video嵌入dialog实现视频播放
- 业务需求
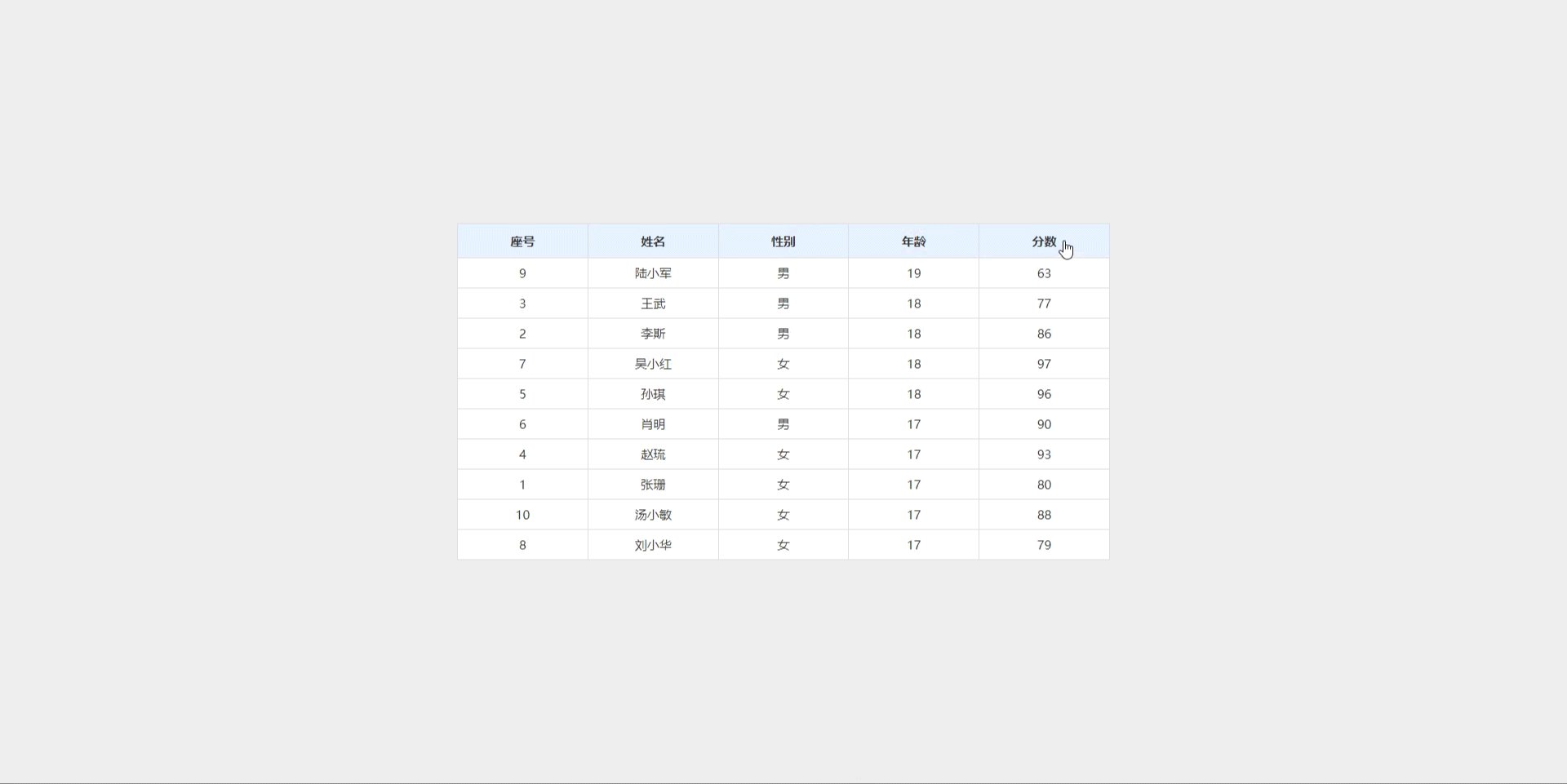
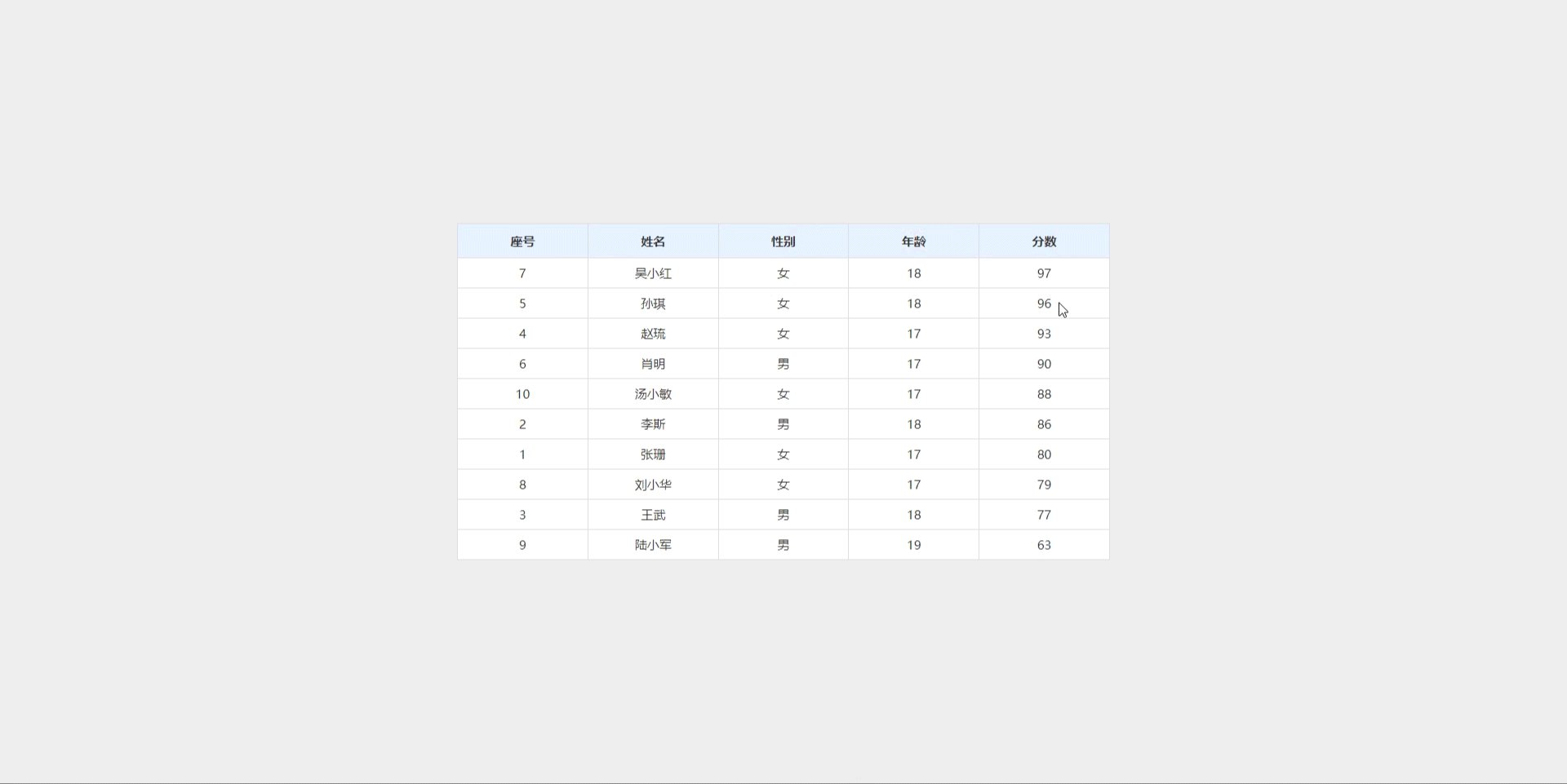
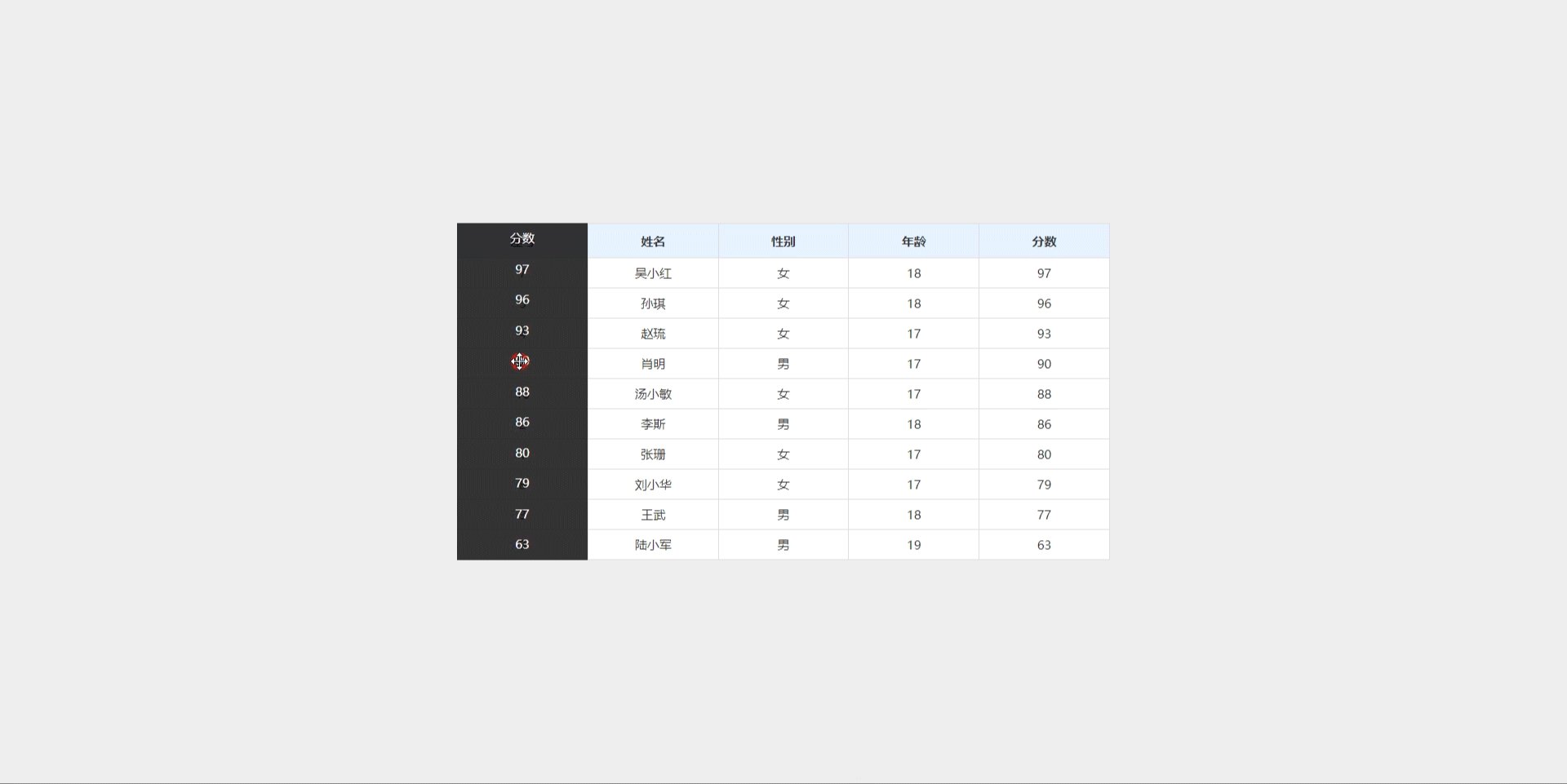
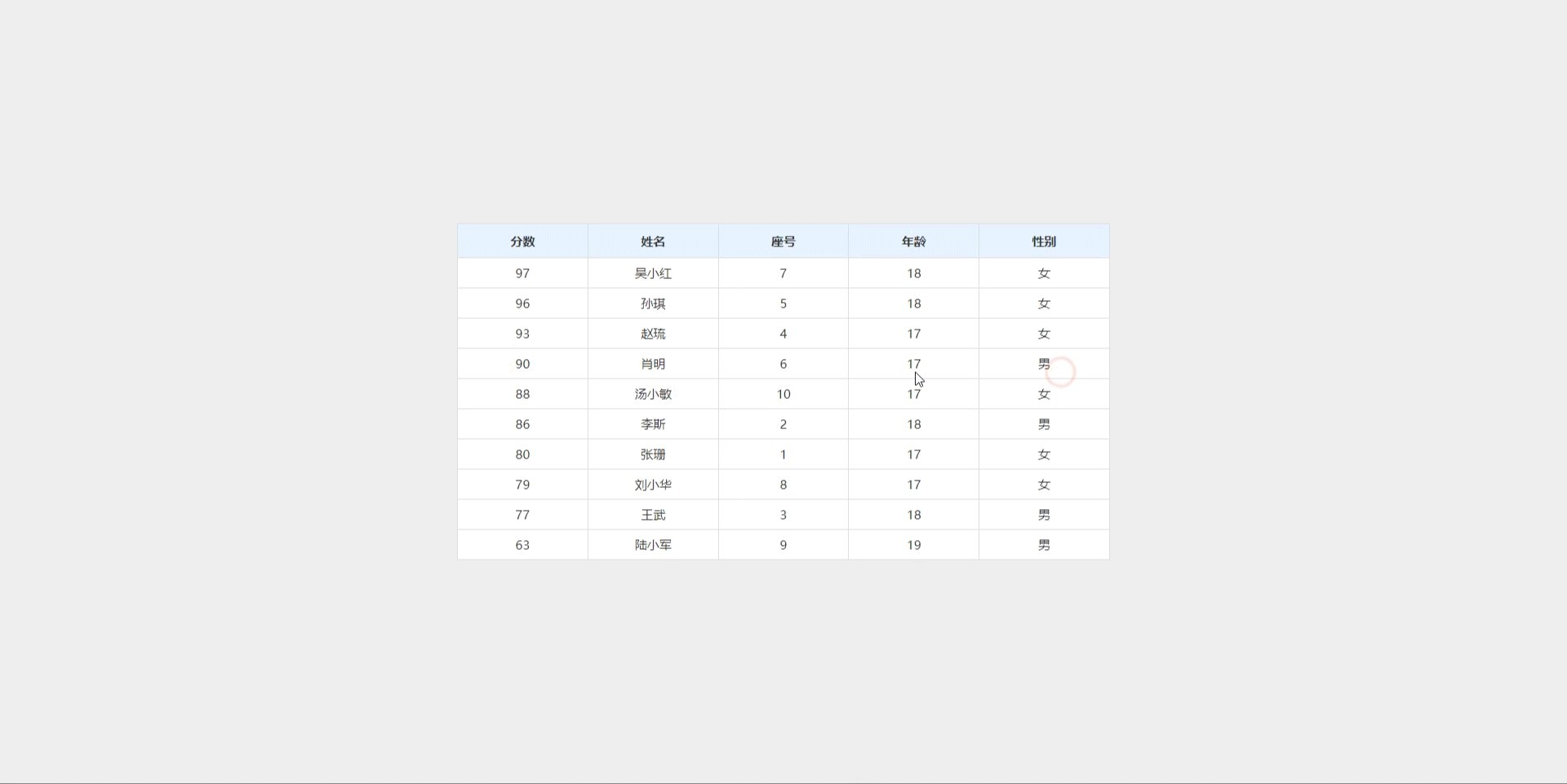
- 1、实现的效果图
- 3、全部代码(复制粘贴即可实现)
业务需求
弹窗实现视频播放,并且切换不同选项卡播放不同视频
1、实现的效果图

3、全部代码(复制粘贴即可实现)
<template>
<el-button style="margin-left: 60px" type="primary" @click="playVideo()"
>演示视频</el-button
>
<el-dialog
title="操作视频"
:visible.sync="dialogPlay"
width="60%"
@close="closeDialog"
