实例:可自由拖拽排序的表格
技术栈:HTML+CSS+JS
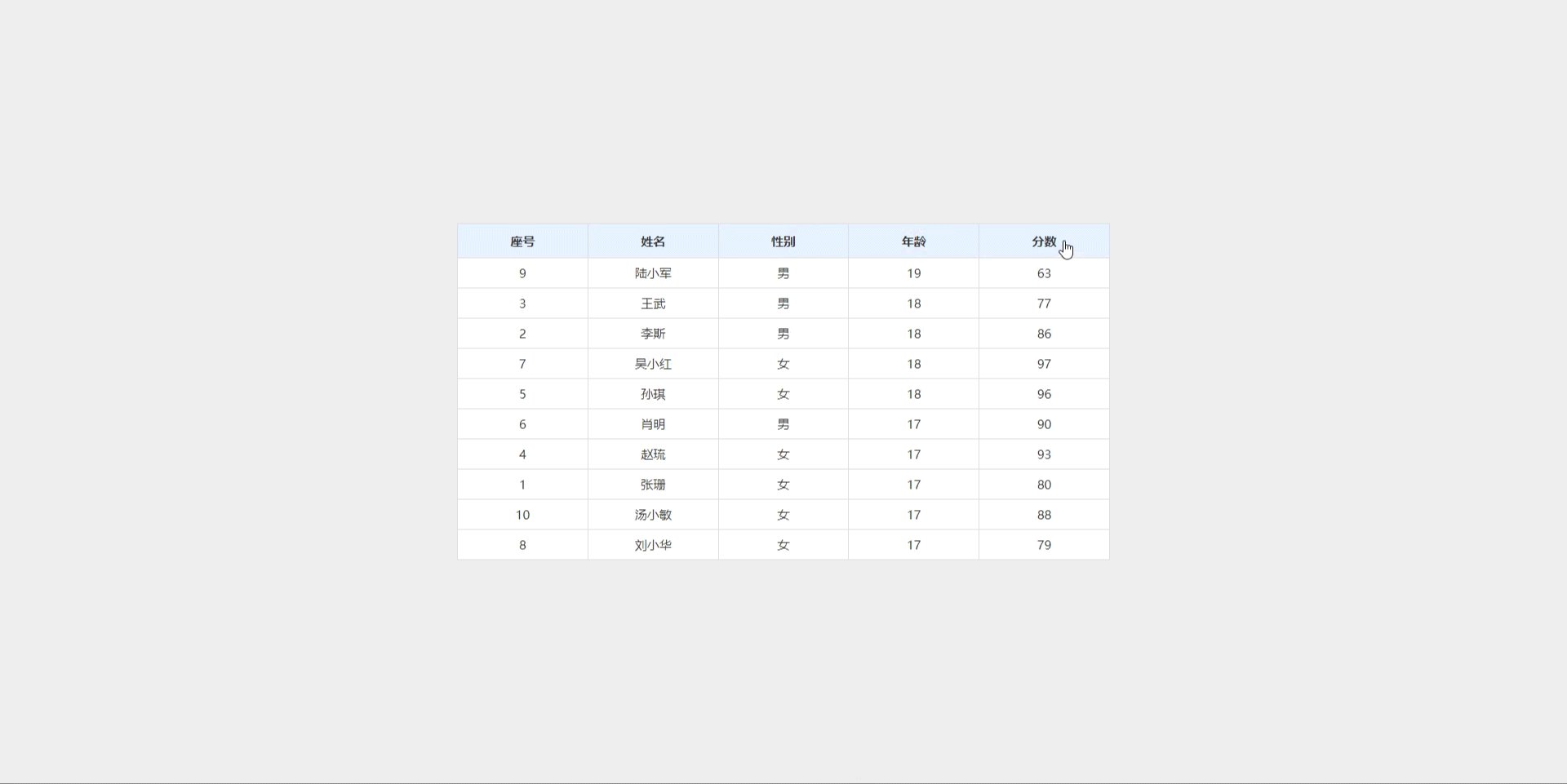
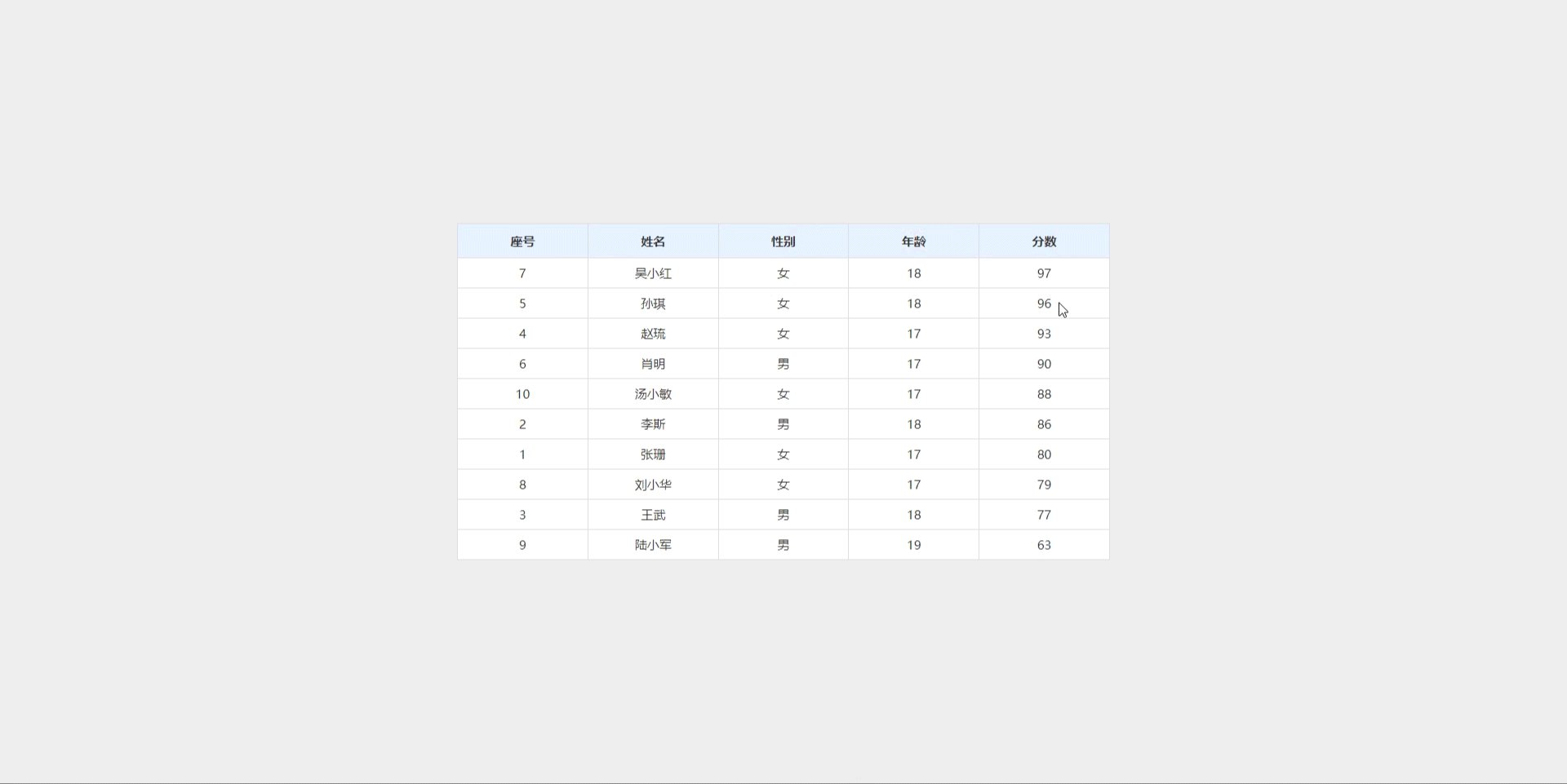
