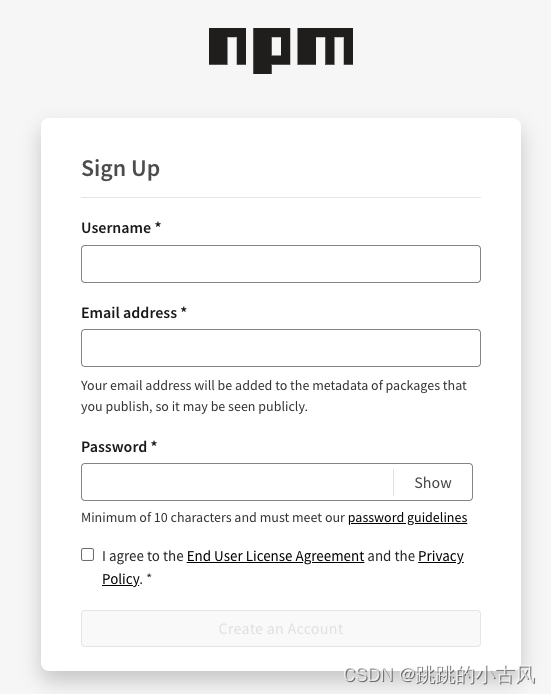
注册(已有账号可跳过)
https://www.npmjs.com/
登录
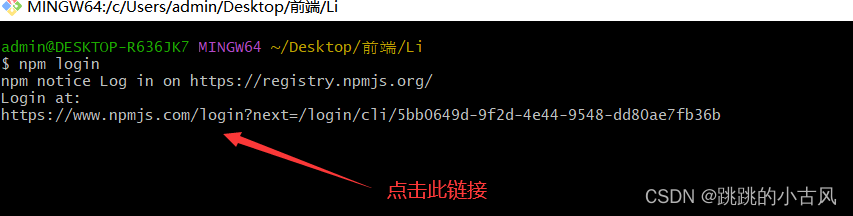
npm login

进入登录页面

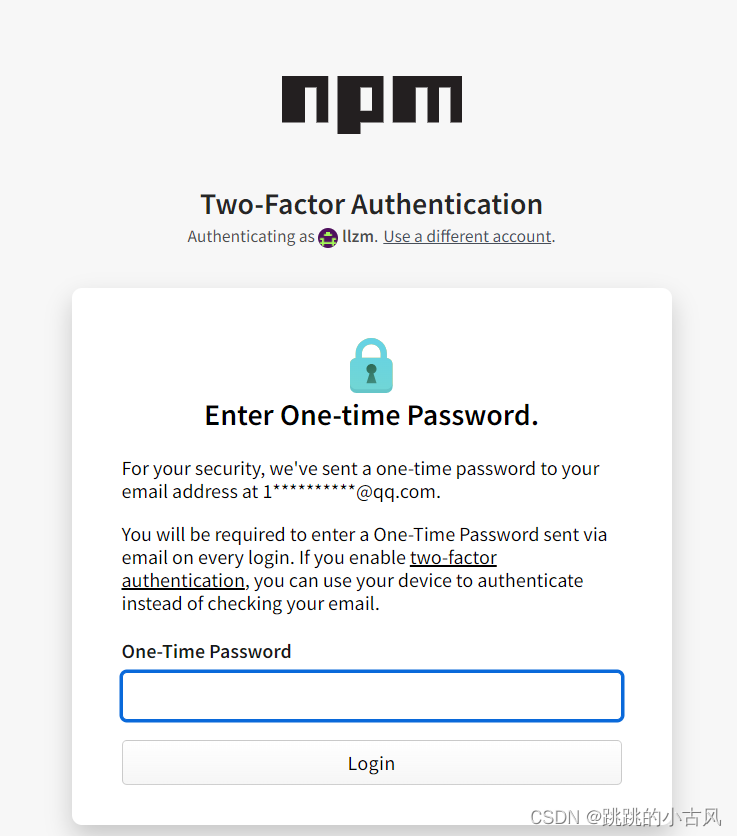
输入名字和密码。点击登录,这时,注册时填入的邮箱会接收到一个一次性密码,填入即可。