>
<el-tabs
:tab-position="tabPosition"
v-model="editableTabsValue"
@tab-click="handleClick"
>
<el-tab-pane
:label="item.label"
:name="item.value"
v-for="(item, index) in paneList"
:key="index"
>
<video
id="video"
controls
controlslist="nodownload" //内部视频,取消下载功能
:src="videoUrl"
class="video"
:ref="dialogVideo"
width="100%"
autoplay="0"
></video>
</el-tab-pane>
</el-tabs>
</el-dialog>
</template>
<script>
export default {
data() {
return {
tabPosition: "left",
dialogPlay: false,
videoUrl: "",
dialogVideo: "",
paneList: [
{
label: "规则管理",
value: "1",
},
{
label: "任务管理",
value: "2",
},
{
label: "测试管理",
value: "3",
},
],
editableTabsValue: "1",
};
},
methods: {
playVideo() {
this.$nextTick(() => {
this.videoUrl = "https://xxxxxxxx/123.mp4";
});
this.dialogPlay = true;
},
closeDialog() {
this.videoUrl = ""; //清空数据 关闭视频播放
this.editableTabsValue = "1";
const video = document.getElementById("video");
video.pause();
},
//点击选项卡
async handleClick(tab, event) {
const video = document.getElementById("video");
video.pause();
this.videoUrl = ""; //清空数据 关闭视频播放
//请axios请求不同选项卡的视频直接 this.videoUrl赋值地址
//以下是前端测试视频播放写死代码
if (this.editableTabsValue == "1") {
this.videoUrl = "https://xxxxxxxx/123.mp4";
} else if (this.editableTabsValue == "2") {
this.videoUrl = "https://xxxxxxxx/44.mp4";
} else {
this.videoUrl = "://xxxxxxxx//test.wmv";
}
},
}
}
</script>
<style lang="scss" scoped>
</style>