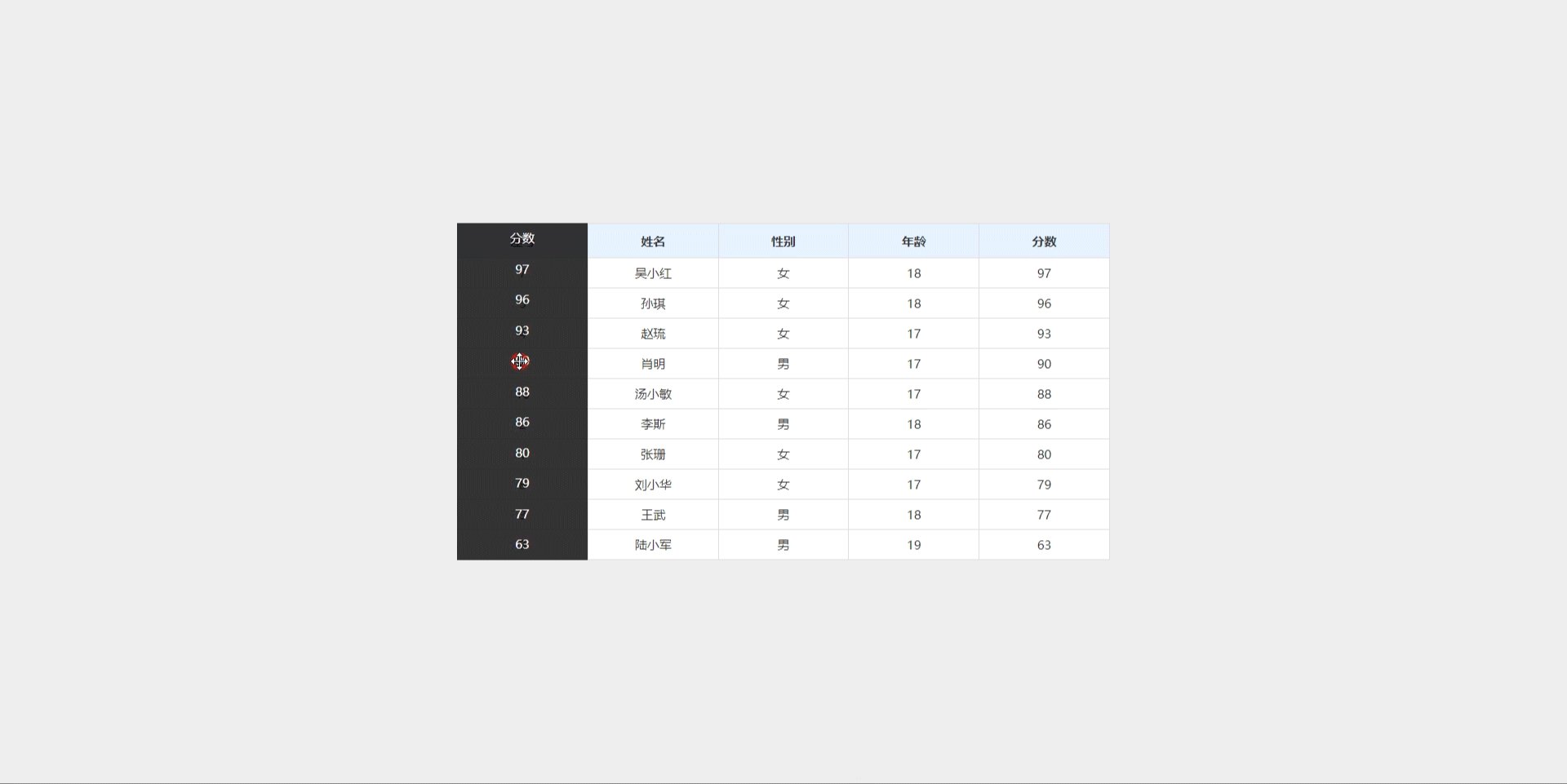
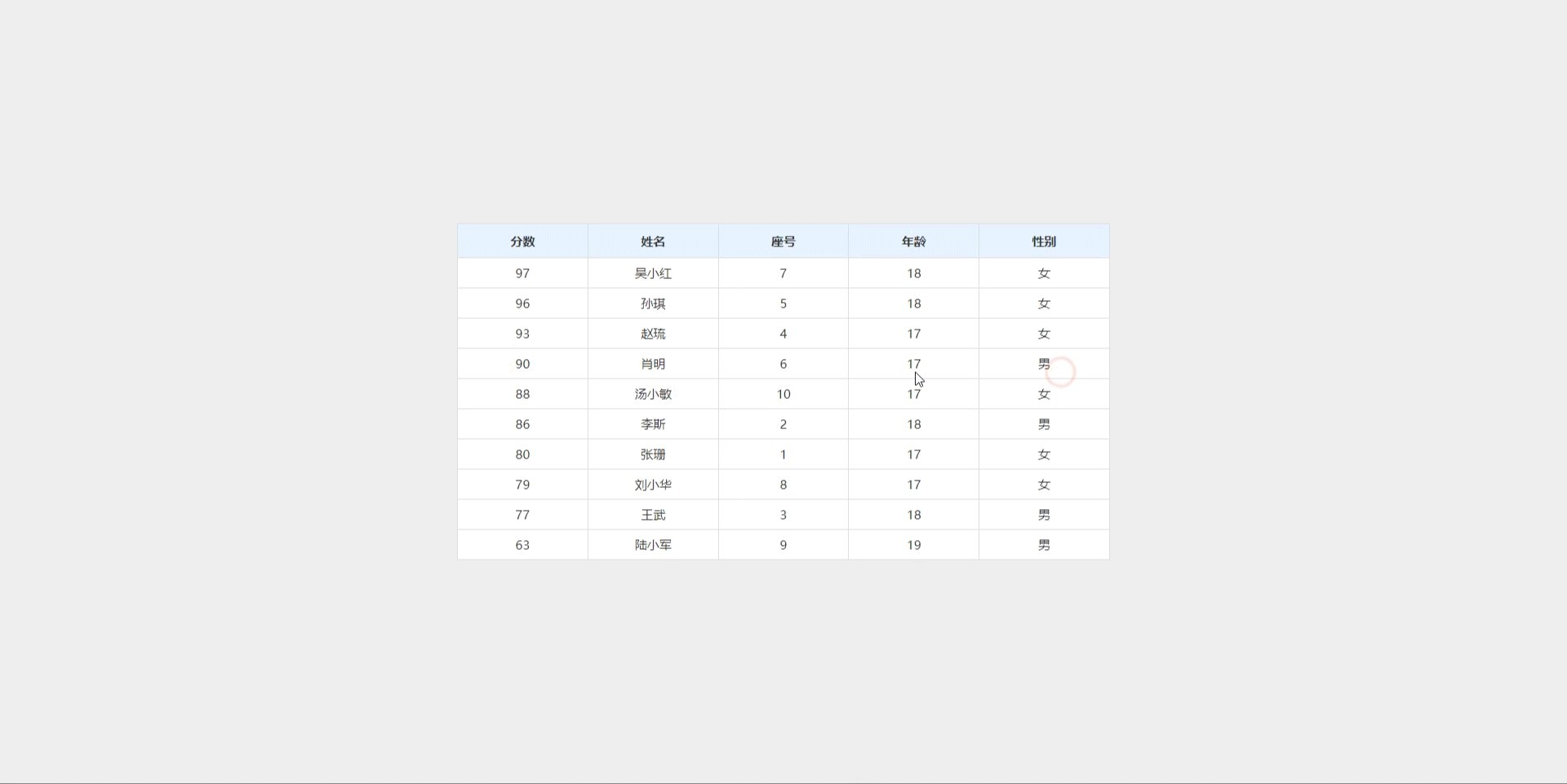
效果:

源码:
【html】
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<title>可自由拖拽排序的表格</title>
<link rel="stylesheet" href="154.css">
</head>
<body>
<div class="table-box">
<table>
<tbody>
<tr>
<th title="点击排序" onclick="sortTable(0)">座号</th>
<th title="点击排序"