验证是否登录成功
npm whoami

显示名字则登录成功!开始下一步
创建组件
这边使用react进入演示,其他框架大同小异!
react + antd + rollup
项目目录图

新建文件夹,并初始化

进入项目,执行初始化代码
yarn init -y
//(执行一路yes操作,也可以用下面命令,自己进行项目的名称、版本号、关键词、作者等属性设置,后续也可对package.json文件进行修改。)
或
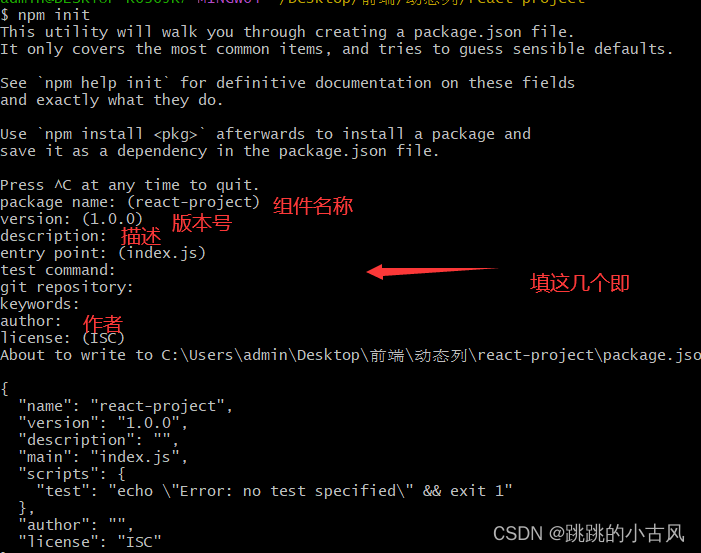
npm init


安装依赖
yarn add rollup rollup-plugin-babel @babel/core @babel/preset-env @babel/preset-react -D
如果也使用react,也可以直接将楼主的package.json复制过去,yarn install进行安装,
/src/index.js --打包入口文件
import TableComponent from './components/TableComponent/index'
export { TableComponent }
src/components/button/index.js --组件逻辑代码
import { Table} from 'antd';
import React, { useState,useEffect } from 'react'
import './index.css';
const TableComponent = (props) => {
...
return (
<div className="dynamictable">
<Table
...
/>
</div>
);
};
export default TableComponent;
src/components/button/index.css --组件逻辑样式代码
.babelrc 编译配置
{
"presets": [
"@babel/preset-env",
"@babel/preset-react"
]
}
rollup.config.mjs
import babel from 'rollup-plugin-babel'
import postcss from 'rollup-plugin-postcss'
import autoprefixer from 'autoprefixer'
export default {
input: './src/index.js',
output: {
file: './lib/bundle.js',
// 输出类型 (amd, cjs, es, iife, umd, system):
// iife——最早的模块,jQuery时代流行,封装成一个自执行函数,缺点是污染全局变量,且需手动维护script标签加载顺序
// cjs——即CommonJS,解决了以上问题,但只运行在node.js环境,不支持浏览器。
// amd——通过requirejs实现,支持浏览器,解决了前面所有问题,但写法复杂,可读性很差,不符合通用的模块化思维
// umd——兼容了cjs和amd,但产生了更难理解的代码,包也增大
// system——面向未来的模块依赖方式,微前端流行
// es——现代化标准
format: 'cjs'
},
plugins: [
babel(),
postcss() //不使用less可以删除
],
// 设置react为外部引用,可避免打包时打进去,否则警告(!) Unresolved dependencies
external: ['react']
}
package.json 配置
{
"name": "react-project",
"version": "1.0.1",
"main": "lib/bundle.js", //作为外部引用入口,必须改成打包后文件路径
"license": "MIT",
"devDependencies": {
"@babel/core": "^7.22.5",
"@babel/plugin-transform-runtime": "^7.22.5",
"@babel/preset-env": "^7.22.5",
"@babel/preset-react": "^7.22.5",
"autoprefixer": "8.0.0",
"core-js": "^3.31.0",
"cross-env": "^7.0.3",
"mini-css-extract-plugin": "^2.7.6",
"postcss": "^8.4.24",
"postcss-loader": "^7.3.3",
"postcss-preset-env": "^8.5.1",
"rollup": "^3.25.3",
"rollup-plugin-babel": "^4.4.0",
"rollup-plugin-postcss": "^4.0.2"
},
"scripts": {
"注释": "下面的-c是使用配置文件,-w是watch,监视文件变化而打包",
"build": "yarn run rollup -c",
"dev": "yarn run rollup -c -w"
},
"dependencies": {
"@ant-design/icons": "^5.1.4",
"antd": "^5.6.3",
"postcss-loader": "^7.3.3",
"postcss-pxtorem": "5.1.1",
"rollup-plugin-postcss": "^4.0.2"
}
}
执行打包命令
yarn run rollup -c
开启link进行组件测试
在该项目注册链接
yarn link
使用脚手架创建一个简易项目
create-react-app react-project
与组件库建立连接
注意:yarn link 后必须是上个项目的名称,即package.json中name名字
yarn link react-project
在项目中import TableComponent组件并使用
import {TableComponent} from 'react-project'
正常使用后,进行发布操作
发布组件
发布npm
npm publish
测试项目中解除链接,使用发布包
yarn unlink react-project
查看测试项目,是否仍然正常使用,是则发布成功!
更新包版本
npm version patch //更新包版本
npm publish //发布
npm unpublish 包名@版本号 //删除指定版本包
npm unpublish 包名 --force //删除npm所有版本包
注意
如果手动修改了README.md 文件和 package.json文件,发布前应先执行提交操作
git add .
git commit -m "publish to npm"
npm version patch
npm publish
npm 切换源
构建时可能会遇到npm源的问题
npm config get registry //查看当前源地址
npm config set registry=http://registry.npm.taobao.org/ //切换至淘宝源
npm config set registry=http://registry.npmjs.org //切换至npm源